HTML5学习笔记
〇、工具篇
一、HTML5标签
1、HTML5最基本的标签框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>doctype</title>
</head>
<body>
</body>
</html>
HTML5不基于SGML,所以不需要引入DTD.
2、HTML5新增标签
2.1 结构标签
H5中新增的结构标签,其实都是块状元素,那么与<div>有什么不同呢?
不同之处在于,<div>仅仅是一个块元素,没有赋予它任何意义,而这些新增的结构标签,可以理解为:有意义的div
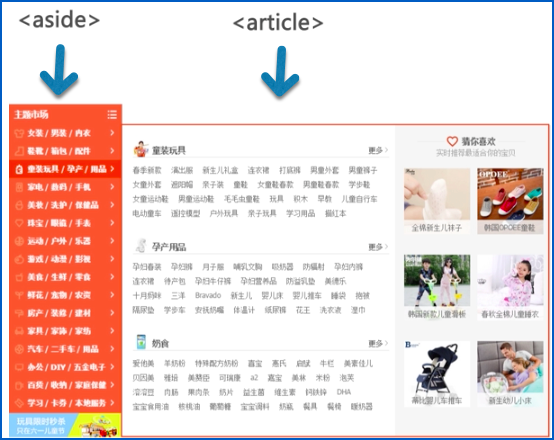
<header>—— 定义页面的头部<footer>—— 定义页面的底部<section>—— 定义一个区域<nav>—— 定义导航链接<aside>—— 定义页面中内容部分的侧边栏<article>—— 定义一篇文章<hgroup>—— 定义一个区块的相关信息,如h1-h6标签如果在一起出现,就可以放到<hgroup>当中<figure>—— 定义一组媒体内容<figcaption>—— 定义<figure>元素的标题<dialog>—— 定义一个对话框(类似微信)
<aside>&<article>这两个标签经常配合使用,如:

2.2 多媒体标签
<audio>—— 定义音频内容<video>—— 定义视频内容<source>—— 定义媒体资源<canvas>—— 定义画布<embed>—— 定义外部可交互的内容或插件,如Flash
举例:
(1)audio和source
<body>
<audio src="../xxx/xxx.mp3" autoplay="autoplay" loop="-1" controls="controls">
浏览器太旧不兼容,换个新的浏览器吧!!!
</audio>
<audio autoplay="autoplay">
<source src="../Source/passion.mp3" type="audio/mpeg">
浏览器太旧不兼容,换个新的浏览器吧!!!
</audio>
</body>
其实,只要有一行代码就可以加载音乐了:
<audio src="../xxx/xxx.mp3"></audio>
但是这样进入页面并不会播放,所以还需要结合属性:
autoplay="autoplay" 进入页面后自动播放;
loop="-1" 播放结束后循环多少次,-1就是无限循环;
controls="controls" 加了一个控制器,用户可以控制播放进度、音量大小。
标签里面的文本,如果该浏览器兼容,则不显示,反之显示。
转码
不同的浏览器音频格式兼容的也不一样,所以可以使用<source>标签,如上代码。
type属性表示转码,首先是作用于audio标签,mpeg是转码器(mp3的转码器)。
(2)video和source
<body>
<!-- <video src="../Source/pal4.mp4" controls="controls"></video> -->
<video controls="controls" width="1024" height="768">
<source src="../Source/pal4.mp4" type="video/mp4">
</video>
</body>
(3)embed
<body>
<embed src="../Source/HappyBirthday.swf" width="1024" height="768"></embed>
</body>
(4)canvas
canvas是一个HTML5的标签,这个标签的作用就是在网页上绘制图形。
canvas有一个强大的API机制,然后就可以使用JS控制这个API机制,在网页上绘图。
因此,可以将
目前先简单的介绍一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
border: none;
}
canvas{
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
display: block;
margin: auto;
background: #abcdef;
}
</style>
</head>
<body>
<canvas id="canvas" width="500" height="300">
您的浏览器太老了,不兼容canvas,换个新的吧!
</canvas>
</body>
</html>
这样定义好了画布之后,页面上出现了一个这样的矩形:

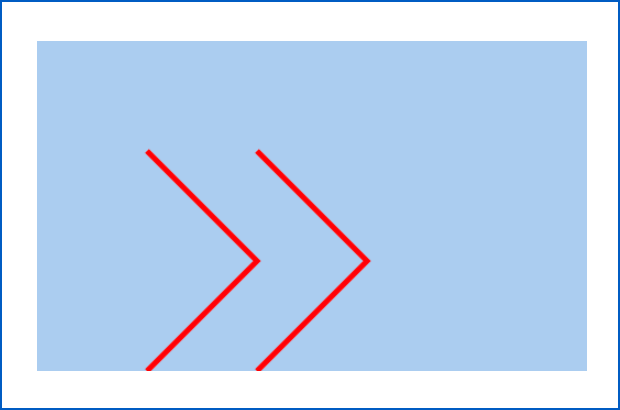
之后,就要开始绘图了:
<script type="text/javascript">
window.onload=function(){ //文档加载完后就执行这个方法
var canvas=document.getElementById("canvas"); //获取canvas对象
var context=canvas.getContext("2d"); //获取canvas的2d绘图环境
//开始绘制
context.moveTo(100,100); //画线的起始点,参数为横坐标100,纵坐标100
context.lineTo(200,200); //画线的终止点
context.lineTo(100,300); //沿着上一条终点开始画,画往下一个终点
//继续绘制
context.moveTo(200,100);
context.lineTo(300,200);
context.lineTo(200,300);
context.lineWidth=5; //线条的宽度
context.strokeStyle="red"; //线条的颜色
//开始画
context.stroke();
}
</script>

2.3 Web应用标签
(1)状态标签
<meter>—— 当前的状态显示(当前值、最佳值、最大最小值等等)<progress>—— 任务过程(总进度、当前进度)
meter标签示例
<body>
<meter value="220" min="20" max="380" low="200" high="240" optimum="220"></meter>
<meter value="0.75">75%</meter>
</body>
value:当前值;
min:最小值;
max:最大值;
low:安全状态的低值(超出警报);
high:安全状态的高职(超出警报);
optimum:最优值。
注意
安全范围内,是绿色;
超出安全范围,是黄色警告;
如果超出最大值或最小值,那么进度条会被填充满或者为空(用JS取值,依然是最大或最小值)
如果只定义value,不定义其他,那么会以百分比的形式呈现(value的范围是0-1)。
progress标签示例
<progress value="30" max="100">

<progress max="100">
不设当前值,最大值定义为100,应该是一个会不停滚动的过程。
但在我的Mac的Chrome和Safari上并不会滚动,而是填充满。
(2)列表标签
<datalist>—— 为input定义一个下拉列表,配合option<details>—— 标记定义一个元素的详细内容,配合summary
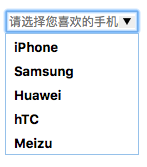
datalist标签示例
<input placeholder="请选择您喜欢的手机品牌" list="phoneList" />
<datalist id="phoneList">
<option value="iPhone">iPhone</option>
<option value="Samsung">Samsung</option>
<option value="Huawei">Huawei</option>
<option value="hTC">hTC</option>
<option value="Meizu">Meizu</option>
</datalist>

如果在搜索框输入文字,会起到筛选的作用(不仅仅是筛选首字母)。
并且,对列表内容不满意,我还可以手动输入我想要的值。
缺点是选中一个值之后,再点下拉箭头,不会出现列表内容,因为会把框中的内容当做一次筛选,必须要手动删掉框中内容才可以显示完整列表。
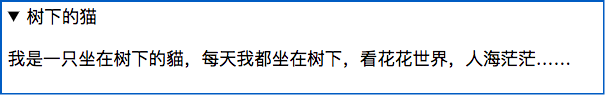
details标签示例
<details open="open">
<summary>树下的猫</summary>
<p>我是一只坐在树下的貓,每天我都坐在树下,看花花世界,人海茫茫……</p>
</details>

open:默认为展开状态;
<summary>标签可改变详情的名字,如不加这个标签,则为“详细信息”。
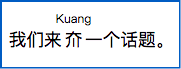
2.4 注释标签(ruby)
<ruby>—— 标记定义注释或音标<rt>—— 标记定义对ruby的注释内容文本<rp>—— 告诉那些不支持ruby元素的浏览器该如何去显示
<p>我们来<ruby>夼<rt>Kuang</rt></ruby>一个话题。</p>

对于不兼容的浏览器:
<p>我们来<ruby>夼<rp>(</rp><rt>Kuang</rt><rp>)</rp></ruby>一个话题。</p>
注意:
2.5 其他标签
<output>—— 定义输出类型,计算表单结果,配合oniput事件<mark>—— 定义有标记的文本(黄色选中状态)
(0)oniput事件
-
先来看看onchange事件与onpropertychange事件的区别:
onchange事件在内容改变(两次内容有可能相等)且失去焦点时触发;
onpropertychange事件是实时触发,每增加或删除一个字符就会触发,通过js改变也会触发该事件,但是该事件是IE专有。 -
oninput事件:
oninput事件是IE之外的大多数浏览器支持的事件,在value改变时实时触发,但是通过js改变value时不会触发;
oniput不仅仅只是一个事件,实时监听某个文本框的变化,还可以去改变某个文本框的值,详见:(1)output
(1)output
<form oninput="$output.value=$range.value">
<input type="range" id="$range" min="1" max="999" value="500" />
<output id="$output">500</output>
</form>
注:range是表单中的一个新属性,定义带有 slider 控件的数字字段。第三章属性变化中会讲到。
结果就是这样的:

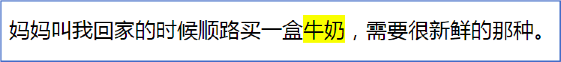
(2)mark
<p>妈妈叫我回家的时候顺路买一盒<mark>牛奶</mark>,需要很新鲜的那种。</p>

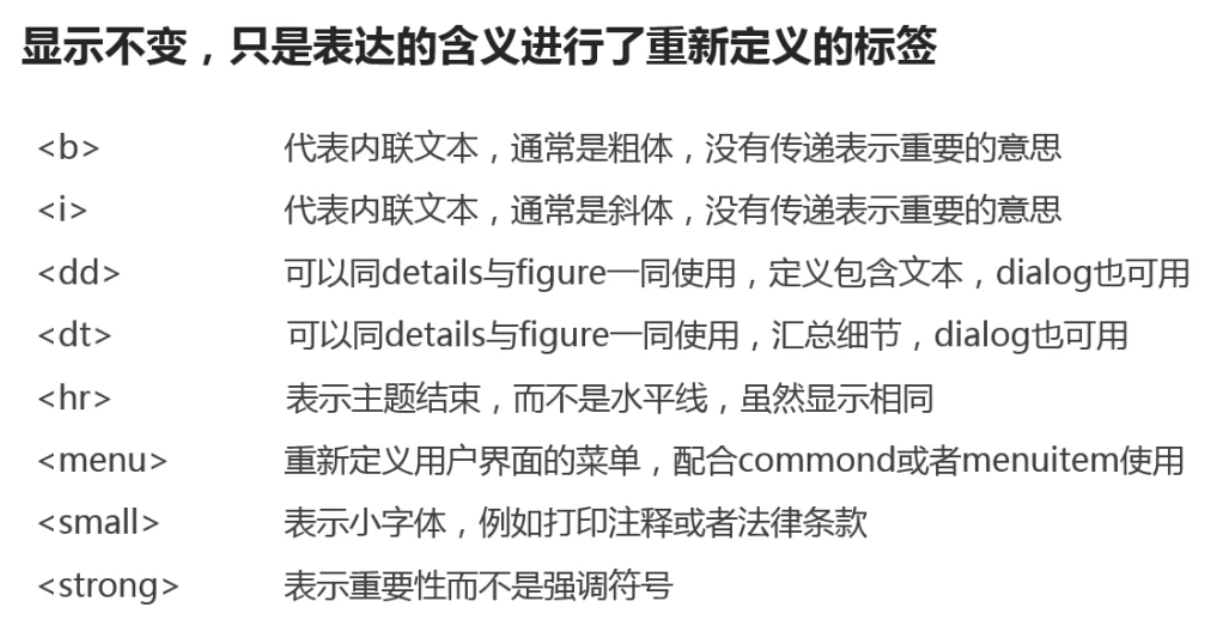
3、HTML5重定义标签

<dd>表示标题,<dt>表示内容。
在H5中,这两个标签不再仅仅是<dl>中的子标签了,还可以与<details>、<figure>、<dialog>标签一同使用。
比如,<details>下的标题标签是<summary>,<figure>下的标题标签是<figcaption>,如果嫌这两个标题标签太长,是可以用<dd>替代的。
二、HTML网页布局
见 《HTML网页布局》
三、HTML5属性变化
1、input属性
1.1 type="email"
<input type="email">
表示这个表单中要输入的是邮箱。但在电脑上看不出什么效果,手机上会有不同。
1.2 type="url"
<input type="url">
表示该表单要输入的是url,针对手机,弹出的键盘是纯字母。
1.3 type="tel"
<input type="tel">
该表单要输入的是电话号码,针对手机,弹出键盘是数字。
1.4 type="number"
<input type="number">
number在pc端有效果,只能输入数字(可以参与运算的数字,包括+ - . 符号)。
且文本框末尾有两个上下箭头,可以通过点击更改文本框里面的值。
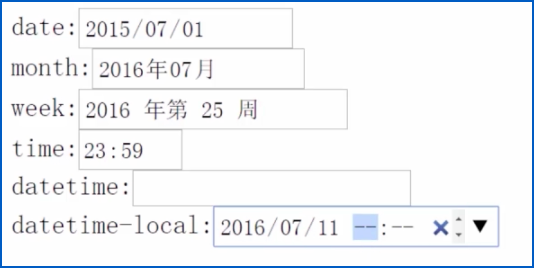
1.5 Date Pickers Input类型
image_1bro0e02f8of11081t8kcao11pt9.png-50kB]11
如:
date:<input type="date" name="date"><br/>
month:<input type="month" name="month"><br/>
week:<input type="week" name="week"><br/>
time:<input type="time" name="time"><br/>
datetime:<input type="datetime" name="datetime"><br/>
datetime-local:<input type="datetime-local" name="datetime-local"><br/>
PC端效果:

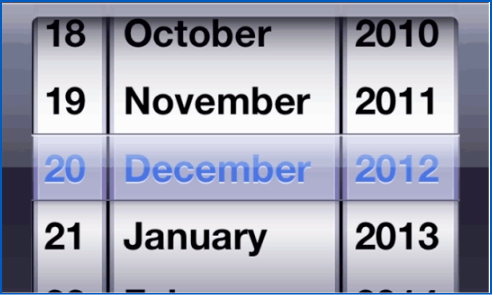
移动端效果:

1.6 type="range"
<input type="range" min="1" max="100">
用于拖动的刻度,但是没有刻度值。在这个例子中,我结合oninput事件和output标签实现了刻度值。
1.7 type="search"
<input type="search">
搜索框,有个叉号可以清空框内内容。
1.8 type="color"
<input type="color">
颜色选择框,点击后会弹出颜色选择框,默认为黑色。
2、表单属性
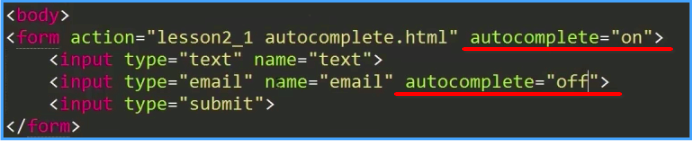
2.1 autocomplete 记忆表单输入


用户第二次输入同样的内容,会进行提示。
autocomplete="on/off" 该属性可以用在<input>或<form>中。
2.2 autofocus 光标自动定位
加载页面时,光标自动定位在拥有autofocus="autofocus" 属性的<input>标签里,不需要移动鼠标到文本框,点击。适用于所有的<input>标签。
当然,一个页面只能有一个autofocus="autofocus".
2.3 multiple 选中多个值
规定输入域中可以选择多个值。
可以作用于 file 和 email.
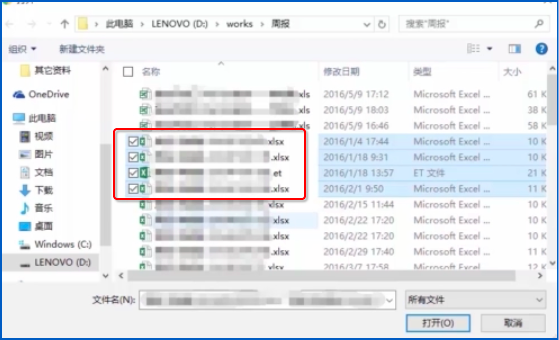
当作用与 file 时,如<input type="file" multiple="multiple"/>
可以同时上传多个文件:

当作用域 email 时,一个文本框中可以输入多个邮箱,中间以英文分号隔开,返回的就是数组。
2.4 placeholder 对文本框描述
<input type="text" placeholder="请输入用户名"/>
placeholder的值即为文本框中描述输入域期望用户输入的描述。
文本框为空时,placeholder属性为浅灰色字体,用户输入内容后,该值自动消失。
可以作用与以下6个文本框:
text、search、url、tel、email、password.
2.5 required 表单验证
该文本框不能为空。而且会根据文本框的type做基本验证。
适用于:

3、链接属性
4、其他属性
4.1 script增加的:defer、async
defer:加载完脚本后并不执行,而是等整个页面加载完之后再执行。
<script type="text/javascript" defer="defer" src="url"></script>
async:加载完脚本后立刻执行,不用等整个页面都加载完,属于异步执行。
<script type="text/javascript" async="async" src="url"></script>
以前的做法是,把想要后加载的<script>放到<body>后面。
有了defer之后,就没必要放在<body>后面了。
但然并卵,defer目前只能在IE生效。
async 规定对脚本进行异步加载,实现JavaScript双线程加载,即加载js,又同时加载。而且async兼容所有主流浏览器。
4.2 ol的start和reversed
ol 有序列表,默认起始值为1。
start 属性可以改变起始值,如:
<ol start="5">
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
</ol>
ol 默认是从小到大排列,reversed 属性可以倒序排列:
<ol reversed="reversed">
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
</ol>



