
Css-div部分

本章主要内容
0、基础知识
1、CSS概述
2、CSS基础语法
3、CSS选择器
4、CSS主要属性
5、CSS核心机制-盒子模型
6、CSS重点和难点-定位
7、综合示例

基础知识
浏览器
1首款商业化浏览器Netscape 发布(1994年10月13日)
2. 微软IE 6.0 (2001年8月27日)
3. Opera推出首款Windows浏览器Opera 2.1(1997
年1月1日)
4. 网景创立开源项目Mozilla(1998年2月23日)
5. 苹果Safari进军浏览器市场(2003年1月7日)
6. Firefox 2.0 发布(2006年10月)
7. 谷歌推出Chrome浏览器(2008年9月2日)
8. IE 8.0 发布 (2009年3月)
9. IE 9.0 发布 (2010年09年16)

基础知识
浏览器模式
当浏览器厂商开始创建于标准兼容的浏览器时,他
们希望确保向后兼容性。为了实现这一点,他们创建
了两种表现形式:标准模式和怪异模式(quirks mode)。
怪异模式通常模拟老式浏览器(比如IE6,在标准模式中
使用正确的框模型,在怪异模式中使用老式的专有框
模型)

基础知识
DOCTYPE切换
浏览器根据DOCTYPE是否存在来选择相应的模式,
DOCTYPE切换是浏览器用来区分遗留文档和符合标准
的文档的手段。无论是否编写了有效的CSS,如果选择
了错误的DOCTYPE,那么页面就将以怪异模式表现。
因此,一定要在站点的每个页面上包括形式完整的
DOCTYPE声明。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-
transitional.dtd">

一、CSS概述
1、什么是CSS?
CSS:层叠样式表(Cascading Style Sheet ),定义了如何
显示HTML元素,用来控制网页的样式和布局。
<html>
<head>
<title> Hello! </title>
</head>
<body>
<h2>通过样式表来改变网页外表</h2>
<p>欢迎来到CSS世界</p>
<p>css给我们带来丰富多彩的世界</p>
</body>
</html>
Demo1 未设计CSS的页面
simplewithoutcss.html

<head>
<style type="text/css">
h2{color:red;font-size:46px;font-family:宋体}
#p1{text-indent:10px;background:blue;font-family:黑体}
p{text-indent:20px;background:green;font-family:黑体}
</style>
</head>
<body>
<h2>通过样式表来改变网页外表</h2>
<p id="p1">欢迎来到CSS世界</p>
<p>css给我们带来丰富多彩的世界</p>
</body>
Demo1 带有CSS的页面
Simple.html



2、CSS作用
第一,简化网页的代码,提高访问速度
外部的CSS文件会被浏览器保存在缓存里,加快下载
显示的速度,也减少了需要上传的代码数量。
第二,便于维护
(1)便于修改网站样式:只要修改css文件,就可改变整
个网站的风格特色。避免一个个网页的修改,大大减少
重复劳动的工作量;
(2)可以重用样式;
第三,页面内容和显示样式分离

山经网站的CSS文件

二、CSS基础语法
1、CSS语法由三部分组成:选择器、属性和值
selector { property: value }
selector:选择器,希望定义样式的HTML标签;
property:相应标签的属性;
value:属性值;
例如:
p { color: #ff0000;font-size:12px }

2、注意事项
1、多个属性值用分号隔开,最后一个可加也可不加;
2、如下写法可读性更好些;
p {
text-align: center;
color: black;
font-family: arial;
}
3、CSS对大小写不敏感,但在选择器中对class和id名称
敏感;
4、注释符号 /* 注释内容 */

3、如何使用CSS?
Page 14
1、外部样式表:先建立外部样式表文件(.css),然后在hea
d内使用link标签.链接 (Linking to a Style Sheet)
<head>
<title>title of article</title>
<link rel=“stylesheet” href=“../main.css” type=“text/css”>
</head>
body {font-size: 10px ;}
h1 {font-size: 15px; font-weight: bold; color: maroon}
h2 {font-size: 13px; font-weight: bold; color: blue}
p {font-family:"Arial"; color: black}
main.css

如何使用CSS?-续
(2)内部样式表:直接在<head>标签内插入<style>...</sty
le>块对象.(Embedding a Style Block)
Page 15
<html>
<head>
<style type="text/css">
body {font-size: 10px ;}
h1 {font-size: 15px; font-weight: bold; color: maroon}
h2 {font-size: 13px; font-weight: bold; color: blue}
p {font-family:"Arial"; color: black}
</style>
</head>
<body></body>

如何使用CSS?-续
3、内联样式:在标签的style属性中定义样式(Inline
Styles)
Page 16
<p style=“font-size:14px;color:red;">
这一行被增加了左右的外补丁
<p>
注意:不推荐使用该方式!将结构与表现混杂在一起
,丧失样式表原有的优势!

注意:应用次序
当同一个 HTML 元素被不止一个样式定义时,会使
用哪个样式呢?
Page 17
缺省设置
外部样式表(<link>链接的样式表)
内部样式表(位于 <style> 标签定义的样式)
内联样式(利用标签的style属性定义的样式)
内联样式最高优先权,然后<style>样式,<link>样式,
最后是缺省值

三、CSS选择器
1、元素选择器
2、ID选择器;
3、类选择器;
4、派生选择器;
5、其他
Page 18

CSS选择器-续
1、元素选择器:以HTML标签作为选择器 。
Page 19
table {line-height: 20px; font-size: 12px}
h1,h2 { font-size:14px; width:120px; }
a { text-decoration:none; }
2、ID选择器:为指定 id 的 HTML 标签应用样式,以#来
定义;
#note
{ width:200px;
height:200px;
background-color:#0000FF;
border: 1px dotted #000;
}
<div id="note“> </div>

CSS选择器-续
Page 20
3、类(class)选择器:以.号定义;
.note
{ width:200px;
height:200px;
background-color:#0000FF;
border: 1px dotted #000;
}
<div class="note“>
</div>
<h1 class="center">title1</h1>
<p class=“center”>para1</p>
.center {text-align: center}
cssselector.html

CSS选择器-续
4、派生选择器:通过依据元素在其位置的上下文关系
来定义样式。
Page 21
<ol>
<li><span>第一篇</span> CSS</li>
<li><span>第二篇</span> Javascript</li>
</ol>
li span{
font-style: italic;
font-weight: bold;
font-size:20px;
}
ahover.html

CSS选择器-续
<div id="news">
<span>2001级新生入学</span>
<p>9月10日至12日,我校2010级新生顺利入学..</p>
</div>
Page 22
经常将元素、id、class、后代选择器组合使用也可。
#news{ width:200px; height:200px; border:1px solid blue;}
#news span {
background-color:#FFFF00;
font-weight:bold;
font-size:20px;
font-family:黑体;
text-indent:15px;
}

CSS选择器-续
Page 23
5、其他
(1)通用选择器:可以匹配所有元素,用*号表示,用来对页
面上所有元素应用样式;
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
(2)伪类:用于向某些选择器添加特殊的效果,比如链接的
状态。
*{ padding:0px;margin:0px;}
注意:书写顺序link、visited、hover、active

四、主要属性
主要的CSS属性包括了字体类、文本类、背景类、定
位类、布局类等等。具体参见《CSS2中文手册》。
Page 24

五、CSS核心机制-盒子模型(Box Model)
Page 25
1、盒子模型概述
2、盒子的四个要素
3、盒子大小计算
4、盒子外边距合并
5、总结

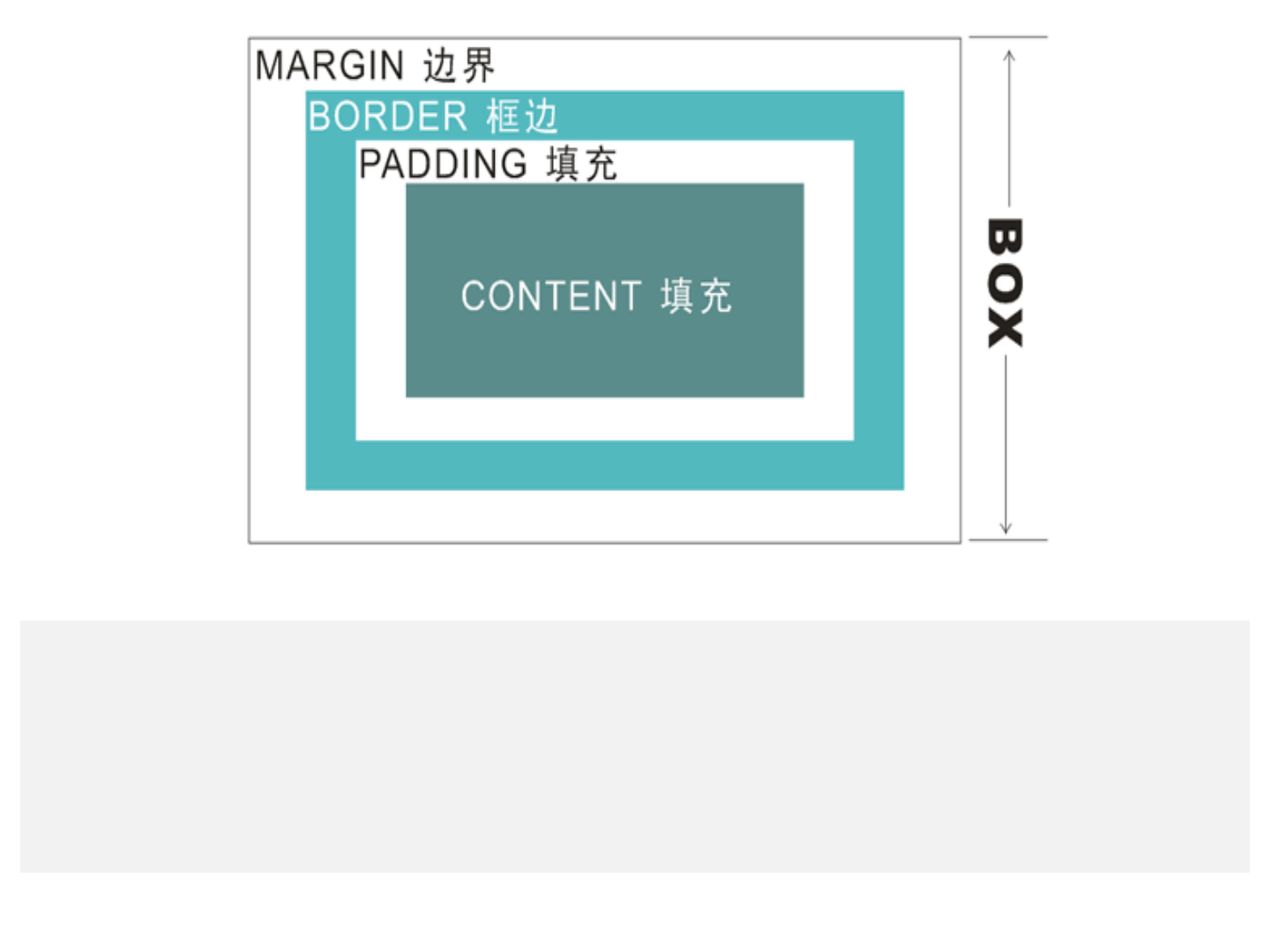
(一)盒子模型概述
盒子模型是CSS的基石,指定标签如何显示;
页面上的每个元素都被当成一个矩形盒子,占据一定的
页面空间,这个盒子由内容(content)、内边距(填充,paddin
g)、边框(border)和外边距(空白边,margin)组成;
Page 26

盒子模型概述(续)
任何web页面都是由很多这样的盒子,通过不同排列
组合而成,盒子之间相互影响,要掌握盒子模型需要从
以下2个方面去理解:
单个盒子的内部结构;
多个盒子之间的相互关系;
Page 27

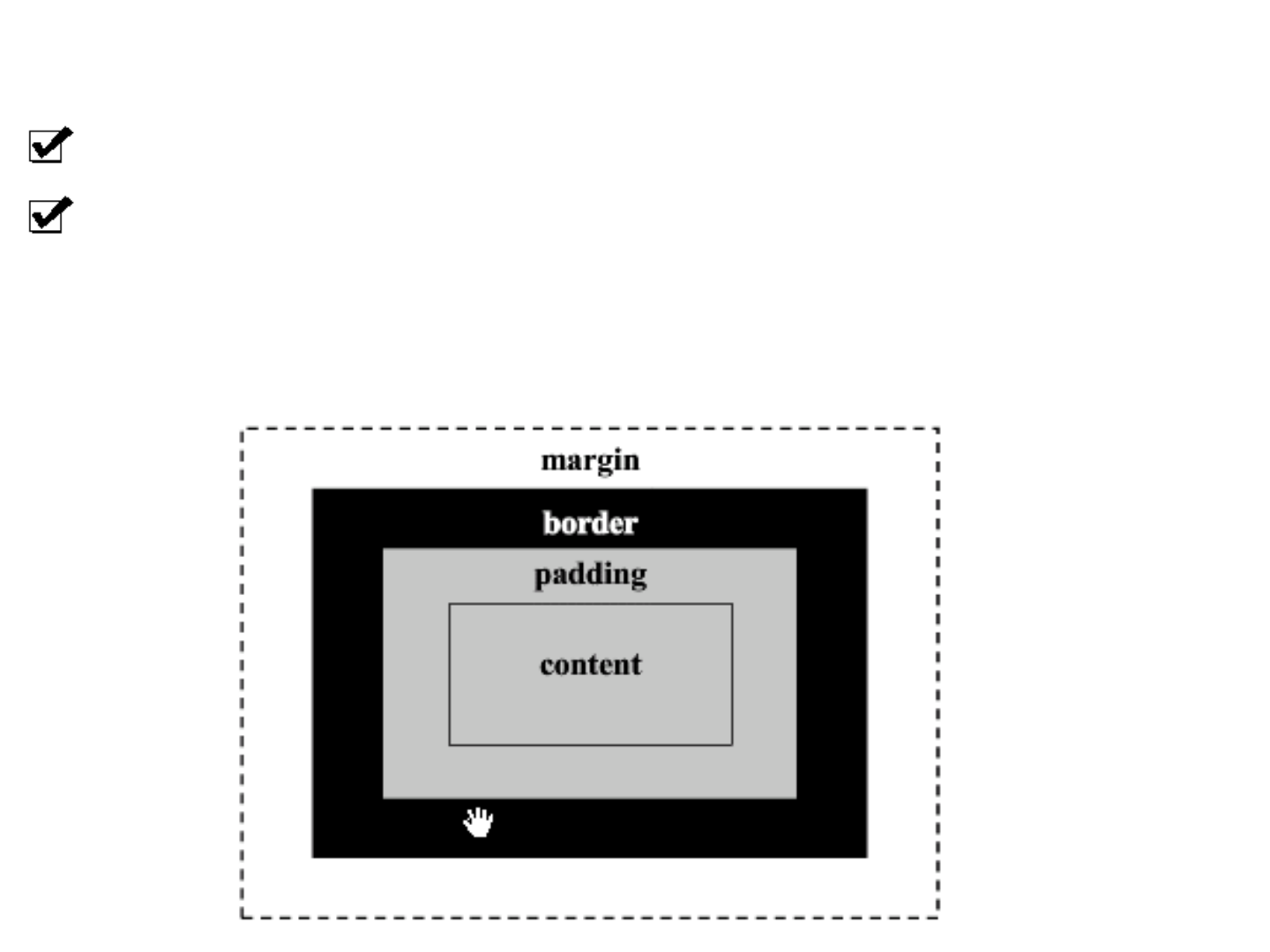
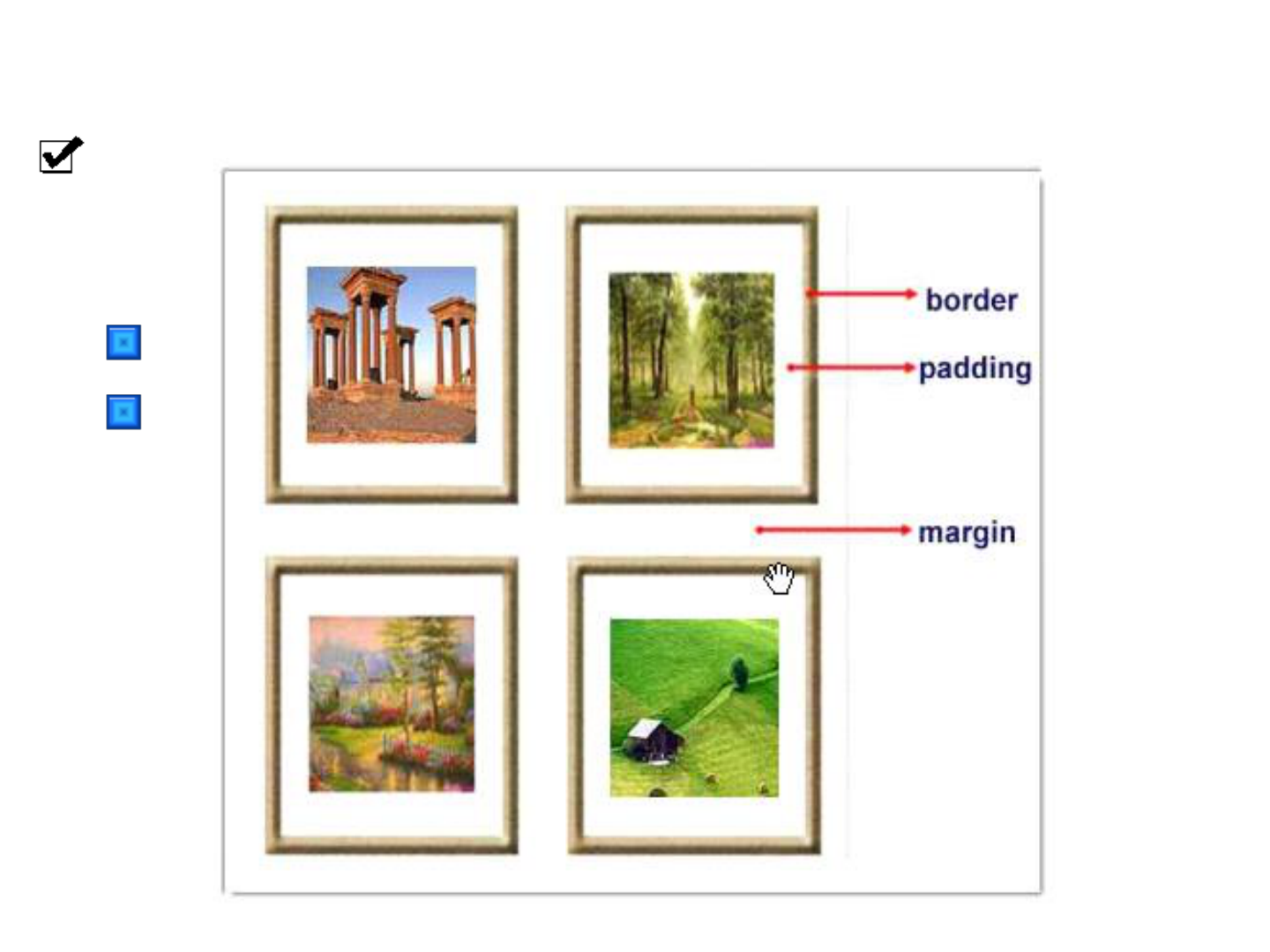
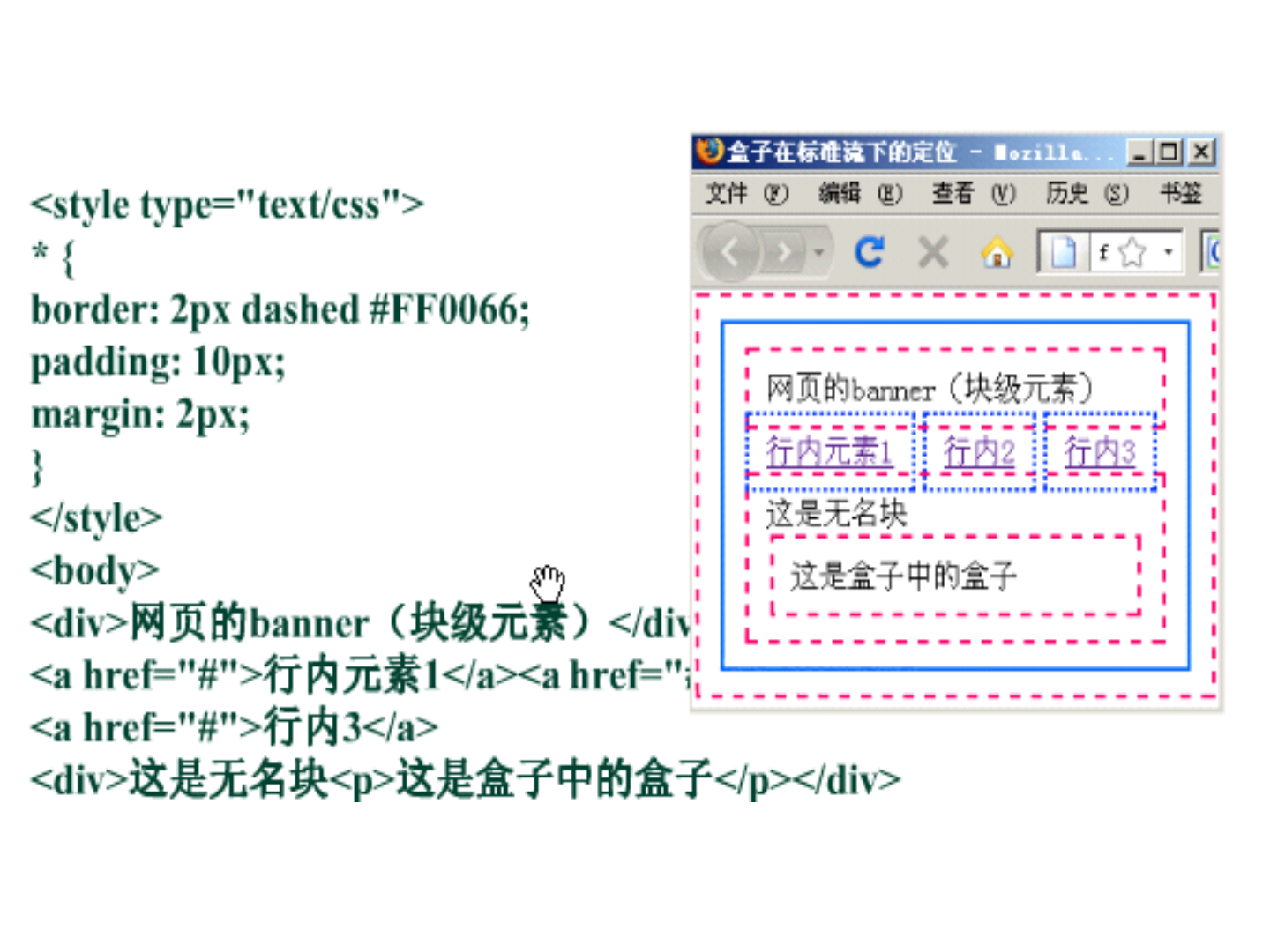
(二)盒子模型的四个要素
内容(Content):盒子里面所装的内容;
内边距(填充,padding):内容到边界之间的距离;
边框(border):盒子本身;
外边距(空白边,margin):与其他盒子之间的距离;
Page 28
-》默认情况下,盒子边框是无,背景色是透明的,
所以,看不到盒子

Page 29
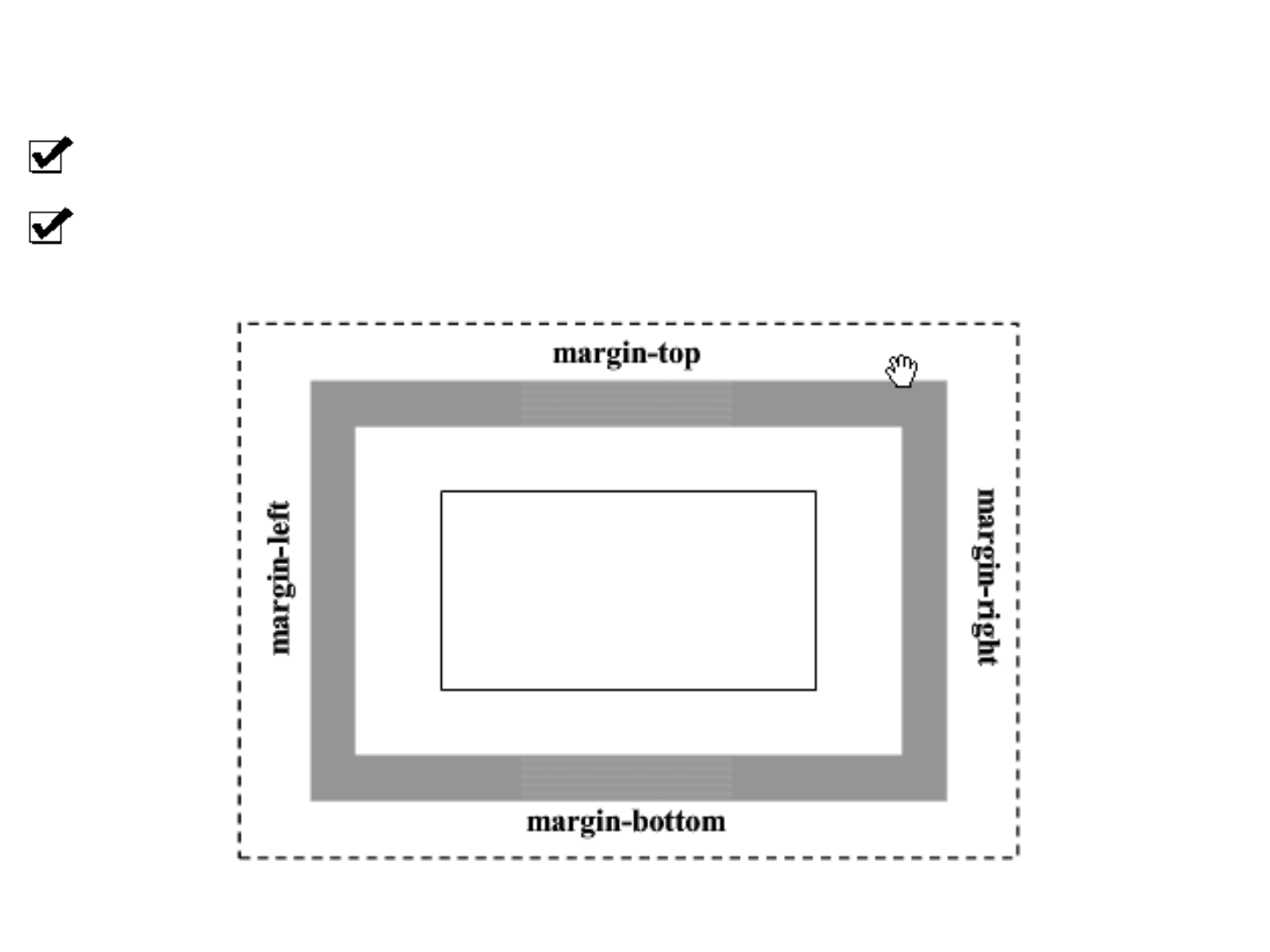
margin:
margin-left/margin-right/margin-top/margin-bottom
padding:
padding-left/padding-right/padding-top/padding-bottom
盒子示意图

Demo2 理解盒子模型
Page 30
<div id="wrap">
<div id="box">Box Model</div>
</div>
#box{
width:100px;
height:50px;
padding:20px;
border:5px solid red;
background: teal;
margin:20px;
}
Content的高度与宽度

Demo2 –续
Page 31
Content:元素内容,可以是文本、图像等等。此例是Box Model
Padding:围绕在内容外的边距。此例是padding:20px;
Border:设置在内边距外的边框,包括大小、颜色;此例是
border:5px solid red;
Margin:围绕在边框外的边距大小。此例是margin:20px;
Width:元素内容的宽度。此例是width:100px;
Height:元素内容的高度。此例是height:50px;

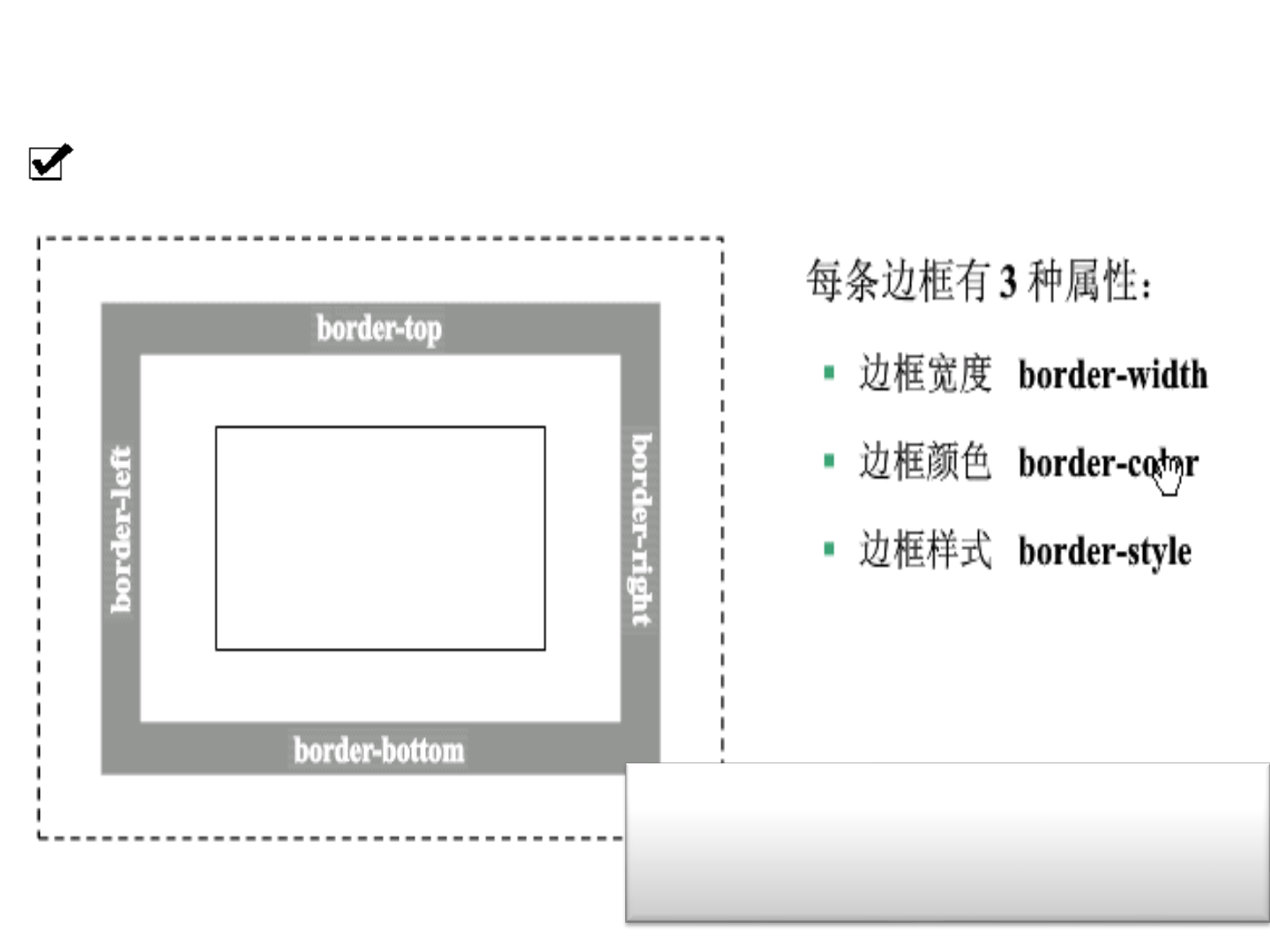
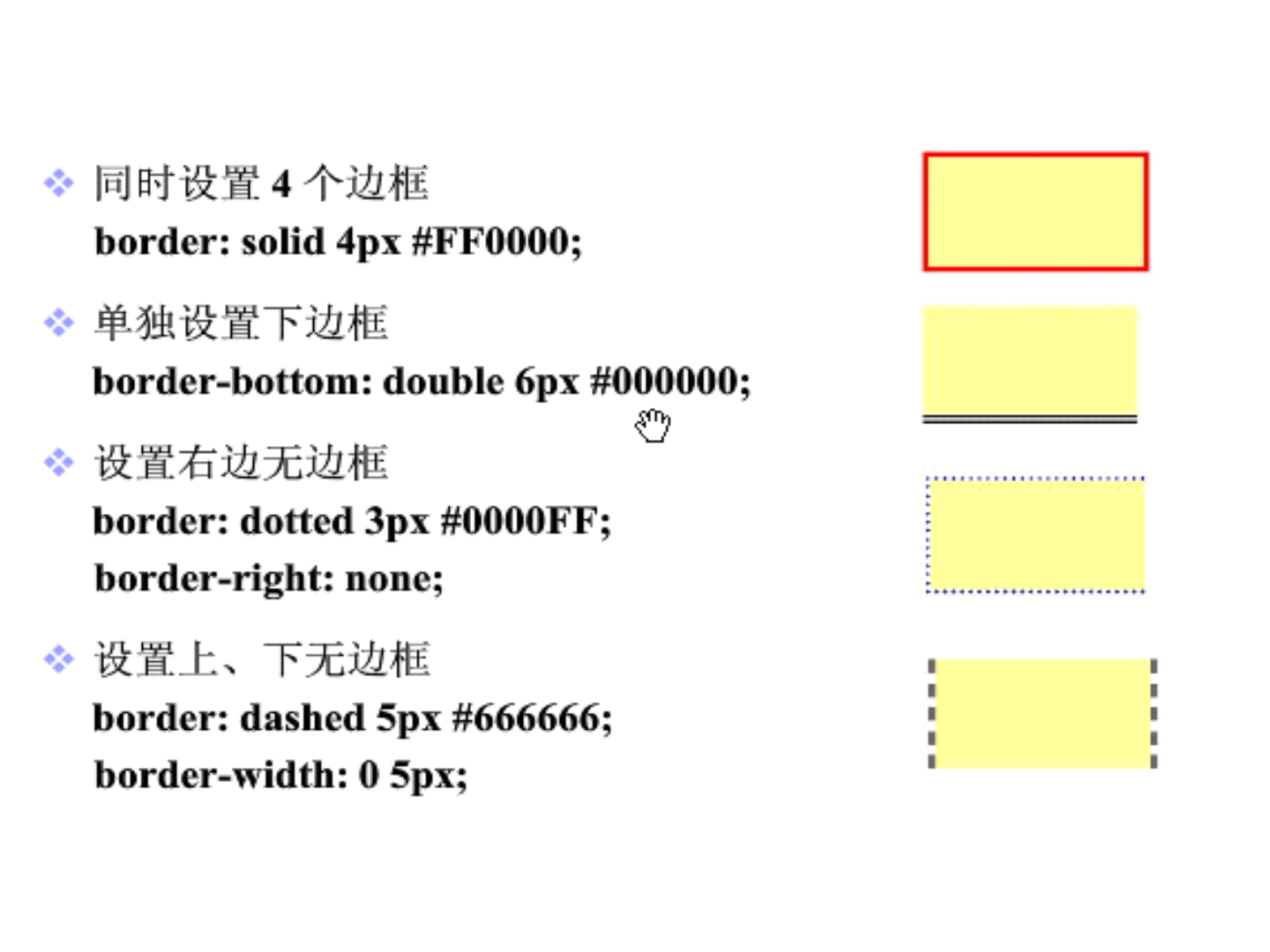
1、边框(border)
每个标签可以设置4个方向的边框。
Page 32
注意:border-style必须设置,
否则无法显示边框!

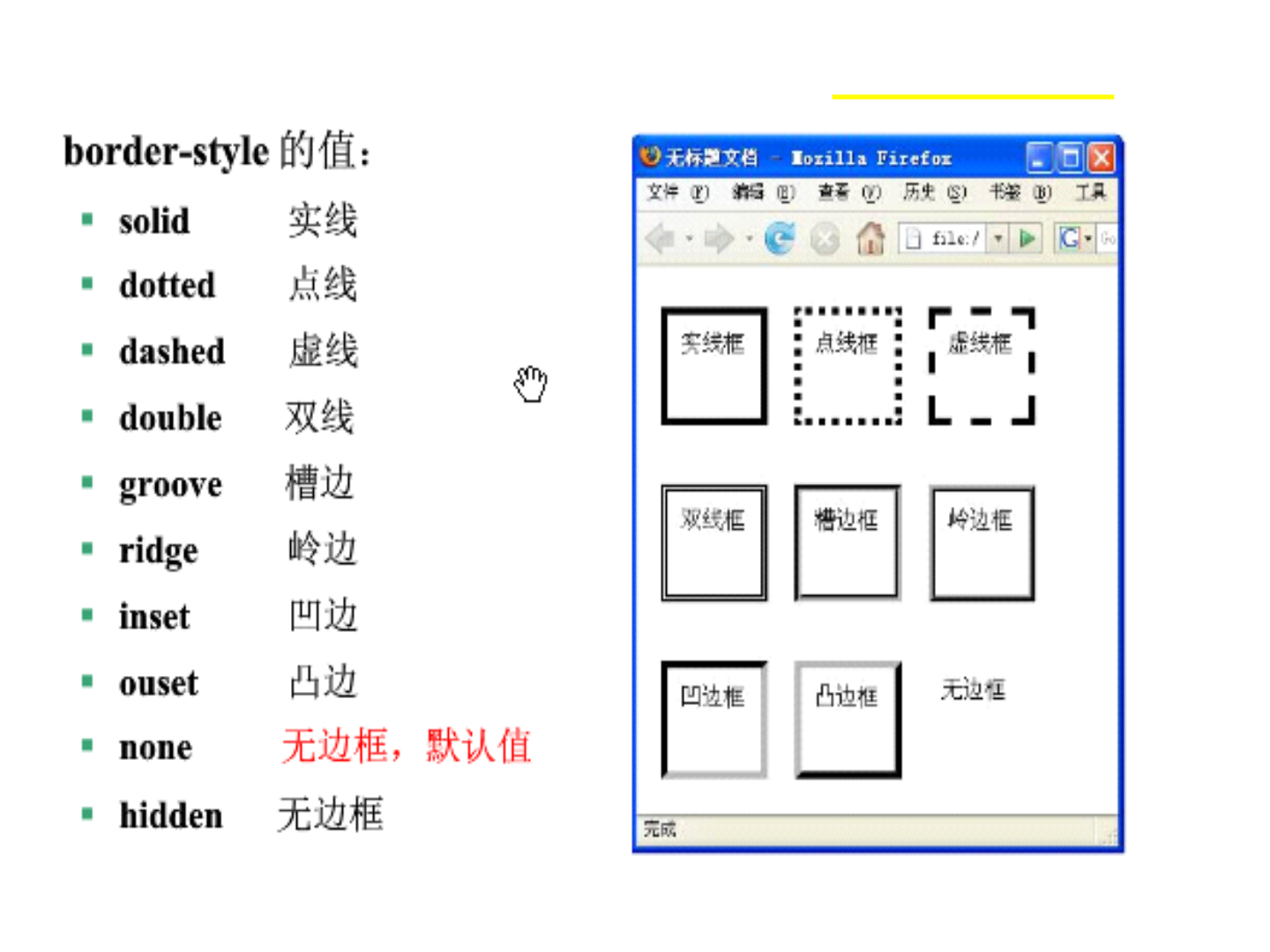
边框样式(border-style)-
必须设置
Page 33

Page 34

Demo3
设置h1的边框,上下左为黑色边框,右边为红色
Page 35
h1 {
border:1px solid black;
border-right-color: red;
}
注意:border和border-right-color的书写顺序

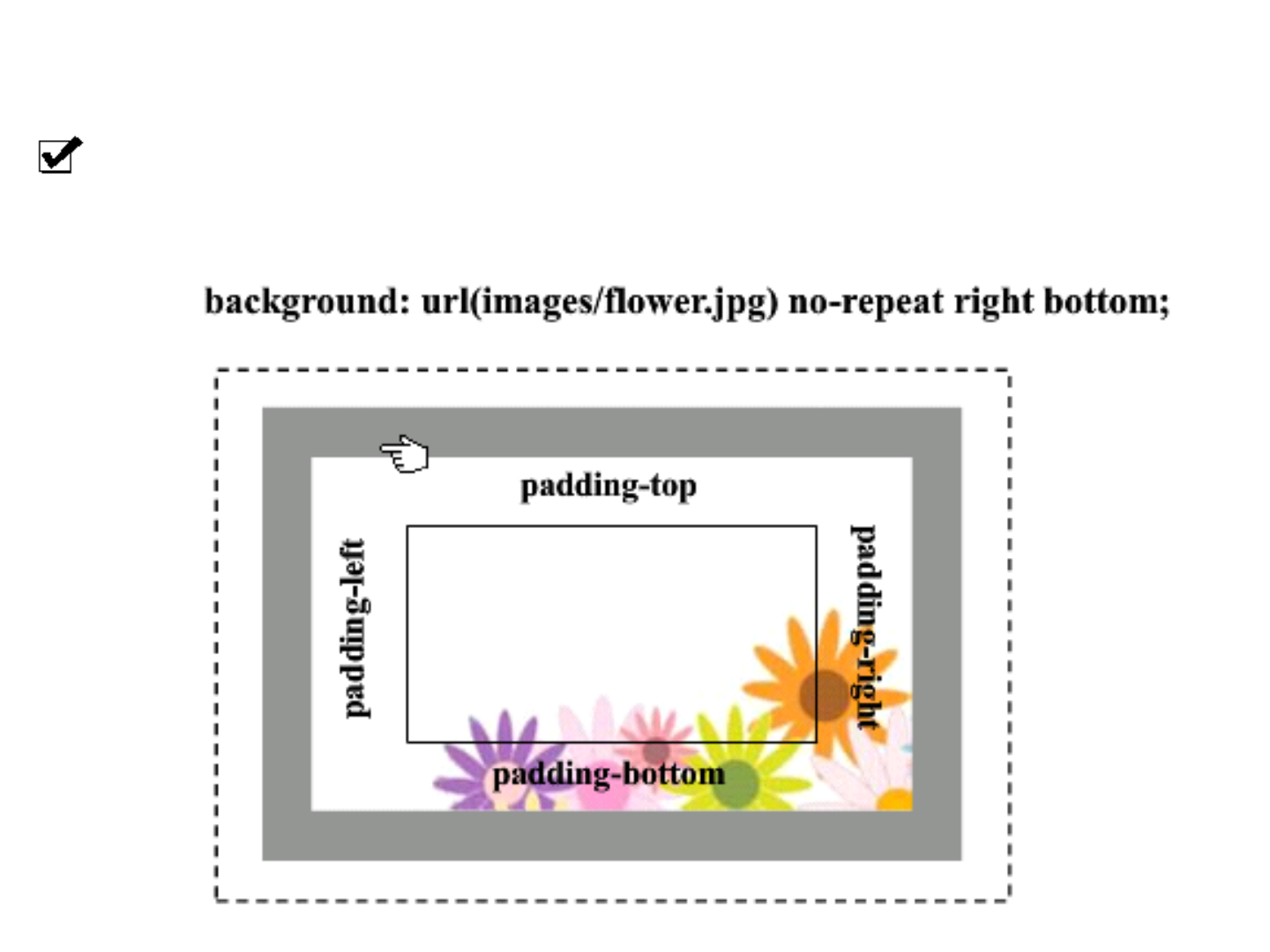
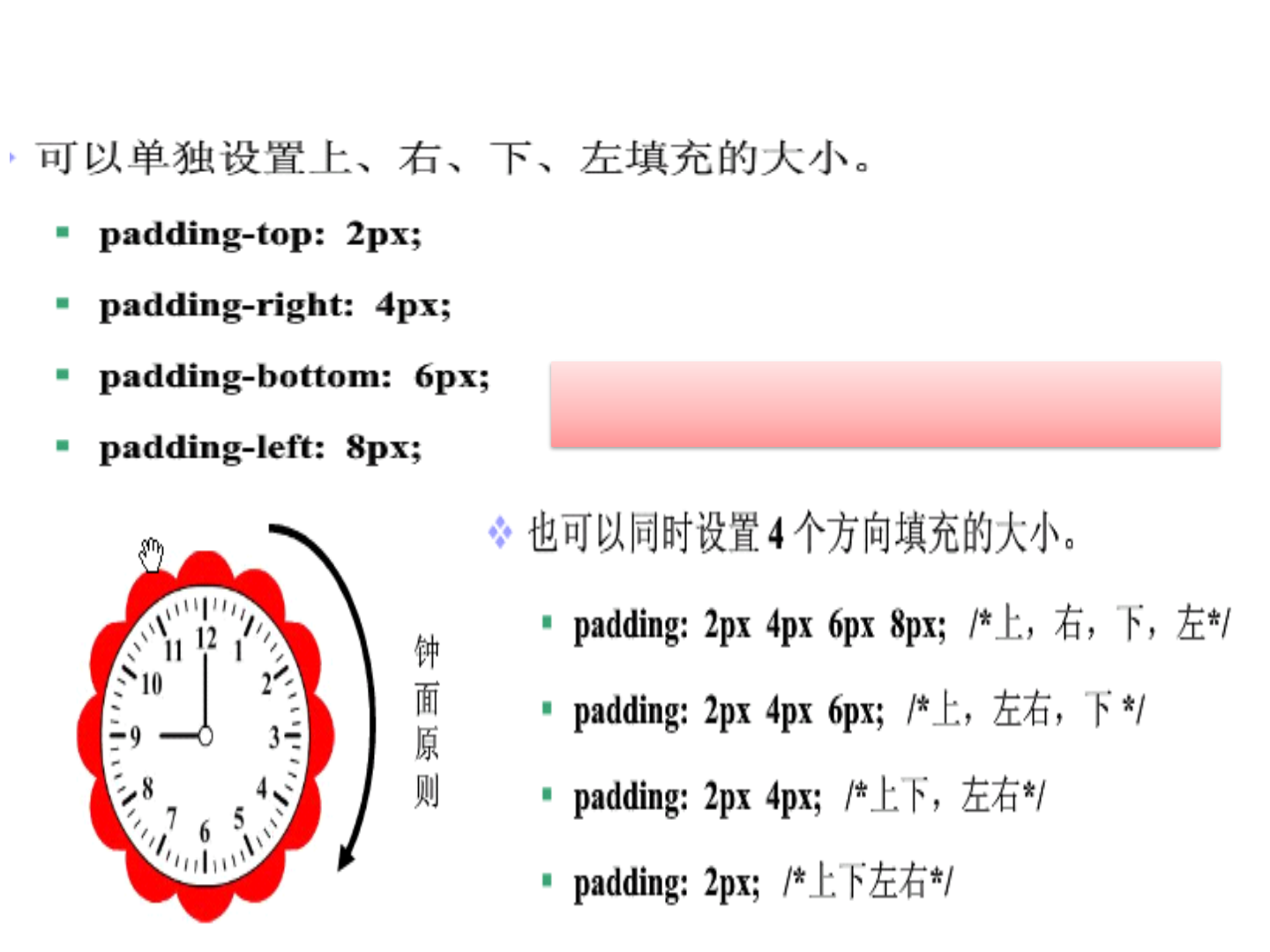
2、内边距(填充,padding)
padding区域在border与content之间;背景色和背
景图像会覆盖padding和content组成的区域;
Page 36

设置内边距(填充)的大小
Page 37
注意:padding不可以为负值

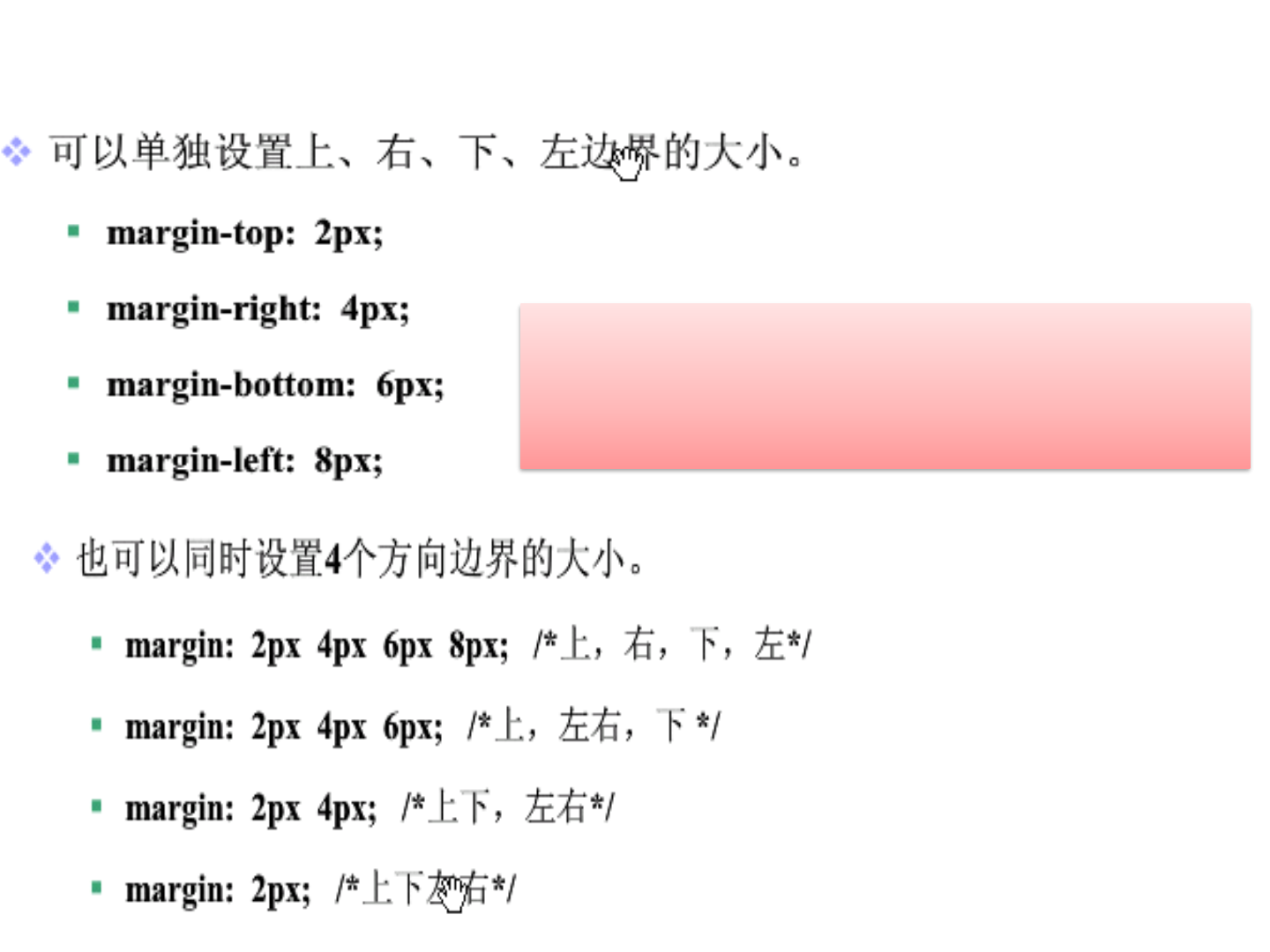
3、外边距(margin)
外边距(margin)在border之外,margin区域不应用背景;
CSS中margin默认值为0,但浏览器会提供预定样式;
Page 38

设置margin的大小
Page 39
注意:margin可以为负值,而且
很多情况下需要使用负值。

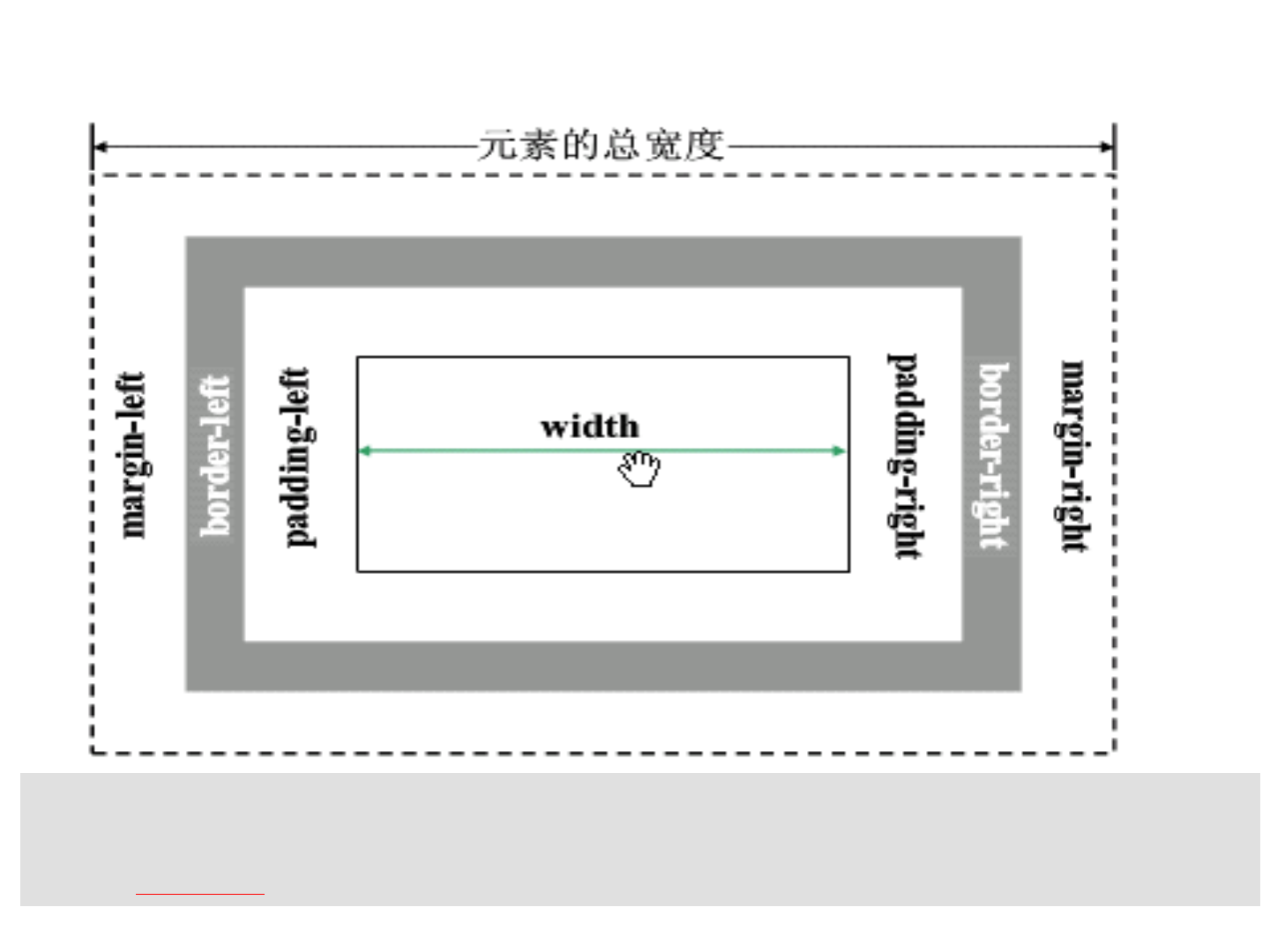
(三)、盒子大小的计算
Page 40
盒子实际宽度=margin-left + border-left + padding-
left+width+padding-right+border-right+margin-right

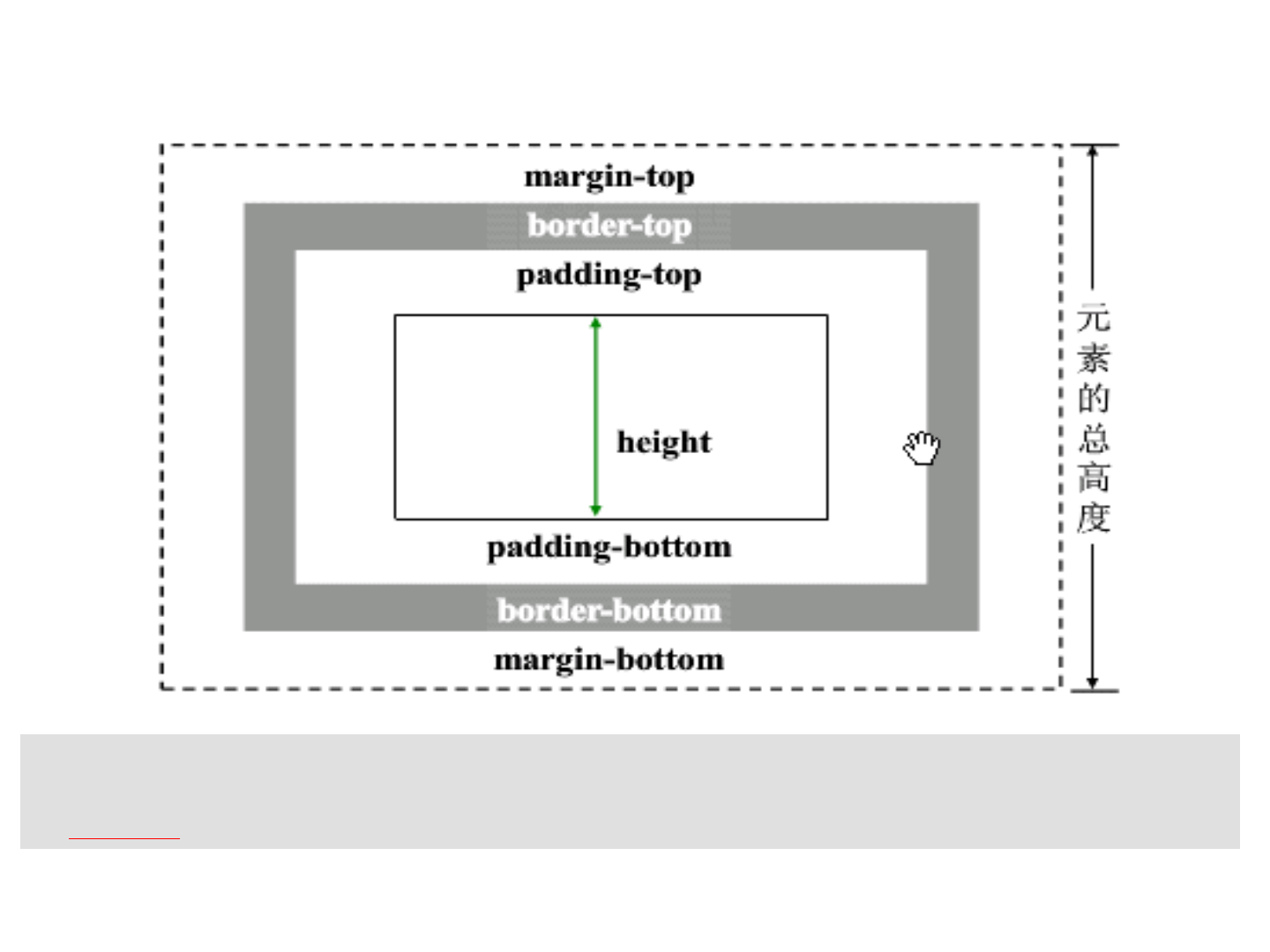
盒子大小的计算-续
Page 41
盒子实际高度=margin-top + border-top + padding-top
+ width + padding-bottom+ border-bottom + margin-bottom

Example2
Page 42
<div id="box">计算在网页占据多大空间?</div>
#box{
width:200px;
margin:20px;
padding:20px;
border:solid 1px #000000;
}

注意:
在 CSS 中,width 和 height 指的是内容区域的宽度
和高度。增加内边距、边框和外边距不会影响内容区域
的尺寸,但是会增加元素框的总尺寸
但是,IE5.x和IE6在怪异模式中使用自己的非标准框
架模型,这些浏览器的width不是内容的宽度,而是:
width= content + padding + border
Page 43

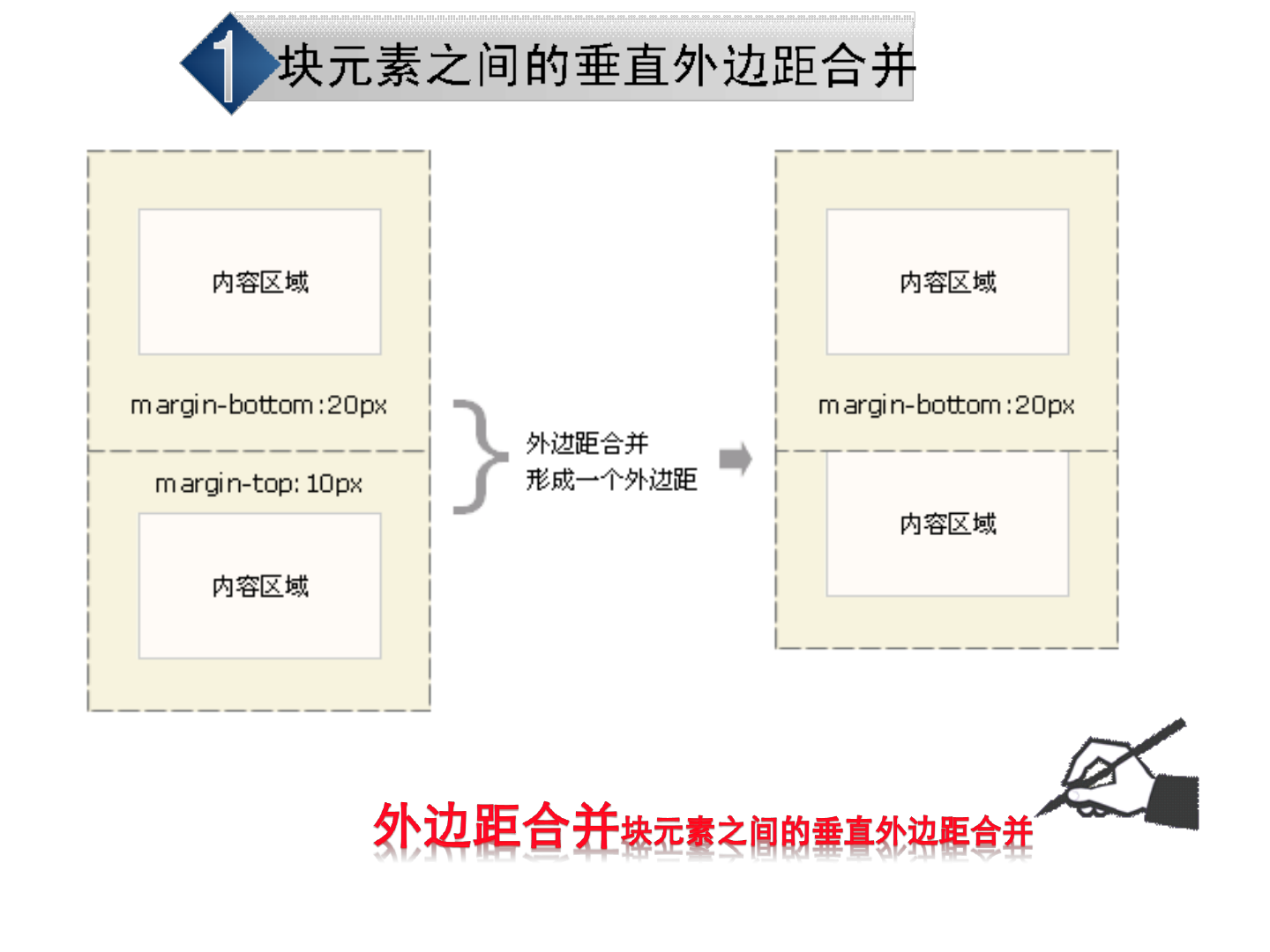
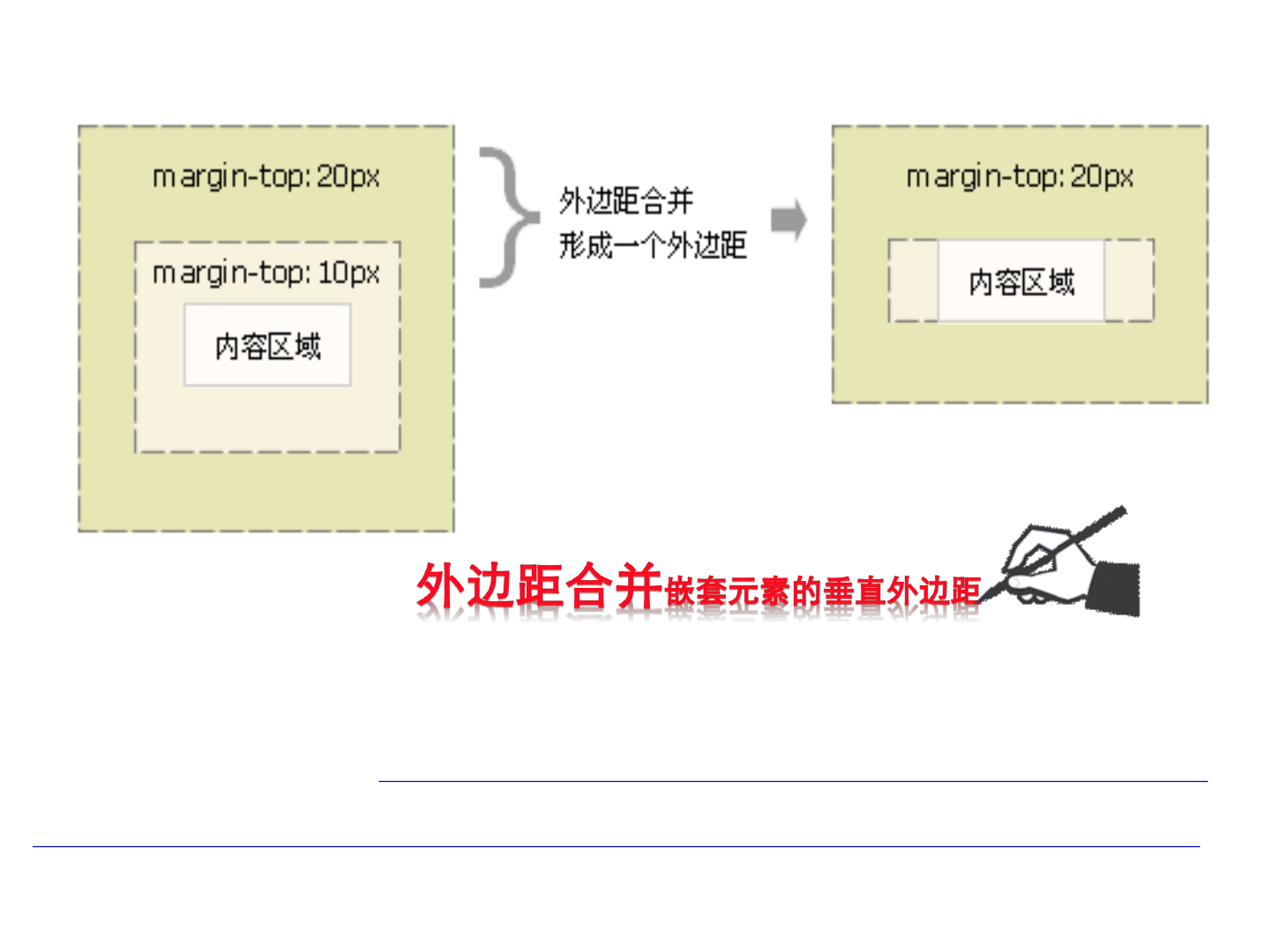
(四)、盒子外边距合并
外边距合并是指,当两个垂直外边距相遇时,将形成
一个外边距。合并后的外边距的高度等于两个发生合并
的外边距的高度中的较大者。
存在如下几种情形的外边距的合并:
Page 44

Page 45
合并前
合并后

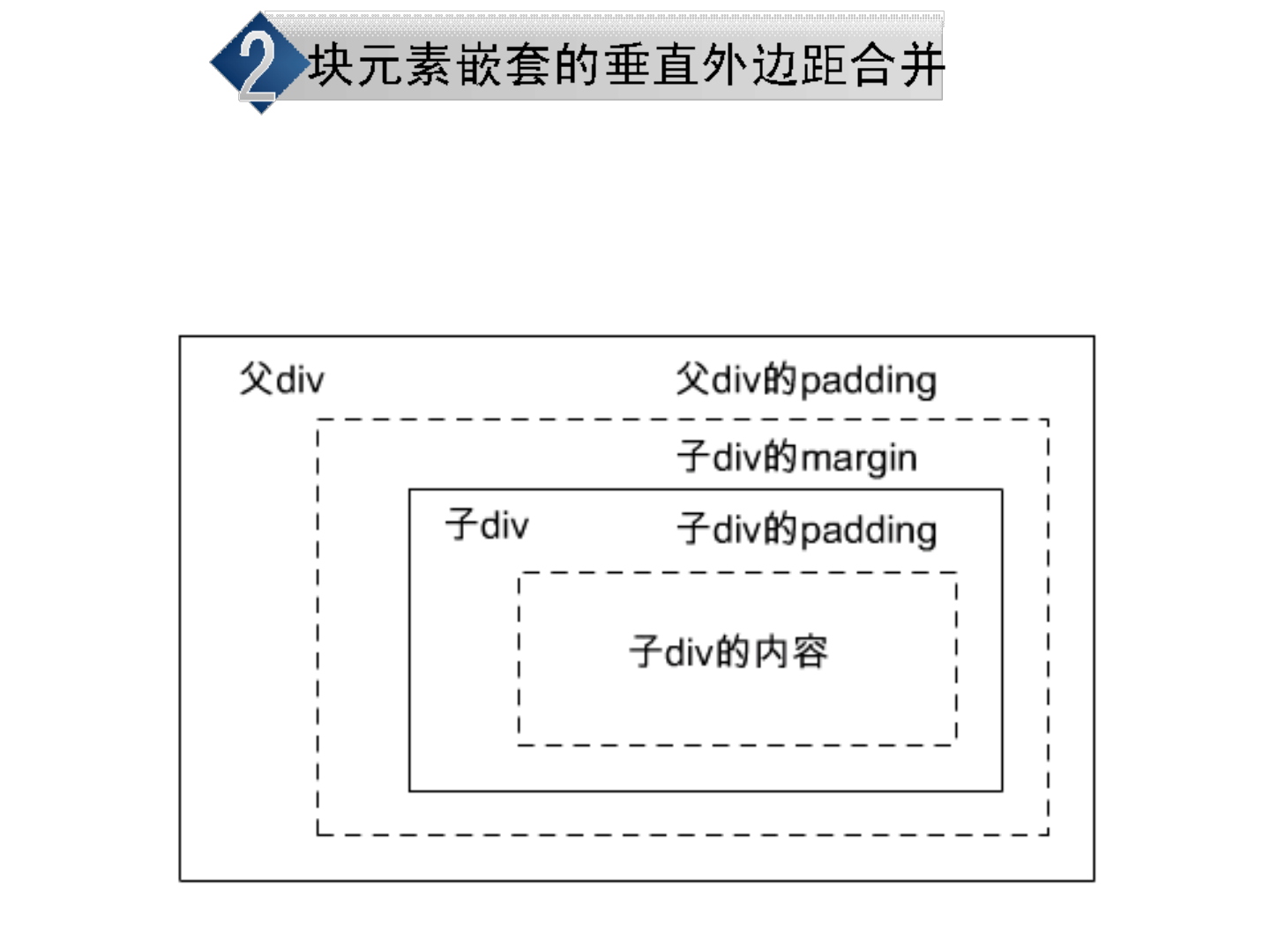
Page 46
发生嵌套时,
若未设父元素的边框和填充
,父元素的上下
margin会和子元素的上下margin发生叠加。若父元素的
边框或填充不为0,不存在叠加的问题。

-续上页
Page 47
合并前
合并后
经验:如果有盒子嵌套,要调整外面盒子和里面盒子之间
的距离,一般用外面盒子的padding来调整,不要用里面
盒子的margin,这样可以避免外边距叠加的现象出现 。

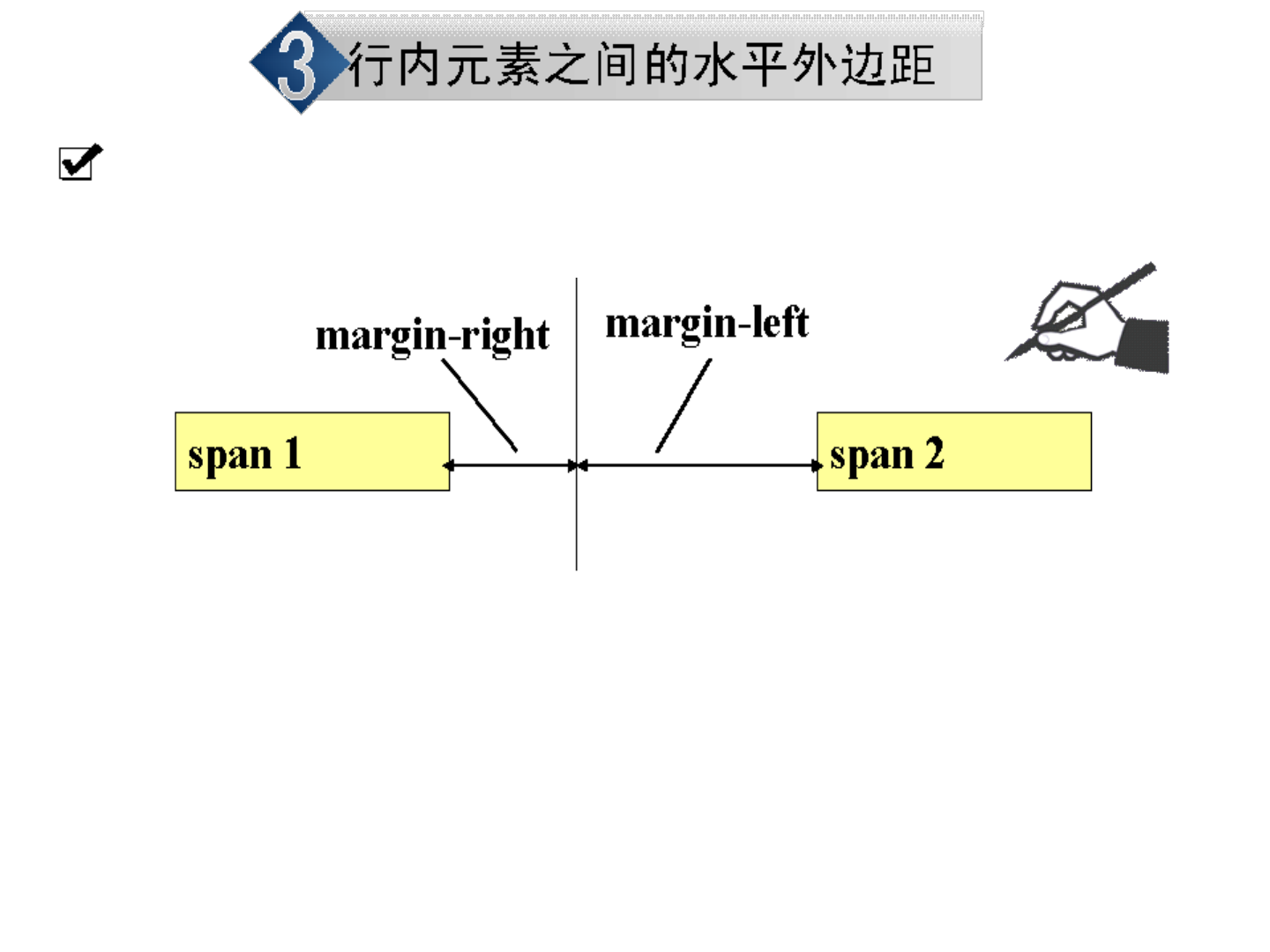
行内元素之间的水平margin不会叠加
Page 48

(五)、盒模型总结
Page 49
关于盒模型,注意一下几点:
1、边框border默认值为0,即不显示,而padding和
margin都无法看到,只能看到它们对元素的影响;
2、margin可以设负值,而padding不可以;
3、行内元素如a ,span,img,input等,高度宽度设置无效的,
其宽度就是自身文字或者图片的宽度;定义上下外边距
不影响行高。
4、大部分html元素的margin,padding默认值为0,但有
少数元素的浏览器默认值不为0,例如:body,p,ul,li,form
标记等,有必要先设置为0;

盒模型总结-续
Page 50
对padding,margin等属性值的简写:

盒模型总结-续
Page 51
注意:
只有标准文档流中块元素的垂直外边距才会发生
外边距合并。行内框、浮动框或绝对定位之间的外
边距不会合并。

补充:浏览器的怪异模式与标准模式
quirks mode和strict mode是浏览器解析css的两种模式
1、历史原因
早期浏览器对css解析时,未遵守w3c标准,此时的浏览器
的解析模式称为怪异模式!后来,随着w3c标准的重要,浏
览器开始依照w3c标准解析Css,称为标准模式!
因此,为了支持早期在怪异模式下开发的站点,浏览器
并未放弃怪异模式,所以浏览器当解释页面时,首先得判读
采用哪种模式进行解释!
2、浏览器如何判断采用哪种模式呢?
采用doctype声明!浏览器根据doctype是否存在以及
是何种doctype来确定。
Page 52

怪异模式与标准模式-续
3、两种模式的区别?
最大的不同就是提现在对盒模式的解释上
Page 53
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
标准模式的Doctype的声明如下:

Page 54
设置为标准模式后,是不是就没有问题了呢?
标准模式确实会让IE对CSS的解释合理很多,但事情
并没有那么简单。不同浏览器即使同样在标准模式,其对
CSS的理解仍然有所差异,而差异当中最多只可能有一个
是正确的,甚至可能全部都是错误的!

六、CSS重点和难点-定位与浮动
Page 55
1、块元素与行内元素
2、相对定位
3、绝对定位
4、浮动
定位 position:relative/absloute;
浮动 float:left/right;

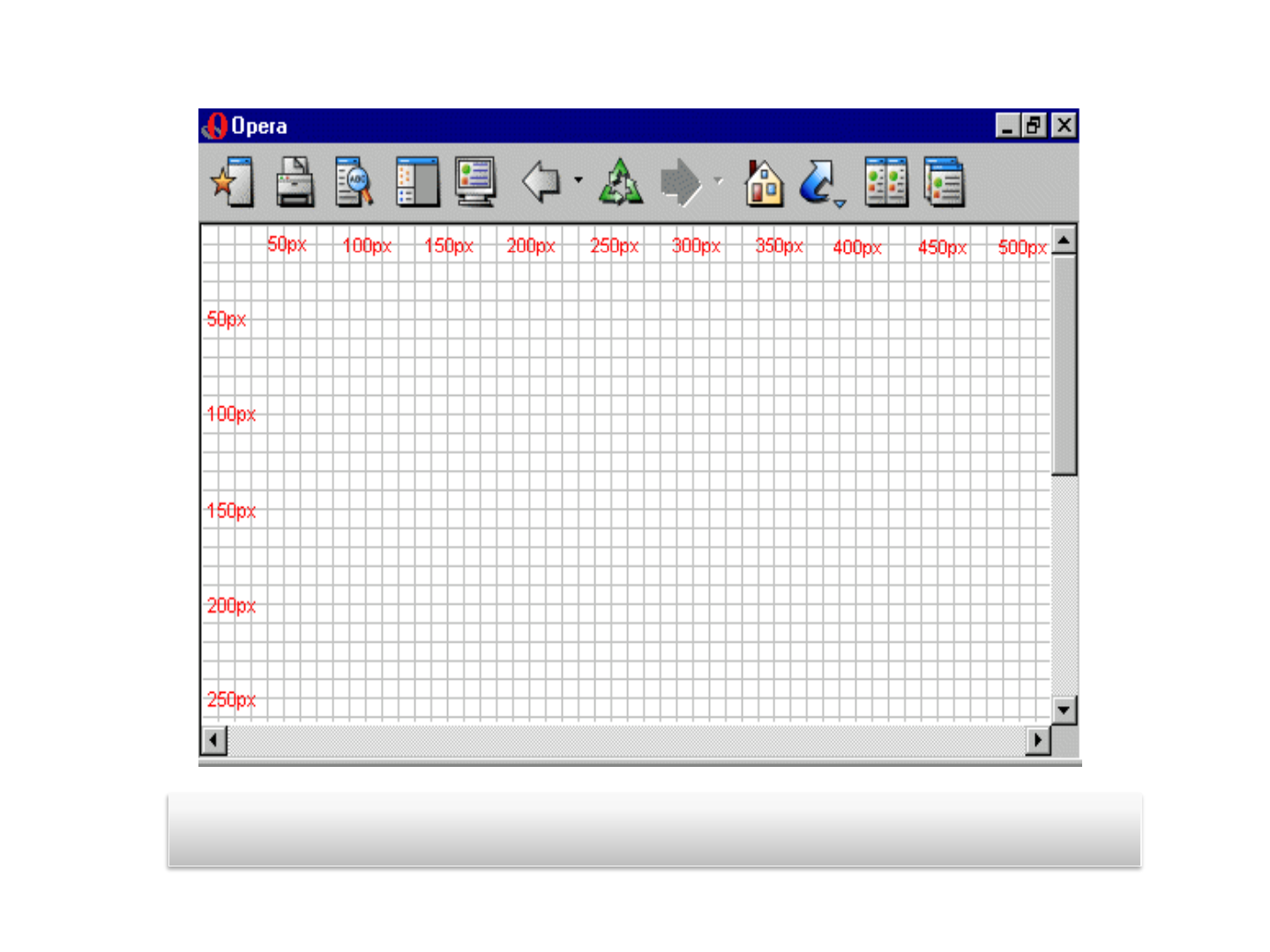
Page 56
首先,得把浏览器窗口看成一个坐标系统

(一) 块元素与行元素
块元素:Block element,默认状态下每次都占据一整行,
后面内容必须再新起一行显示,可以有效设置其width、
height、margin等值;
<p>,<div>,<h1>..<h6>,<ul><li>,<table>…等
行内元素:Inline element(内联元素) ,默认状态下其内容
在一行内进行显示,设置其高度和宽度无效;
<span>,<a>,<img>,<input>等;
Page 57

Page 58
1、每个块元素都独占一行;行元素则在一行内显示;
2、可以利用元素的display属性进行转换;
3、块元素一般用作容器,可以容纳其他块元素和行元素,
而行元素只能容纳文本或者其他行元素;
4、行元素的高度宽度设置无效,其宽度就是自身文字
或者图片的宽度;
Demo块元素与行元素
display: inline/block/none;

文档流(normal document stream)
Page 59
不使用其他与排列和定位相关的特殊css规则时,各
种元素的排列规则,即各元素框的位置由元素在(X)Html
中的位置决定。
块元素占满整个一行,在页面中竖向排列;
行内元素在同一行内横向排列;
普通流下的盒子排列方式

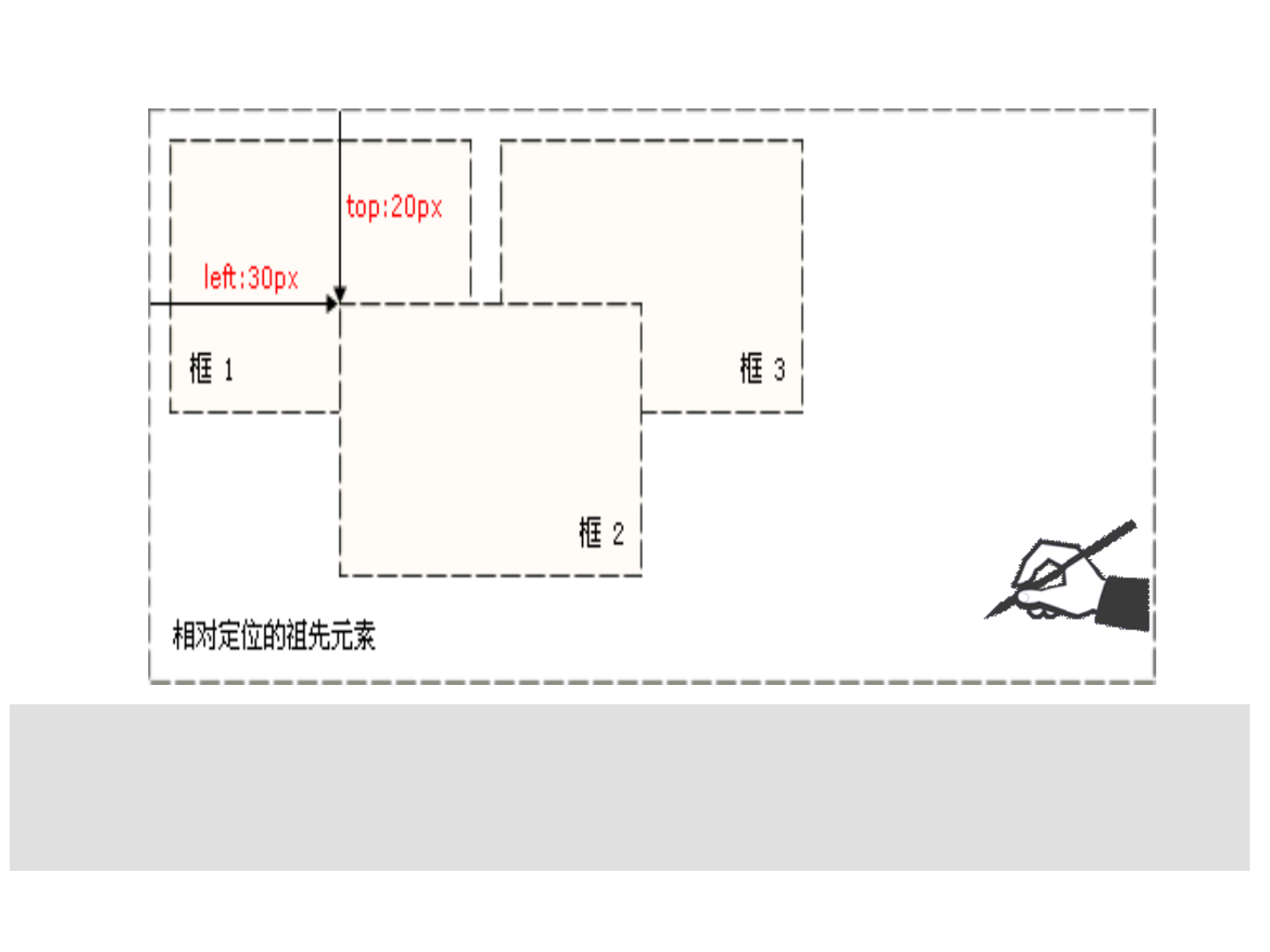
(二)相对定位(position:relative)
相对定位:对一个元素进行相对定位,它将出现在它所
在的位置上。然后,可以通过设置垂直或水平位置
(left/right/top/bottom),让这个元素“相对于”它的原始位
置进行上下左右移动。
Page 60
注意:在使用相对定位时,无论是否进行移动,元素仍然占据原
来的空间。因此,移动元素会导致它覆盖其它框。

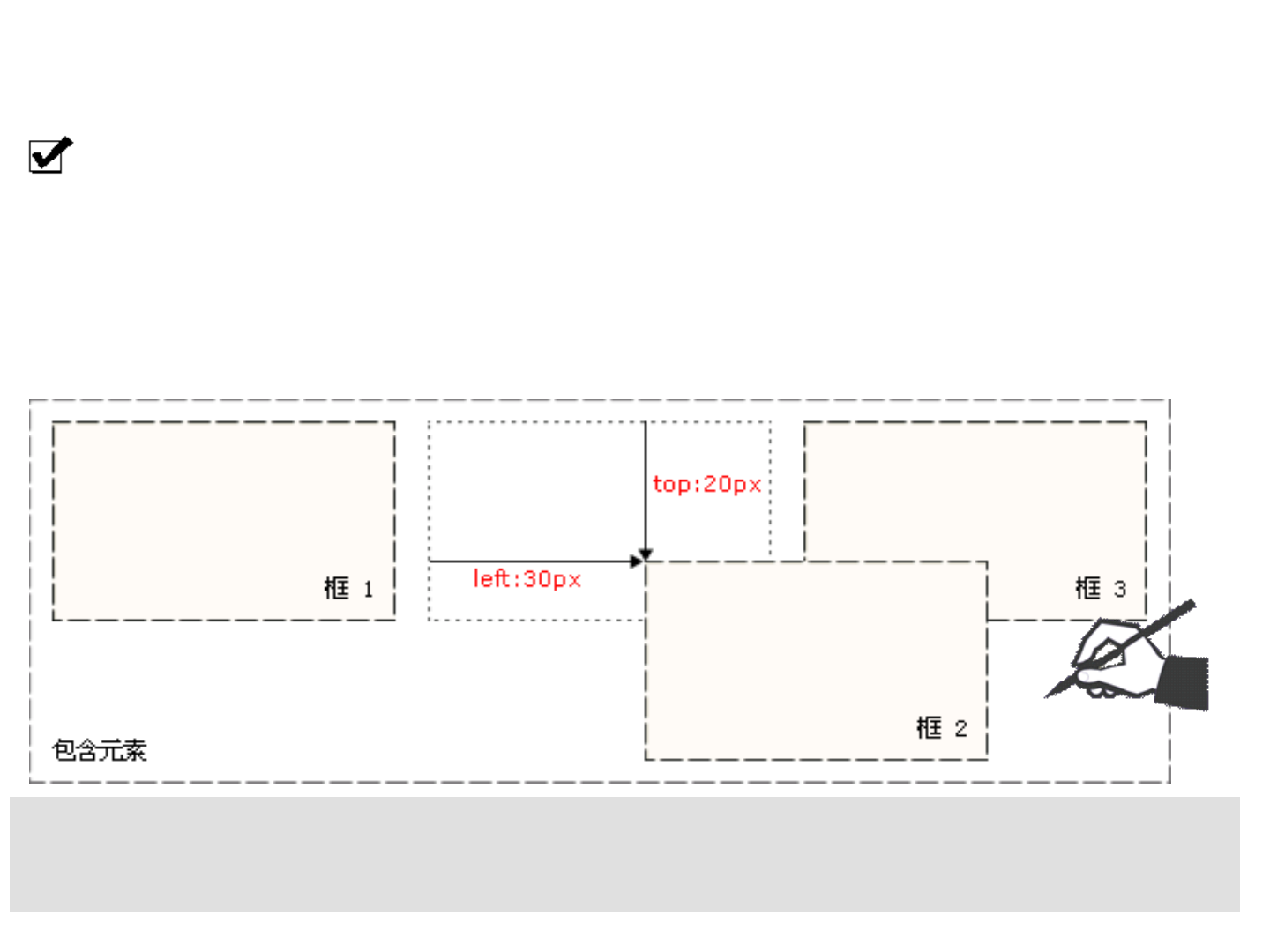
(三)绝对定位(position:absolute)
对元素进行绝对定位,将position属性值设为absolute。
再通过属性left/right/top/bottom决定将盒子放置在哪里
设置为绝对定位的元素框将从文档流完全删除,文档流
中其它元素的布局就像绝对定位的元素不存在一样,相
对于其包含块进行位置移动(包含块可能是文档中的另一
个元素或者是初始包含块)
元素绝对定位后将变成一个
块级框
,而不论原来是块
级框还是行内框。
Page 61

绝对定位
Page 62
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没
有已定位的父元素,那么它的位置相对于最初的包含块。最初的
包含块可能是Body。

相对定位与绝对定位的比较
1、定位方式:相对定位是相对于元素初始位置进行定
位,而绝对定位则是相对于最近的已定位的父元素;
2、文档流:相对定位后,元素原本所占的空间仍保留;
而绝对定位后,元素框从文档流完全删除,其它元素的
布局就像绝对定位的元素不存在一样。
Page 63

(四)浮动
Page 64
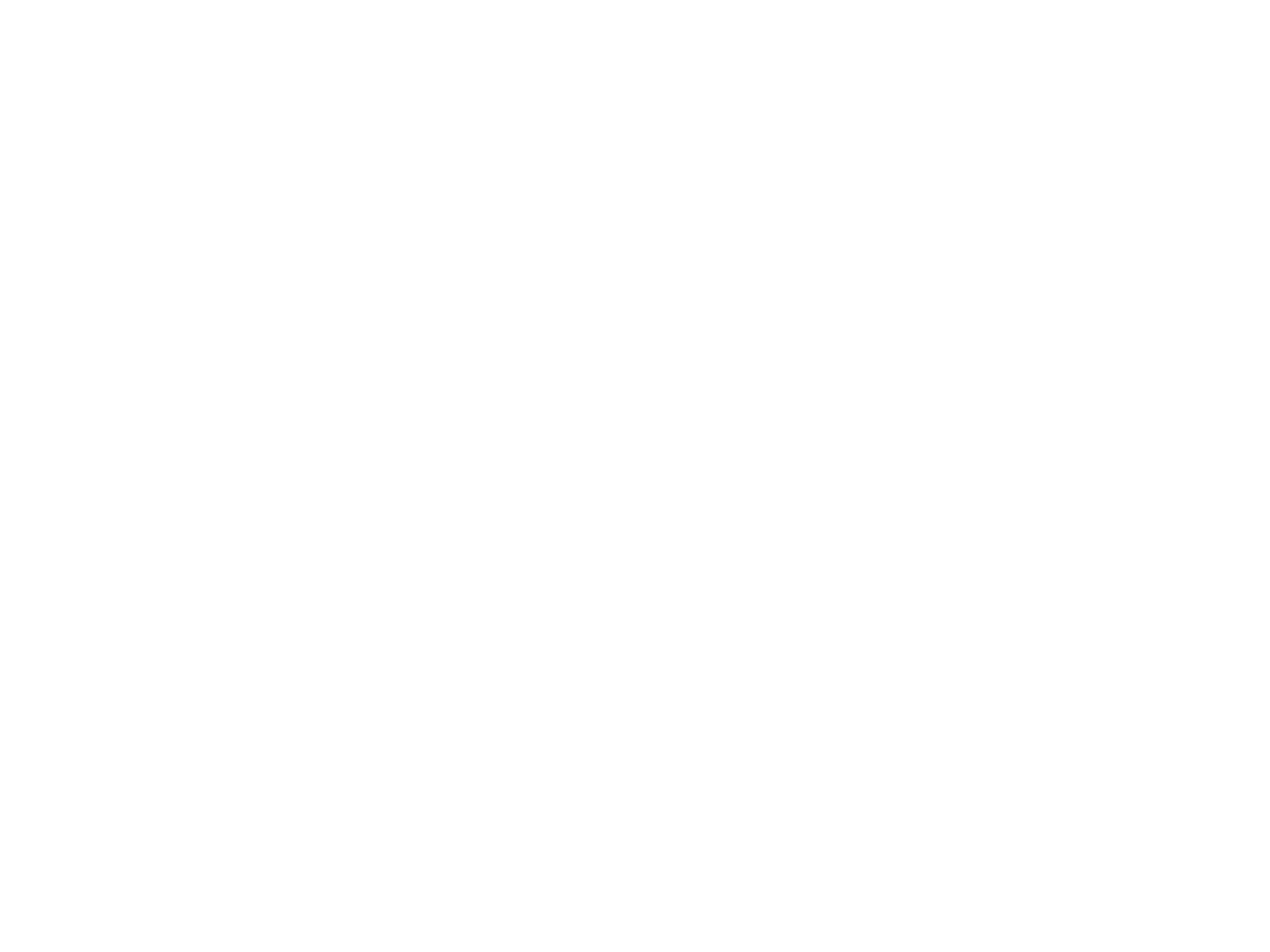
如何创建如下所示的文字环绕图片的样式?

浮动本质上是用来干什么的?
Page 65
浮动出现的意义其实只是用来让文字环绕图片而已,仅
此而已。而我们目前用浮动实现页面布局本不是浮动该
干的事情。
header bar
Side
bar
Main content Side
bar
Footer bar
用浮动实现页面布局其实不是本职工作!

Page 66
浮动的元素可以向左或向右移动,直到它的外边缘碰
到包含元素或另一个浮动元素的边框为止。
由于浮动元素不在文档的普通流中,所以普通流中的
块框表现得就像浮动元素不存在一样,将忽略该元素并填
补他原先的空间。
浮动主要用于实现文字环绕图片以及页面布局。
float:none / left / right
浮动-续

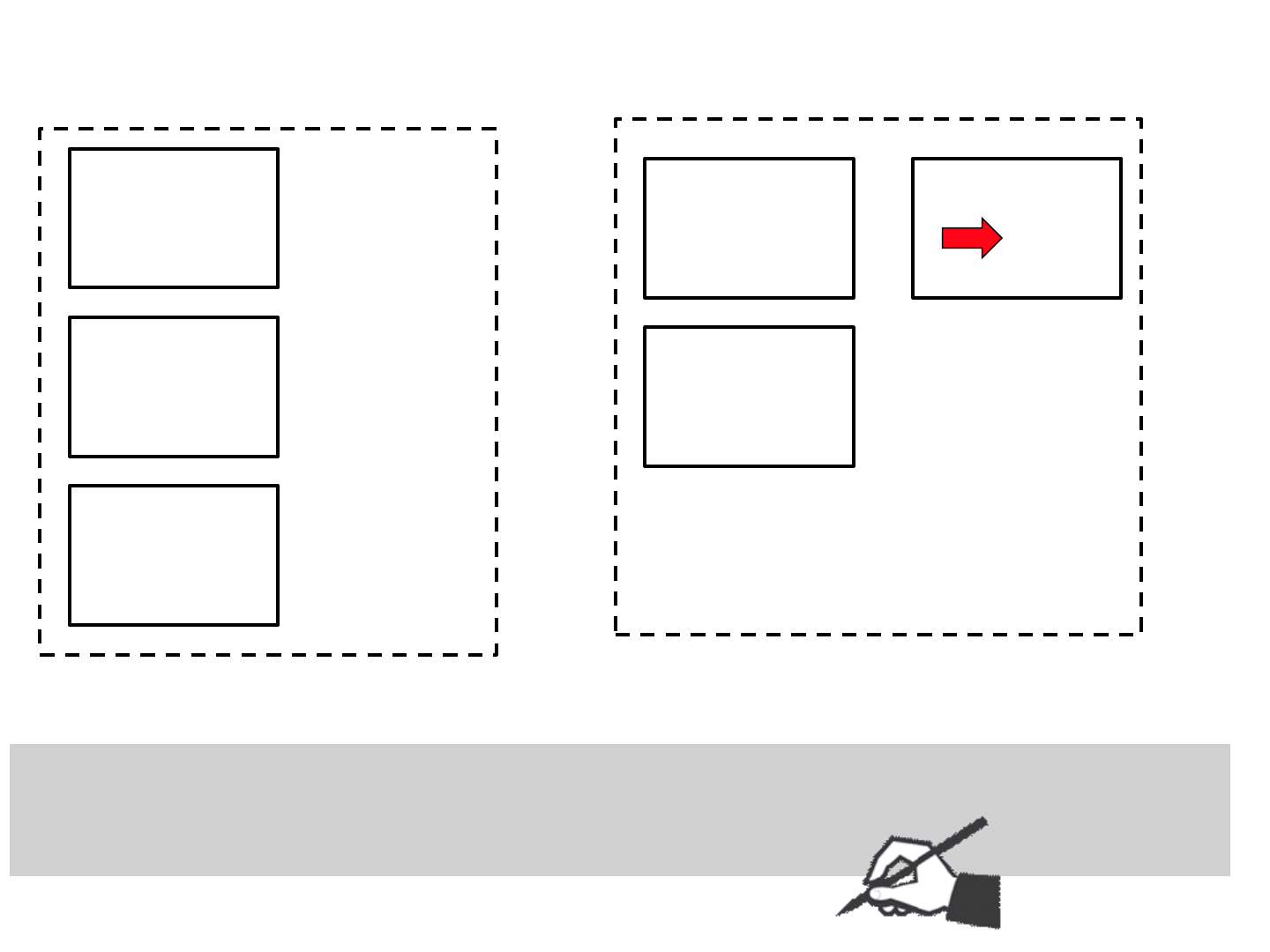
例1,框1向右浮动
Page 67
框1
框2
框3
不浮动的框
框1
框2
框3
框1向右浮动
当把框 1 向右浮动时,它脱离文档流并且向右移动,直
到它的右边缘碰到包含框的右边缘
Float
示例

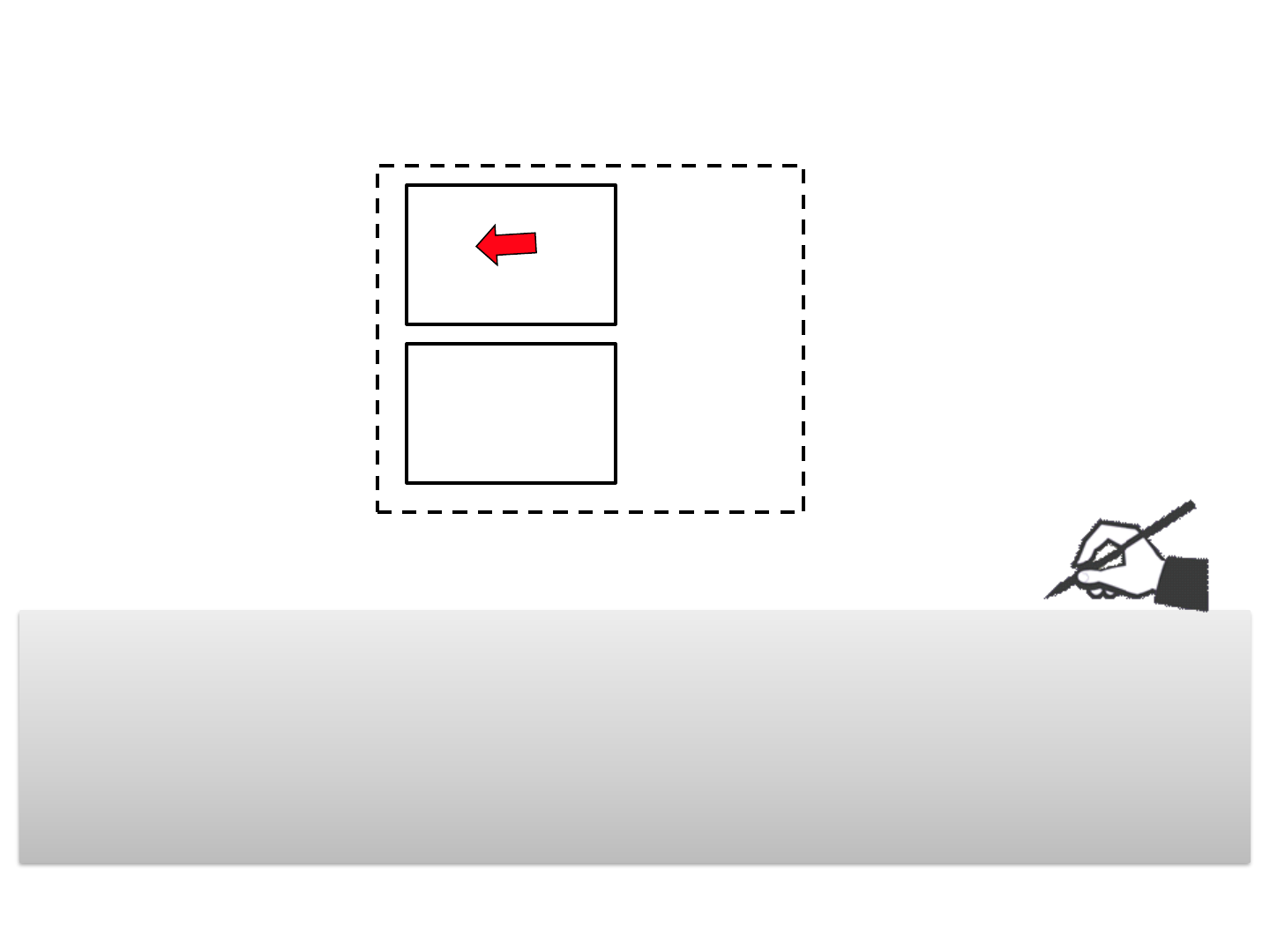
例2,框1向左浮动
Page 68
框1
框3
框1向左浮动
当框 1 向左浮动,它脱离文档流并且向左移动,直到左
边缘碰到包含框的左边缘。因为它不再处于文档流中,
所以它不占据空间,框2向上移动,实际上框1覆盖住框 2,
使框 2 从视图中消失。

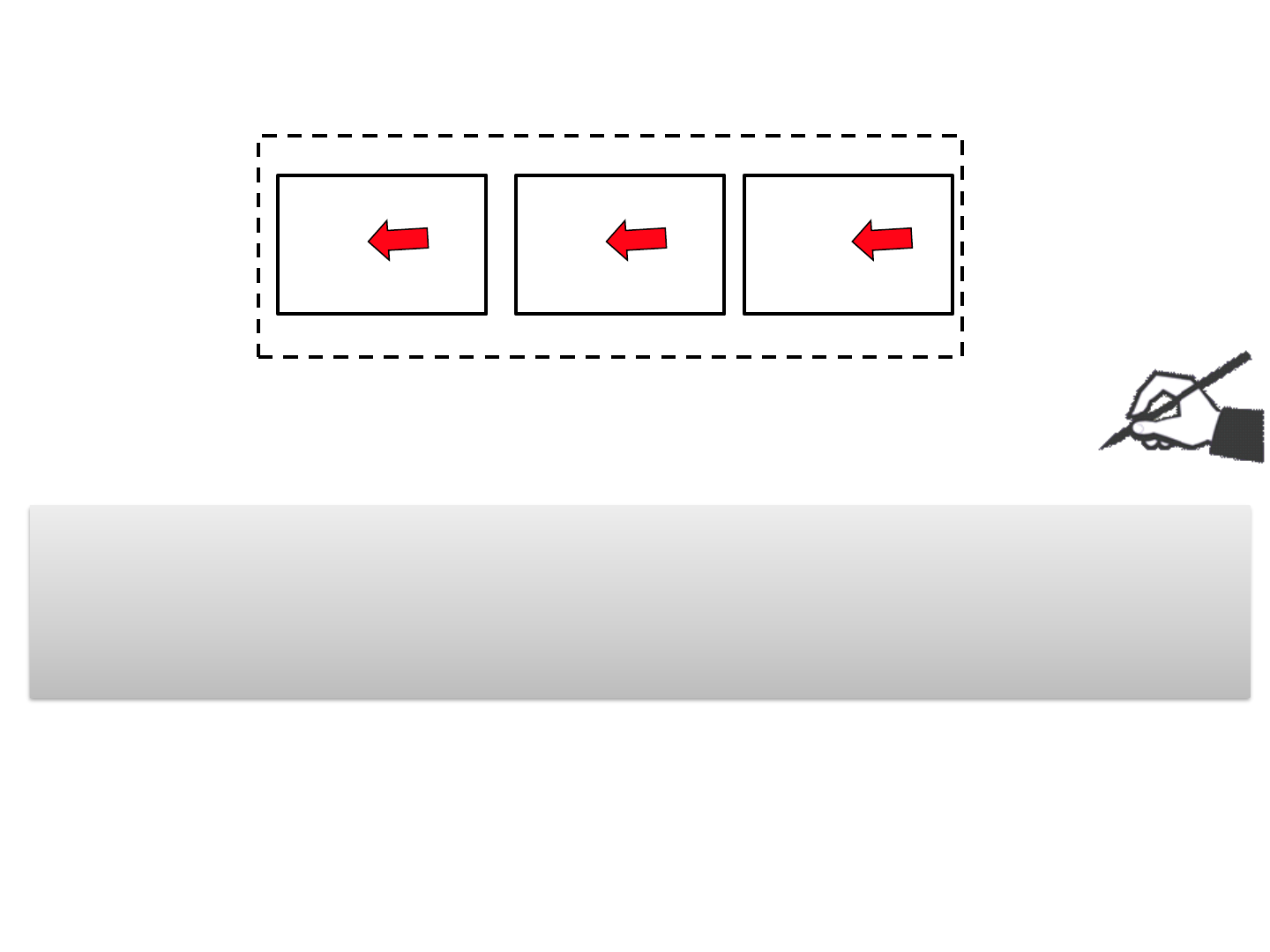
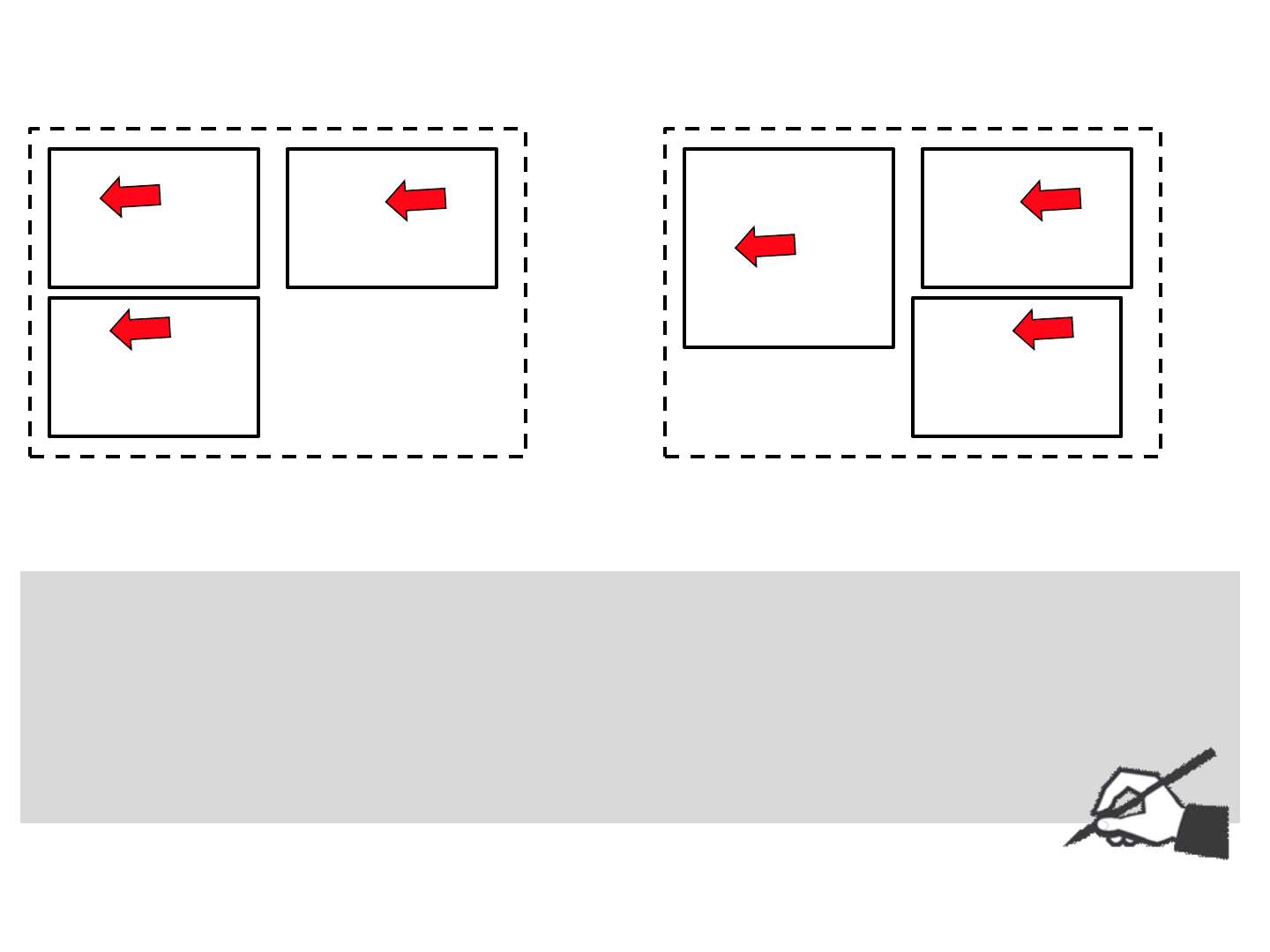
例3,全部向左浮动
Page 69
框2
框1
框3
所有框向左浮动
情形1:如果把所有三个框都向左移动,那么框 1 向左
浮动直到碰到包含框,另外两个框向左浮动直到碰到前
一个浮动框。

例3,全部向左浮动
Page 70
框2
框1
框3
框3下降
情形2:如果包含框太窄,无法容纳水平排列的三个浮
动元素,那么其它浮动块向下移动,直到有足够的空间。
情形3:如果浮动元素的高度不同,那么当它们向下移
动时可能被其它浮动元素“卡住”;
框2
框1
框3
框3被框1”卡住”了

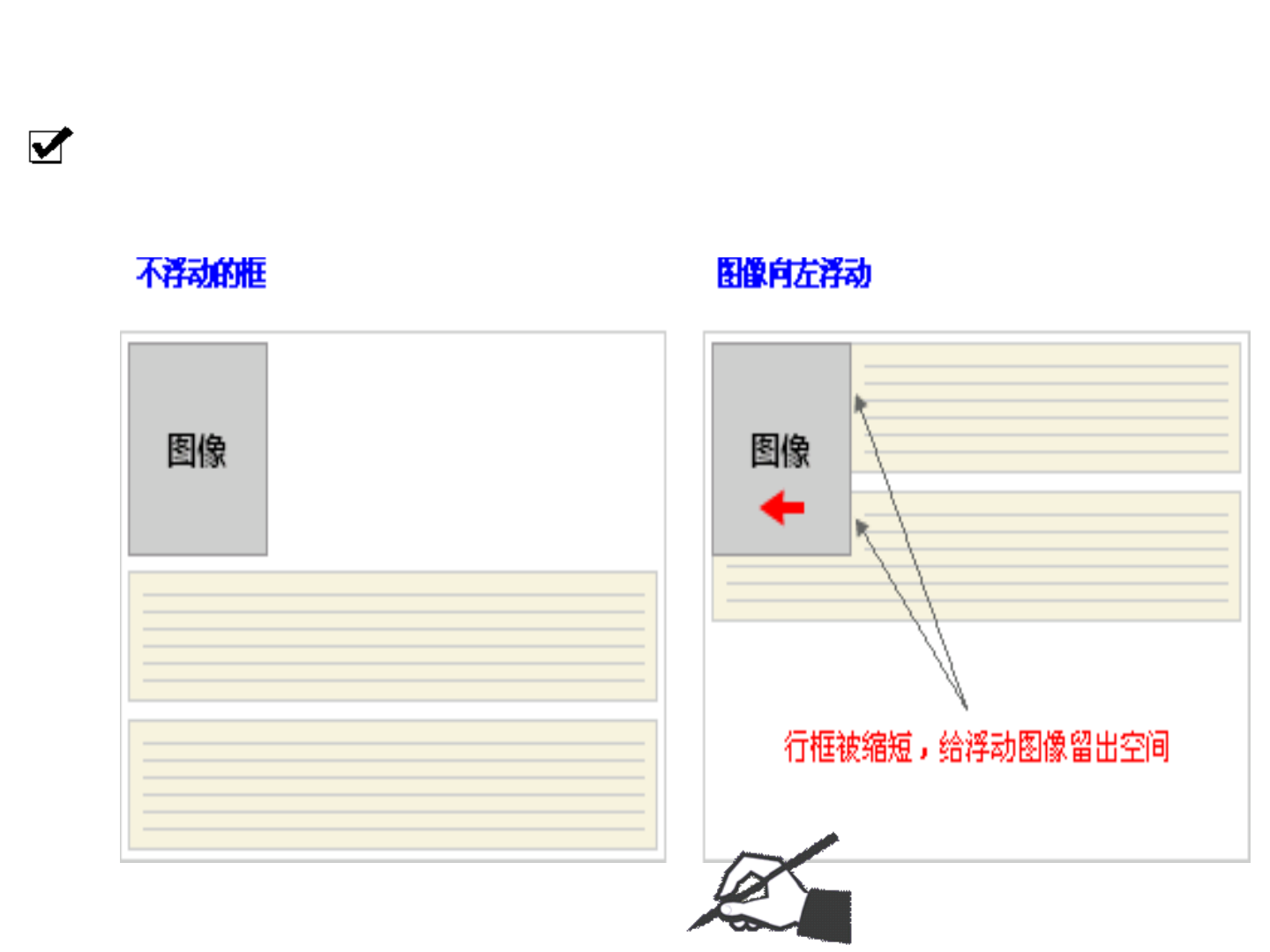
补充:关于文字行和清理
浮动框旁边的文字行被缩短,从而给浮动框留出空间,
文字围绕浮动框。因此,创建浮动框可以使文本围绕图像:
Page 71
文字环绕图片

浮动框清理-续
要想阻止元素围绕浮动框,需要对该元素应用 clear 属
性。
clear :left、right、both 或 none,表示元素框的哪些
边不应该挨着浮动框。
clear属性主要用于控制浮动元素的后继元素的行为,
缺省地,后继元素将向上移动,以填补由于前面元素的浮动
而空出的可用空间。
Page 72
Demo-(文字环绕图片-清除浮动)

Page 73
Demo :
假设希望让一个图片浮动到文本块的左边,并且希望
这幅图片和文本包含在另一个具有背景颜色和边框的元
素中。
清理浮动
.news {
background-color: gray;
border: solid 1px black;
}
.news img {float: left; }
.news p { float: right; }
<div class="news">
<img src="eg_smile.gif" />
<p>some text</p>
</div>

Code:
Page 74
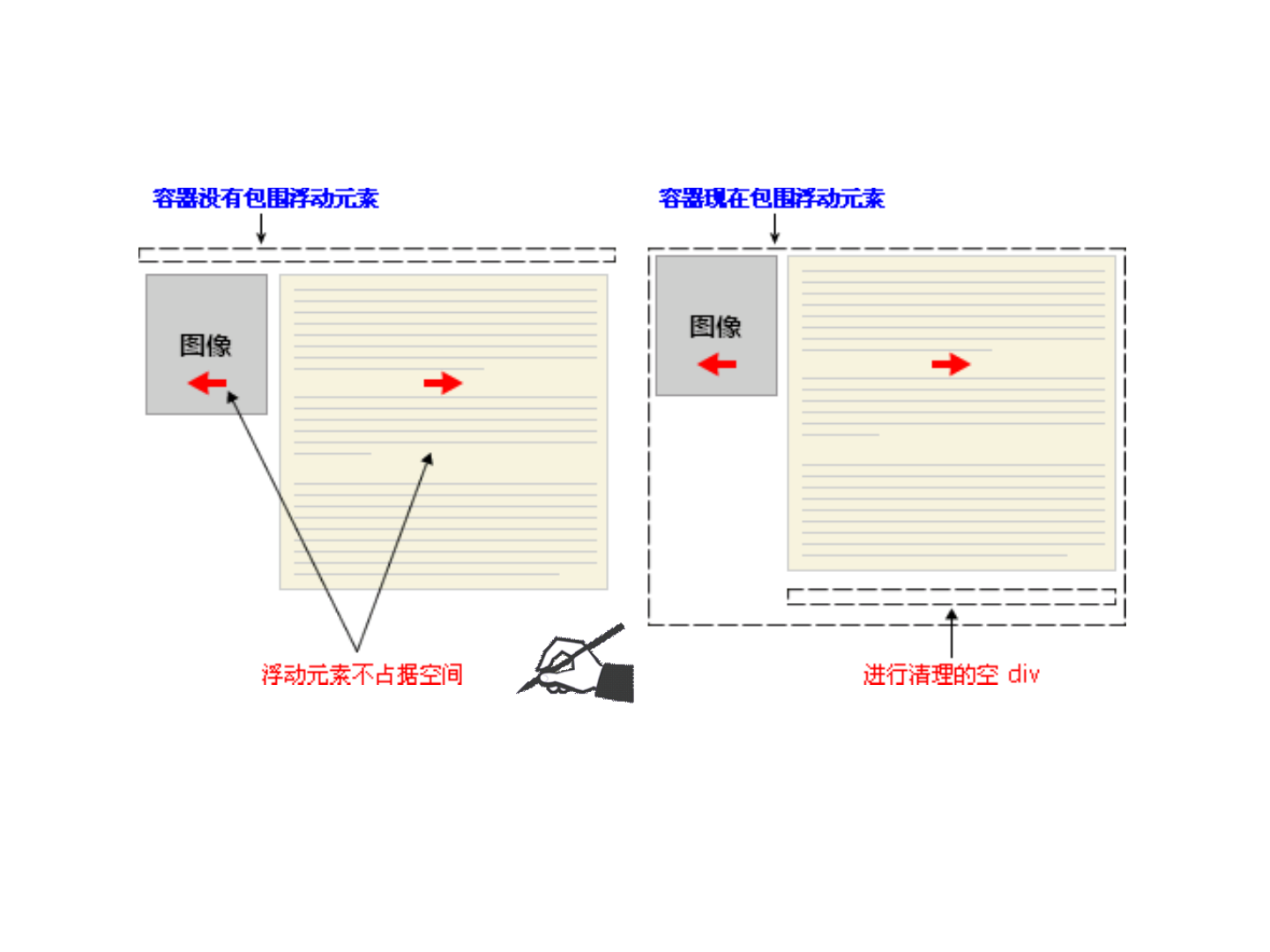
因为浮动元素脱离了文档流,所以包围图片和文本的 div 不
占据空间,因此视觉在没有形成包含关系,如何解决?
浮动元素脱离父框

解决:
Page 75
.news {
background-color: gray;
border: solid 1px black;
}
.news img { float: left; }
.news p { float: right; }
.clear { clear: both; }
<div class="news">
<img src="eg_smile.gif" />
<p>some text</p>
<div class="clear"></div>
</div>

关于float的注意事项:
1、应该为所有浮动元素设定宽度(除非<img>元素,因其
具有隐含宽度)。如果不设宽度,结果将是不可预知的。
2、和正常文档流中的元素不同,浮动元素的垂直边距不会
叠加。
3、浮动元素只能浮动至左侧或右侧,没有浮动至中间一说。
4、一个元素浮动后,会往右或左浮动直至遇到容器边缘。
如果向同一方向再浮动一个元素,会浮动直至碰到前一个
浮动元素的边缘。如果浮动更多元素,将一个挨一个排列,
直至该行已无法容纳更多浮动元素,换行继续排列。
Page 76

七、综合示例
实现一个简单的网页布局
Page 77
简单的3列的
浮动布局
131布局
131布局2

八、CSS注意事项、技巧
1、不要在属性值与单位之间留有空格。
例如,“margin-left: 20px”
2、必须明确定义单位,除非值为0;在html中可以写
width=“100”, 但在CSS中必须设为width=“100px”
3、class和Id名字不能用数字开头,且区分大小写;
如,#aaa与#AAA是不同的;
4、可以同时为一个Html标签设置多个规则
通常写法<p class=“a”></p>;
同时设置多规则<p class=“a b”></p>;
5、书写正确的链接样式顺序:link,:visited,:hover,:active
Page 78

注意事项与技巧-续
6、CSS最近优先原则:如果对一个元素定义多次样式,则以
最近优先,最近一级的样式将覆盖其他样式定义;
Page 79
CSS:
p{color:red }
.blue{color:blue}
.yellow{color:yellow}
HTML
<p>此处什么颜色?</p>
<p class="blue">此处什么颜色?</p>
<p class="blue" style="color:green">
此处什么颜色?</p>
<p class=“blue yellow”>此处什么颜色</p>
<p class=“yellow blue”>此处显示何种颜色?</p>
(1)注意样式的几个优先级(递减)
--元素的style属性>head区<style>块>外部引用文件css
(2)优先级不是按访问顺序来设定,而是由css中声明顺序来设定的。

注意事项与技巧-续
7、多使用后代选择器,减少class和id选择器的使用;
Page 80
#contain{}
#contain_ul{}
#contain_li{}
<div id="contain">
<ul id="conatain_ul">
<li id="contain_li"></li>
<li id="contain_li"></li>
</ul>
</div>
#contain{}
#contain ul{}
#contain ul li{}
<div id="contain">
<ul>
<li></li>
<li></li>
</ul>
</div>

具体应用技巧
1、表格边线的设置
table{border-collapse:collapse;}//自动合并同类项
td{border:1px solid black;}
2、平铺图片
background:url(images/info_columntlh2bg.gif) repeated-x
left top;
注意:
(1)不要给路径加引号,部分浏览器容易引起错误;
(2)背景图片的路径是相对于当前CSS文件的路径;
Page 81
背景平铺效果
Table样式效果

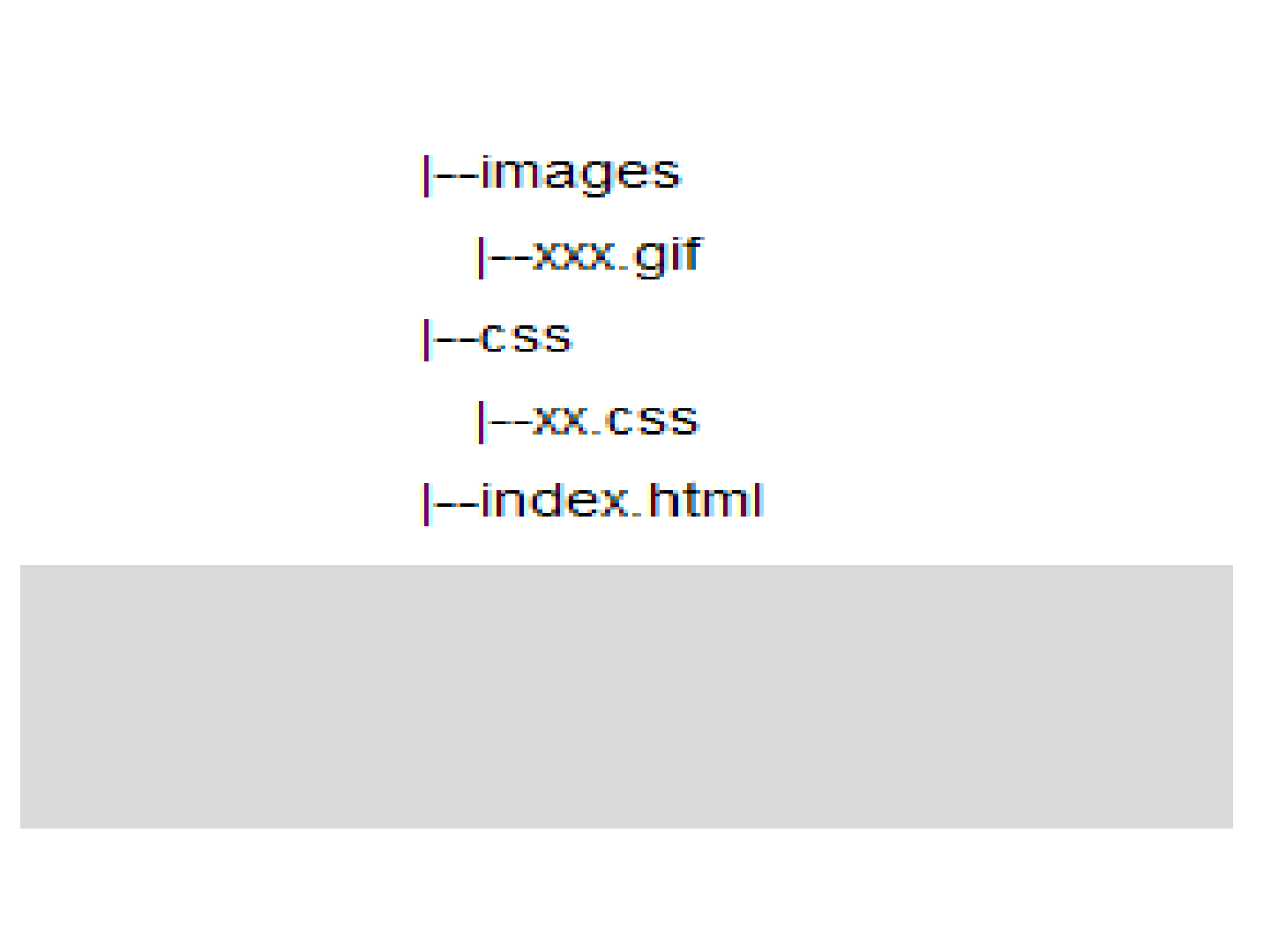
关于路径
Page 82
在Index.html中引用xx.css文件,如下:
<link rel=“”stylesheet” type=“text/css” href=“css/xx.css”>
在xx.css中引用xxx.gif,代码如下:
Background:url(../images/xxx.gif)
目录结构如下:

3、表单控件的样式设计
(1)图片按钮
(2)文本框样式
Page 83
表单各控件样式

附:CSS优先权规则
当同一个元素被多个CSS选择符选中时,要按照优先
权取舍不同CSS规则。主要就是CSS规则的specificity(特
殊性)计算问题。具体规则如下:
Page 84
◆每个Id选择符(#someid),加0,1,0,0。
◆每个class选择符(.someclass)、每个属性选择符(形如
[attr=“”]等)、每个伪类(形如:hover等),加0,0,1,0
◆每个元素,加0,0,0,1
◆其他选择符包括全局选择符*,加0,0,0,0。相当于没加,
不过这也是一种specificity。
◆最终将数字串逐位相加,就得到最终计算得的specificity,
然后在比较时,按照从左到右的顺序逐位比较。

例如:
h1 {color: red;}
/* 只有一个普通元素加成,结果是 0,0,0,1 */
body h1 {color: green;}
/* 两个普通元素加成,结果是 0,0,0,2 */ —后者胜出
h2 .grape {color: purple;}
/* 一个普通元素、一个class选择符加成,结果是 0,0,1,1*/
h2 {color: silver;}
/*一个普通元素,结果是 0,0,0,1 */ ——前者胜出
Page 85


Attachment List
Autor:VincentAdamNemessis
E-mail:vincent5519@yeah.net
QQ:3377299629
Wechat:ZTXLoveC3344



