前端学习(4)~html5详解(二)
本文主要内容
-
拖拽
-
历史
-
地理位置
-
全屏
拖拽

如上图所示,我们可以拖拽博客园网站里的图片和超链接。
在HTML5的规范中,我们可以通过为元素增加 draggable="true" 来设置此元素是否可以进行拖拽操作,其中图片、链接默认是开启拖拽的。
1、拖拽元素
页面中设置了 draggable="true" 属性的元素。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/font-awesome.min.css"> <style> .box1{ width: 200px; height: 200px; background-color: green; } </style> </head> <body> <!--给 box1 增加拖拽的属性--> <div class="box1" draggable="true"></div> </body> </html>

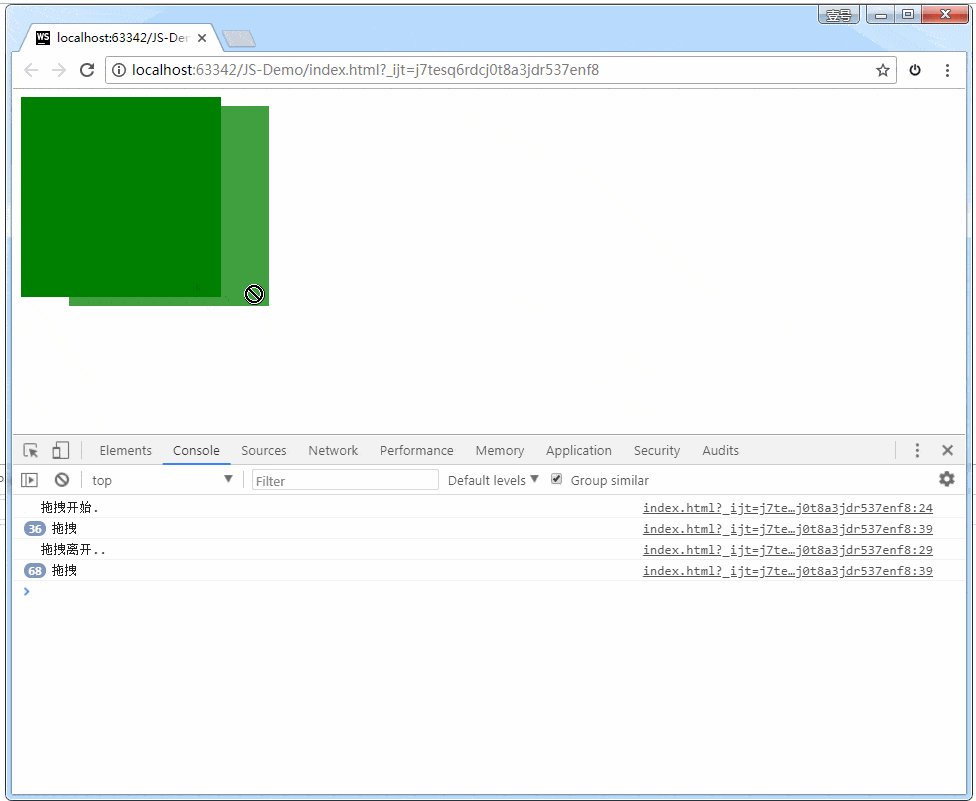
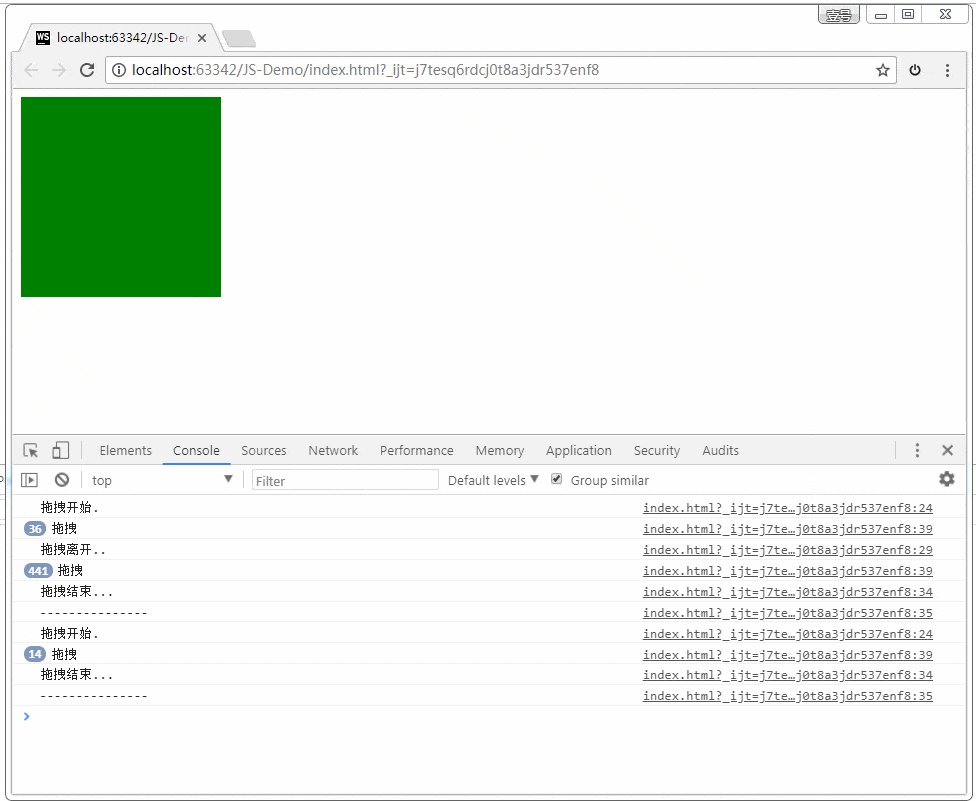
拖拽元素的事件监听:(应用于拖拽元素)
-
ondragstart当拖拽开始时调用 -
ondragleave当鼠标离开拖拽元素时调用 -
ondragend当拖拽结束时调用 -
ondrag整个拖拽过程都会调用
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .box { width: 200px; height: 200px; background-color: green; } </style> </head> <body> <div class="box" draggable="true"></div> <script> var box = document.querySelector('.box'); // 绑定拖拽事件 // 拖拽开始 box.ondragstart = function () { console.log('拖拽开始.'); } // 拖拽离开:鼠标拖拽时离开被拖拽的元素是触发 box.ondragleave = function () { console.log('拖拽离开..'); } // 拖拽结束 box.ondragend = function () { console.log('拖拽结束...'); console.log("---------------"); } box.ondrag = function () { console.log('拖拽'); } </script> </body> </html>

2、目标元素
比如说,你想把元素A拖拽到元素B里,那么元素B就是目标元素。
页面中任何一个元素都可以成为目标元素。
目标元素的事件监听:(应用于目标元素)
-
ondragenter当拖拽元素进入时调用 -
ondragover当拖拽元素停留在目标元素上时,就会连续一直触发(不管拖拽元素此时是移动还是不动的状态) -
ondrop当在目标元素上松开鼠标时调用 -
ondragleave当鼠标离开目标元素时调用
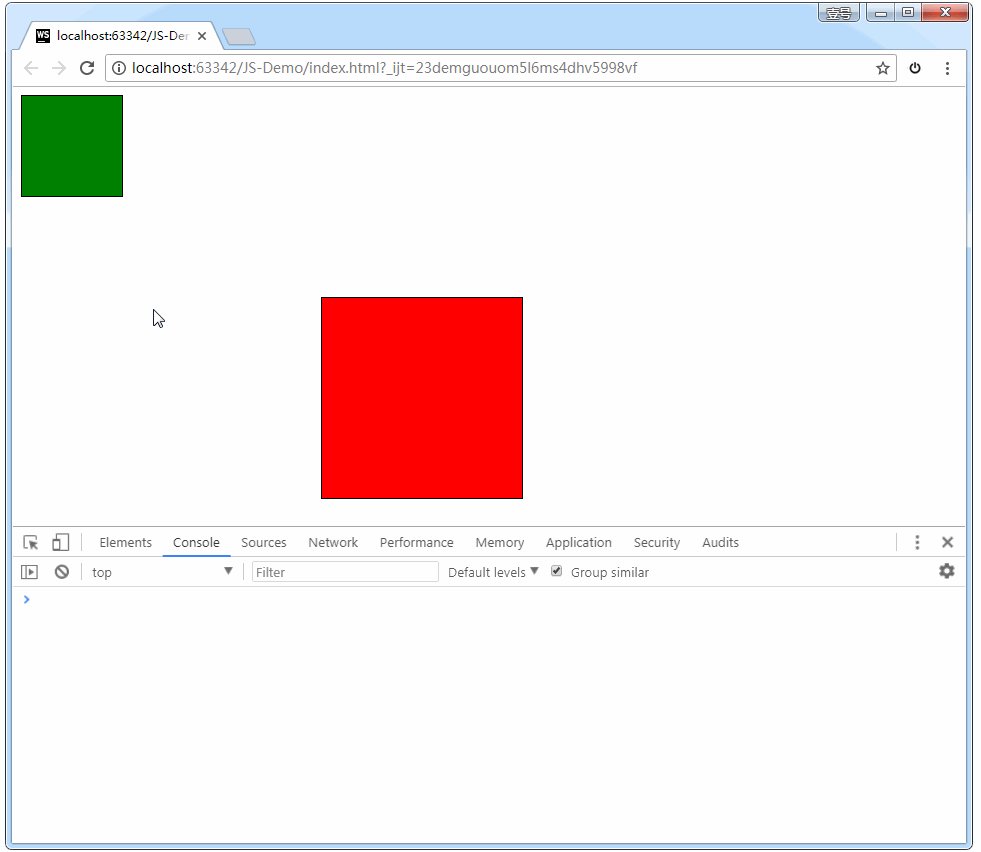
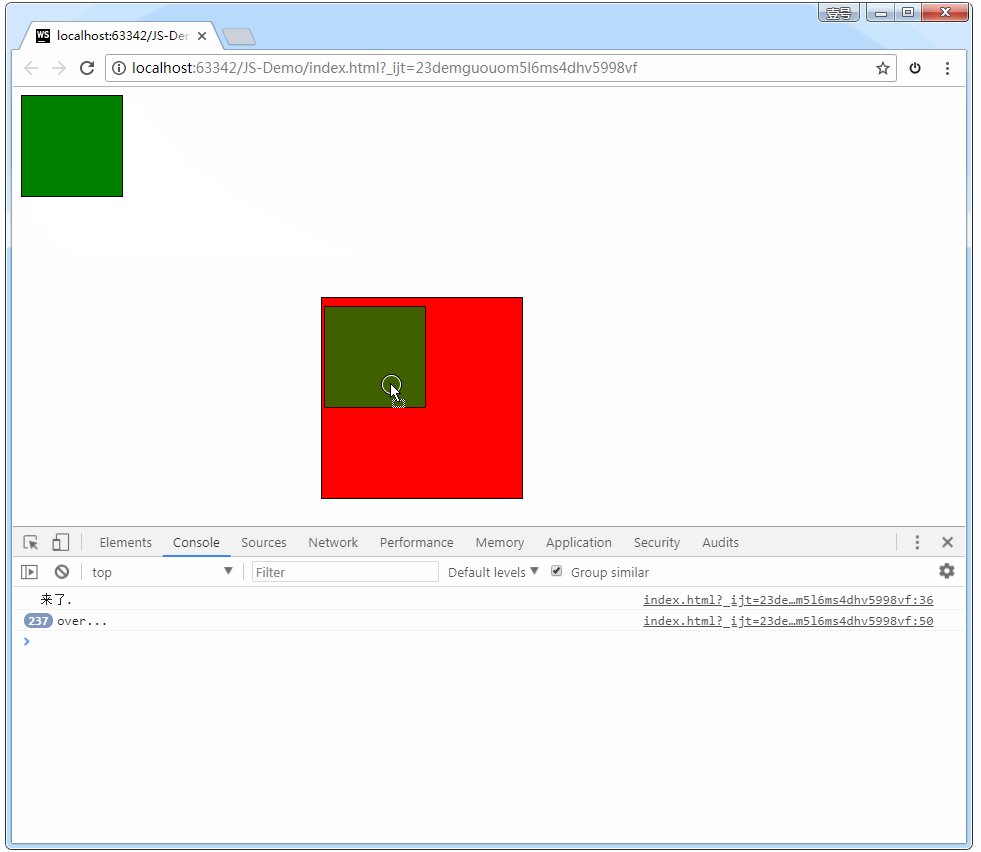
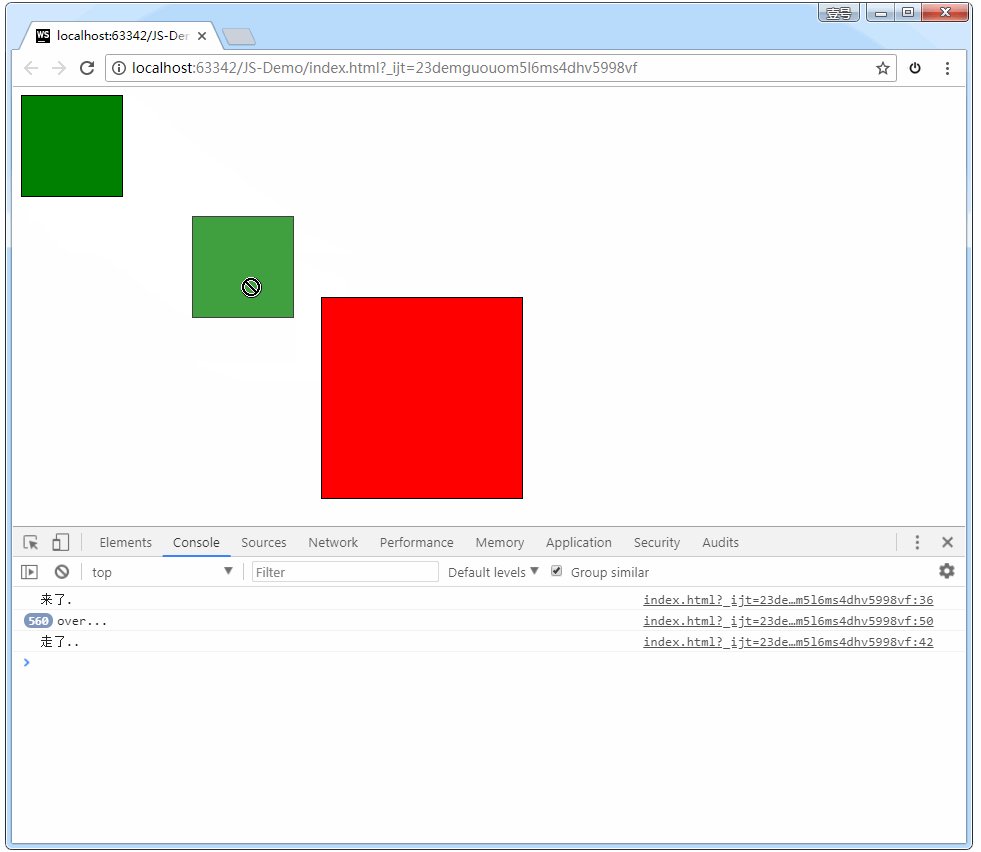
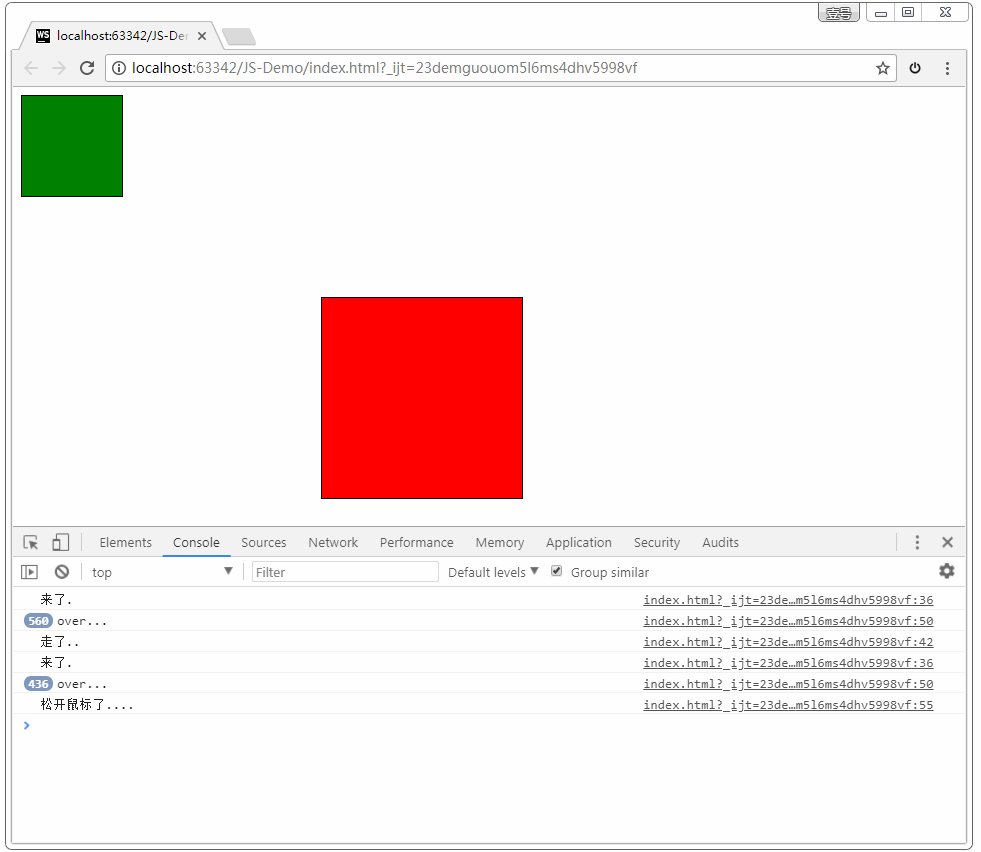
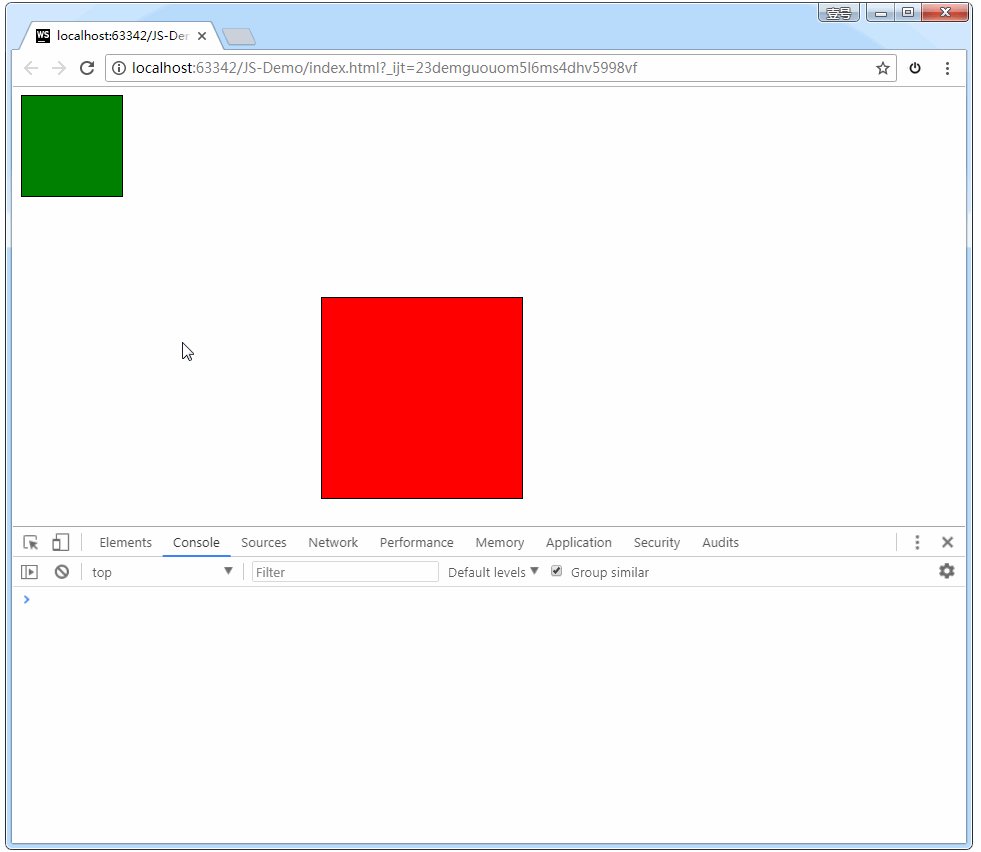
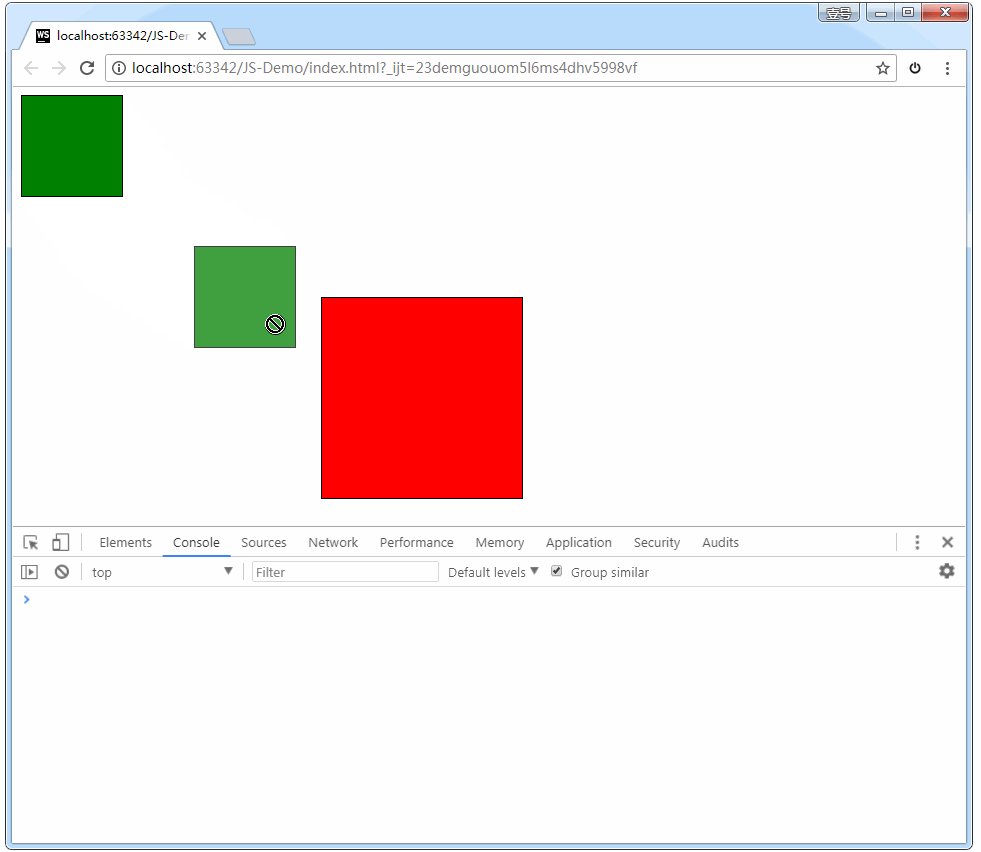
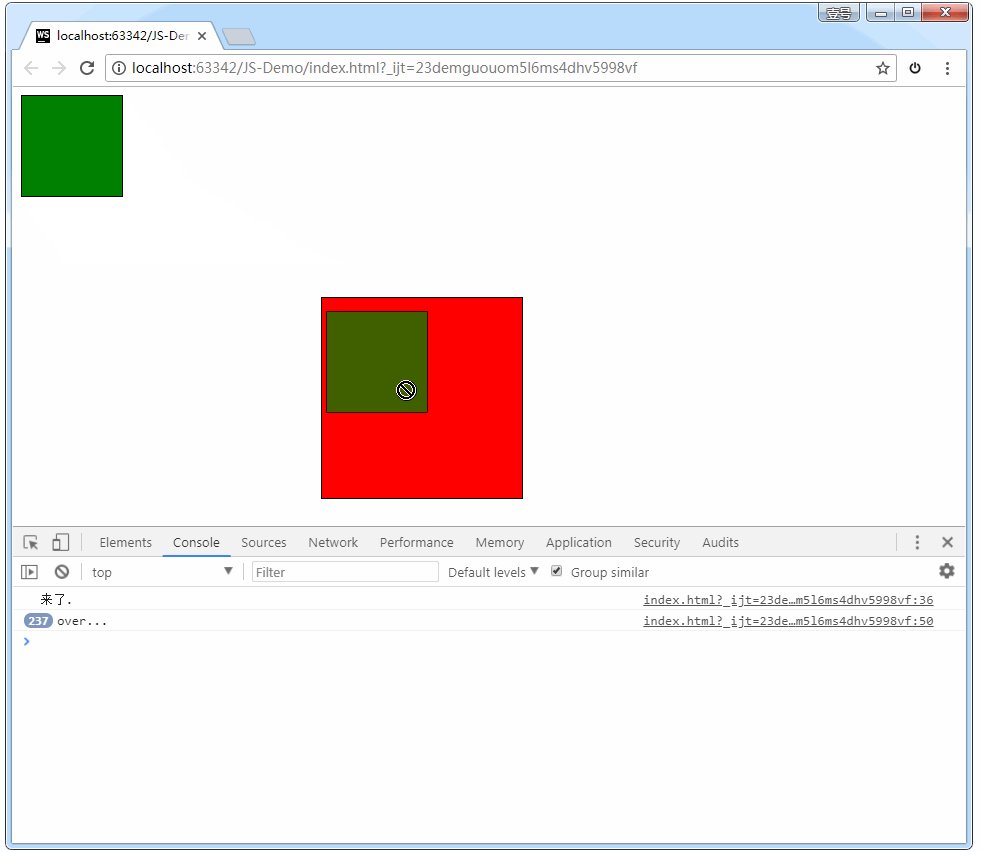
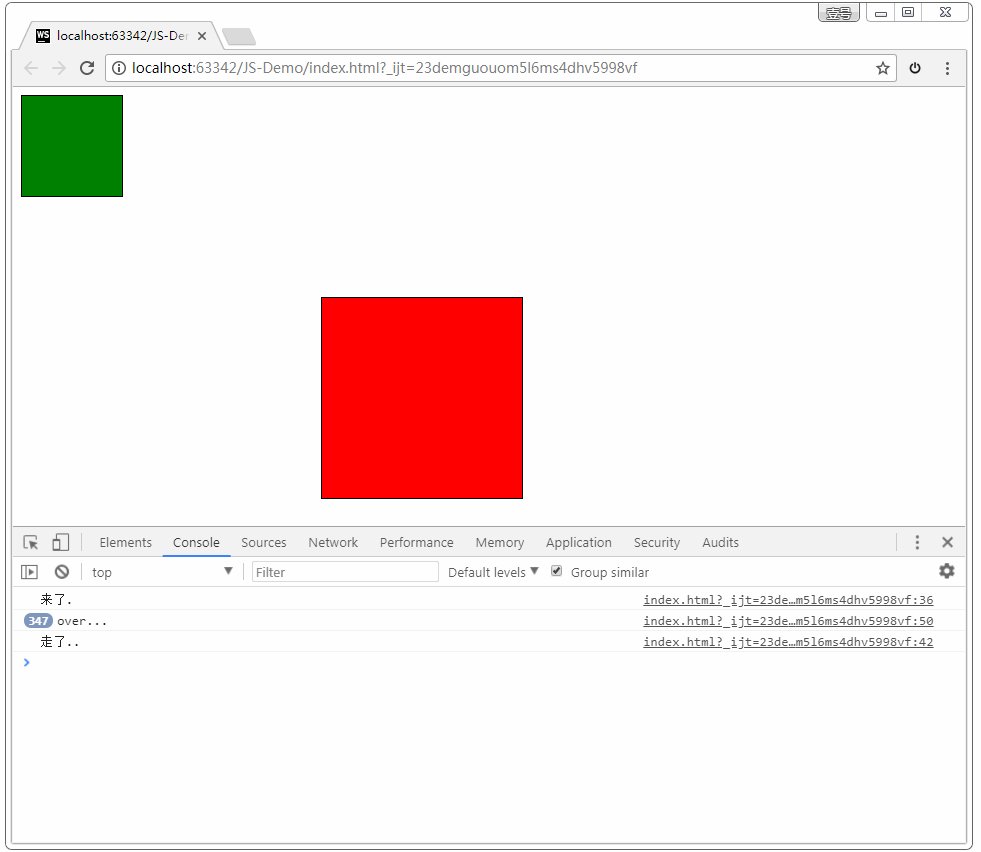
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .one { width: 100px; height: 100px; border: 1px solid #000; background-color: green; } .two { position: relative; width: 200px; height: 200px; left: 300px; top: 100px; border: 1px solid #000; background-color: red; } </style> </head> <body> <div class="one" draggable="true"></div> <div class="two"></div> <script> var two = document.querySelector('.two'); //目标元素的拖拽事件 // 当被拖拽元素进入是触发 two.ondragenter = function () { console.log("来了."); } // 当被拖拽元素离开时触发 two.ondragleave = function () { console.log("走了.."); } // 当拖拽元素在 目标元素上时,连续触发 two.ondragover = function (e) { //阻止拖拽事件的默认行为 e.preventDefault(); //【重要】一定要加这一行代码,否则,后面的方法 ondrop() 无法触发。 console.log("over..."); } // 当在目标元素上松开鼠标是触发 two.ondrop = function () { console.log("松开鼠标了...."); } </script> </body> </html>

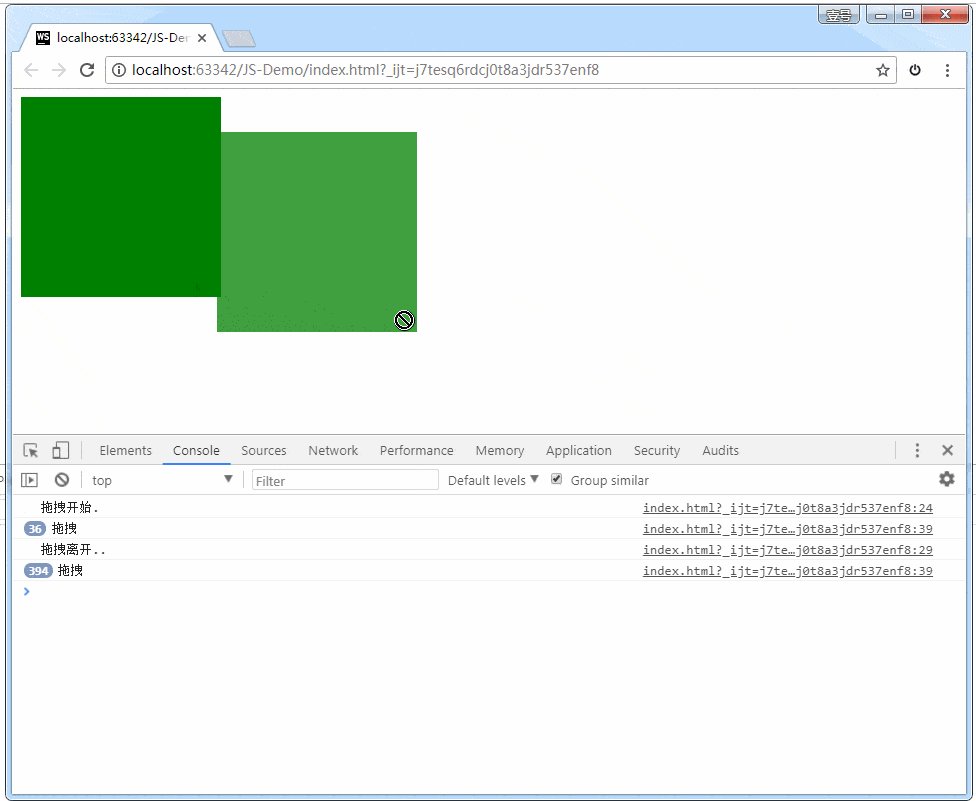
注意,上方代码中,我们加了event.preventDefault()这个方法。如果没有这个方法,后面ondrop()方法无法触发。如下图所示:

总结:如果想让拖拽元素在目标元素里做点事情,就必须要在 ondragover() 里加event.preventDefault()这一行代码。
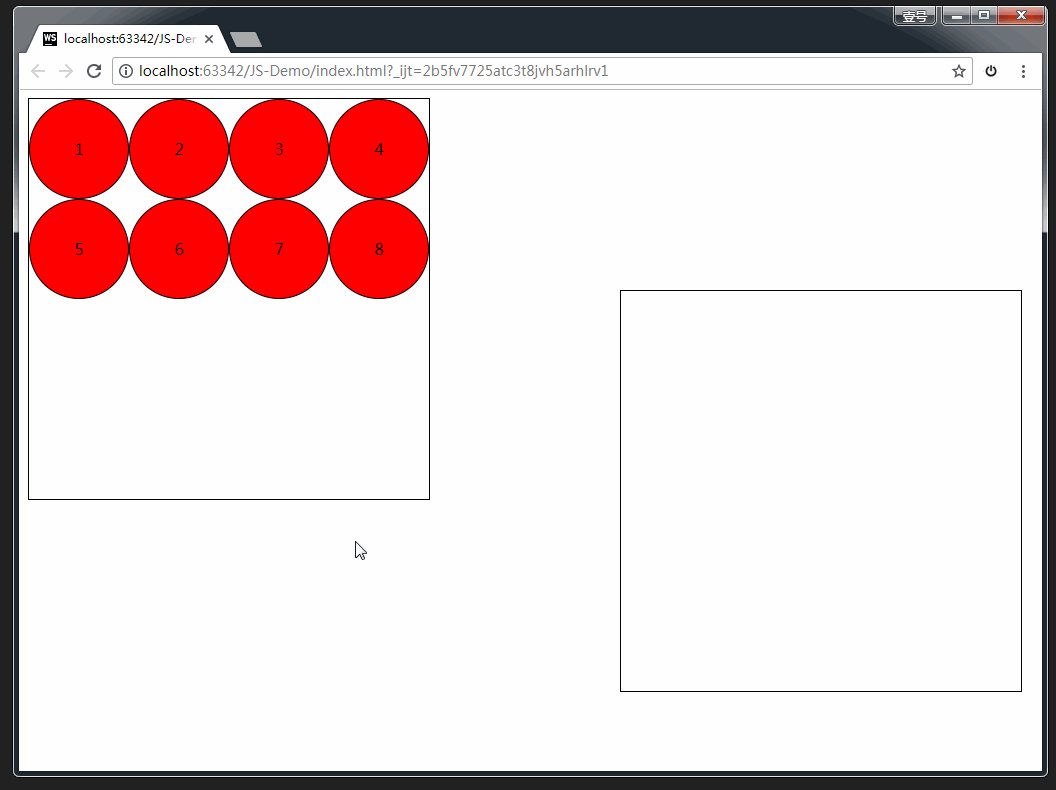
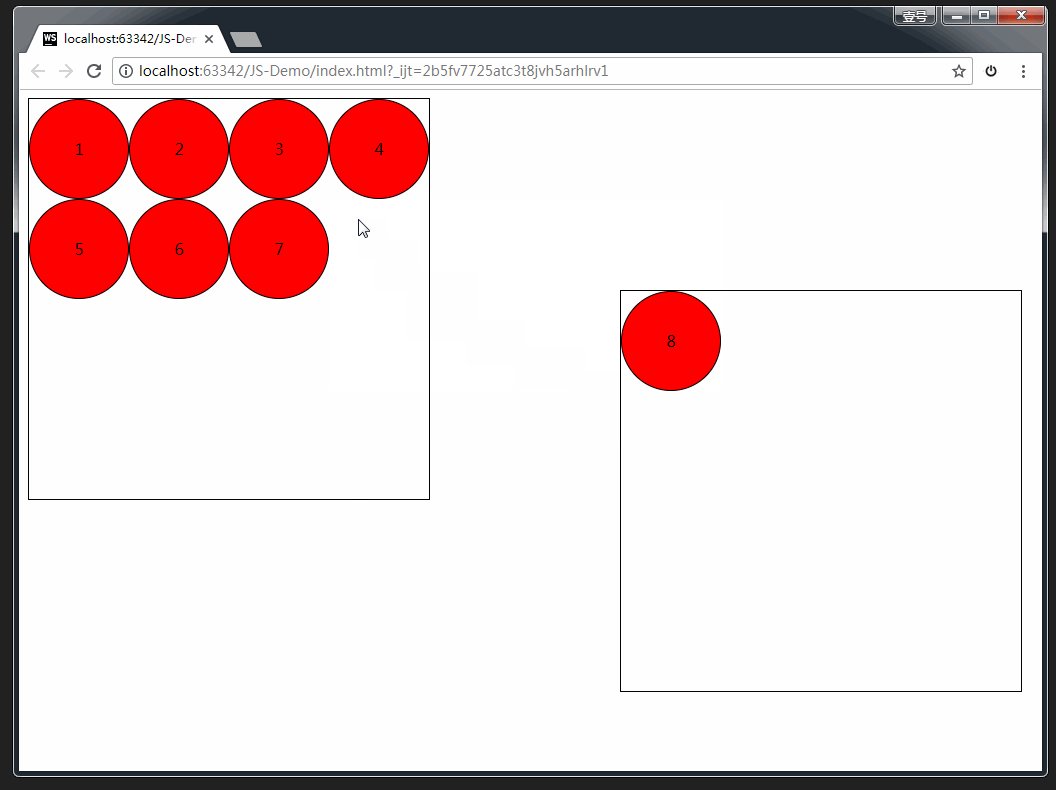
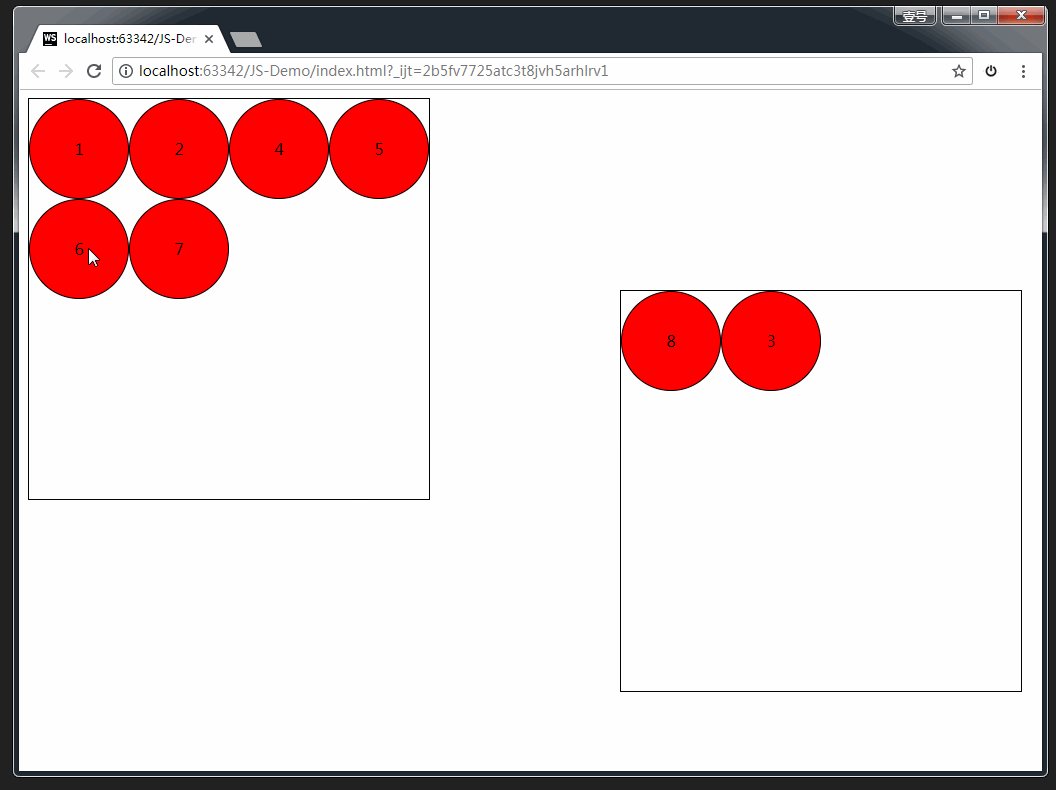
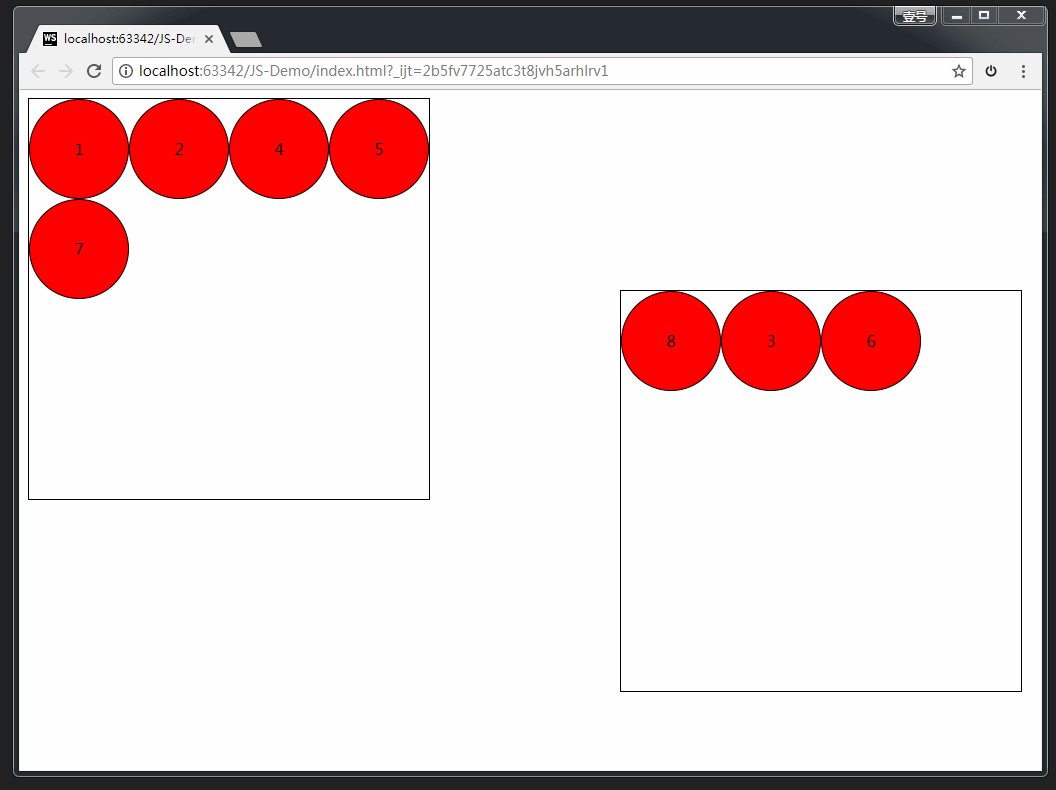
案例:拖拽练习
完整版代码:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .one { width: 400px; height: 400px; border: 1px solid #000; } .one > div, .two > div { width: 98px; height: 98px; border: 1px solid #000; border-radius: 50%; background-color: red; float: left; text-align: center; line-height: 98px; } .two { width: 400px; height: 400px; border: 1px solid #000; position: absolute; left: 600px; top: 200px; } </style> </head> <body> <div class="one"> <div draggable="true">1</div> <div draggable="true">2</div> <div draggable="true">3</div> <div draggable="true">4</div> <div draggable="true">5</div> <div draggable="true">6</div> <div draggable="true">7</div> <div draggable="true">8</div> </div> <div class="two"></div> <script> var boxs = document.querySelectorAll('.one div'); // 临时的盒子 用于存放当前拖拽的元素 var two = document.querySelector('.two'); var temp = null; // 给8个小盒子分别绑定拖拽事件 for (var i = 0; i < boxs.length; i++) { boxs[i].ondragstart = function () { // 保持当前拖拽的元素 temp = this; console.log(temp); } boxs[i].ondragend = function () { // 当拖拽结束 ,清空temp temp = null; console.log(temp); } } // 目标元素的拖拽事件 two.ondragover = function (e) { // 阻止拖拽的默认行为 e.preventDefault(); } // 当在目标元素上松开鼠标是触发 two.ondrop = function () { // 将拖拽的元素追加到 two里面来 this.appendChild(temp); } </script> </body> </html>

历史
在HTML5中可以通过 window.history 操作访问历史状态,让一个页面可以有多个历史状态
window.history对象可以让我们管理历史记录,可用于单页面应用,Single Page Application,可以无刷新改变网页内容。
- window.history.forward(); // 前进
- window.history.back(); // 后退
- window.history.go(); // 刷新
- 通过JS可以加入一个访问状态
- history.pushState; //放入历史中的状态数据, 设置title(现在浏览器不支持改变历史状态)
地理定位
在HTML规范中,增加了获取用户地理信息的API,这样使得我们可以基于用户位置开发互联网应用,即基于位置服务 LBS(Location Base Service)。
获取地理信息的方式
1、IP地址
2、三维坐标:
(1)GPS(Global Positioning System,全球定位系统)。
(2)Wi-Fi定位:仅限于室内。
(3)手机信号定位:通过运营商的信号塔定位。
3、用户自定义数据:
对不同获取方式的优缺点进行了比较,浏览器会自动以最优方式去获取用户地理信息:

隐私
HTML5 Geolocation(地理位置定位) 规范提供了一套保护用户隐私的机制。必须先得到用户明确许可,才能获取用户的位置信息。
API详解
-
navigator.getCurrentPosition(successCallback, errorCallback, options) 获取当前地理信息
-
navigator.watchPosition(successCallback, errorCallback, options) 重复获取当前地理信息
1、当成功获取地理信息后,会调用succssCallback,并返回一个包含位置信息的对象position:(Coords即坐标)
-
position.coords.latitude纬度
-
position.coords.longitude经度
2、当获取地理信息失败后,会调用errorCallback,并返回错误信息error。
3、可选参数 options 对象可以调整位置信息数据收集方式
全屏
HTML5规范允许用户自定义网页上任一元素全屏显示。
开启/关闭全屏显示
方法如下:(注意 screen 是小写)
requestFullscreen() //让元素开启全屏显示
cancleFullscreen() //让元素关闭全屏显示
为考虑兼容性问题,不同的浏览器需要在此基础之上,添加私有前缀,比如:(注意 screen 是大写)
webkitRequestFullScreen
webkitCancleFullScreen
mozRequestFullScreen
mozCancleFullScreen
检测当前是否处于全屏状态
方法如下:
document.fullScreen
不同浏览器需要加私有前缀,比如:
document.webkitIsFullScreen
document.mozFullScreen
全屏的伪类
:full-screen .box {}
:-webkit-full-screen {}
:moz-full-screen {}
比如说,当元素处于全屏状态时,改变它的样式。这时就可以用到伪类。
代码举例
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .box { width: 250px; height: 250px; background-color: green; margin: 100px auto; border-radius: 50%; } /*全屏伪类:当元素处于全屏时,改变元素的背景色*/ .box:-webkit-full-screen { background-color: red; } </style> </head> <body> <div class="box"></div> <script> var box = document.querySelector('.box'); document.querySelector('.box').onclick = function () { // box.requestFullscreen(); //直接这样写是没有效果的 // 开启全屏显示的兼容写法 if (box.requestFullscreen) { //如果支持全屏,那就让元素全屏 box.requestFullscreen(); } else if (box.webkitRequestFullScreen) { box.webkitRequestFullScreen(); } else if (box.mozRequestFullScreen) { box.mozRequestFullScreen(); } } </script> </body> </html>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现