asp.net core 系列之Response caching(1)
这篇文章简单的讲解了response caching:
讲解了cache-control,及对其中的头和值的作用,及设置来控制response caching;
简单的罗列了其他的缓存技术:In-memory caching , Distributed Cache , Cache Tag Helper , Distributed Cache Tag Helper ;
讲解了使用ResponseCache attribute来控制response caching生成合适的头
主要翻译于官网,水平有限,见谅
Overview
响应缓存减少了客户端或者代理到web服务器的请求的次数。响应缓存也可以减少web服务器的生成响应的执行的工作量。响应缓存被头部控制,头部指出了你想要客户端,代理和中间件怎样缓存响应。
ResponseCache attribute 参加设置响应缓存头部,which clients may honor when caching responses. (当缓存响应时,客户端会受这些属性影响)。Response Caching Middleware 可以被用来在服务器上缓存响应。 中间件可以使用ResponseCacheAttribute属性来影响服务端缓存行为。
HTTP-based response caching
HTTP 1.1 Caching specification(规格,详述,说明书)描述了网络缓存应该怎样表现(Internet caches should behave.) 。 主要的用于缓存的HTTP头,是Cache-Control, 它被用于指定缓存指令。这个指令控制缓存行为,当请求从客户端到服务端的时候,并且当响应从服务端返回客户端的时候。
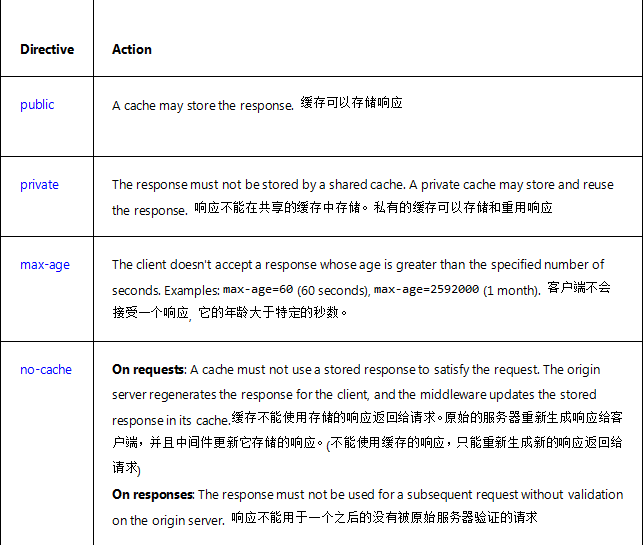
公共的Cache-Control 指令在下表中被展示了:


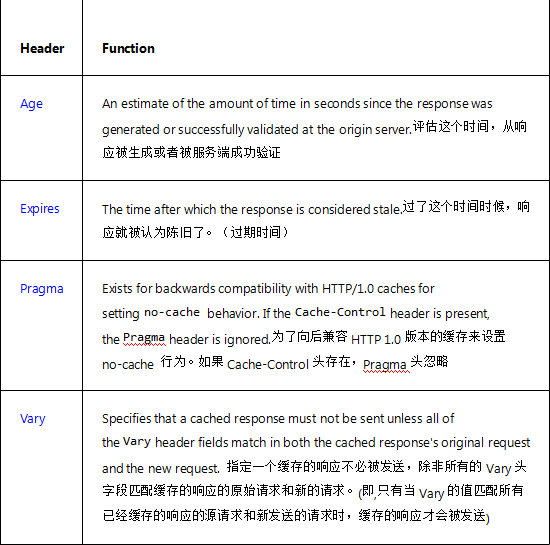
其他缓存头在缓存中扮演的角色,罗列在下面了:

注意:Cache-Control,是用在从请求中的HTTP头,可以用来控制服务器中缓存行为。
HTTP-based caching respects request Cache-Control directives
HTTP 1.1 Caching specification for the Cache-Control header (HTTP 1.1 缓存规格对于Cache-Control头)要求一个缓存遵守一个有效的Cache-Control 头,这个Cache-Control头是被客户端发送的。一个客户端可以发送一个带no-cache的header值,并且强制要求服务器为每个请求生成一个新的响应。
总是遵守客户端Cache-Control请求头是有意义的,如果你考虑HTTP缓存的目标。在官方的说明书下,
缓存意味着减少潜在因素和网络管理,对满足请求跨客户端,代理和服务器网络。它不是一种控制原服务器上的加载的必须的方式。
当使用Response Caching 中间件时,开发者是没法对缓存行为控制的。因为中间件附着于官方缓存说明书。当决定提供一个缓存响应时,对这个中间件的计划丰富(planned enhancements to the middleware)对于达到配置中间件来忽视请求的Cache-Control头的目的,是一个机会(Planned enhancements to middleware are an opportunity to middleware to ignore a request’s Cache-Control header when deciding to serve a cached response.)。计划的丰富提供了一个机会来更好的控制服务器加载。
Other caching technology in ASP.NET Core 在ASP.NET Core上的其他缓存技术
- In-memory caching 内存缓存
In-memory caching 使用服务器内存来存储缓存数据。这种类型的缓存适合使用sticky session(sticky:不动的)的一个或者多个服务器。Sticky sessions 意味着从客户端发出的请求总是路由到同一台服务器处理。
更多信息:Cache in-memory in ASP.NET Core.
-
Distributed Cache 分布式缓存
使用一个分布式缓存来存储数据在内存中,当应用部署在云上或者服务器集群上时。缓存是在这些处理请求的服务器之间共享的。客户端可以提交一个请求,请求可以被组群里的任意服务器处理,如果缓存数据对于客户端是可用的。ASP.NET Core提供了SQL Server和Redis分布式缓存。
更多信息:Distributed caching in ASP.NET Core.
-
Cache Tag Helper
使用Cache Tag从mvc页面或者Razor Page中缓存内容。Cache Tag Helper用内存缓存数据。
更多信息:Cache Tag Helper in ASP.NET Core MVC
-
Distributed Cache Tag Helper
在分布式云或者web集群场景中使用Distributed Cache Tag Helper 来缓存Mvc view或者Razor Page中的内容。The Distributed Cache Tag Helper 用SQL Server或者Redis来缓存数据。
更多信息:Distributed Cache Tag Helper in ASP.NET Core.
ResponseCache attribute
为了在response caching (响应缓存)上设置合适的头,ResponseCacheAttribute 指出了必须的参数。(即,可以通过ResponseCacheAttribute,设置response caching上的头的值)
注意:对于包含验证信息的客户端内容,不允许缓存。对于那些不会基于用户的身份或者用户是否登录而改变的内容,才应该允许被缓存。
VaryByQueryKeys 随着给出的query keys的集合的值,改变存储的响应。When a single value of * is provided, the middleware varies responses by all request query string parameters.
Response Caching Middleware 必须被允许设置VaryByQueryKeys属性。否则,一个运行时异常会被抛出。对于VaryByQueryKeys属性,并没有一个对应的HTTP头部。这个属性是一个被Response Caching Middleware 处理的HTTP 功能。对于中间件提供一个缓存的响应,查询字符串和查询字符串值必须匹配之前的请求.(即,如果查询字符串和查询字符串值和之前的一样时,中间件会直接返回一个缓存的响应;否则,返回一个新的响应。)例如,考虑下表中的一系列的请求和结果:

第一个请求被服务器返回,并且缓存到中间件中。第二个请求是被中间件返回,因为查询字符串匹配之前的请求。第三个请求不是在中间件缓存中的,因为查询字符串值不匹配之前的请求。
ResponseCacheAttribute用于配置和创建一个ResponseCacheFilter.
ResponseCacheFilter执行的工作,更新合适的HTTP头和响应的功能(即,ResponseCacheAttribute的功能)。The filter:
- 移除任何存在的Vary, Cache-Control, Pragma头部
-
根据设置在ResponseCacheAttribute中的属性输出合适的头部
-
更新the response caching HTTP feature如果VaryByQueryKeys被设置了
Vary
这个头部会被写,当VaryByHeader属性被设置了。这个属性(VaryByHeader)设置Vary属性的值。下面是使用VaryByHeader属性的例子:
[ResponseCache(VaryByHeader = "User-Agent", Duration = 30)] public class Cache1Model : PageModel {
用这个例子,使用浏览器工具观察response headers(响应头)。 下面的响应头随着Cache1 page response 被发送了。
Cache-Control: public,max-age=30 Vary: User-Agent
NoStore and Location.None
NoStore重写了大部分的其他属性。当这个属性被设置为true,Cache-Control头被设置为no-store.
如果Location设置为None:
-
Cache-Control 设置为no-store, no-cache
-
Pragma设置为no-cache.
如果NoStore是false并且Location是None,Cache-Control ,和Pragma被设置为no-cache.
NoStore是典型的被设置为true,为了error pages. 示例中的Cache2 page生成响应头,指示客户端不要存储响应。
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)] public class Cache2Model : PageModel {
这个示例应用返回Cache2 page 带有下面的头:
Cache-Control: no-store,no-cache
Pragma: no-cache
Location and Duration
为了可以缓存,Duration必须被设置为一个积极的值并且Location必须是任意的或者Client. 这种情况下,Cache-Control头被设置为location的值,并且跟着一个响应的max-age.
注意:
Location’s options of Any and Client转化为Cache-Control头的值分别为public和private. 正如之前提到的,设置Location为None会设置Cache-Control和Pramga头为no-cache:
[ResponseCache(Duration = 10, Location = ResponseCacheLocation.Any, NoStore = false)] public class Cache3Model : PageModel {
示例应用返回的Cache3 page 带有下面的头:
Cache-Control: public,max-age=10
Cache profiles
取代重复的在很多controller action attributes响应缓存设置,cache profiles 可以被设置为options,当在Startup.ConfigureService中设置MVC/Razor Pages. 在引用的cache profiles中发现的值被用作默认值,随着ResponseCacheAttribute并且被这个attribute上指定的任意properties重写。(即很多重复的响应缓存设置可以在Startup.ConfigureService中设置,再随着ResponseCacheAttribute设置在action上)
建立一个cache profile. 下面的例子展示了30秒的cache profile,在示例应用的Startup.ConfigureServices:
public void ConfigureServices(IServiceCollection services) { services.AddMvc(options => { options.CacheProfiles.Add("Default30", new CacheProfile() { Duration = 30 }); }).SetCompatibilityVersion(CompatibilityVersion.Version_2_2); }
这个示例应用的Cache4 page model 引用了Default30 cache profile:
[ResponseCache(CacheProfileName = "Default30")] public class Cache4Model : PageModel {
这个ResponseCacheAttribute可以被用在:
-
Razor Page handlers(classes) - 属性可以被用到处理方法
-
MVC controllers(classes)
-
MVC actions (methods) - Method-level attributes override the settings specified in class level attributes. 方法级别的会覆盖类级别的
被Default30 profile导致的应用于Cache4 page response 的头是:
Cache-Control: public,max-age=30
下一篇:Cache in-memory
参考资料:
https://docs.microsoft.com/en-us/aspnet/core/performance/caching/response?view=aspnetcore-2.2






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现