asp.net core web的导入导出excel功能
这里主要记录下asp.net core web页面上进行导入导出excel的操作。
主要是导入,因为现在使用的很多前端框架(例如kendo ui)本身就有导出的功能。
这里使用到EPPlus.Core,其实对于excel的导入导出还可以使用NPOI,
这里讲解EPPlus的方式
1.创建asp.net core web (mvc)项目
效果图如下

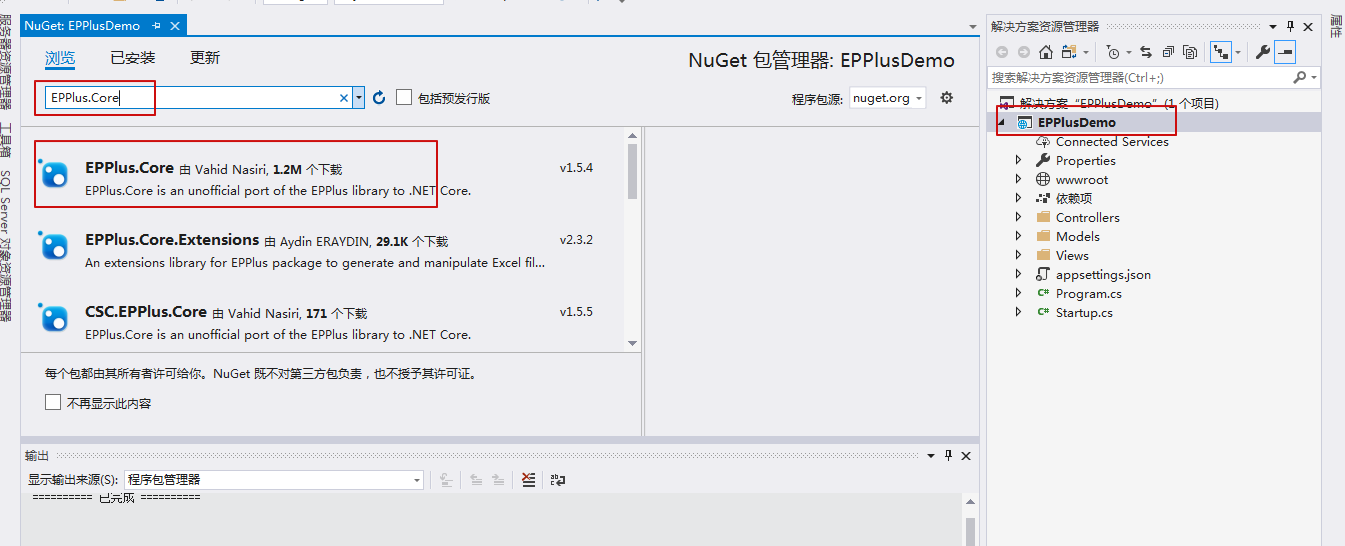
2.在项目上右键,进入nuget管理器,安装EPPlus.Core

3.添加一个XlsxController控制器,在其中添加导入和导出功能
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Text; using System.Threading.Tasks; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using OfficeOpenXml; namespace EPPlusDemo.Controllers { public class XlsxController : Controller { //用来获取路径相关 private IHostingEnvironment _hostingEnvironment; public XlsxController(IHostingEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; } public IActionResult Index() { return View(); } /// <summary> /// excel导出功能 /// </summary> /// <returns></returns> public IActionResult Export() { string sWebRootFolder = _hostingEnvironment.WebRootPath; string sFileName = $"{Guid.NewGuid()}.xlsx"; FileInfo file = new FileInfo(Path.Combine(sWebRootFolder, sFileName)); //Path.Combine把多个字符串组成一个路径 using (ExcelPackage package = new ExcelPackage(file)) //ExcelPackage 操作excel的主要对象 { // 添加worksheet ExcelWorksheet worksheet = package.Workbook.Worksheets.Add("aspnetcore"); //添加头 worksheet.Cells[1, 1].Value = "ID"; worksheet.Cells[1, 2].Value = "Name"; worksheet.Cells[1, 3].Value = "Url"; //添加值 worksheet.Cells["A2"].Value = 1000; worksheet.Cells["B2"].Value = "baidu"; worksheet.Cells["C2"].Value = "https://www.baidu.com/"; worksheet.Cells["A3"].Value = 1001; worksheet.Cells["B3"].Value = "博客园"; worksheet.Cells["C3"].Value = "https://www.cnblogs.com/"; worksheet.Cells["C3"].Style.Font.Bold = true; package.Save(); } return File(sFileName, "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"); }
//导入功能 [HttpPost] public IActionResult Import(IFormFile excelfile) { string sWebRootFolder = _hostingEnvironment.WebRootPath; string sFileName = $"{Guid.NewGuid()}.xlsx"; FileInfo file = new FileInfo(Path.Combine(sWebRootFolder, sFileName)); try { //把excelfile中的数据复制到file中 using (FileStream fs = new FileStream(file.ToString(), FileMode.Create)) //初始化一个指定路径和创建模式的FileStream { excelfile.CopyTo(fs); fs.Flush(); //清空stream的缓存,并且把缓存中的数据输出到file } using (ExcelPackage package = new ExcelPackage(file)) { StringBuilder sb = new StringBuilder(); ExcelWorksheet worksheet = package.Workbook.Worksheets[1]; int rowCount = worksheet.Dimension.Rows; int ColCount = worksheet.Dimension.Columns; for (int row = 1; row <= rowCount; row++) { for (int col = 1; col <= ColCount; col++) { //sb.Append(worksheet.Cells[row, col].Value.ToString() + "\t"); //这种写法遇到为null的为报错 sb.Append(worksheet.Cells[row, col].Value + "\t"); } sb.Append(Environment.NewLine); } return Content(sb.ToString()); } } catch (Exception ex) { return Content(ex.Message); } } }
4.在 Xlsx / Index.cshtml 文件上进行如下编辑
@{ ViewData["Title"] = "Index"; } <h2>ASP.NET Core 导入导出Excel xlsx 文件</h2>
<a asp-action="Export">导出Excel</a> <hr />
<!--导入--> <form enctype="multipart/form-data" method="post" asp-action="Import"> <input type="file" name="excelfile" /> <input type="submit" value="上传" /> </form>
5.运行程序,效果如下

最后,附上参考网址:
https://www.cnblogs.com/linezero/p/aspnetcoreexcel.html
后续继续学习网址:
https://github.com/JanKallman/EPPlus/wiki






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现