前端常见报错
本文章首发于我的公众号【时不荒】,有任何问题欢迎相互交流~
第①种 未捕获的引用错误: 变量xxx还没有被定义
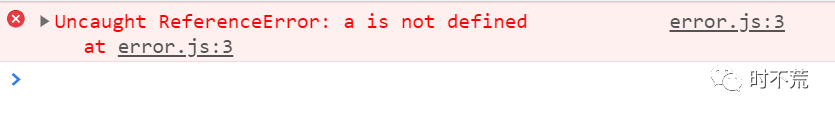
Uncaught ReferenceError: xxx is not defined
报错原因:
即报错提示所述,你在代码中使用了还没有定义的变量,比如给未定义的变量进行赋值操作
Tips:在非严格模式下没有使用关键字声明变量,变量会自动挂载到window下,并作为它的一个属性
解决思路:
一般在报错信息提示后面都会告知你报错代码所在的文件及行数
如下图,则为error.js中的第三行。点击 error.js:3 即可在浏览器上预览

第②种 未捕获的类型错误:xxx不是一个函数
Uncaught TypeError: via.skill.draw is not a function
报错原因:
在代码中将一个非 Function 类型的属性进行了函数调用
解决思路:
根据浏览器提供的报错信息,我们可以知道是哪个对象中的哪个属性被作为方法调用了,然后按照报错提示的代码所在行数即可解决此类问题
Tips: 如下代码即为调用了一个对象中没有的方法(对象中未定义属性的值为undefined)
var via = {
name: 'ViavaCos',
skill: {
play: () => {}
}
}
via.skill.draw() // 调用via对象中skill属性中的draw方法

第③种 未捕获的类型错误:无法在 null 中读取xxx属性
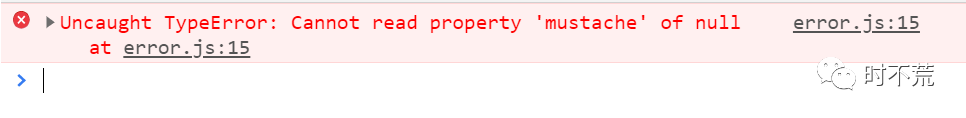
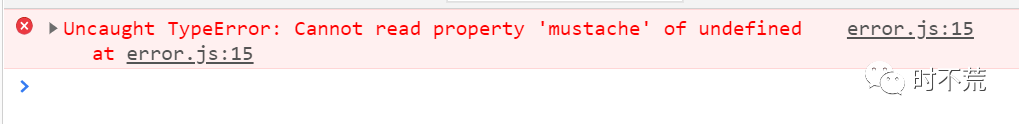
Uncaught TypeError: Cannot read property 'mustache' of null
报错原因:
在代码中尝试读取空值中的某个属性,比如读取一个对象中未定义的属性的某个属性
Tips: undefined 和 null 同理
解决思路:
找到浏览器提示的代码行数,找到所读取属性的这个对象并梳理代码逻辑确认此处对象为何没有该属性


第④种 未捕获的范围错误:超过了最大调用堆栈大小
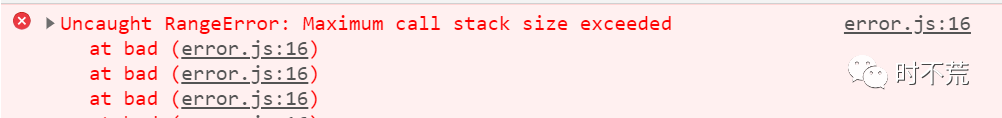
Uncaught RangeError: Maximum call stack size exceeded
报错原因:
一般是写了一个死循环导致浏览器内存溢出了,比如递归中没有写出口
解决思路:
根据浏览器提示错误代码所在行数,找到这个函数后为其添加出口或调整逻辑

第⑤种 跨域问题
报错原因:
由于浏览器的同源策略限制,被访问地址必须和访问者域名,协议,端口一致
解决思路:
1. 让后端同学在接口配置下 Access-Control-Allow-Origin
2. 使用古老的JSONP方式
Tips: 解决跨域问题不止以上两中方式,此处仅是提供参考



 浙公网安备 33010602011771号
浙公网安备 33010602011771号