由element-ui的table引发的系列问题---单元格合并
说明:
在平常的开发中,或许你也会遇到一些数据的展示,说到数据的展示可能也就少不了单元格合并的问题了。
本文将逐一将笔者遇到的问题分享出来,以便自己后续参考。最新更新时间: 2020-05-09
本文使用的是Vue + Element-ui 构建的项目
依赖版本:
"vue": "^2.6.10",
"element-ui": "^2.13.0"
阅读本文前,请先查看官方提供的合并行或列示例
正文:
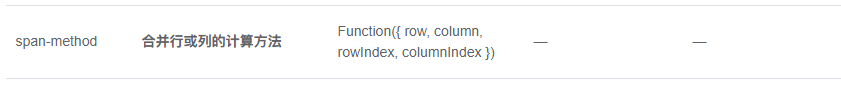
首先,先贴一下官方提供的span-method的定义


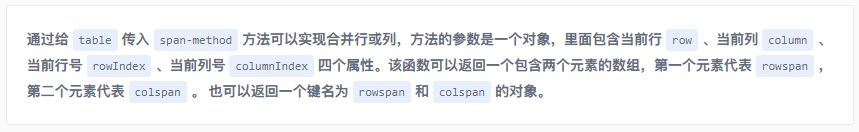
由于官方提供的示例比较简单,所以有时候很难直接拿过来解决开发中复杂的业务。
笔者通过借鉴此文中的内容,并加以改善解决了这个问题
代码:
<template>
<div>
<el-table
:data="tableData"
:span-method="spanMethod"
border
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
label="数值 3">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [
{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '1298712',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小二',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '张三',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987125',
name: '张三',
amount1: '539',
amount2: '4.1',
amount3: 15
}
],
spanArr: [],
position: 0,
needSpan: ['id', 'name'], // 需要合并的属性
spanArrObj: {
id: [],
name: []
}
}
},
created () {
this.getSpanArr()
},
methods: {
// 合并行方法
spanMethod ({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
const _row = this.spanArrObj['id'][rowIndex]
const _col = _row > 0 ? 1 : 0
return {
rowspan: _row,
colspan: _col
}
}
if (columnIndex === 1) {
const _row = this.spanArrObj['name'][rowIndex]
const _col = _row > 0 ? 1 : 0
return {
rowspan: _row,
colspan: _col
}
}
},
// 获取合并行参数(数组)
rowspan (prop, first = 'id') {
this.tableData.forEach((item, index) => { if (index === 0) { this.spanArrObj[prop].push(1) this.position = 0 } else { if (this.tableData[index][first] === this.tableData[index - 1][first] && this.tableData[index][prop] === this.tableData[index - 1][prop]) {
this.spanArrObj[prop][this.position] += 1 this.spanArrObj[prop].push(0) } else { this.spanArrObj[prop].push(1) this.position = index } } }) }, getSpanArr () { this.needSpan.forEach(item => { this.rowspan(item) }) } } } </script>
效果图:

需要注意的问题:
① 如果这里不仅仅是展示数据,同时还有编辑表单的功能,那么需要在rowspan中添加以下代码来初始化合并
// 获取合并行参数(数组) rowspan (prop) { + this.position = 0 + this.spanArrObj = [] this.tableData.forEach((item, index) => {
② 如果数据改变但是视图无法得到更新,请在数据编辑的保存方法中添加一下代码来强制更新
this.$forceUpdate() // vue提供的方法


 浙公网安备 33010602011771号
浙公网安备 33010602011771号