Vue组件通信之非父子组件传值
前言:
如果想要了解非父子关系的组件传值,最好是在了解父传子和子传父的基础上在来了解非父子传值可能会有更透彻的思路。
因为非父子传值是通过定义事件总线来代理实现父传子+子传父从而实现的传值方式。
这是我总结的父子传值相关的知识,可供参考: https://www.cnblogs.com/ViavaCos/p/11712131.html
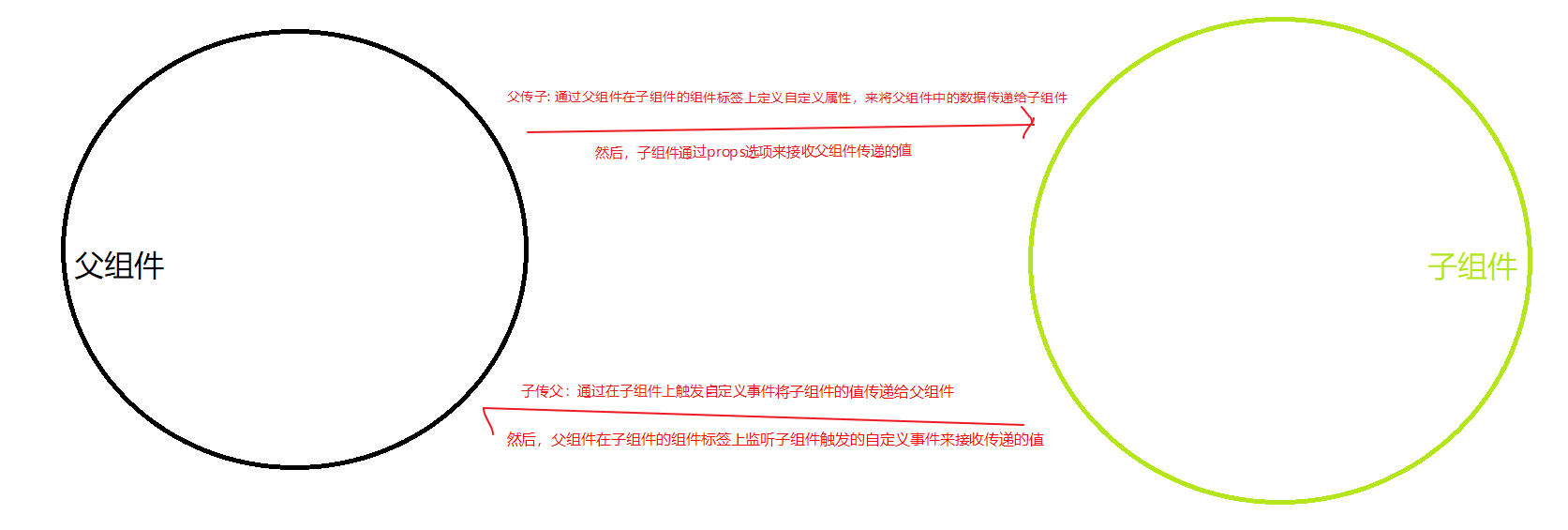
然后大概回顾一下父子传值的过程:

根据上述信息可知,如果两个组件需要传递值那么需要这两个组件之间是父子关系才能传递数据。
那么如果有这样一个组件,既可以帮你传递数据,又可以帮你接收数据该多好啊?
于是乎,一个叫事件总线的概念出现了,它就可以帮助实现你想要的这些功能。
了解事件总线之前,需要先看下两个重要的方法。
前置知识:
1. $emit(event, data)方法
event: 触发的事件类型
data: 触发这个事件时传递的参数
2. $on(event, callBack(data))方法
event: 绑定的事件类型
callBack: 绑定的这个事件所对应的回调函数,其默认的第一个参数data是使用$emit触发这个事件时所传递的参数
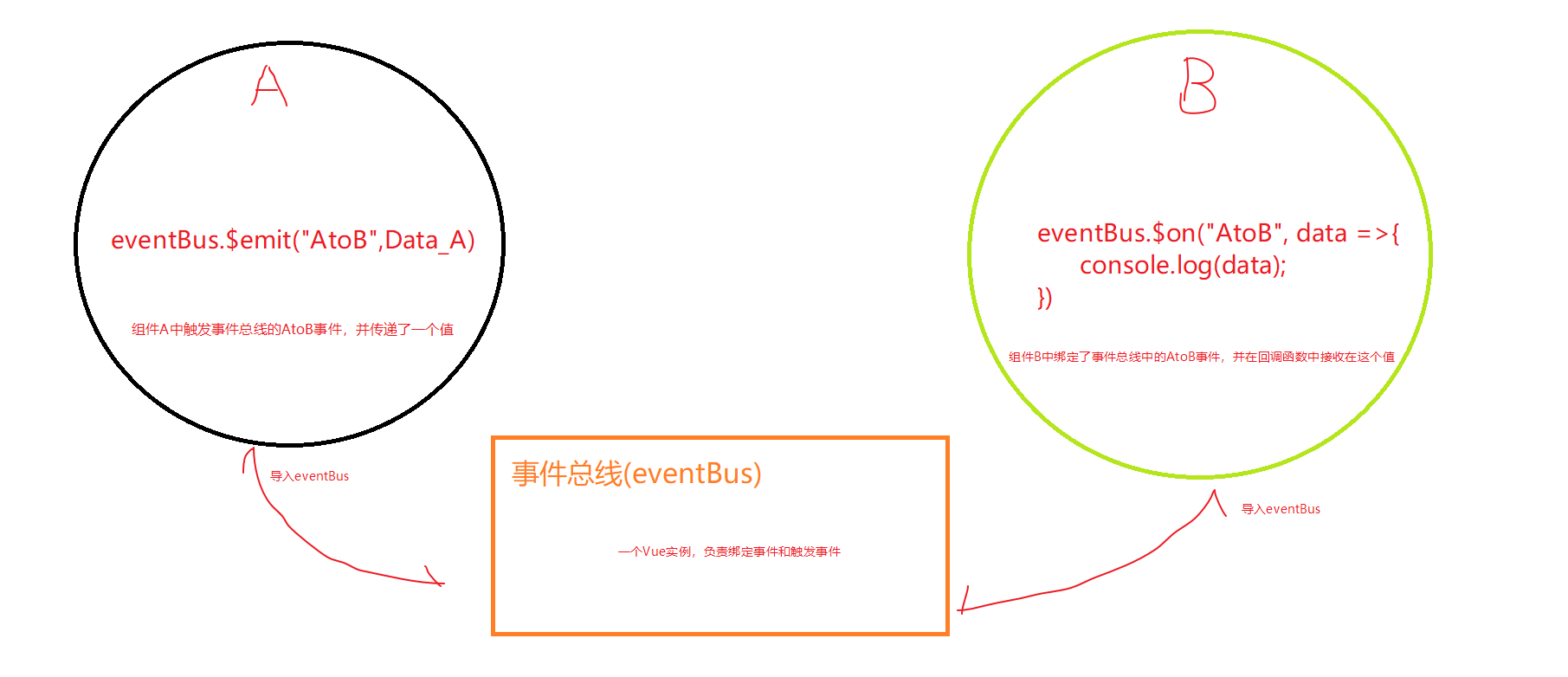
在了解了这两个方法后,再来看下面的这张图:

如果还是不太明白,那就转换成代码在分析一下:
首先,定义一个eventBus:
// eventBus.js // 事件总线: 只需要导出一个Vue实例即可 import Vue from 'vue' export default new Vue()
然后,在A组件中导入eventBus, 并触发自定义的AtoB事件
// A.vue
// 导入eventBus import eventBus from "./eventBus" // 触发事件并传递参数 eventBus.$emit("AtoB", "Data_A")
最后,在B组件中导入eventBus,并监听自定义的AtoB事件
// B.vue
// 导入eventBus import eventBus from "./eventBus" // 触发事件并传递参数 eventBus.$on("AtoB", data =>{ console.log(data); // "Data_A" })
总结:
- 要想了解非父子传值必先了解父子间的传值
- 非父子传值的核心在于通过事件总线作为一个中介
- 然后通过在“传递值”的组件中触发事件总线的某个自定义的事件来传递一个值(如果是多个值,可以传递一个对象)
- 最后在“接收值”的组件中来监听事件总线中你触发的那个自定义事件来接收数据


