一元操作符
什么是一元操作符?
只能操作一个值的操作符就叫做一元操作符。
注意:无论是自增(递增)还是自减(递减),都是在原有值的基础上进行加一或减一的操作,并且这些操作对所有类型的值(number、string、boolean...)都有效。
写法:
/** 自增(递增):分为前置自增和后置自增 */ var a = 1; ++a; // 前置++ a++; // 后置++
/** 自减(递减):同样也分为前置自减和后置自减 */ var a = 1; ++a; // 前置++ a++; // 后置++
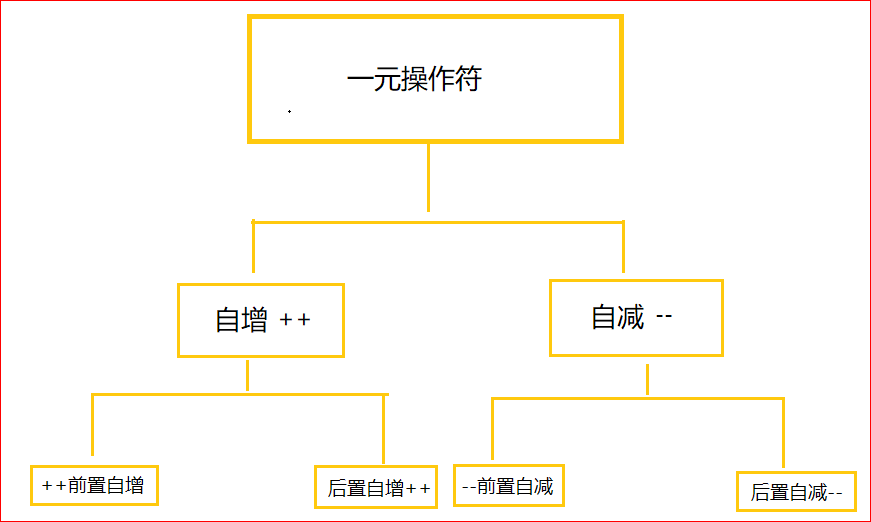
分类图解:

其运行原理是什么?
以下通过前置的自增和后置的自增来说明:
/* 前置自增 */ var a = 1; console.log(++a); // 2 console.log(a); //2 var b = 2; var c = ++b; console.log(c); //3 console.log(b); //3
/* 后置自增 */ var a = 1; console.log(a++); // 1 console.log(a); //2 var b = 2; var c = b++; console.log(c); //2 console.log(b); //3
通过以上的案例,想必你心中已经对前置和后置的自增有了一些自己的看法。
它包含以下两点:
1.前置自增:在语句开始时,先对自己进行加一的操作,然后在进行计算 或者 赋值。
2.后置自增:先进行计算 或者 赋值,然后在语句结束后,再对自己进行加一的操作。
在通过下面这个例子来验证一下你的想法是否真确。
var n = 5; var m = 20; var p = n + ++n + n++; console.log(p); // 17 console.log(n); // 7 var q = m++ + m + ++m; console.log(q); // 63 console.log(m); // 22
注意:
1. 自增,自增 ---> 对自己增加;(每一次增加一);
2. 自减的道理和自增相同
- 文中如有错误,欢迎在评论区指正,如果这篇文章帮助到了你,欢迎点赞和关注。
- 如果你有什么好的知识、资源推荐,欢迎在评论区留言。


