Angular4 后台管理系统搭建(10) - 做一个通用的可跨域上传文件的组件
2017-10-19 12:45 Vetkdf 阅读(3343) 评论(2) 收藏 举报写的很慢,不知不觉这是第十篇了。但是我其他事情太多,只能抽空写下。现在angular4或angular2流行的上传方式是ng2-file-upload。它的功能很强大。但是我没有配置成可以跨域上传的。好像是不支持跨域上传,不知道对错。jquery的插件 jQuery File Upload 可以跨域上传。但是想在angular4内使用jquery插件。需要找到全局jquery对象。也是很麻烦。所以这里就自己实现一个可跨域上传的功能。
demo整体设计有三个站点,第一个是纯前台的,提供对html,js,各种资源的web访问支持就可以。可以用iis,apache,nginx 来支撑。第二个是纯后台的用来提供restful接口服务,这里用tomcat。第三个是资源站点。提供对用户上传的种种文件的访问,可以用iis,apache,nginx 。这里三个站点详细的url是:
①前台 http://121.42.203.123
②后台 http://121.42.203.123:8080
③资源站点 http://121.42.203.123:83
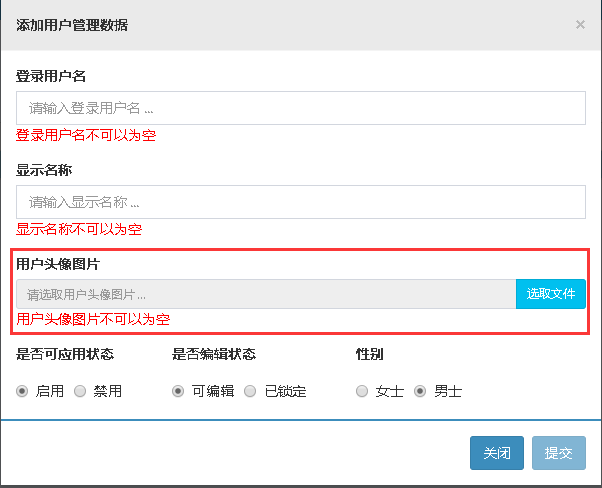
图片上传的流程是在前台站点上传文件,传递给后台站点的接口。后台站点把文件写到资源站点上。框架内图片上传是可以和表单上传混合在一起的。就是在一个post或put内,同时传递上传文件和表单数据。但是这样,上传功能就是和具体业务关联在一起。我们需要的通用性就丢失了。所以我的思路是父类组件内有一个文本框后面接一个按钮。点击按钮弹出子组件一个小窗口。在小窗口内上传文件。然后把远程的文件路径返回给父组件,传递到文本框内。做了两个例子。一个是添加或修改用户信息时。选取用户头像图片的。


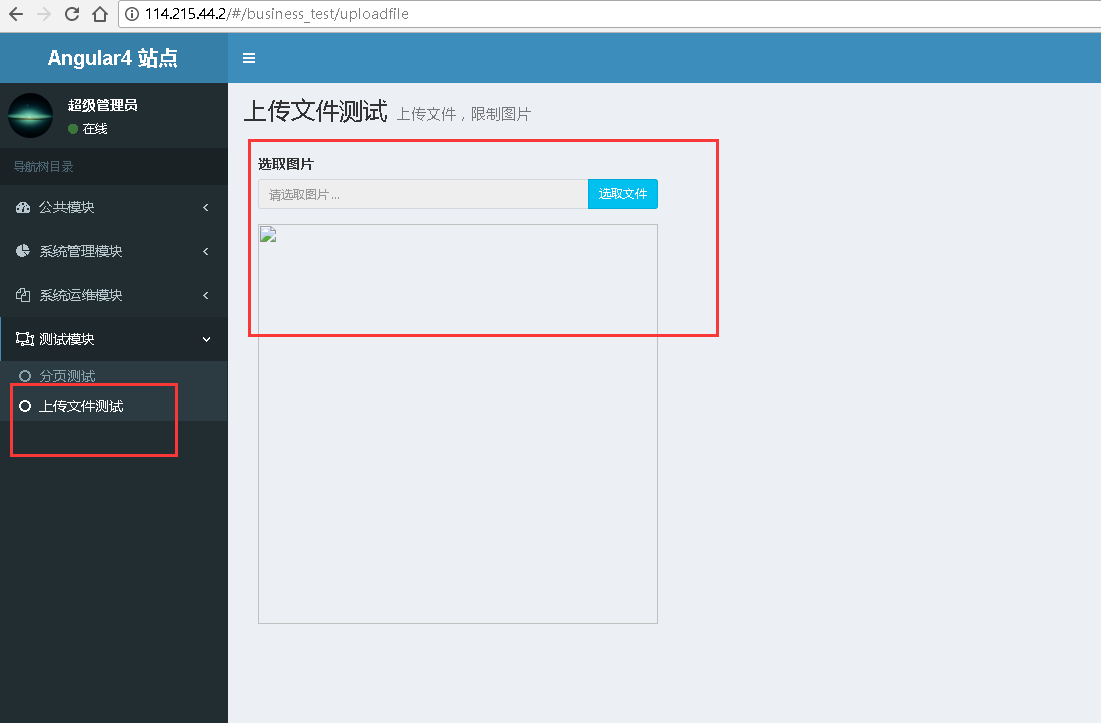
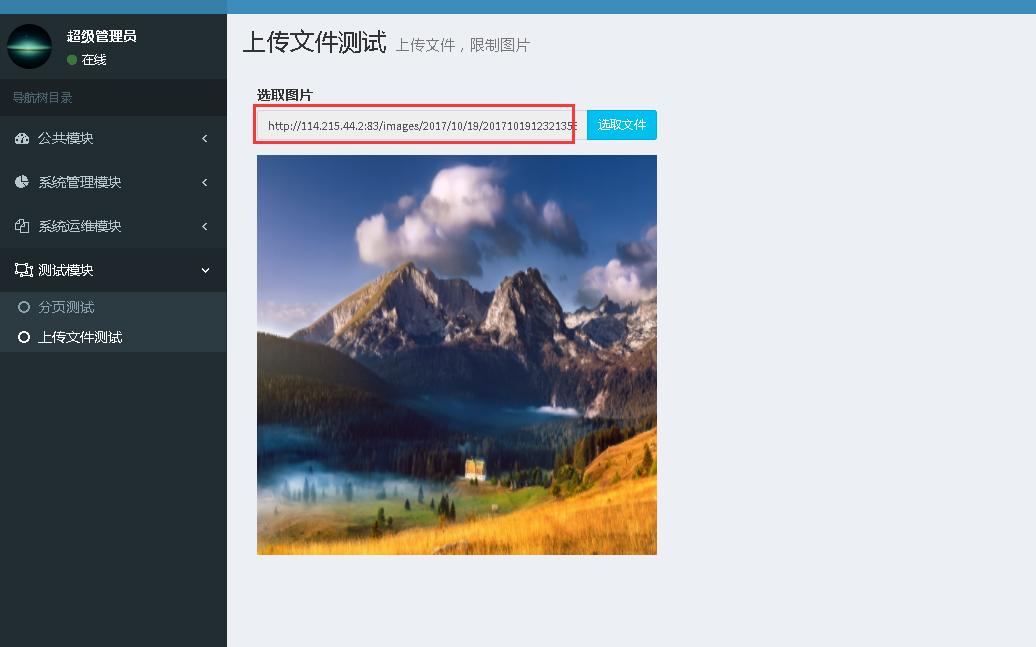
还有一个是专门用来展示上传操作demo的


上传文件组件html代码如下,比较简陋,也没有预览功能。以后在扩展吧。
<template #templateUploadFile>
<div class="modal-header" style="background:#EAEAEA;">
<h5 class="modal-title pull-left">
<b>文件上传</b>
</h5>
<button type="button" class="close pull-right" aria-label="Close" (click)="closeModal()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form #form="ngForm" enctype="multipart/form-data" novalidate>
<input type="file" id="sef" name="sef" class="form-control" ngModel (change)="onSelectChange($event)">
<div *ngIf="this.isError==true" style="color:red">{{this.stringError}}</div>
</form>
</div>
</template>
对应后台代码如下

1 import { Component, OnInit, Input, Inject, ViewChild, TemplateRef, ElementRef, Output, EventEmitter } from '@angular/core'; 2 import { BsModalService } from 'ngx-bootstrap/modal'; 3 import { BsModalRef } from 'ngx-bootstrap/modal/modal-options.class'; 4 5 import { FileUploader, FileUploaderOptions } from 'ng2-file-upload'; 6 import ConstantsList from '../../common/constants/config'; 7 import { BackCode } from '../../module/common/common'; 8 import { UserNews } from '../../module/business/login'; 9 10 @Component({ 11 selector: 'app-uploadfile', 12 templateUrl: './uploadfile.component.html', 13 styleUrls: ['./uploadfile.component.css'] 14 }) 15 export class UploadfileComponent implements OnInit { 16 17 @ViewChild('templateUploadFile') public template: TemplateRef<any>; 18 modalRef: BsModalRef; 19 ModalConfig = { animated: false, keyboard: false, backdrop: true, ignoreBackdropClick: true, }; 20 @Input() public userNews: UserNews; 21 @Output() weburl: EventEmitter<string> = new EventEmitter<string>(); 22 isError:boolean = false; 23 stringError:string; 24 25 constructor(private modalService: BsModalService, @Inject('public_service') private publicservice: any) { } 26 27 ngOnInit() { } 28 29 openModal(template: TemplateRef<any>) { 30 this.modalRef = this.modalService.show(template, Object.assign({}, this.ModalConfig, { class: 'modal-sm' })); 31 } 32 33 closeModal() { 34 this.modalRef.hide(); 35 this.modalRef = null; 36 this.stringError = ''; 37 this.isError = false; 38 } 39 40 public show() { 41 this.openModal(this.template); 42 this.stringError = ''; 43 this.isError = false; 44 } 45 46 onSelectChange(event: EventTarget) { 47 let eventObj: MSInputMethodContext = <MSInputMethodContext>event; 48 let target: HTMLInputElement = <HTMLInputElement>eventObj.target; 49 let files: FileList = target.files; 50 let file: File = files[0]; 51 52 if(this.checkIsImage(file.name) == true) { 53 this.isError = false; 54 this.stringError = ''; 55 let postData = null; 56 let sendtoken: string = this.userNews.id + '-' + this.userNews.token + '-' + ConstantsList.runid; 57 58 this.publicservice.postWithFile1(sendtoken, postData, files).then(ub => { 59 let bc: BackCode = ub as BackCode; 60 this.weburl.emit(ConstantsList.HOSTPIC + bc.id); 61 }); 62 } 63 else{ 64 this.isError = true; 65 this.stringError = '请确定文件格式为 jpg png jpeg bmp gif'; 66 } 67 } 68 69 checkIsImage(filename: string): boolean { 70 let filenameend:string = '|' + filename.slice(filename.lastIndexOf('.') + 1) + '|'; 71 if ('|jpg|png|jpeg|bmp|gif|'.indexOf(filenameend.toLowerCase()) !== -1) { 72 return true; 73 } else { 74 return false; 75 } 76 } 77 78 }
服务端ssm框架内,接收post的地方关键就是要添加下面几个信息。
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST,GET,PUT,OPTIONS,DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "X-Requested-With, Content-Type,Access-Token");
其他的接收文件。写文件网上都很多例子。这里用自定义的http头信息进行校验。防止其他路径上非法的post上传文件。但是不是绝对的。这里展示一下这个功能。
demo演示地址是 http://121.42.203.123



 浙公网安备 33010602011771号
浙公网安备 33010602011771号