Angular4 后台管理系统搭建(9) - 用自定义angular指令,实现在服务端验证
2017-09-27 12:25 Vetkdf 阅读(4117) 评论(4) 编辑 收藏 举报最近这段时间发现,北京这用angular4 或 angular2的公司很少。几乎是没有。很担心自己是不是把精力放到了不应该的地方。白耽误了时间。但是随着我对新版angular框架理解的加深。个人感觉angular4将来会有很大的前景,通用化,组件化,注入服务。用于开发复杂的JS前端应用真是太方便了。并且据说angular5会更优秀。或许目前的情况是对新版angular框架研究早了几年时间吧。
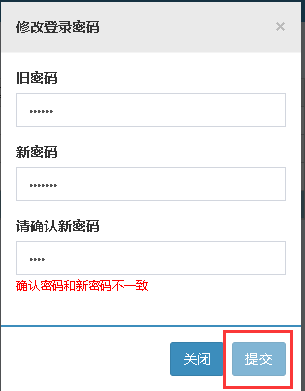
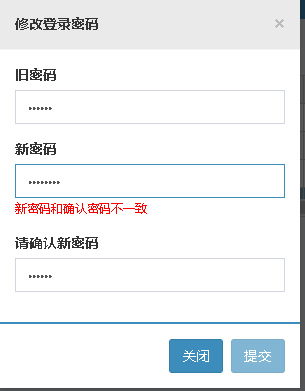
这几天做了修改密码,用到了自定义指令,验证新密码和确认新密码是否相同。这个是简单的。全是前端来判断。网上也有很多例子,百度“angular4 自定义指令“ 。会列出很多资料。修改一下就能运行成功。

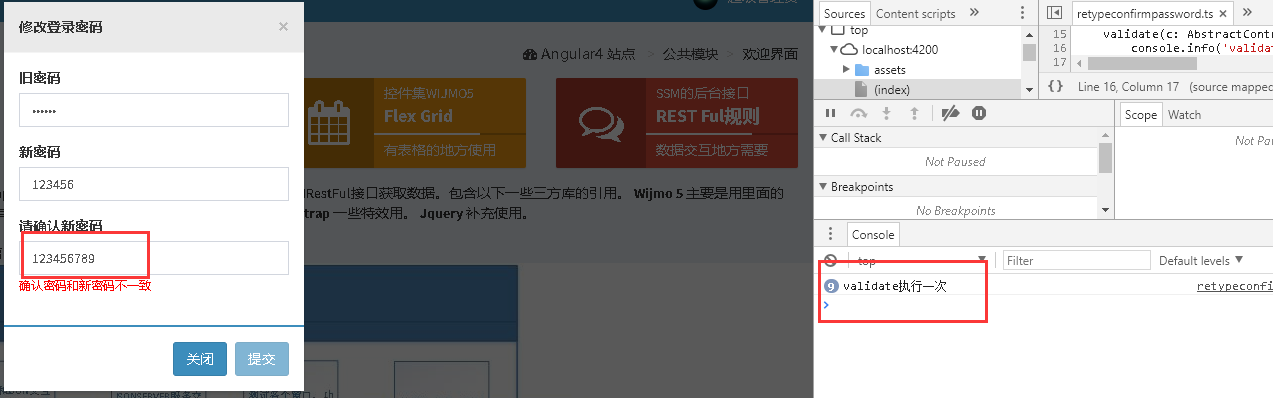
当两个密码一致后,在去修改新密码,会显示如下。

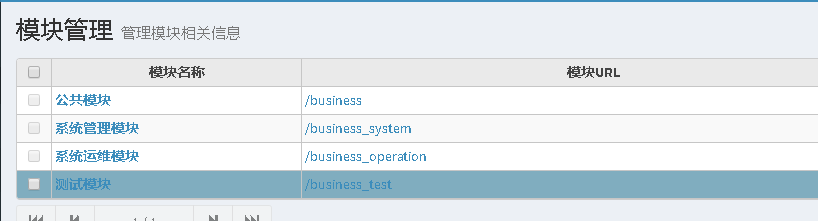
想要简单一点就是写两个自定义验证指令。一个检验新密码,一个检验确认新密码。不一定向网上那些例子一样,一定要放到一个验证指令内。但是更多时候,我们是要验证当前输入数值,是否在服务端对应数据库内有重复的存在。比如模块管理页面上

模块名称和模块URl都是不能重复的。底层会通过模块URl进行页面定位。所以在进行添加和修改的时候。需要远程数据校验,在服务器端进行数据检测,看看要添加或修改的数值在服务端是否重复存在。这个用angular4的自定义指令来实现。自定义指令都是继承validate接口。核心是 validate函数。
validate(c: AbstractControl): { [key: string]: any }
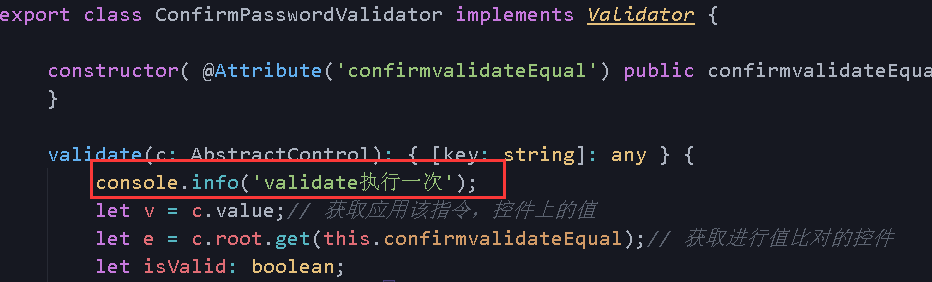
但是validate函数是按键触发,每修改一下数据就执行一次,比如我们在确认新密码检验治理的validate函数里加上一个输出,

然后执行下修改密码操作。这里为了显示方便,我先把input的 type="password" 修改为 type="text"

在确认新密码那我输入了9个数字,validate函数就执行了9次。这个机制用来检验两个密码是否一致是可以的。但是要检测远程数据表中的数据是否有重复。那是绝对不行,每个字符的修改都要远程检测一次,服务端和网络的压力会过大。
所以思路应该是用户在input内输入的时候我们不检测。当input丢失焦点的时候开始检测。通过http连接远程的restful接口。在远程数据库内查询。按这个思路添加的时候没问题。但是修改的时候就有问题。比如input内已经有一个数值。input获得焦点,但是不修改任何数值,在让input丢失焦点。那这时候也会去后台数据库检测一次,但是在后台就会查出当前input内的数值有一个存在。
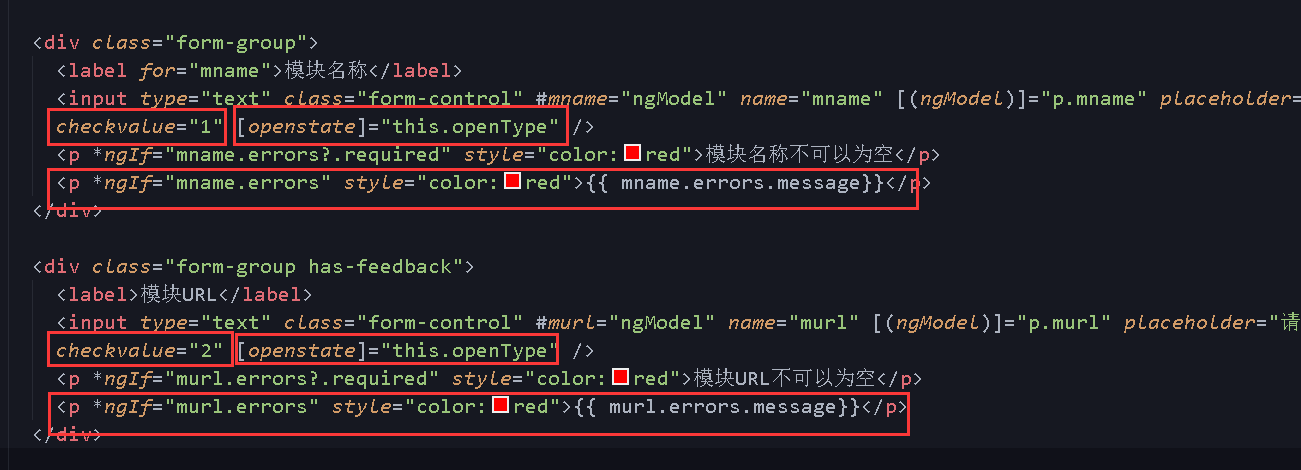
所以在数据库检测的时候要区分为添加检测和修改检测两种来进行。其实更好的思路是input一获取焦点,就保存当时value数值。在input丢失焦点的时候在获取一次value数值。远程请求前先判断下两个数值是否一致。不一致的时候连接restful接口进行校验。所以完整的调用方式如下。

checkvalue 是自定义检验指令,属性数值1 或2 是自己扩展的。这个数值传递到ssm框架的服务端。用来指明是对那个数据表的那个字段进行是否重复检验。这里多说下,其实更简单是把服务端数据表名称和字段名称直接写到checkvalue=" " 的属性数值里。但是这样会让服务端的数据表名称和字段名称暴露在前台。所以我这里写了一个数字,传递到后台,用来做索引。更好的索引是传递guid。但这里我就不写了,以后修改也是很容易。
import { Inject, Input, Directive, forwardRef, Attribute, HostListener } from '@angular/core';
import { Validator, AbstractControl, NG_VALIDATORS } from '@angular/forms';
import { CheckValuePackage } from '../module/common/common';
import { UserNews } from '../module/business/login';
import ConstantsList from '../common/constants/config';
@Directive({
selector: '[checkvalue][formControlName],[checkvalue][formControl],[checkvalue][ngModel]',
providers: [
{ provide: NG_VALIDATORS, useExisting: CheckValueValidator, multi: true },
]
})
export class CheckValueValidator implements Validator {
_v: string;
_e: string;
_default: string;
_openType: number = 0;// 打开方式 0 没有打开,1 添加打开 , 2 修改打开
_c: AbstractControl
constructor( @Attribute('checkvalue') public checkvalue: string, @Attribute('openstate') public openstate: number, @Inject('auxiliary') public auxiliary, @Inject('checkvaildator') public checkvaildator) {
}
@Input('openstate')
set setOpenstate(opentype: number) {
this._openType = opentype;
};
validate(c: AbstractControl): { [key: string]: any } {
this._v = c.value;
this._e = this.checkvalue;
this._c = c;
return null;
}
@HostListener('blur') //丢失焦点触发
onblur() {
let cv: CheckValuePackage = new CheckValuePackage();
cv.sendvalue = this._v;
cv.runtype = this._e;
cv.opentype = this._openType;
let userNews: UserNews = this.auxiliary.getUserNews();
let sendtoken: string = userNews.id + '-' + userNews.token + '-' + ConstantsList.runid;
if (cv.sendvalue !== this._default) {
this.checkvaildator.CheckValue(cv, sendtoken).then(
ub => {
let backCode: number = ub.backCode;
switch (backCode) {
case -1:
this._c.setErrors({ checkvalue: true, message: '远程验证发生错误' });
break;
case 0:
this._c.setErrors(null);
break;
default:
this._c.setErrors({ checkvalue: true, message: '此数值后台已经存在,不可重复' });
break;
}
}
);
}
}
@HostListener('focus') //获取焦点触发
onfocus() {
this._default = this._v;
}
}

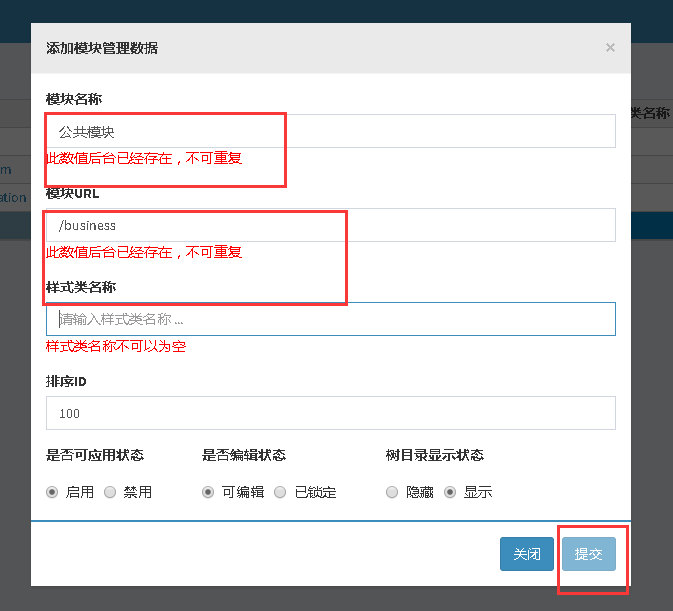
写入已经存在的数值,比如这里写入公共模块的名称和url。在imput丢失焦点的时候,进行后台检测。检测不通过不可提交

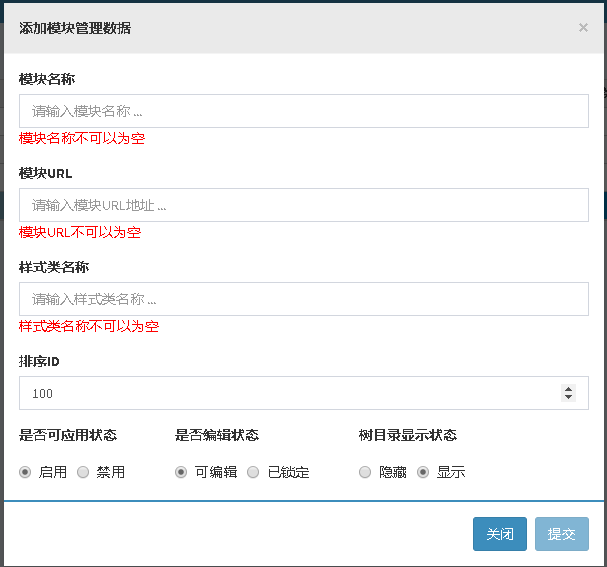
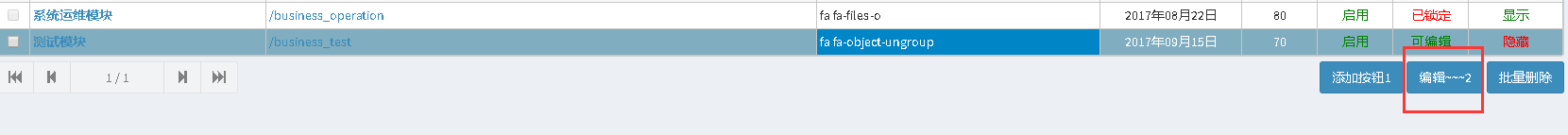
修改数据,打开模块管理。选择唯一没有被锁定的测试模块

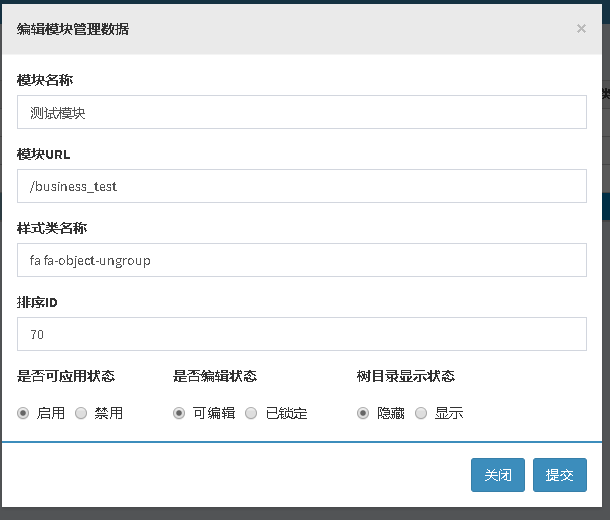
弹出窗口如下

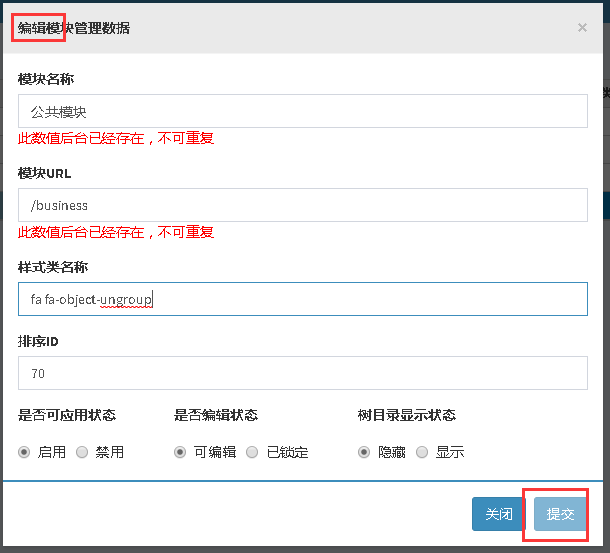
修改名称和URl为已经存在的其他模块的数值,这里我们还是把它修改为公用模块的名称和url

也会显示我们指定的错误。这样我们就实现了用自定义的angular指令。去后台进行远程数据检测的功能。而且我们已经把它通用化,组件化了。
具体效果可以在 http://121.42.203.123 查看。这里例子上我只修改了模块管理页面的添加和编辑。其他的页面都没添加这个远程验证。


