JavaScript原型链的理解
JavaScript中的每一个对象都有prototype属性,我们称之为原型,而原型的值也是一个对象,因此它有自己的原型,这样就串联起来形成了一条原型链。原型链的链头是object,它的prototype比较特殊,值为null。
原型链的作用是用于对对象的继承,函数A的原型属性(prototype property)是一个对象,当这个函数被用作构造函数来创建实例时,该函数的原型属性即将被作为原型赋值给所有对象实例,比如我们新建一个数组,数组的方法便从数组的原型上继承而来。
当访问对象的某一个属性时,我们通常都是先查找自身,找到的话则返回,若未找到,则继续查找其原型对象的属性(如果还是找不到,则还会沿着原型链向上查找,直至到根)。只要没有被覆盖的话,对象原型的属性就能在所有的实例中找到,若整个原型链未找到则会返回undefined。
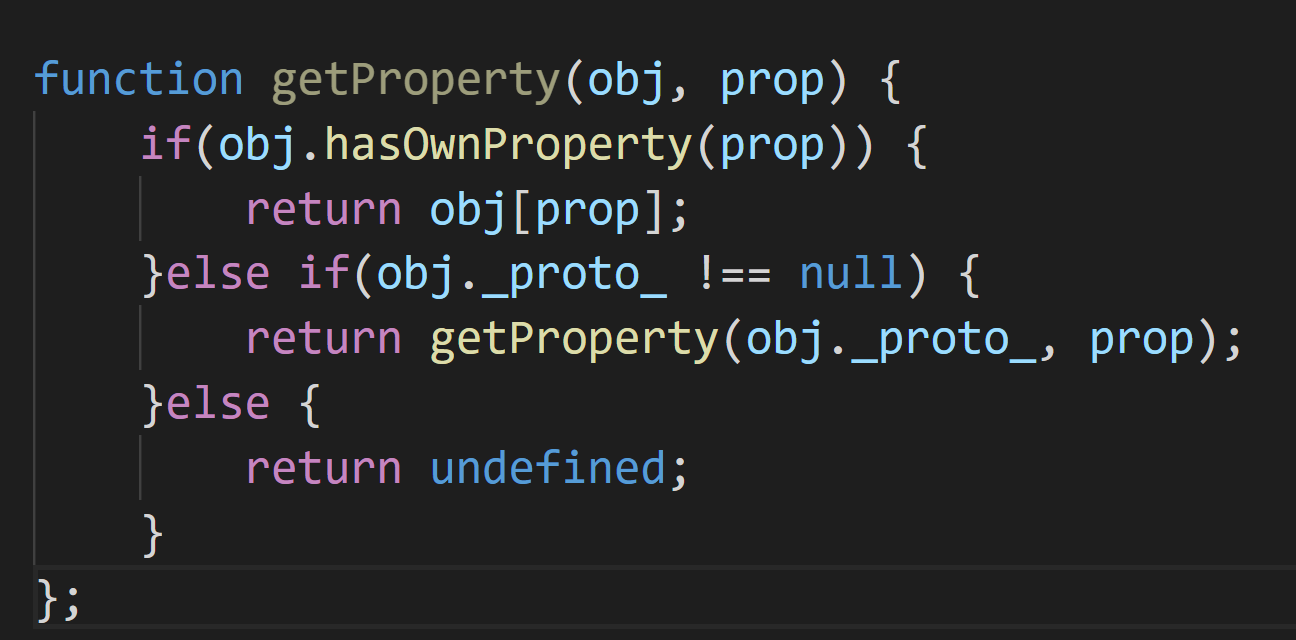
以下代码向我们很好的展示了JS引擎如何很好的查找属性:

小小的天有大大的梦想





