懵B中初撩辽 Vue-cli ??
vue-cli : Vue脚手架
安装:
1.安装node.js
2.安装npm,cnpm
3.安装Vue-cli
4.安装webpack
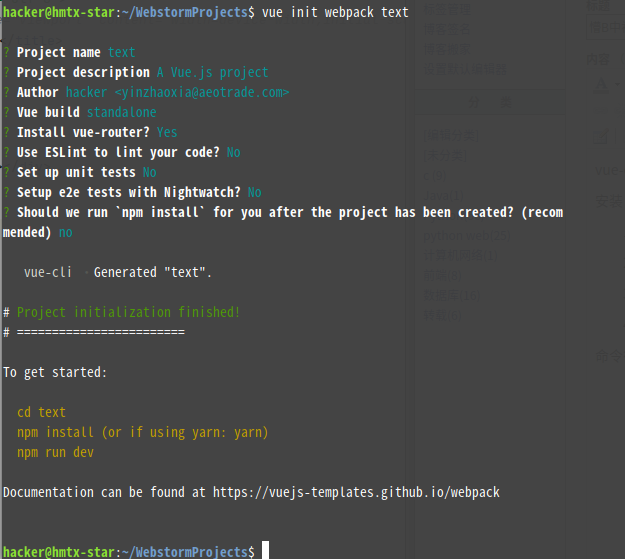
命令行创建:在指定文件夹下:vue init webpack demo(项目名)

进入创建的项目文件下 :cnpm install
下载element-ui : npm i element-ui -S
ok! 第一个项目创建完成!
用webstorm打开》》
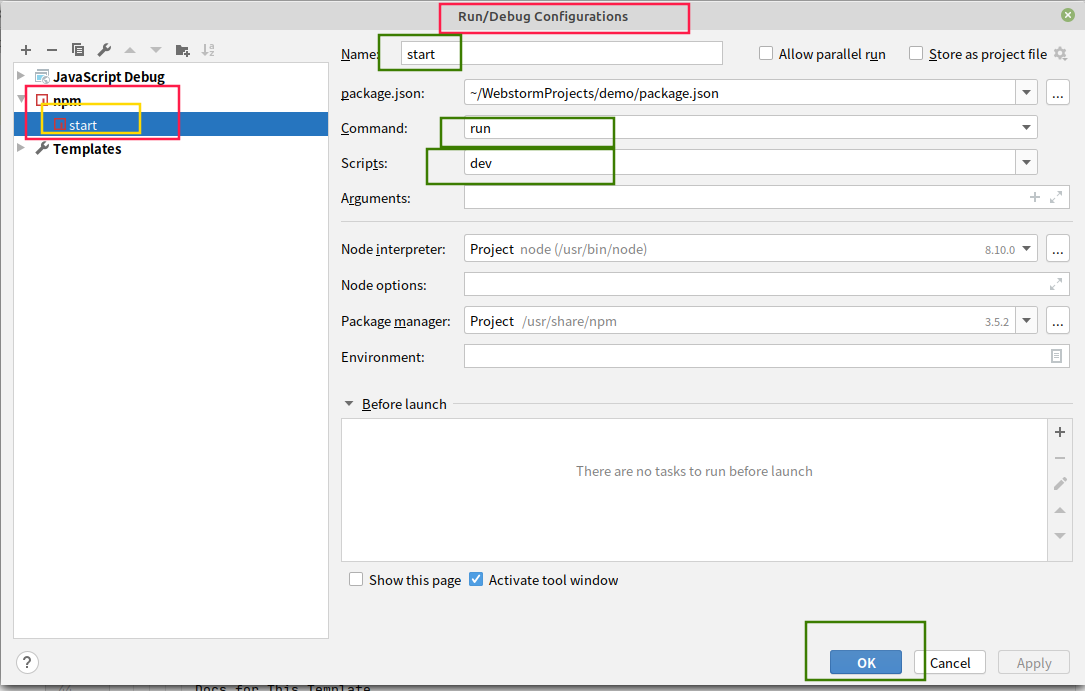
然后你阔以配置一哈webstorm启动文件》》Run >Debug Configurations >

然后启动它!!!
在浏览器里:localhost:8080就阔以看到Vue欢迎页面辽
下面很重要!!!!!!!!!!

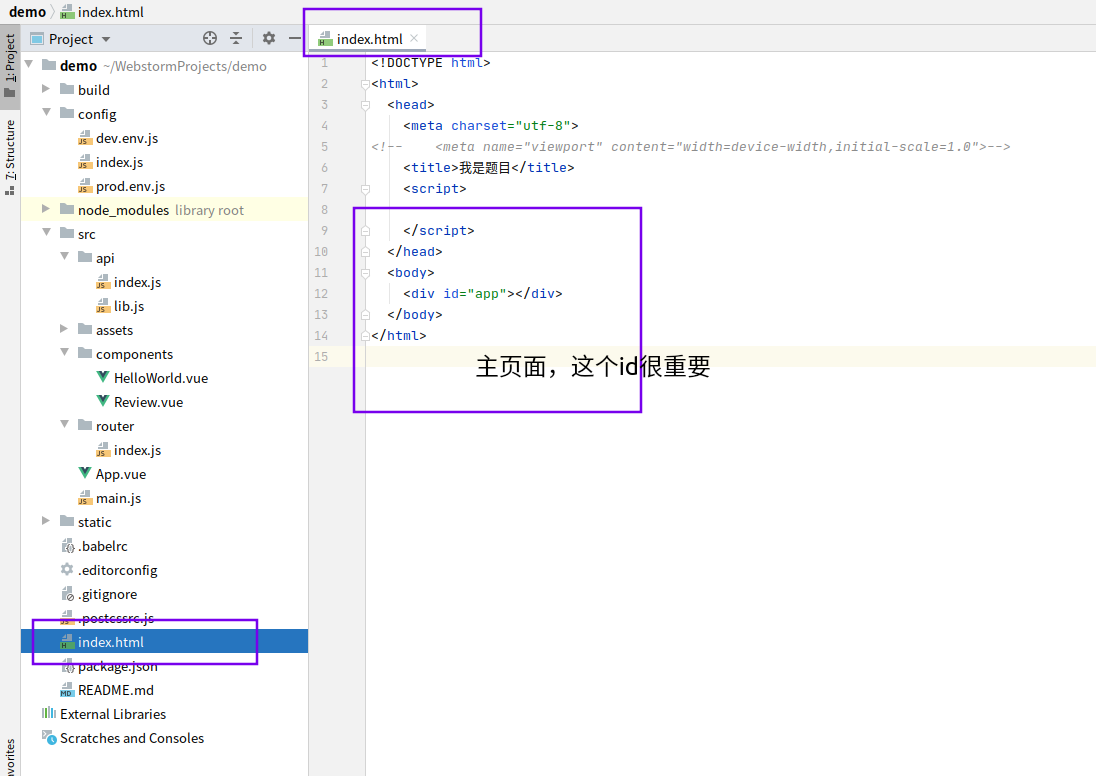
编写流程2:

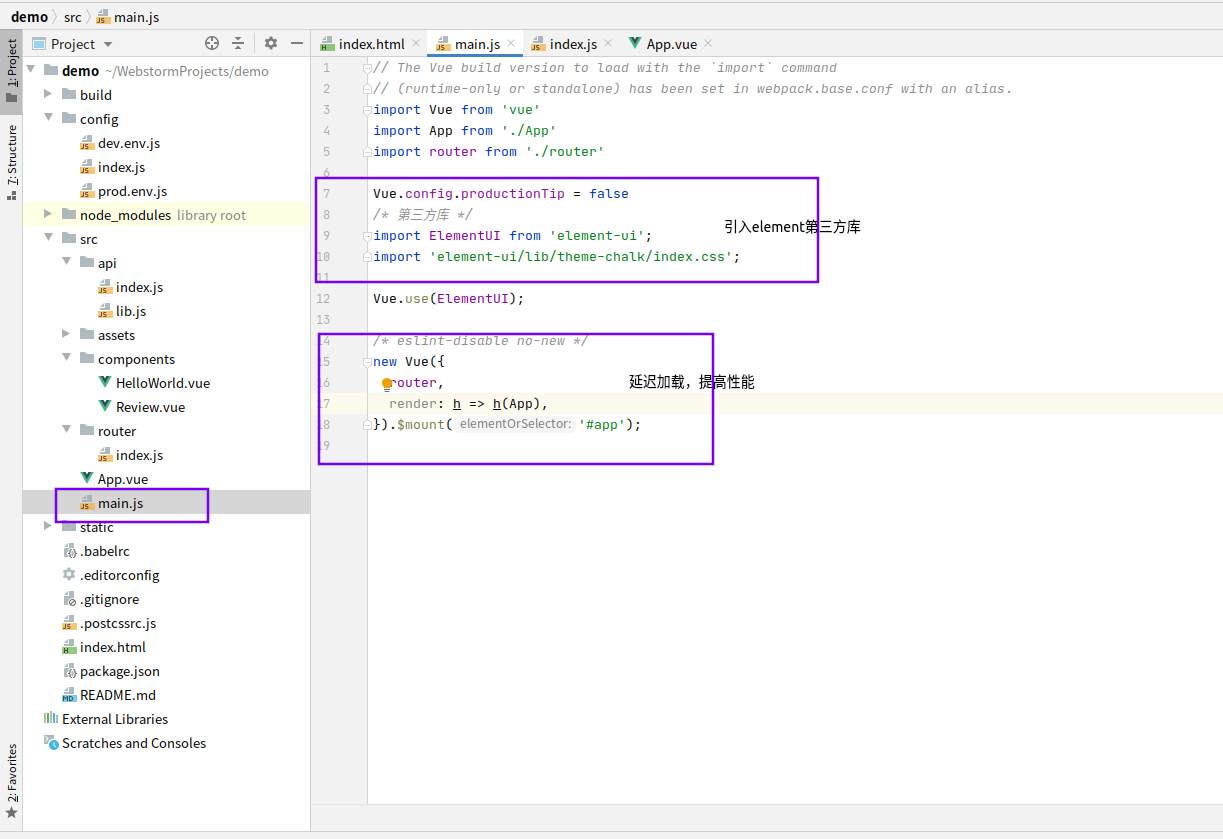
代码:

import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI) /* eslint-disable no-new */ new Vue({ router, render:h => h(App) }).$mount('#app') // new Vue({ // el: '#app', // router, // components: { App }, // template: '<App/>' // })
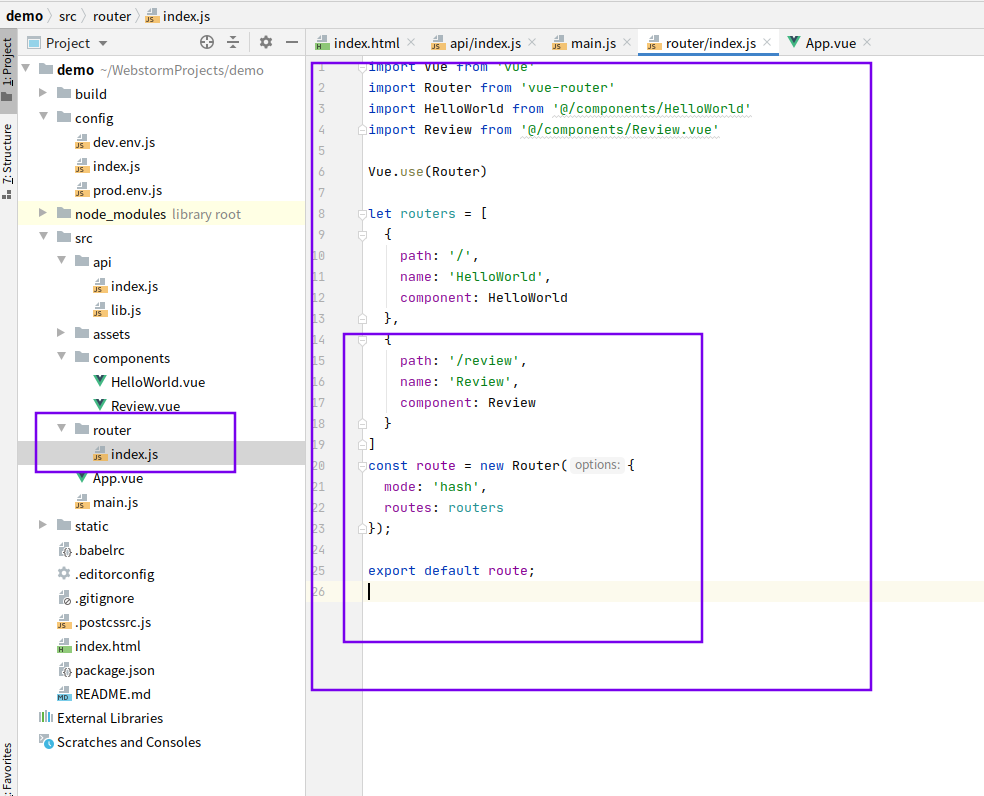
编写流程3:

编写流程3:配置路由

代码:

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import BlogIndex from "../components/BlogIndex";
Vue.use(Router)
export default new Router({
mode:'hash',
routes: [
{
path: '/',
name: 'BlogIndex',
component: BlogIndex
},
// {
// path: '/',
// name: 'HelloWorld',
// component: HelloWorld
// },
]
})
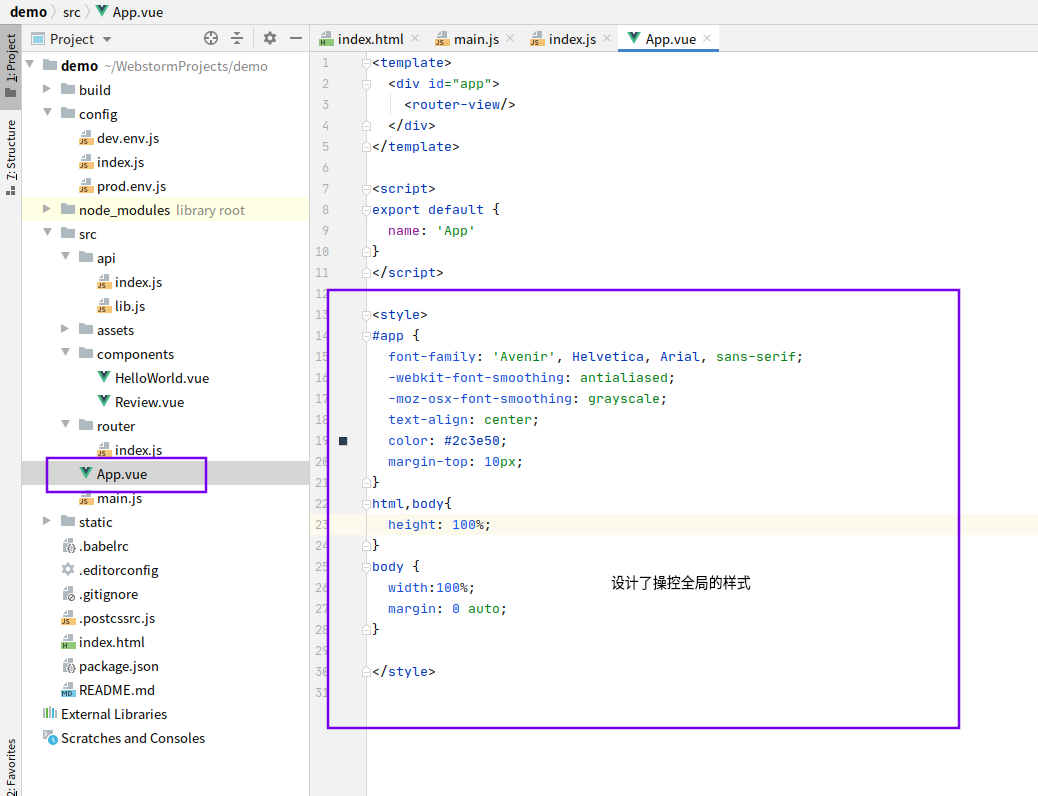
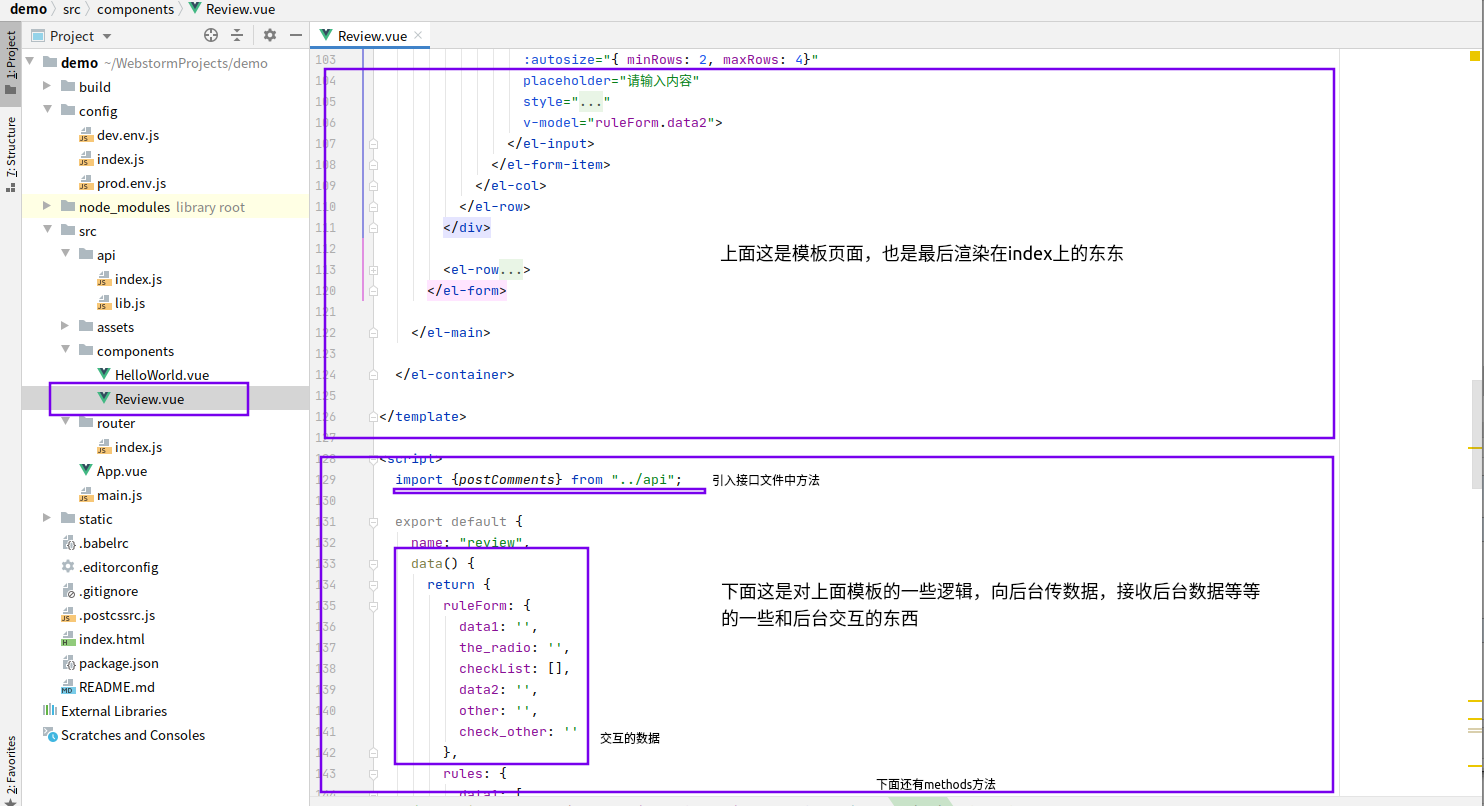
编写流程4:

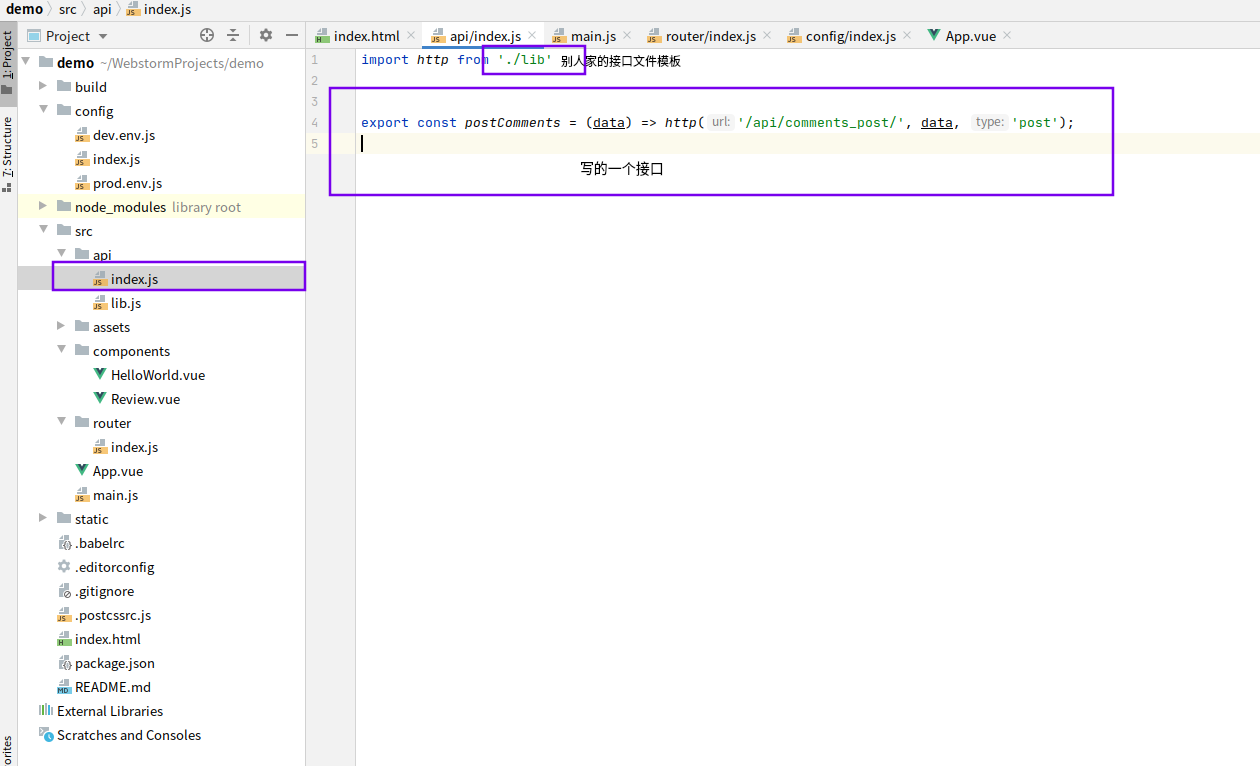
编写流程5:

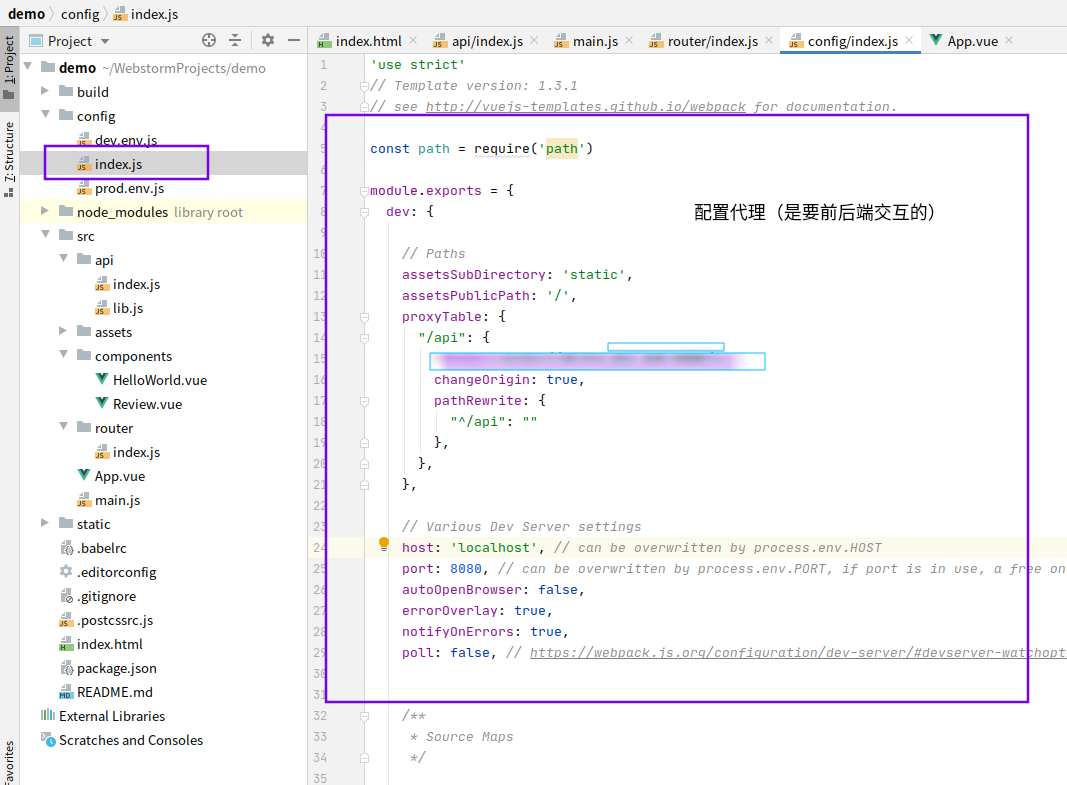
last编写流程:

以上截图,是小白针对这第一次接触Vue写的一些东西,大概记这一次用到的东西,以及记Vue框架哪里该写啥!!!!!!



