python_django_template模块
博文导航:
模板语言:Django 模板是一些文本字符串,作用是把文档的表现与数据区分开。模板定义一些占位符和基本的逻辑(模板标签),规定如何显示文档。通常,模板用于生成HTML(Django 模板也可以生成任何基于文本的格式)。
视图传递给模板的数据(注:变量名命名要遵守标识符命名规则)
语法:{{ var }}
变量用于对象的传递:
语法:{{ stu.name }}
变量用于调用对象的方法:
注:在模板中调用对象的方法不能传递参数!
举个栗子:
对应view.py文件
from . import models def index(request): # 调用对象 student = models.Students.stuObj.get(pk=1) # 将对象传入模板中 return render(request,'myMain/index.html',{"num":3333, "stu": student})
我们在创建数据库的Students类中增加方法getName():
class Students(models.Model): # ...... def getName(self): # 不能传递参数!! return self.name # 返回数据库中的姓名
对应html模板
<h1>{{ num }}</h1> <h1>{{ stu.name }}</h1> <h1>{{ stu.getName}}</h1>
语法:{% tag %}
{% if 表达式 %}
语句
{% endif %}
if-else语句:
{% if 表达式 %}
语句1
{% else %}
语句2
{% endif %}
if-elif语句:
{% if 表达式1 %}
语句1
{% elif 表达式2 %}
语句2
....
{% else %}
语句n
{% endif %}
ifequal、ifnotequal: 如果值相等、不相等
{% ifequal 值1 值2 %} # 如果值1等于值2则执行语句
语句
{% endifequal %}
1、
{% for 变量 in 列表 %}
语句
{% endfor %}
2、
{% for 变量 in 列表 %}
语句1
{% empty %} # 列表为空或列表不存在时继承语句2
语句2
{% endfor %}
3、for循环的一个用法:
{{forloop.counter}} # 用于for循环,表示当前是第几次循环
举个栗子:
对应html模板文件:
<h1>学生列表</h1> <ul> {% for stu in students %} {% if forloop.counter|divisibleby:2%} {# | 为过滤器,divisibleby:取余#} <li style="color:darkred"> {{forloop.counter}}--{{ stu.name }}--{{stu.age}} </li> {% else %} <li style="color:darkgreen"> {{forloop.counter}}--{{ stu.name }}--{{stu.age}} </li> {% endif %} {% empty %} <li>目前没有学生信息</li> {% endfor%} </ul>
对于的views.py文件:
from django.shortcuts import render
from . import models
def students(request):
list = models.Students.stuObj.all()
return render(request,'myMain/students.html',{'students':list})
显示结果:

【格式:{% include '模板目录' 参数1 参数2... %}】
https://www.cnblogs.com/Vera-y/p/11936683.html
什么是csrf ?
跨站请求伪造(某些恶意网站利用 链接/表单/按钮/js,利用登陆用户在浏览器中认证,从而攻击用户服务)
举个例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>csrf_token</title> </head> <body> <form action="/sunck/showinfo/" method="post"> {# {% csrf_token %} #} {#加上了这一句是为了让我们自己可以登录进去,为了效果,这里是暂时是被注释了的#} 姓名:<input type="text" name="username"/> <hr/> 密码:<input type="password" name="passwd"/> <hr/> <input type="submit" value="登陆"/> </form> </body> </html>
我们django若没有配置csrf, 我们便可以复制网页源代码,在本地创建文件粘贴源代码,修改form为:<form action="http://localhost:8000/sunck/showinfo/" method="post">我们再直接通过复制的页面去访问服务器,我们直接可以直接登陆进去,这就是csrf攻击。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>csrf_token</title> </head> <body> <form action="http://localhost:8000/sunck/showinfo/" method="post"> 姓名:<input type="text" name="username"/> <hr/> 密码:<input type="password" name="passwd"/> <hr/> <input type="submit" value="登陆"/> </form> </body> </html>
django如何防止csrf?
- 配置settings.py文件
- MIDDLEWARE = ['django.middleware.csrf.CsrfViewMiddleware',] # 已经默认配置完成了
- 在form表单下加上{% csrf_token %}语句,不加滴话,我们自己也会被当作是伪造的
- 没了,就是这么简单!
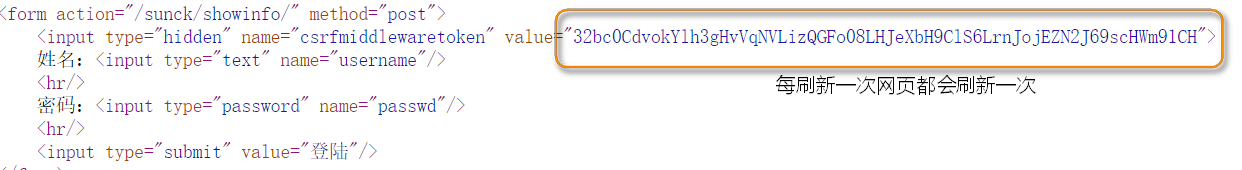
注:,加上了就滴话,我们每次刷新网页,它就会给我们存一个key-value值存在cookie中,
我们也可以通过网页 检查》network》name》cookie》request Cookie》csrftoken中查看到,
用于服务器验证(但是我们这个key-value值要是被有心人在网页中,找到它也有可能能恶意的登陆进网站)
所以我们这也不是绝对的安全,更加安全的方式是通过验证码(https://www.cnblogs.com/Vera-y/p/11938452.html)
加上{%csrf_token%}的网页源代码效果:

语法:{{ var | 过滤器}}
- lower:全变为小写
- upper:全变为大写
- divisibleby:取余【格式:{{被取余值 | 取余值}}】(4%2)
- default:若一个变量没有被提供,即获取值为false/空,则可设置默认值default
- date:根据给定格式转换日期为字符串【格式:{{dateVal | date:'y-m-d'}}】
过滤器方法:可用于参数的传递(参数用‘’ 引起来)
举个栗子:
对应html文件
<div>{{ str }}</div> <div>{{ str|upper}}</div> <div>{{ list|join:'#' }}</div> <!--其中个# 就为传递的参数(表示用# 连接为字符串)--> <div>{{ test | default:'我啥也没有'}}</div>
对应views.py 文件
return render(request,'myMain/students.html',{'str':"baby is girl",'list':['good','nice','yemade'],'test':False})
显示结果:
baby is girl BABY IS GIRL good#nice#yemade 我啥也没有
什么是HTML转义?
我们浏览器接收到views.py中return render(request,'myMain/students.html',{"code":"<h1>baby is girl</h1>"})时,code变量是一个字符串,我们浏览器渲染它滴时候就不作任何操作,也就是直接把它当作普通字符串显示,而我们HTML转义勒,就是把我们接收到的字符串当作html代码渲染。
渲染的两种方式:
- 过滤器:safe(不转义)/escape(转义)
- 标签:autoescape
举个栗子:
{#以普通字符串的格式显示#}
{{code|safe}}
{#进行HTML渲染#}
{{code|escape}}
{#这里的on表示打开HTML转义,off表示关闭HTML转义,以普通字符串的形式显示#}
{% autoescape on%}
{{code}}
{% endautoescape%}
举个栗子:
对应html模板
<h1>num = {{num}}</h1> <h1>num1 = {{num | add:10}}</h1> <h1>num2 = {{num | add:-5}}</h1> <!--相当于num/1*5 (乘5)--> <h1>num3 = {% widthratio num 1 5 %}</h1> <!--相当于num/5*1(除5)--> <h1>num4 = {% widthratio num 5 1 %}</h1>
对应views.py文件
return render(request,'myMain/students.html',{'num':10})
显示结果:
num = 10 num1 = 20 num2 = 5 num3 = 50 num4 = 2
单行注释:
{# 注释内容 #}
多行注释:关键字comment
{% comment %}
注释内容
{% endcomment %}
block标签:在模板中预留区域,子模板去填充
语法:
{% block 标签名 %}
{% endblock 标签名 %}
extends标签:继承模板,需要写在模板文件的第一行
语法:
{% entends '父模板路径'%}
注:标签名符合命名规则
举个栗子:
父模板:(一般基础模板叫base.html)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父模板</title> <style> #header{ width:100%; height:100px; background-color:palevioletred; } #footer{ width:100%; height:100px; background-color: aquamarine; } </style> </head> <body> <div id="header">header</div> <div id="content"> {% block main%} {% endblock main%} <hr/> {% block main-one%} {% endblock main-one%} </div> <div id="footer">footer</div> </body> </html>
继承父模板:

{% extends 'myMain/base.html' %} {% block main %} <h1>baby is girl</h1> {% endblock main %} {% block main-one %} <h1>uncle is boy</h1> {% endblock main-one %}
注:俺们可以有很多个子模板 (要运行看效果,记得写url.py/views.py)



