python_MTV框架
一、web框架
web框架:
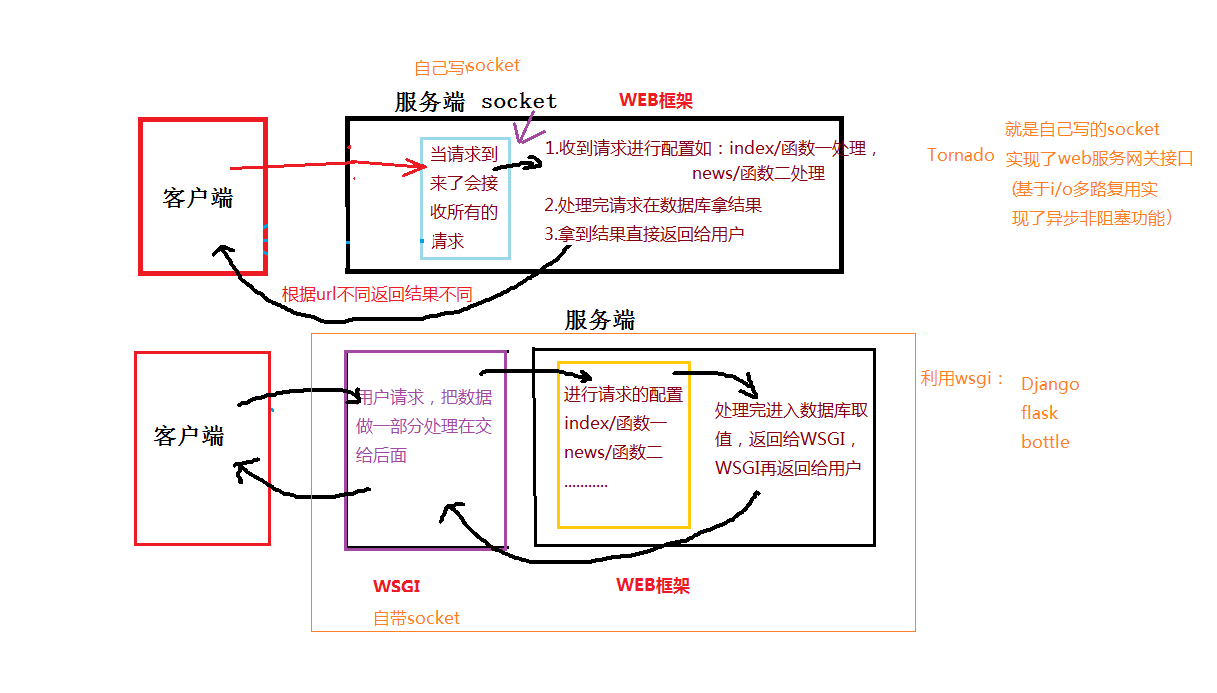
- 自己完成socket的web框架:如,Tornado等
- 由WSGI完成socket的web框架:如,Django、flash等
两种实现过程:

第二种WSGI方式的,由于自带socket所以可直接写后端代码。
python标准库提供的独立WSGI服务器称为wsgiref,其他的一些接口格式:
'cgi': CGIServer,
'flup': FlupFCGIServer,
'wsgiref': WSGIRefServer,
'waitress': WaitressServer,
'cherrypy': CherryPyServer,
'paste': PasteServer,
'fapws3': FapwsServer,
'tornado': TornadoServer,
'gae': AppEngineServer,
'twisted': TwistedServer,
'diesel': DieselServer,
'meinheld': MeinheldServer,
'gunicorn': GunicornServer,
'eventlet': EventletServer,
'gevent': GeventServer,
'geventSocketIO':GeventSocketIOServer,
'rocket': RocketServer,
'bjoern' : BjoernServer,
'auto': AutoServer,
一个WSGI :(web框架最最最基础版:hello word!)
from wsgiref.simple_server import make_server def RunServer(environ, start_response): # web 框架 # environ 参数,里面包含了用户请求的所有信息 start_response('200 OK',[('Content_Type','text/html')]) return ['<h1>Hello,web!</h1>'.encode()] if __name__=='__main__': # wsgi # 创建socket server对象 httpd = make_server('', 8000,RunServer) # make_server 封装用户信息传给 environ 参数,里面包含了请求的所有信息 print('serving http on port 8000') # 只要有请求进来,执行RunServer函数 httpd.serve_forever() # while循环等待用户请求
二、自定义web框架

from wsgiref.simple_server import make_server def RunServer(environ, start_response): # web 框架 # environ 参数,里面包含了用户请求的所有信息 start_response('200 OK',[('Content_Type','text/html')]) url=environ['PATH_INFO'] if url == '/index/': return ['index'.encode()] elif url == '/news/': return ['news'.encode()] else: return ['404'.encode()] if __name__=='__main__': # wsgi # 创建socket server对象 httpd = make_server('', 8000,RunServer) # make_server 封装用户信息传给 environ 参数,里面包含了请求的所有信息 print('serving http on port 8000..') # 只要有请求进来,执行RunServer函数 httpd.serve_forever() # while循环等待用户请求

from wsgiref.simple_server import make_server
def f1():
return ['<h1>F1</h1>'.encode()]
def f2():
return ['<h1>F2</h1>'.encode()]
# 定义的规则
routers={
'/index/':f1(),
'/news/':f2()
}
def RunServer(environ, start_response): # web 框架
# environ 参数,里面包含了用户请求的所有信息
start_response('200 OK',[('Content_Type','text/html')])
url=environ['PATH_INFO']
if url in routers.keys():
func_name = routers[url]
return func_name
else:
return ['<h1>404</h1>'.encode()]
if __name__=='__main__': # wsgi
# 创建socket server对象
httpd = make_server('', 8000,RunServer) # make_server 封装用户信息传给 environ 参数,里面包含了请求的所有信息
print('serving http on port 8000..') # 只要有请求进来,执行RunServer函数
httpd.serve_forever() # while循环等待用户请求

from wsgiref.simple_server import make_server
def f1(): # t1.html可以改为t1.tpl,两种写法,tpl=template
f=open('D:/1.pycharm/day2019_03_06/templates/t1.html', 'rb') # 注意这里是以二进制的形式读出
data=f.read()
f.close()
return [data,]
def f2():
return ['F2'.encode()]
routers={
'/index/': f1(),
'/news/': f2()
}
def RunServer(environ, start_response): # web 框架
start_response('200 OK',[('Content_Type','text/html')])
url=environ['PATH_INFO']
if url in routers.keys():
func_name = routers[url]
return func_name # python3注意这里不能写为函数,返回的直接是这个值
else:
return ['<h1>404</h1>'.encode()]
if __name__=='__main__': # wsgi
# 创建socket server对象
httpd = make_server('', 9000,RunServer) # make_server 封装用户信息传给 environ 参数,里面包含了请求的所有信息
print('serving http on port 9000..') # 只要有请求进来,执行RunServer函数
httpd.serve_forever() # while循环等待用户请求
注意:在复制代码测试时,打开文件的路径记得修改

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello Word</title>
</head>
<body>
<div sytle="color:red;"><h1>我是一只小鸭子啦啦啦啦。。</h1></div>
<hr/>
<input type="text" value="请输入文字" />
<input type="button" value="提交"/>
</body>
</html>
三、jinja2
jinja2是一个模板系统,它提供了特殊的语法就能使用它进行语言的渲染
在jinja2中,存在的三种语法:
- 控制结构{% %}
- 变量取值{{ }}
- 注释(# #)
例:jinja2对HTML的处理称为:模板引擎进行的模板渲染

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我是女生生</title> </head> <body> <h1>hello</h1> <hr/> <h1>{{name}}</h1> <ul> {%for item in user_list%} <li>{{item}}</li> {%endfor%} </ul> </body> </html>
渲染: 相互整合

from wsgiref.simple_server import make_server
from jinja2 import Template
def f1():
return ['<h1>ok</h2>'.encode()]
def f2():
f=open('D:/1.pycharm/day2019_03_06/jinjia_222/XXOO.html', 'rb')
result = f.read()
result = result.decode()
template = Template(result)
# jinja2 渲染:接收值,进行特特殊的替换
data = template.render(name='Presely', user_list = ['oo','xx'] )
return [data.encode()]
# 定义规则
routers={
'/index/': f1(),
'/news/': f2()
}
def RunServer(environ, start_response): # web 框架
start_response('200 OK',[('Content_Type','text/html')])
url=environ['PATH_INFO']
if url in routers.keys():
func_name = routers[url]
return func_name # 注意这里不能写为函数,返回的直接是这个值
else:
return ['404'.encode()]
if __name__=='__main__': # wsgi
# 创建socket server对象
httpd = make_server('', 8000,RunServer) # make_server 封装用户信息传给 environ 参数,里面包含了请求的所有信息
print('serving http on port 8000..') # 只要有请求进来,执行RunServer函数
httpd.serve_forever() # while循环等待用户请求
有关jinja2:https://www.cnblogs.com/dachenzi/p/8242713.html
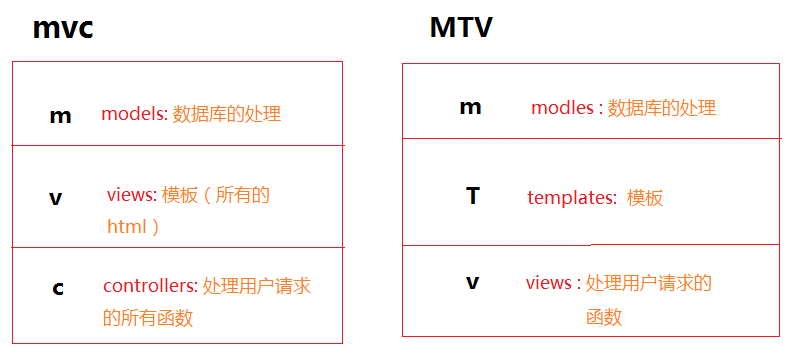
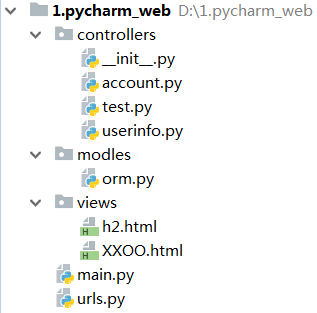
四、web框架之MVC/MTV

本质上两个所指的框架是一个样的;

Django所用模式就是MTV模式,但需要额外的定义url映射关系



