html_jQuery_ajax
ajax核心对象: XMLHttpRequest
那年创建的XMLHttpRequest对象
function getXhr(){ // 声明对象 var xhr=null; //根据浏览器不同创建 if(window.XMLHttpRequest){ // 除 ie外的其他浏览器 }else{ // ie浏览器 xhr=new ActiveXObject(‘Microsoft.XMLHttp’); } return xhr; }
ajax 几种常用方法:
- load();
- $.get();
- $.post();
- $.getScript();
- $.getJSON();
- $.ajax;
/*** load***/
$('div').load('url', data, callback );
| url | 需要请求的地址 |
| data | 请求数据,格式一般为key-value形式 |
| callback | 回调函数(只能接收字符串类型(HTML格式)) |
没有请求数据时,请求类型为GET,
发送请求数据时,请求类型是POST,load方法的请求类型由是否请求数据决定。
<html> <head> <title></title> </head> <body> <!--注意:谁调用load就把返回的数据写到那个元素里,这里是写入div里--> <div>xxoo</div> <script> user={'name':'xx','age':'123'};
$('div').load('url',user,function(data){ // 形式参数data就是服务器端响应的数据 }); </script> </body> </html>
/***$.get()***/
$.get(url ,data, callback, type);
| url | 请求的地址 |
| data | 请求数据,格式一般为key-value形式 |
| callback | 回调函数(可接收多个类型格式的数据) |
| type | 返回内容格式,设置服务器端响应数据格式(xml,html,script,json,text等)默认为HTML格式 |
无论是否发送请求数据,请求类型都是GET。
<html> <head> <title></title> </head> <body> <div>xxoo</div> <script> $('div').click(function(){ user={'name':'xx','age':'123'}; $.get('url',user,function(data){ // 形式参数data就是服务器端响应的数据 },'json'); }); </script> </body> </html>
/***$.post()***/
$.post(url ,data, callback, type);
所有参数和使用方式和get一毛一样,只是请求数据方式是POST方式。
/***$.getScript()***/
$.getScript('url', callback); 动态读取脚本(JavaScript代码脚本)
url: 读取脚本的地址,callback:读取成功后的回调函数
<html> <head> <title></title> </head> <body> <input id='btn' type='button' value='getScript'/> <script> $('#btn').click(function(){ $.getScript('xx.js'); // 页面中,点击按钮时才读取,并不是页面加载的时候就读取 $.getScript('服务器url/xx.js',function(data){ // 回调函数,data为服务器返回的数据
}); }); </script> </body> </html>
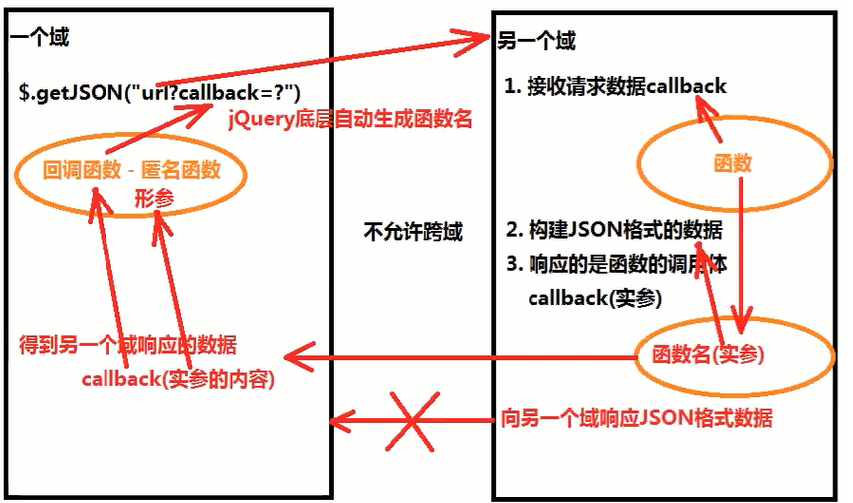
/***$.getJSON()***/
由于万维网协议默认不允许跨域请求,所以有了跨域请求
跨域:
完全跨域: --IP不同
跨子域: --IP相同,但端口不同
$.getJSON(url,data,callback);通过GET 方式请求数据
注意url处的写法:'url?callback=?'
<html> <head> <title></title> </head> <body> <input id='btn' type='button' value='getJSON'/> <script> $('#btn').click(function(){ $.getJSON('url?callback=?',function(data){// 回调函数,data为服务器返回的数据 consoles.log(data); }); }); </script> </body> </html>
别人家的跨域逻辑图:

/***$.ajax()***/
$.ajax(options);基础方法:
| url | 请求地址 |
| type | 请求类型,默认为GET |
| async | 是否异步,默认为true |
| data | 发送的请求数据,key-value 形式 |
| dataType | 设置响应数据格式 :HTML,xml,json |
| success | 请求成功 |
| error | 请求失败 |
请求成功时(success),回调函数function(data , textStatus) { }
- data: 服务器相应的数据内容
- textStatus : AJAX请求状态,success(成功)
请求失败时(error),回调函数function(XMLHttpRequest,textStatus,errorThrown ){ }
- XMLHttpRequest : AJAX 核心对象
- textStatus : AJAX请求状态,error(失败),timeout(超时),notmodified(没有被修改)
- errorRhrown : 错误异常信息

<html> <head> <title><title> </head> <body> <input id='n1' name ='pp'/> <input type = 'button' value = '提交' onclick='SubmitData();'/> <script src = 'jquery-3.3.1.js'></script> <script> function SubmitData(){ // 获取值 var inpVal = $('#n1').val; // 获取用户输入的value值 var inpName = $('#n1').attr('name'); // 获取到pp // 发送一个ajax请求 $.ajax({ url:'http://127.0.0.1:80000/index/' data:{'kk':123,inpName:inpVal}, // 默认提交的数据 type:'POST', success:function(arg){ // 当请求执行完成之后,自动调用 console.log(arg); // 接收到的数据 }, error:function(){ // 当请求错误之后,自动调用 } }); } </script> </body> </html>
jsonp(json with padding) : 用于解决主流浏览器的跨域数据访问的问题

<html>
<head>
<title></title>
</head>
<body>
<input type = 'button' value = '获取节目' onclick='SubmitData();'/>
<div id='container'></div>
<script src = 'jquery-3.3.1.js'></script>
<script>
function SubmitData(){
$.ajax({
url:'xxxx',
data:{},
type:'GET',
dataType:'jsonp',
jsonp:'callback', // 以jsonp的形式返回并封装到list函数里
jsonpcallback:'list', // callback不能变,list可以变
success:function(arg){
//arg相当于字典
var jsonpArray = arg.data; // 获取到数组
$.each(jsonpArray,function(k,v){
// k,下标 v,数组值
var week = v.week;
var temp = '<h1>'+week+'</h1>';
$('#container').append(temp);
var listArray = v.list;
$.each(listArray,function(kk,vv){
var link = vv.link;
var name = vv.name;
// <a href = 'link'>name</a>
var tempNew = "<a href='" +link +"'>" +name + "</a><br/>";
$('#container').append(tempNew);
});
});
}
});
</script>
</body>
</html>
现除了jsonp解决跨域问题外还有CORS..



