html_Dom
Document: 每个载入浏览器的HTML文档都会成为一个Document对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
并且Document 对象是 Window 对象的一部分,可通过window.document 属性对其进行访问。
document三个对象方法:
| document.getElementsByTagName(' ') | 获取所有的' '标签(多个元素) |
| document.getElementById(' ') | 根据‘ ’id找到某标签(一个元素) |
| document.getElementsByClassName(' ') | 通过样式名找到' '标签 (多个元素) |
小例子;
<html>
<head>
<title> </title>
<style>
#n1{
color:red;
}
</style>
</head>
<body>
<div>
<div id = "n1">c1</div>
</div>
<ul>
<li>xxx</li>
<li>ooo</li>
<li>xxx</li>
<li>ooo</li>
</ul>
<div>
<div class= "c1">你</div>
<div class= "c1">很</div>
<div class= "c1">美</div>
</div>
<script type='text/javascript'> //不写type也可以,默认就是‘text/javascript’
var nid = document.getElementById('n1'); // 获取到n1对应的div标签
console.log(nid.innerText); // innerText获取标签里的内容,这里是c1
nid.innerText = "vera"; // 给n1的标签设置内容
var lis = document.getElementsByTagName('li'); // 获取到标签名为‘li’的标签
for(var i in lis){ // 循环设置标签内容
var item = lis[i];
item.innerText = i;
}
var lis2 = document.getElementsByClassName('c1'); // 获取到class名为‘c1’的标签
console.log(lis2);
for(var i in lis2){ // 循环设置标签内容
var item = lis2[i];
item.innerText = i;
}
</script>
</body>
</html>
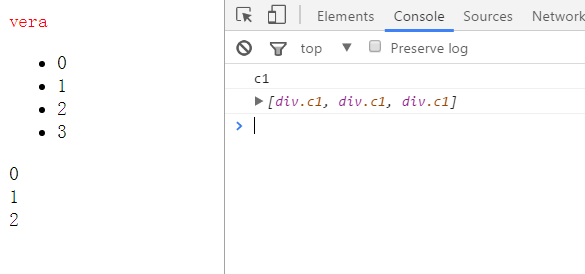
网页及console显示结果:

document.getElementsByName()小应用形式:
<html>
<head>
<title> </title>
</head>
<body>
<ul>
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<form>
<p>用户名:<input name = 'username' value = '123'/></p>
<p>密码:<input name = 'pwd'value = '345'/></p>
</form>
<script type='text/javascript'> //不写type也可以,默认就是‘text/javascript’
var username = document.getElementsByName('username')[0]; //假若默认userName和pwd没有重复
var pwd = document.getElementsByName('pwd')[0];
console.log(username.value, pwd.value); //.value获取input自闭合标签里的value值
/*以li标签为例,dom中两种for循环结果*/
var lis = document.getElementsByTagName('li');
//for(var i in lis){
// console.log(i); //输出的值有 : 0,1,2,3,length,item,namedItem
//}
for(var i=0;i<lis.length;i++){
console.log(i); // 输出的值:0,1,2,3
}
</script>
</body>
</html>
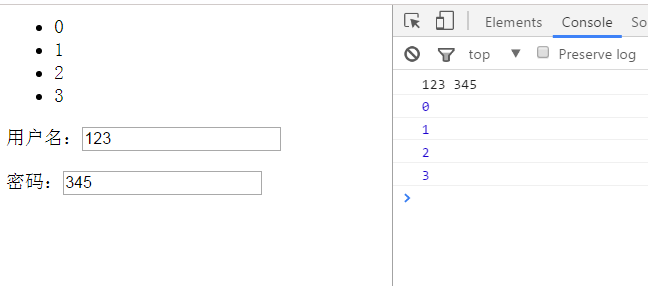
运行结果:

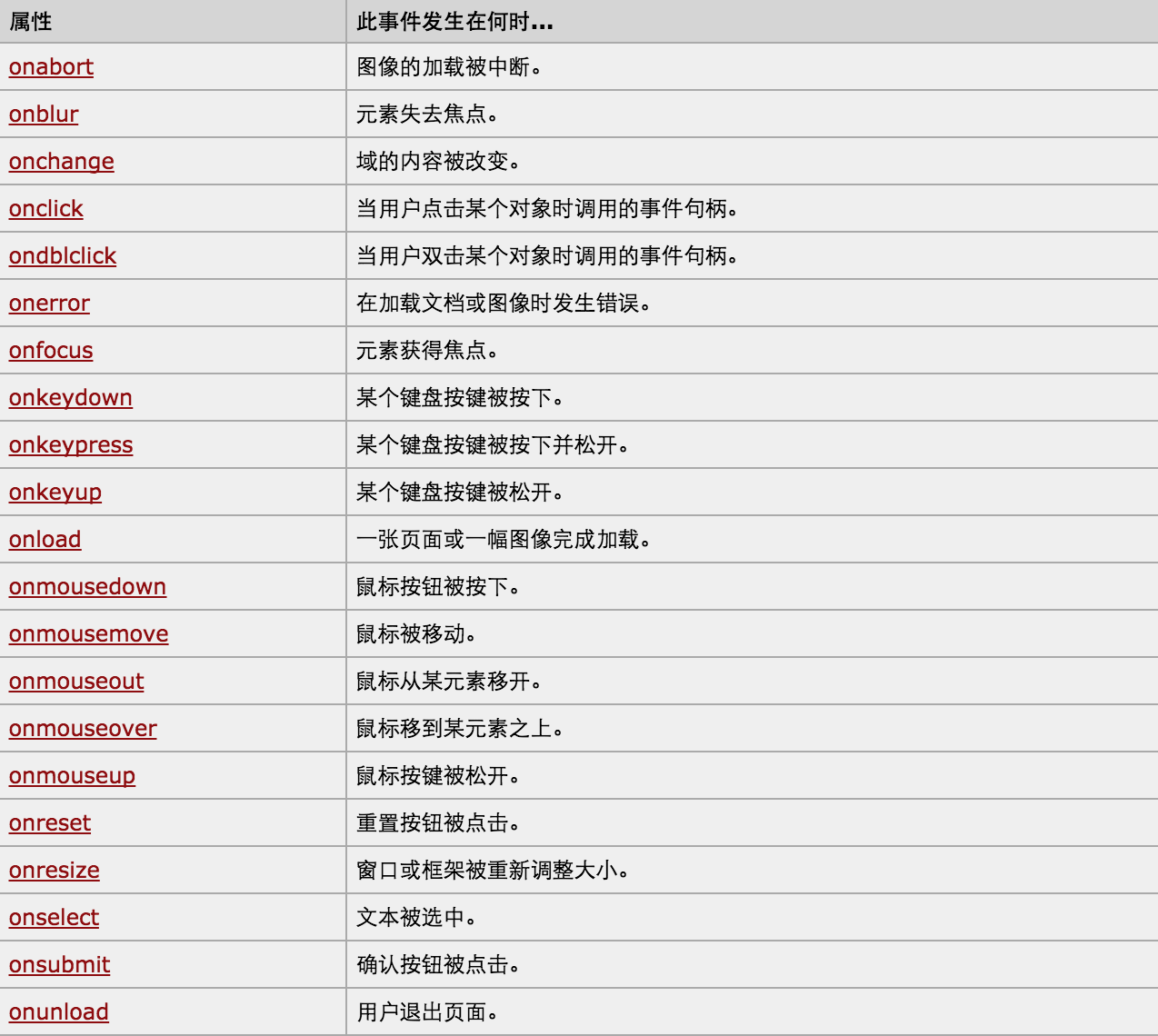
/*一些鼠标事件*/

/*dom之自增数字*/

<html> <head> <meta charset='utf-8'/> <title></title> </head> <body> <div> <div id = "num" > 1 </div> <input type = "button" value = "+1" onclick="Add();"/> </div> <script type = "text/javascript"> function Add(){ var nid = document.getElementById('num'); var text = nid.innerText; text = parseInt(text); text += 1; nid.innerText = text; } </script> </body> </html>
/*dom之操作文本内容*/
innerText : 获取标签中的文本内容
innerHTML : 获取标签中间所有内容
小例子:
<html> <head> <title> </title> </head> <body> <div id = 'n1'> XXXOOO <h1>ssbbb</h1> </div> <script type = 'text/javascript'> var text = document.getElementById('n1'); console.log(text.innerHTML); //获取标签中间所有内容(包括里面包含的<h1>标签) console.log(text.innerText); // 获取标签中所有的文本内容 </script> </body> </html>
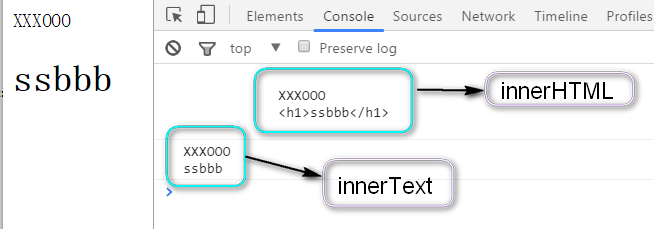
结果截图:

/*小例子之用value获取文本*/

<html> <head></head> <body> <!-- 特殊的自闭合标签用:value获取文本 --> <h3><input type = 'button' value = '获取值' onclick = 'GetValue()'/></h3> <!--触发事件GetValue --> <select id = 'n3'> <option value = '1'> 北京 </option> <option value = '2'> 上海 </option> <option value = '3'> 广州 </option> </select> <script type = 'text/javascript'> function GetValue(){ var obj = document.getElementById('n3'); alert(obj.value); // 利用.value获取文本 obj.value = '2'; // 获取值后将其设置为2(上海) } </script> </body> </html>
/*小例子之搜索框文本提示*/

<html> <head> <meta charset = 'UTF-8' > <title></title> <style> #search{ opacity:0.37; } </style> </head> <body> <input type = 'text' id = 'search' value = '请输入关键字' onfocus = 'Focus();' onblur = 'Blur();' /> <script type = 'text/javascript'> function Focus(){ var nid = document.getElementById('search'); var value = nid.value; if(value == '请输入关键字'){ nid.value = ''; } } function Blur(){ var nid = document.getElementById('search'); var value = nid.value; if(!value.trim()){ nid.value = '请输入关键字'; } } </script> </body> </html>
/*dom之创建标签*/
/*通过字符串的方式创建*/
<html> <head> <title> </title> </head> <body> <div id = 'con'></div> <a target='_blank' href = 'http://www.baidu.com' onclick = 'return AddElement();'>添加</a> <!---先执行自定义事件再执行默认事件------> <script> function AddElement(){ //创建标签,添加至1中 var nid = document.getElementById('con'); var tag="<p><input type = 'text'/></p>"; //nid.innerHTML = tag; //只能添加一个text框 //beforeBegin , afterBegin, beforeEnd, afterEnd con.insertAdjacentHTML('beforeBegin',tag); //在前面添加text框,可以添加无数次(return 设置为true,每添加一次,就跳转一次百度) return true; //<!--返回的是true:执行完此函数会跳转到百度----> } </script> </body> </html>
/*通过对象的方式创建标签*/
<html> <head> <title> </title> </head> <body> <div id = 'con'></div> <input type='button' value='添加' onclick = 'AddElement();'/> <script> function AddElement(){ var createObj = document.createElement('a'); //创建元素 createObj.href = "http://www.baidu.com"; // 添加属性 createObj.innerText = "我是百度"; var createBr = document.createElement('br'); console.log(createObj); console.log(createBr); var nid = document.getElementById('con'); // nid.innerHTML = createObj; //直接添加标签的方式,只能把"http://www.baidu.com"添加 nid.appendChild(createObj); //添加创建的标签(在孩子里添加元素) nid.appendChild(createBr); } </script> </body> </html>
/*操作(创建、修改)标签属性*/
<html> <head> <title> </title> </head> <body> <div id = 'con'>xxx</div> <script> var nid = document.getElementById('con'); nid.setAttribute('name','333'); // 设置属性name=2333 nid.setAttribute('sb','2333'); // 设置自定义属性sb nid.style.fontSize='90px'; // 设置大小为90px // 在设置如font-size之类的属性时,写法为将-去掉,后一个单词首字母大写‘S’ nid.className='ccc'; // 设置class名为ccc nid.setAttribute('class','ooo'); // 设置class名为ooo console.log(nid.getAttribute('name')); //查找结果:333 nid.removeAttribute('sb'); // 删除sb属性 </script> </body> </html>
操作结果:

/*dom之表单提交*/

<html>
<head>
<title> </title>
<style>
.c{
padding:2px;
display:inline;
border:1px solid black;
background-color:yellow;
}
</style>
</head>
<body>
<form id = 'fxx' action = "http://www.sogou.com/web" method = 'get'>
<input name="query" type = "text"/>
<!--<input type = 'submit' value = '提交'> // 传统提交方式-->
<div class='c' onclick = 'Submit();'> 提交 </div>
</form>
<script>
function Submit(){
document.getElementById('fxx').submit(); // js提交表单
}
</script>
</body>
</html>

<html>
<head>
<meta charset='utf-8'>
<title> </title>
</head>
<body>
<form id = 'fxx' action = "http://www.sogou.com/web" method = 'get'>
<input name="query" type = "text"/>
<input type = "submit" onclick = 'return MySubmit();'value = '提交'/>
</form>
<script>
function MySubmit(){
var q = document.getElementsByName('query')[0];
if(q.value.trim()){
return true;
}else{
alert('请输入文字内容'); // 提示
return false;
}
}
</script>
</body>
</html>
/*dom之小小功能*/
/*confirm*/

<html>
<head>
<meta charset='utf-8'>
<title> </title>
</head>
<body>
<input type = 'button' value = '来抚摸我啊' onmouseover = 'MyConfirm();'/> <!--onmouseover 鼠标放在按键上的效果-->
<script>
function MyConfirm(){
var ret = confirm('SB'); // 通过confirm可以用户是点了确定(true)还是取消(false)
}
</script>
</body>
</html>
/*定时器setInterval*/

<html> <head> <meta charset='utf-8'> <title> </title> </head> <body> <script> // setInterval('操作','间隔时间'); //本质每多少时间创建一个线程 setInterval("alert('ssbb')",1000); </script> </body> </html>
/*会动的title*/

<html> <head> <meta charset='utf-8'> <title>你是一个圈圈</title> </head> <body> <script> setInterval('Func();',1000); // 每一秒执行一次 function Func(){ var text = document.title; // 获取题目 var firstChar = text.charAt(0); // 获取第一个元素 var subText = text.substring(1,text.length); // 子序列 var newTitle = subText + firstChar; document.title = newTitle; } </script> </body> </html>

<html> <head> <meta charset='utf-8'> <title>你是一个圈圈</title> </head> <body> <input type ='button' onclick = "StopInterval();" value = '停下来'> <script> obj1 = setInterval('Func();',1000); // 每一秒执行一次 function StopInterval(){ // 当执行setInterval时,程序会有一个句柄(一个全局变量) //清除定时器 clearInterval(obj1); // 把句柄停止掉 } function Func(){ var text = document.title; // 获取题目 var firstChar = text.charAt(0); // 获取第一个元素 var subText = text.substring(1,text.length); // 子序列 var newTitle = subText + firstChar; document.title = newTitle; } </script> </body> </html>

<html> <head> <meta charset='utf-8'> <title>你是一个圈圈</title> </head> <body> <input type ='button' onclick = "StopInterval();" value = '停下来'> <script> obj2 = setTimeout('Func();',10000); // 只有一个线程(只执行一次操作)每一秒执行一次 function StopInterval(){ clearTimeout(obj2); // 一旦执行就会一动不动 } function Func(){ var text = document.title; // 获取题目 var firstChar = text.charAt(0); // 获取第一个元素 var subText = text.substring(1,text.length); // 子序列 var newTitle = subText + firstChar; document.title = newTitle; } </script> </body> </html>




