html_javascript
js:放在bady标签的底部,保证页面加载完成后才加载js
js注释:// 单行注释
/*多行注释*/
js有两种存在形式:
- 以文件的形式存在,使用时引用在head标签里<script src="js文件名.js"> 第一种 </script>
- 在bady标签的底部写入:
<script>
function f1(){
js的函数体
}
</script>
js中变量声明 : name='vera'; //全局变量
var age= 18; // 局部变量, 注: var 必须写
js 数据类型:
其中包括数字、字符串、数组(字典)
定义数字:var age = 18;
var age = Number(18);
布尔值:Boolean
Boolean(1) true
Boolean(0) false
字典的定义:var dic={'k1':v1,'k2':v2}
字符串转化为数字 :Number('123');
parseInt('123');
console调试器查看类型:console.log(age,typeof age);
数字类型整型转换:var age=18.9
console.log(parseInt(age)); 结果=18
console.log(parseFloat(age)); 结果=18.9(js中是没有浮点型的)
直接定义多个变量:var v1=21; v2=1233; v3=222;
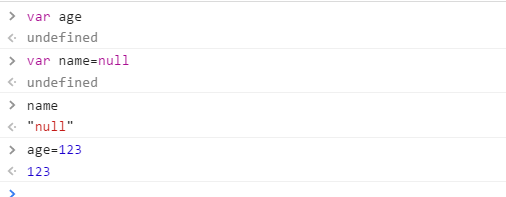
js中null和undefined的区别:
null:表示一个值被定义了,但这个值是空值
undefined:表示缺少值,即此处应该有值,但还没有被定义

var xx=' i love you ';
关于字符串的小方法:
| xx.trim() | 移除字符串左右空格 |
| xx.trimleft() | 移除字符串左边的所有空格 |
| xx.trimright() | 移除字符串右边的所有空格 |
| xx.charAt(2) | 索引取值,取到2 位置的字符 |
| xx.substring(1,2) | 获取字符串的子序列(类似切片) |
| xx.indexOf('2') | 获取2位置的下标 |
| xx.length | 获取字符串长度 |
数组(相当于Python中的列表):
数组创建的两种形式:var li=[11,22,33];
var li = Array(11,22,33);
关于数组的小方法:
| li.push(88) | 把88添加到数组最后 |
| li.unshif10('oo') | 把字符串放在了数组的最前面 |
| li.splice(1,0,'vera') | 把字符串的指定位置(1位置),中间位置的0是固定的,写为0才会进行插入 |
| i = li.pop() | 移除最后的元素,有返回值 |
| m = li.shift() | 移除最前面的元素,有返回值 |
| x = li.splice(1,2) | 移除1位置后面的2个元素,有返回值 |
| k=li.slice(0,2) | 切片,拿到的0到2位置的元素 |
| l = li.concat(n) | 把n数组和li数组合并为一个新的数组 |
| li.reverse() | li 反转,在本身的基础上 |
| n = li.join('-') | 给数组加上短线"11-22-33-44"( python 里写法:"-".join(li)) |
/* js中的序列化 */
序列化: s=JSON.stringify('sdklfkjdfls');
反序列化: m=JSON.parse(s);
/* js中的for循环 */
|
var li=[11,22,33,44]; 数组获取数据1 for(var item in li){
for(var i=0;i<li.length;i++){ var dic = {'k1':11,'k2':22} 字典获取数据 for(var key in dic){ |
/*条件语句与异常处理*/
while条件语句:
while(true){
continue;
break; // 和Python里一样
}
if else条件语句
if(条件){
} else if(条件){
}else{
}
switch语句
var name=111;
switch(name){
case 1:console.log('11');
break;
case 2:console.log('22');
break;
default:console.log('ddd');
break;
}
异常处理
try{
// 可能出现错误的语句
}catch(e){
// 捕获到错误进行处理
}finally{
// 没捕获到错误或捕获到错误进行提示,无论前面成功与否都会执行
}
/*js函数*/
关键字:function
普通函数
function func(arg){ // arg; 形式参数
console.log(arg);
return 'hello'; // 返回值
}
调用:var ret=func(123);
console.log(ret);
匿名函数
var f = function(arg){ // 函数名为f
console.log(arg); // console.log()打印
};
调用 : f(123);
自执行函数
定义一个函数,并自己执行函数,形式:()();
自执行函数:用于自定义的js或jQuery的类库时,
当用户浏览器解释的时候,一旦解释到js文件,可以自动执行里面的东西;
例:
(function(){
console.log(111);
})(); //结果;111
例2:
(function(arg){
console.log(111,arg);
})('alex'); // 'vera' (传给形式参数) ,自动执行结果:111 'alex'
js模拟面向对象
function Foo(name,age){
this.Name=name;
this.Age=age;
this.Func = function(arg){
return this.Name+arg;
}
}
调用:var obj = new Foo('Vera', 18);
console.log(obj.Name); //结果:Vera
console.log(obj.Age); //结果:18
var ret = obj.Func('beautiful');
console.log(ret); //结果:Verabeautiful



