【转载】上传Markdown文件内的本地图片至博客园
转载
本文转载自https://www.cnblogs.com/hemou/p/12332551.html
作者: 贺墨于
出处: https://www.cnblogs.com/hemou/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
正文开始
因为习惯使用Markdown格式做笔记,有时希望将它放到网上方便在任何有网络的地方查找。开始是放到Github中的,但是有时访问的速度太慢了所以准备将笔记放到博客园中,这样访问速度就快了。
但是使用Markdown写的文件中时不时会有几张图片,上传笔记的时候还要一个一个的去本地找照片,再上传到博客园上。如果说一两张图片还好,但是图片多了,这样重复无聊的动作就会让人烦躁,因此便产生了编写能自动上传Markdown中的本地图片,并自动改掉文章中的链接的程序的想法
上传图片需要账号信息,但只知道账号密码没啥用,因为不知道上传图片的API接口,而偶然的机会知道了Electron,它可以用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
也就是说只要用Eletron编写的程序,然后用它登录账号,程序就能存储其session,再使用ajax上传图片,这样就能自动附带上用户的session,然后就能上传图片了。额大概就这意思,反正我是这么理解的,使用说明如下
程序界面
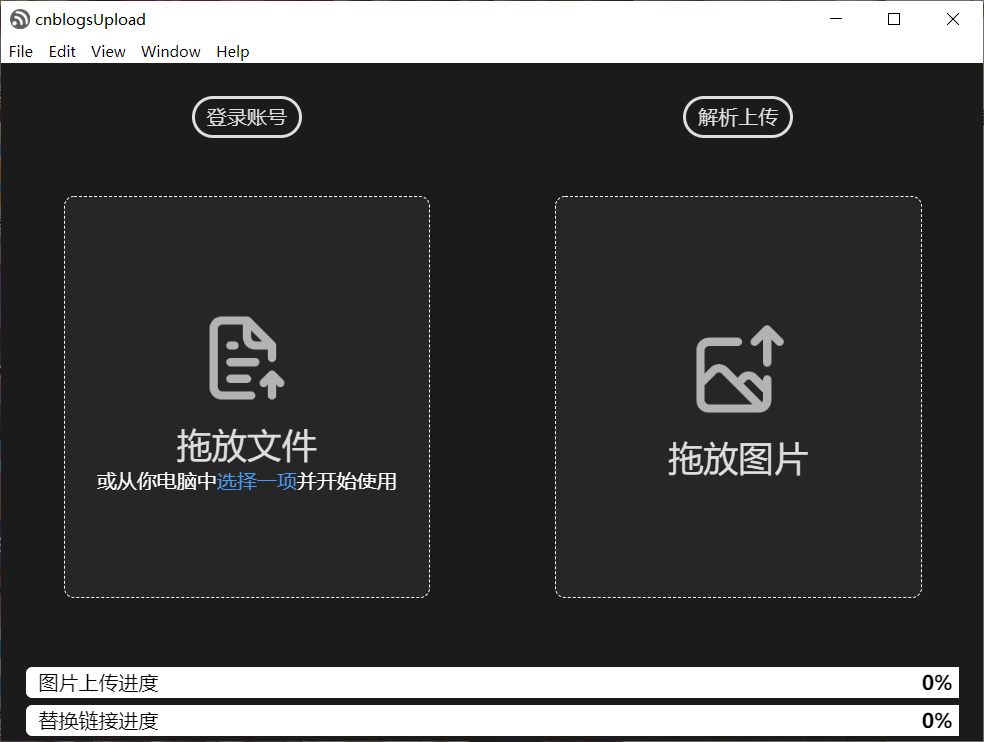
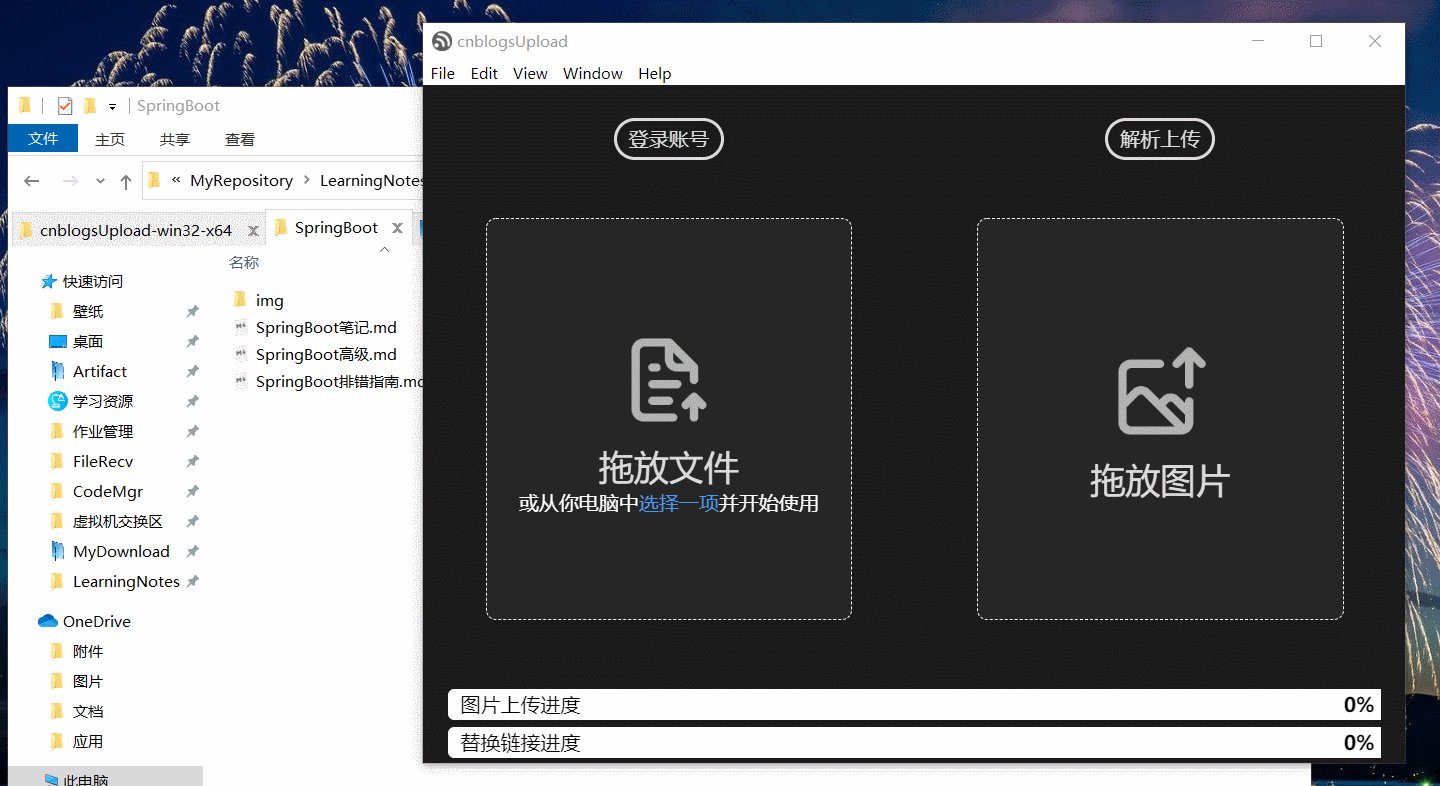
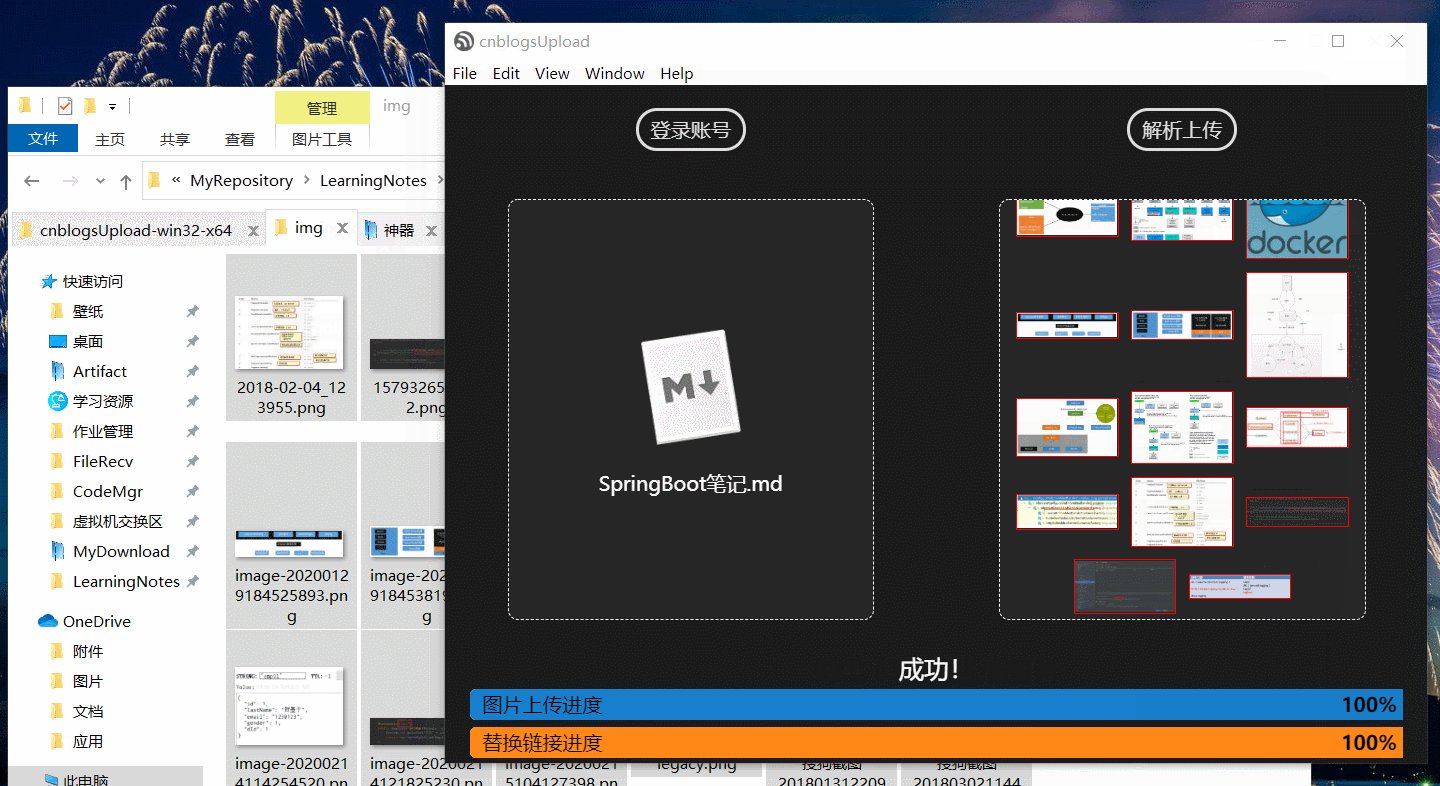
程序界面如下,仿照PS做的

登录账号
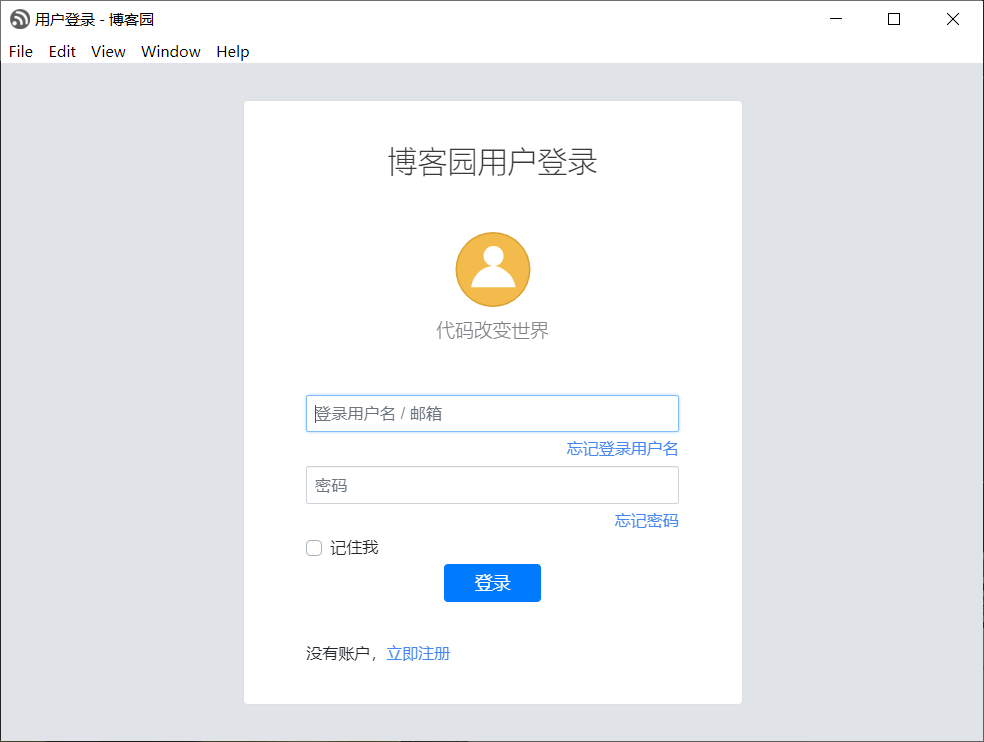
然后登录一下账号,这个是加载博客园的登录页面的,绝对放心,不会盗取密码的。

拖曳MD文件
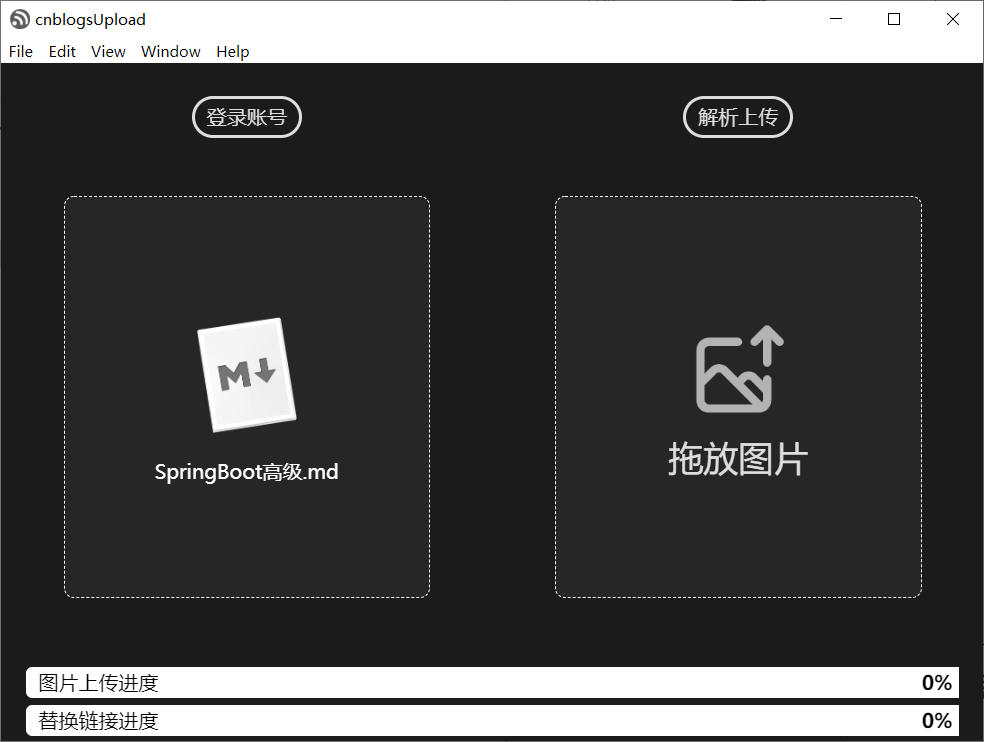
把md文件拖到左边虚线框内

拖曳文件图片
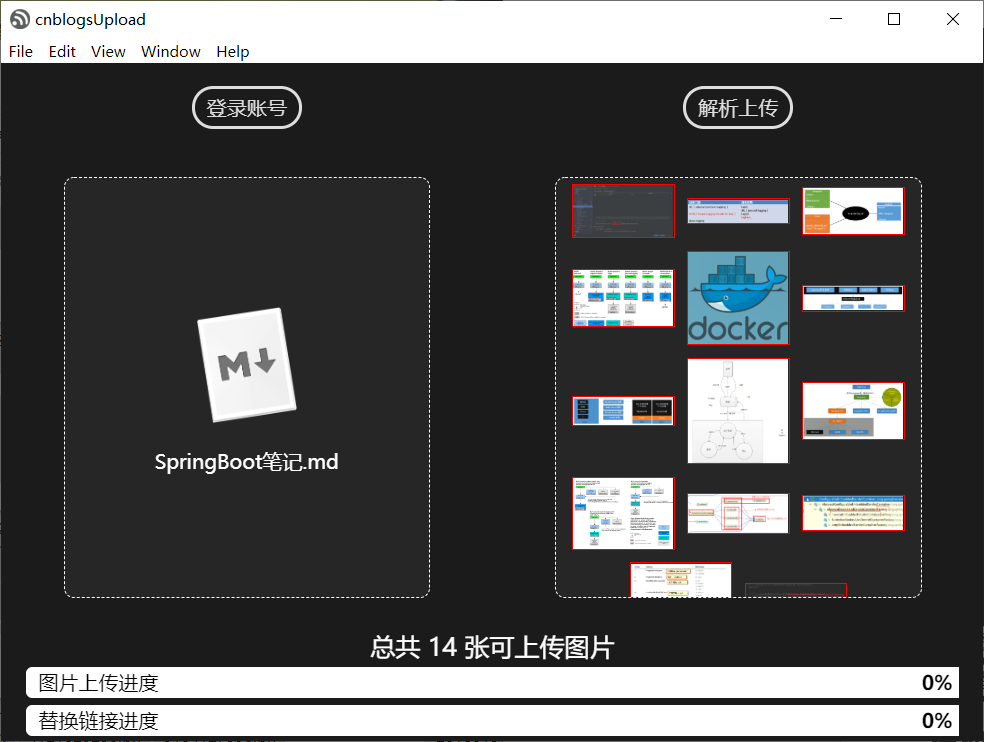
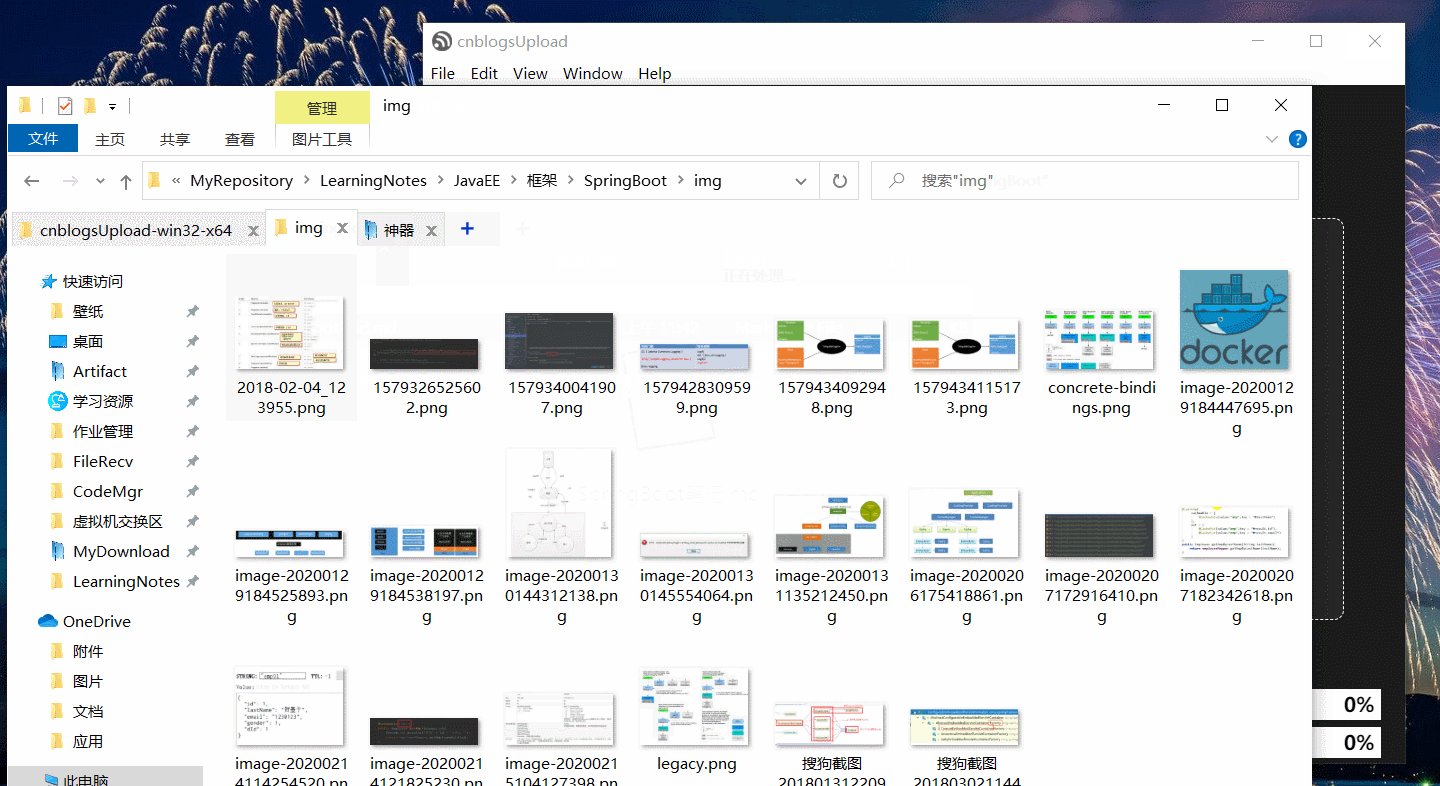
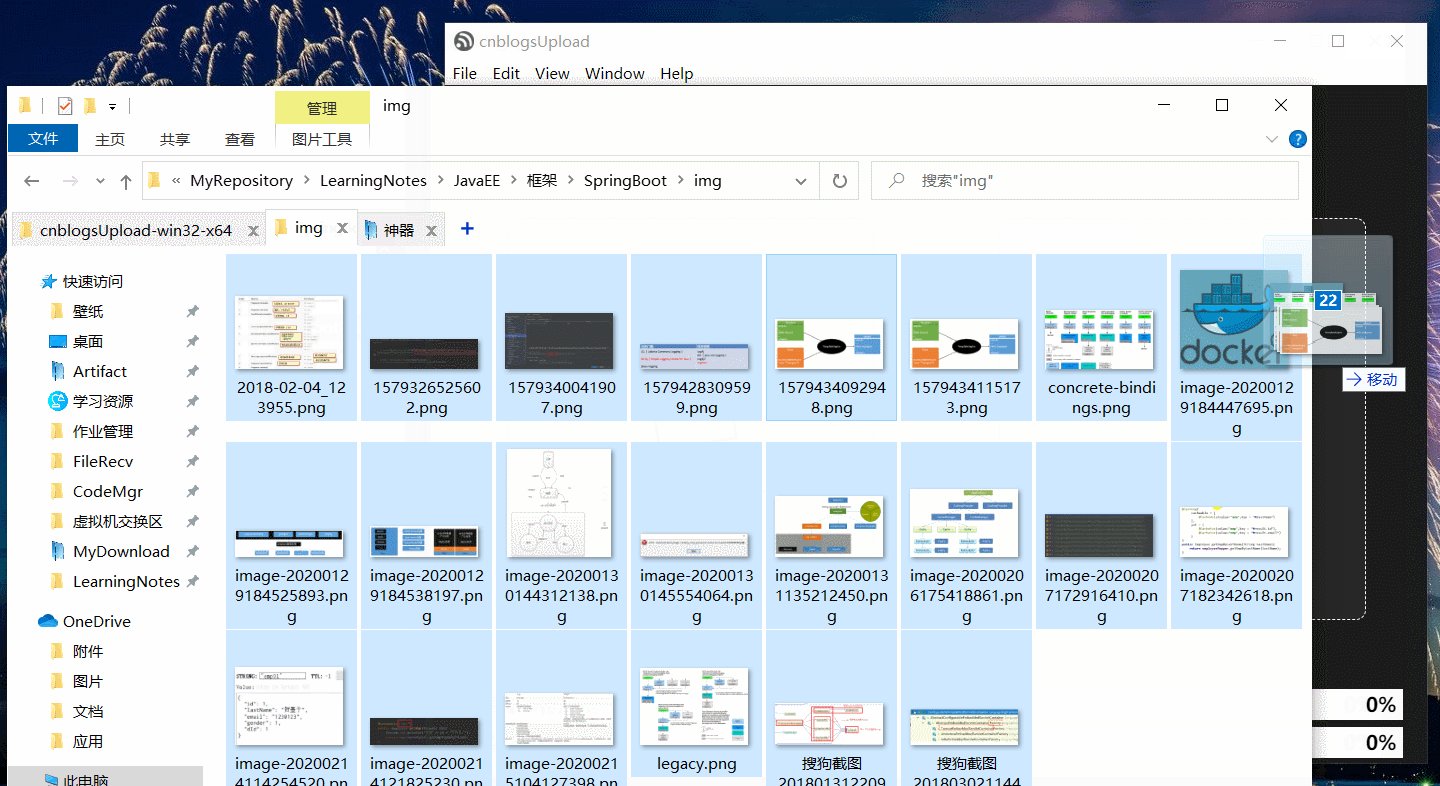
找到存放图片的位置,ctrl+a全部复制,不管图片是不是在文章中引用过,程序会自动剔除多余的图片。要注意的是这个是根据正则表达式,我只写了![]()类型的,还有种格式<img src>大概长这样的类型没有考虑。底下有可上传图片的数量,左边虚线框有图片的样子,可以判断上传是否有误。

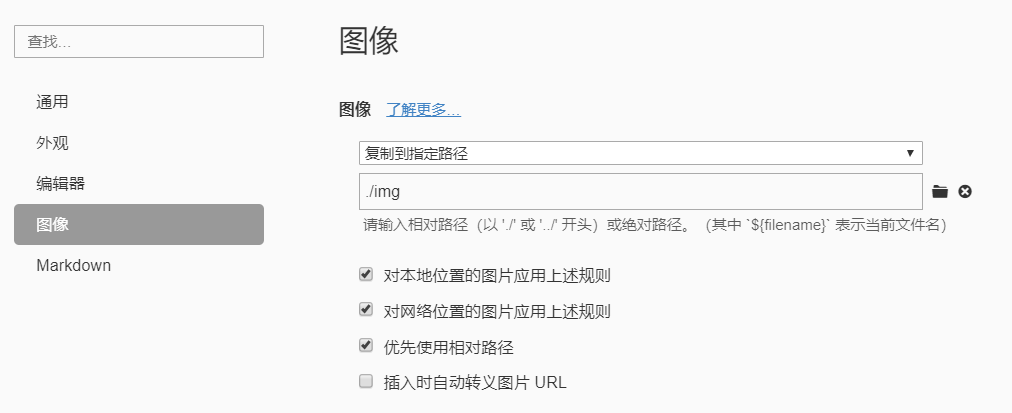
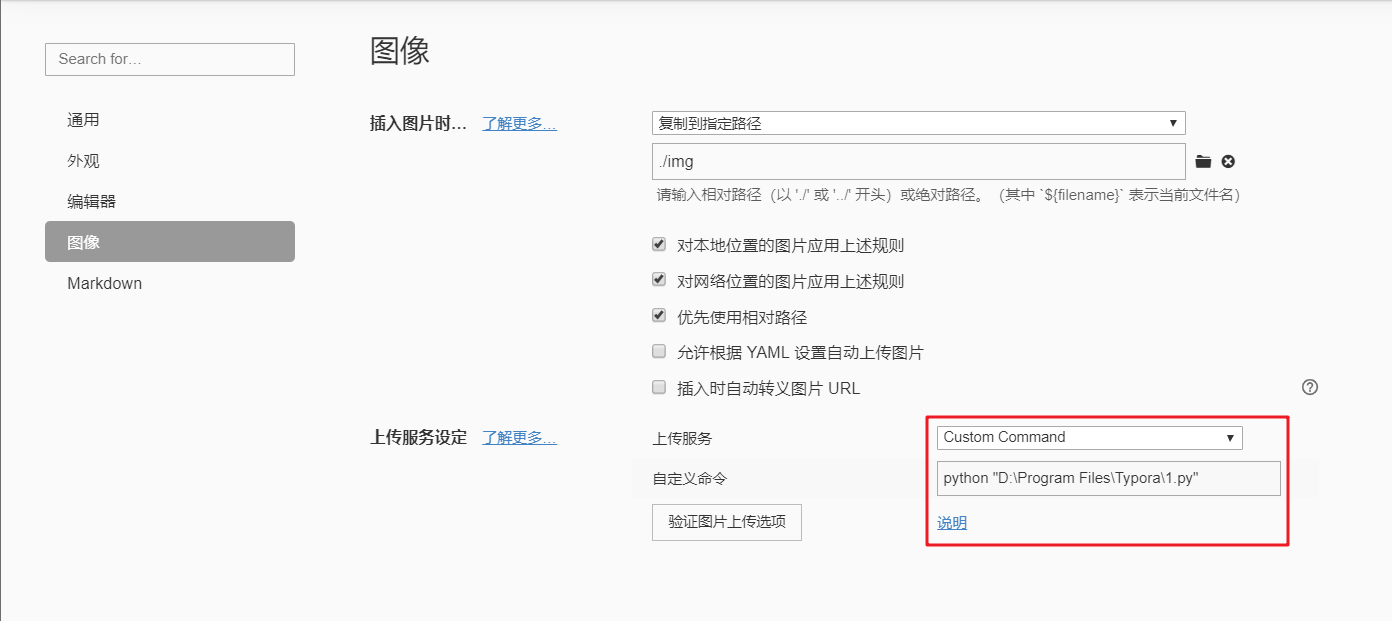
还有需要注意的地方,图片的位置只能是相对路径,否则不能上传成功。如果你使用的是Typora文本编辑器的话可以在偏好设置里调节,为保证成功上传,设置成如下图所示就行了。这样当我们拖动一个文件到Typora文本编辑器里时,软件会自动复制图像到指定的相对路径中。

解析上传
最后点击解析上传就行,程序会将本地地址替换为链接,并输出为一个副本,不用担心对之前的文本有损伤
演示


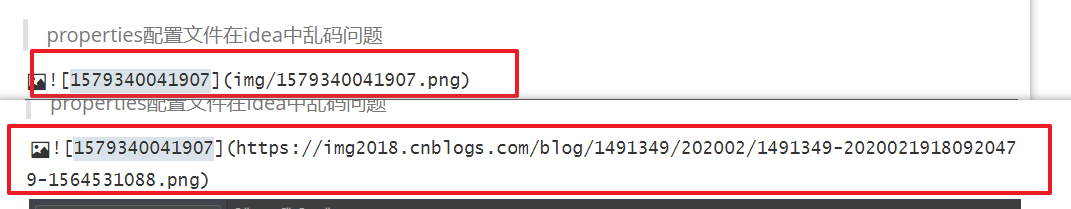
成功后会产生一个副本,不会对之前的笔记产生影响,现在对比一下内容

链接就被替换掉了。
然后将整个文章复制,粘贴到博客园笔记编写处,就行了
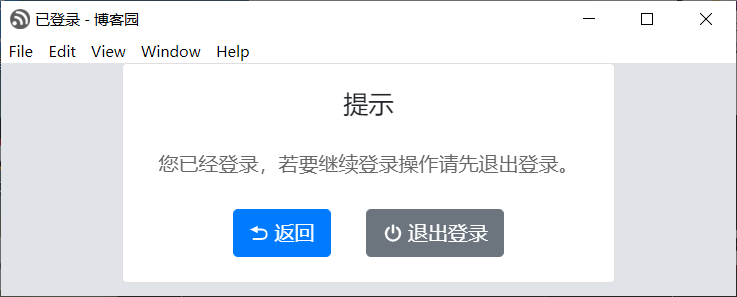
还有使用这个软件登录账号好像会挤掉你自己在浏览器中登录的账号,所以方便点,当你解析好自己的笔记后,再点击一下登录账号按钮,这时他会提醒你已近登录过了

然后返回就行,这时就会回到博客园首页,在这里同样可以上传自己的笔记

源代码和程序
程序蓝奏云链接:https://www.lanzous.com/i9hs2ub
源码Github地址:https://github.com/HeMOua/cnblogsUpload
若有发现bug的道友可以留言提醒我一下,感谢
使用Typora自定义上传服务设置
看了一下沉云道友的评论,Typora还真可以上传图片,所以说我这玩意算是白写了😒,不过使用这种方式图片只能引用网络路径,没有本地图片引用文档的存根了。
简单配置一下,前提装了python。
Code
import requests
import json
from sys import argv
uploadUrl = 'https://upload.cnblogs.com/imageuploader/processupload?host=www.cnblogs.com'
headers = {
"user-agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36",
"cookie": "xxx" # 自己的cookie
}
# 类型映射
mimeMapping = {".png": 'image/png', '.gif': 'image/gif', '.jpg': 'image/jpeg', '.jpeg': 'image/jpeg'}
for i in argv[1:]:
# 图片地址参数
imgPath = i
# 对应的mime
mime = imgPath[imgPath.rindex("."):]
file = [
("",("fileName", open(imgPath, "rb"), mimeMapping[mime]))
]
response = requests.post(uploadUrl,headers = headers,files = file)
data = json.loads(response.text)
print(data['message'])
写完后保存为1.py或其他名字
Cookie获取
-
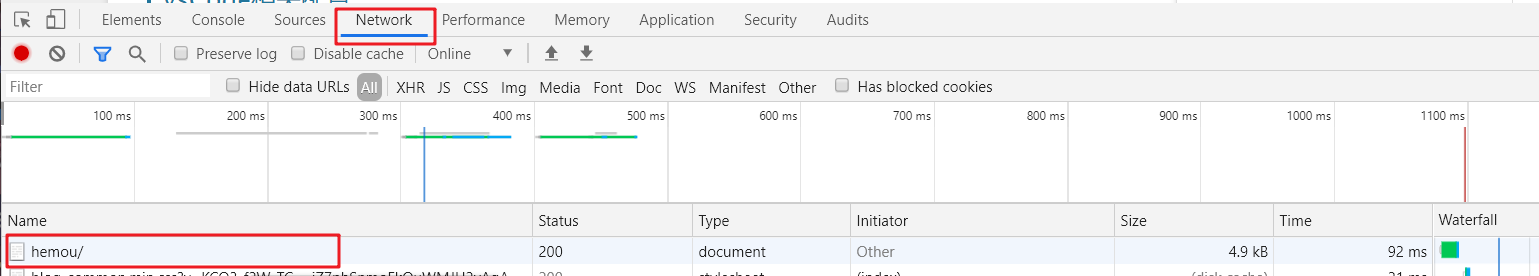
先按F12打开开发者设置,然后找到Network那一项,选中它
-
随便访问一个博客园里的页面

-
比我自己的这个博客
hemou/,点击一下它 -
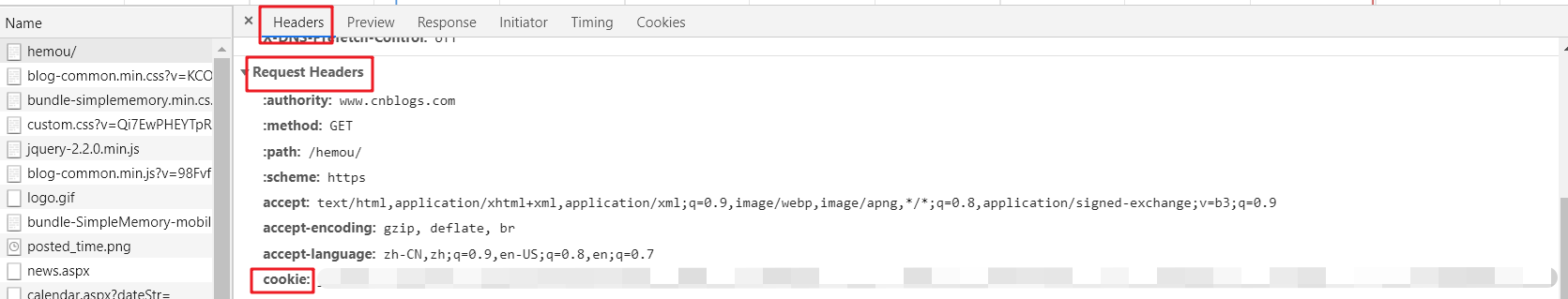
headers -> request headers -> cookie,把cookie对应的这一大坨东西全部复制下来

-
替换掉上面代码中的
xxx
Typora配置
文件 -> 偏好设置 -> 图像

自定义命令的内容为 python [自定义命令文件的位置]
最后想上传图片的时候,再右击图片即可上传了
说在后面
这里是转载者我的话
我没有用第一种方式,只用了第二种python的放法。我觉得第二种快捷但是适用于有点python和web基础的同学。
另外,辛苦作者写程序了!
小建议
使用第二种方法的时候,如果直接复制别人网站上的图片到自己的Typora上,会出现“上传错误”。但是其实,还是加载图片成功了,因为这里用的网址还是别人网站上的图片地址而不是自己的了。
如果需要把地址改成自己的博客园的地址的话,需要另存为后再复制下载的图片才能上传。
最后的最后
感谢作者!
来源:
作者: 贺墨于
出处: https://www.cnblogs.com/hemou/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


