[转载]JavaScript事件绑定
本文介绍一些JavaScript事件绑定的常用方法及其优缺点,同时在最后展示一个由 Dean Edwards 写的一个比较完美的事件绑定方案。
传统方式
element.onclick = function(e){
// ...
};
- 传统绑定的优点
- 非常简单和稳定,可以确保它在你使用的不同浏览器中运作一致
- 处理事件时,this关键字引用的是当前元素,这很有帮组
- 传统绑定的缺点
- 传统方法只会在事件冒泡中运行,而非捕获和冒泡
- 一个元素一次只能绑定一个事件处理函数。新绑定的事件处理函数会覆盖旧的事件处理函数
- 事件对象参数(e)仅非IE浏览器可用
W3C方式
element.addEventListener('click', function(e){
// ...
}, false);
- W3C绑定的优点
- 该方法同时支持事件处理的捕获和冒泡阶段。事件阶段取决于addEventListener最后的参数设置:false (冒泡) 或 true (捕获)。
- 在事件处理函数内部,this关键字引用当前元素。
- 事件对象总是可以通过处理函数的第一个参数(e)捕获。
- 可以为同一个元素绑定你所希望的多个事件,同时并不会覆盖先前绑定的事件
- W3C绑定的缺点
- IE不支持,你必须使用IE的attachEvent函数替代。
IE方式
element.attachEvent('onclick', function(){
// ...
});
- IE方式的优点
- 可以为同一个元素绑定你所希望的多个事件,同时并不会覆盖先前绑定的事件。
- IE方式的缺点
- IE仅支持事件捕获的冒泡阶段
- 事件监听函数内的this关键字指向了window对象,而不是当前元素(IE的一个巨大缺点)
- 事件对象仅存在与window.event参数中
- 事件必须以ontype的形式命名,比如,onclick而非click
- 仅IE可用。你必须在非IE浏览器中使用W3C的addEventListener
Dean Edwards的方案(addEvent/removeEvent库)
function addEvent(elementment, type, handler) {
// 为每个事件处理函数赋予一个独立的ID
if(!handler.$$guid) handler.$$guid = addEvent.guid++;
// 为元素建立一个事件类型的散列表
if(!elementment.events) elementment.events = {};
// 为每对元素/事件建立一个事件处理函数的散列表
var handlers = elementment.events[type];
if(!handlers) {
handlers = elementment.events[type] = {};
// 存储已有的事件处理函数(如果已存在一个)
if(elementment["on" + type]) {
handlers[0] = elementment["on" + type];
}
}
// 在散列表中存储该事件函数
handlers[handler.$$guid] = handler;
// 赋予一个全局事件处理函数来出来所有工作
elementment["on" + type] = handleEvent;
}
// 创建独立ID的计数器
addEvent.guid = 1;
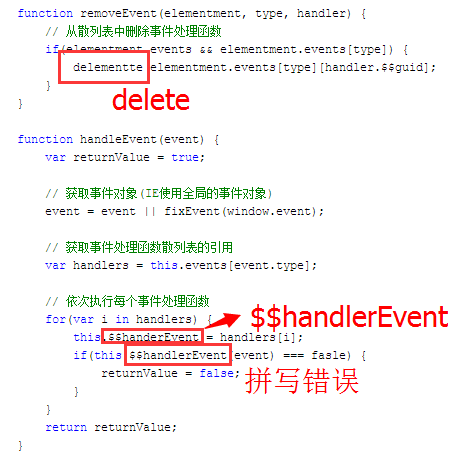
function removeEvent(elementment, type, handler) {
// 从散列表中删除事件处理函数
if(elementment.events && elementment.events[type]) {
delete elementment.events[type][handler.$$guid];
}
}
function handleEvent(event) {
var returnValue = true;
// 获取事件对象(IE使用全局的事件对象)
event = event || fixEvent(window.event);
// 获取事件处理函数散列表的引用
var handlers = this.events[event.type];
// 依次执行每个事件处理函数
for(var i in handlers) {
this.$$handlerEvent= handlers[i];
if(this.$$handlerEvent(event) === fasle) {
returnValue = false;
}
}
return returnValue;
}
// 增加一些IE事件对象缺乏的方法
function fixEvent(event) {
event.preventDefault = fixEvent.preventDefault;
event.stopPropagation = fixEvent.stopPropagation;
return event;
}
fixEvent.preventDefault = function() {
this.returnValue = false;
}
fixEvent.stopPropagation = function() {
this.cancelBubble = true;
}
- addEvent的优点
- 可以在所有浏览器中工作,就算是更古老无任何支持的浏览器
- this关键字可以在所有的绑定函数中使用,指向的是当前元素
- 中和了所有防止浏览器默认行为和阻止事件冒泡的各种浏览器特定函数
- 不管浏览器类型,事件对象总是作为第一个对象传入
- addEvent的缺点
- 仅工作在冒泡阶段(因为它深入使用事件绑定的传统方式)
《精通JavaScript》读书笔记
转载自:http://www.cnblogs.com/ninofocus/archive/2012/11/07/2758772.html
PS:修正原作者的两个错误

用法:
addEvent(document.getElementsById("keywords"),"focus",function(){
//代码省略....
});
作者:VAllen
出处:http://www.cnblogs.com/vallen
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
唯有偏执者得以生存。
出处:http://www.cnblogs.com/vallen
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
唯有偏执者得以生存。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号