Nuxt中引入elementUI
一、安装:
npm i element-ui -S
二、在plugins文件夹下,添加ElementUI.js文件,内容如下
import Vue from 'vue' import ElementUI from 'element-ui' Vue.use(ElementUI)
三、在nuxt.config.js中添加配置
plugins: [{ src: '~plugins/ElementUI', ssr: true, }], css: [ 'element-ui/lib/theme-chalk/index.css' ],
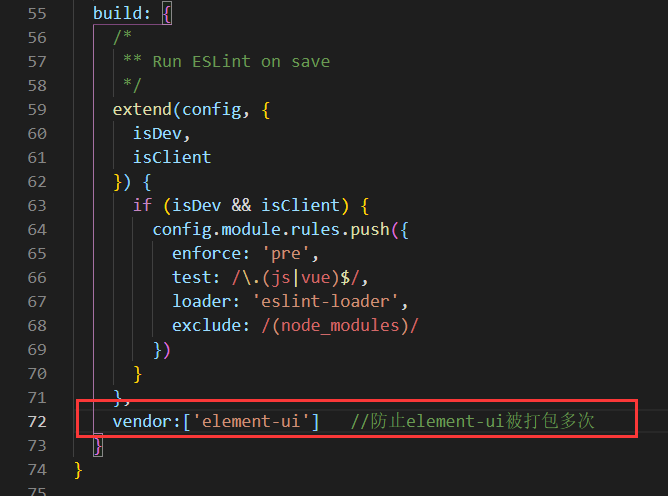
vendor:['element-ui'] //防止element-ui被打包多次
注:vendor具体位置:
引用:https://www.cnblogs.com/shenyf/p/8361049.html


