transform和animation同时作用时,出现transform失效问题
起因:
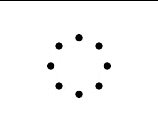
想实现loading的效果,开始用的是translate来移动小球位置
然后再使用animation
预想中的效果:
发现实际效果是这样的: 小球设置的transform样式消失,全部重叠然后开始动画
小球设置的transform样式消失,全部重叠然后开始动画
原因:
对于同一个div,先通过transform改变其初始状态,再使用animation使其动画化,则当div开始动作后transform失效。
解决方法:
1.对于此时解决:
原点不再采用transform移动,直接top,right……
2.通用解决:
外层再加一层div,对外层的div进行transform,对内层div进行animation。


