VUE(二、组件与路由)
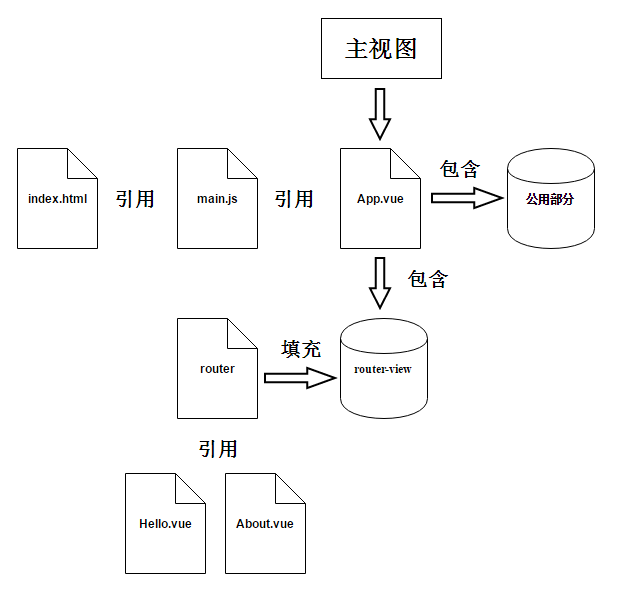
一、结构理解
先来理解main.js
import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
最上面为引入了VUE,App.vue组件,路由配置
接下来的 new Vue实例化,声明el:'#app',意思是将所有视图放在id值为app这个dom元素中,启用路由。
components表明引入的文件,这个文件的内容将以<App/>这样的标签写进去#app中,就是将App.vue放到#app中。
单页面组件
.vue文件,在Vue中,官网叫它做组件,单页面的意思是结构,样式,逻辑代码都写在同一个文件中,当我们引入这个文件后,就相当于引入对应的结构、样式和JS代码。
文件内分为三大部分,分别是<template><script><style>,很好理解结构,脚本,样式。
如App.vue,图片为公共部分,下面则是配置的路由。
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> </div> </template>
路由
<router-view></router-view>这个的意思是在页面中放入一个路由视图容器,我们根据访问路径不同,跳转不同页面

打开router下面的index.js,配置路由规则。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Page from '@/components/page/Page'
import Page1 from '@/components/page/Page1'
import Page2 from '@/components/page/Page2'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/page',
component: Page,
children: [
{path: 'page1', component: Page1},
{path: 'page2', component: Page2}
]
}
]
})
访问http://localhost:8080/#/page/page1到page1页面,访问http://localhost:8080/#/page/page2到page2页面。
这里要注意,children的上级配置component里必须要有<router-view></router-view>才会生效。