VUE(一、安装以及项目结构)
一、安装VUE
本文只介绍npm安装方法,在使用VUE之前,需先安装npm。NPM是随同NodeJS一起安装的包管理工具,下载NodeJS安装完成后,npm也一并安装好了。
查看npm版本:
npm -v
升级npm版本:
npm install -g npm
使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
全局安装vue-cli:
cnpm install -g vue-cli
cd到想要创建项目的路径,执行创建项目命令:
vue init webpack my-project
然后会出现一些配置的选项,如项目名,描述,作者等。依次选择即可。
进入项目路径:
cd my-project
运行项目:
cnpm install
cnpm run dev
成功后,访问http://localhost:8080/,出现VUE首页。

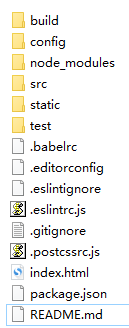
二、项目结构

| bulid | 项目构建(webpack)相关代码 |
| config | 配置信息存放目录,配置端口号等 |
| node_modules | npm 加载的项目依赖模块 |
| src | 开发目录:assets: 放置一些图片,components: 目录里面放了一个组件文件,App.vue: 项目入口文件,main.js: 项目的核心文件 |
| static | 静态资源目录,如图片、字体等 |
| test | 测试目录,可删除 |
| .xxxx文件 | 一些配置文件,包括语法配置,git配置等 |
| index.html | 首页入口文件 |
| package.json | 项目配置文件 |
| README.md | 说明文档 |


