angular动画
angularJs的动画是基于 angular-animate.js
它的基本原理是利用css的动画。transition。
方法是添加类名

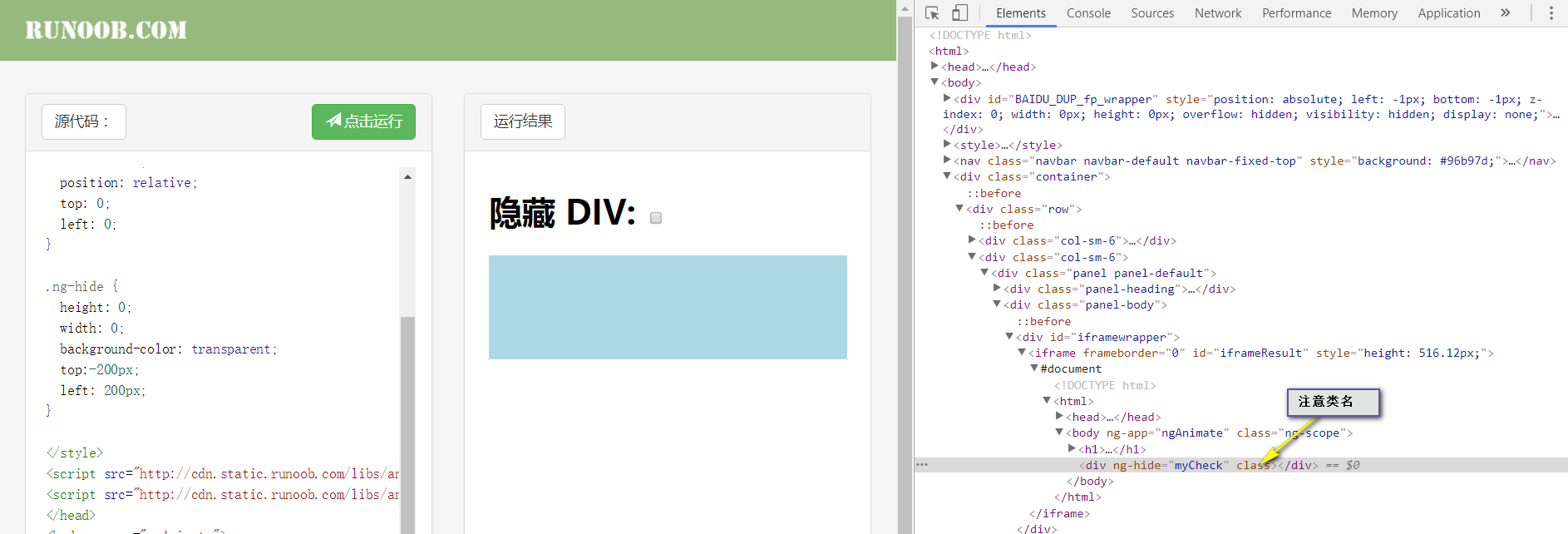
以上图片截自菜鸟教程,注意看类名

这是点击动画效果实现后的表情。
我们在看css样式
div { transition: all linear 0.5s; background-color: lightblue; height: 100px; width: 100%; position: relative; top: 0; left: 0; } .ng-hide { height: 0; width: 0; background-color: transparent; top:-200px; left: 200px; }
div { transition: all linear 0.5s; background-color: lightblue; height: 100px; width: 100%; position: relative; top: 0; left: 0; } .ng-hide { height: 0; width: 0; background-color: transparent; top:-200px; left: 200px; }
transition: all linear 0.5s;
这就是angular的动画



