CSS常用操作-图片
index.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <link href="style9.css" type="text/css" rel="stylesheet"> 7 </head> 8 <body> 9 <div class="container"> 10 11 <div class="image"> 12 <a href="#" target="_self"> 13 <img src="img.jpg" alt="风景" width="360px" height="360px"> 14 </a> 15 <div class="text">八月份的维多利亚</div> 16 </div> 17 <div class="image"> 18 <a href="#" target="_self"> 19 <img src="img.jpg" alt="风景" width="360px" height="360px"> 20 </a> 21 <div class="text">八月份的维多利亚</div> 22 </div> 23 <div class="image"> 24 <a href="#" target="_self"> 25 <img src="img.jpg" alt="风景" width="360px" height="360px"> 26 </a> 27 <div class="text">八月份的维多利亚</div> 28 </div> 29 <div class="image"> 30 <a href="#" target="_self"> 31 <img src="img.jpg" alt="风景" width="360px" height="360px"> 32 </a> 33 <div class="text">八月份的维多利亚</div> 34 </div> 35 <div class="image"> 36 <a href="#" target="_self"> 37 <img src="img.jpg" alt="风景" width="360px" height="360px"> 38 </a> 39 <div class="text">八月份的维多利亚</div> 40 </div> 41 <div class="image"> 42 <a href="#" target="_self"> 43 <img src="img.jpg" alt="风景" width="360px" height="360px"> 44 </a> 45 <div class="text">八月份的维多利亚</div> 46 </div> 47 <div class="image"> 48 <a href="#" target="_self"> 49 <img src="img.jpg" alt="风景" width="360px" height="360px"> 50 </a> 51 <div class="text">八月份的维多利亚</div> 52 </div> 53 <div class="image"> 54 <a href="#" target="_self"> 55 <img src="img.jpg" alt="风景" width="360px" height="360px"> 56 </a> 57 <div class="text">八月份的维多利亚</div> 58 </div> 59 <div class="image"> 60 <a href="#" target="_self"> 61 <img src="img.jpg" alt="风景" width="360px" height="360px"> 62 </a> 63 <div class="text">八月份的维多利亚</div> 64 </div> 65 <div class="image"> 66 <a href="#" target="_self"> 67 <img src="img.jpg" alt="风景" width="360px" height="360px"> 68 </a> 69 <div class="text">八月份的维多利亚</div> 70 </div> 71 <div class="image"> 72 <a href="#" target="_self"> 73 <img src="img.jpg" alt="风景" width="360px" height="360px"> 74 </a> 75 <div class="text">八月份的维多利亚</div> 76 </div> 77 <div class="image"> 78 <a href="#" target="_self"> 79 <img src="img.jpg" alt="风景" width="360px" height="360px"> 80 </a> 81 <div class="text">八月份的维多利亚</div> 82 </div> 83 </div> 84 </body> 85 </html>
css:
1 body{ 2 margin:10px auto; 3 width:70%; 4 height:auto; 5 6 } 7 .image{ 8 border:2px solid darkgray; 9 width:auto; 10 height:auto; 11 float:left; 12 text-align: center; 13 margin:5px; 14 } 15 img{ 16 margin:5px; 17 opacity: 0.6; /*透明度操作0~1,1完全不透明,0完全透明*/ 18 } 19 .text{ 20 font-size:12px; 21 margin-bottom: 5px; 22 } 23 a:hover{ /*鼠标放上去更改颜色*/ 24 background-color: navy; 25 }
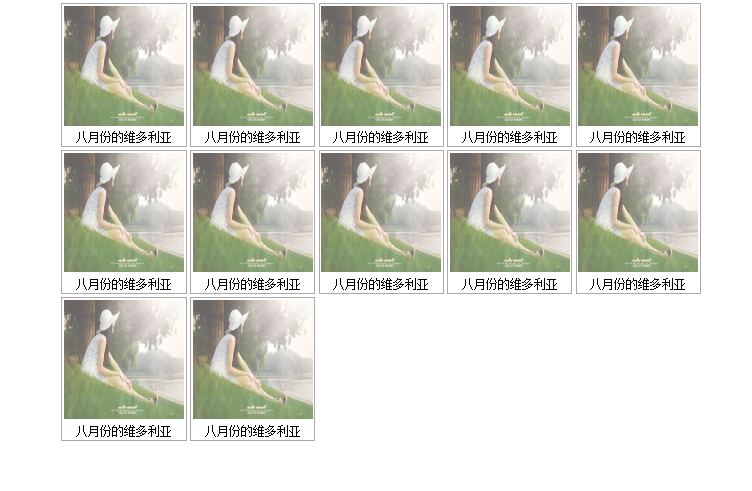
效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号