web元素定位:看上去是选择框的元素不一定是选择框
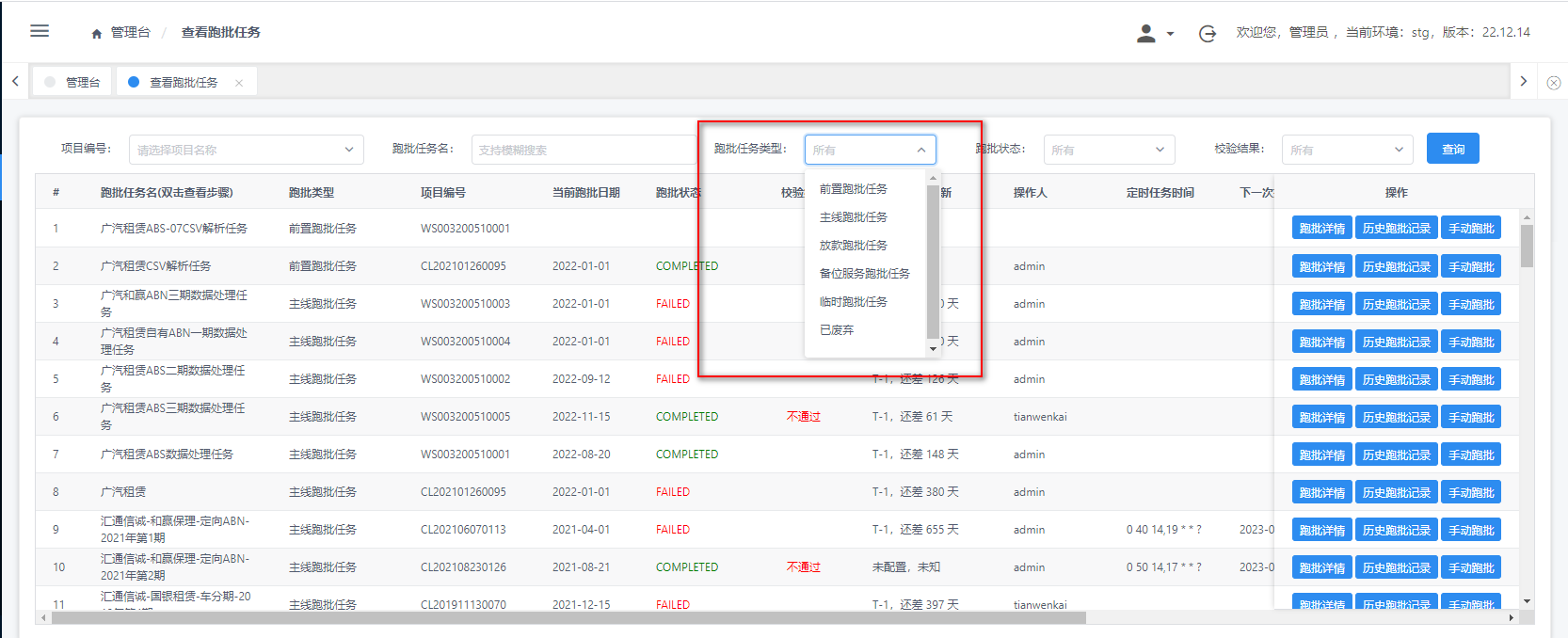
在编写web自动化脚本时,第一眼看到这个页面的几个选项,第一反应觉得是选择框,那就得使用选择框定位。

在自动化测试的过程中,需要对网页中的下拉列表操作,对下拉列表的操作与操作其他控件稍有不同。
Webdriver提供了一个Select类,用于与下拉列表和下拉菜单进行交互。
# 1、导入Select类
from selenium.webdriver.support.select import Select
# 2、定位下拉列表
list_ele = driver.find_element(By.XPATH, "xpath表达式")
# 3、把定位的下拉列表封装为Select对象
s1 = Select(list_ele)
# 4、使用Select对象的方法,操作选项
s1.select_by_index(1)
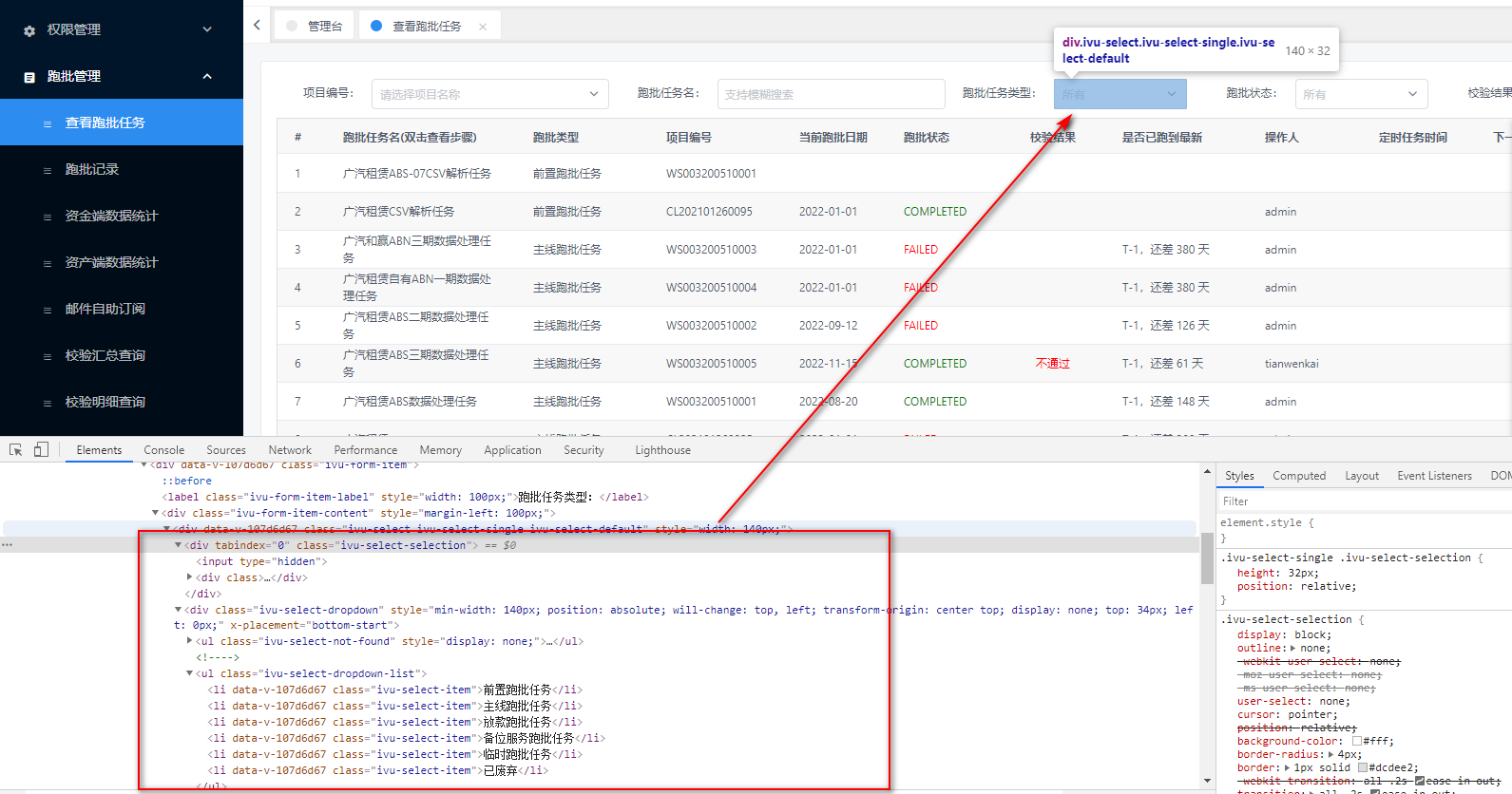
查看前端结构,如下

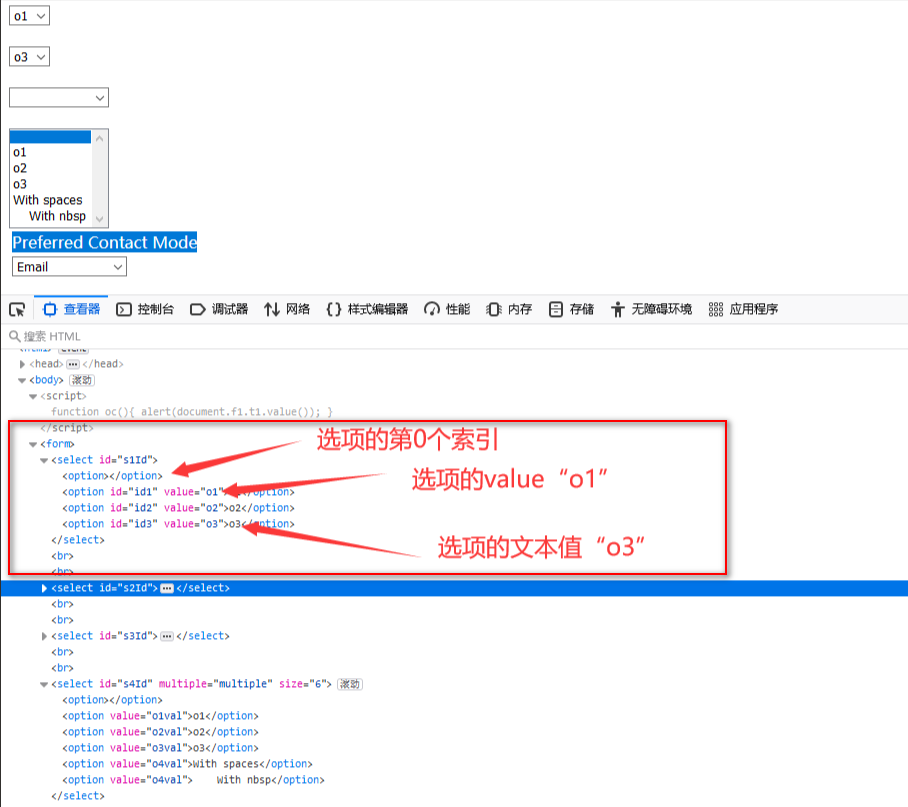
跟常见的选择项不一样,常见的选择项如下

最终,这个页面元素定位不使用Select定位,直接使用xpath定位,通过点击动作实现选择某个选项
# 跑批任务类型 选择【主线跑批任务】
driver.find_element_by_xpath('//*[@id="app"]/div/div[2]/div[2]/div/div[2]/div[1]/div/div/form/div[4]/div/div/div[1]/div/i').click()
driver.find_element_by_xpath('//*[@id="app"]/div/div[2]/div[2]/div/div[2]/div[1]/div/div/form/div[4]/div/div/div[1]/div/i').click()
driver.find_element_by_xpath('//*[@id="app"]/div/div[2]/div[2]/div/div[2]/div[1]/div/div/form/div[4]/div/div/div[2]/ul[2]/li[2]').click()



