dumi 如何配置 tailwindcss
dumi 如何配置 tailwindcss
tailwindcss@umijs/plugins 到 devDeps,并且挂载 @umijs/plugins/dist/tailwindcss 插件才能使用
tailwindcss
具体实现,可以参考以下步骤:
-
安装:
yarn add -D @umijs/plugins tailwindcss
-
在
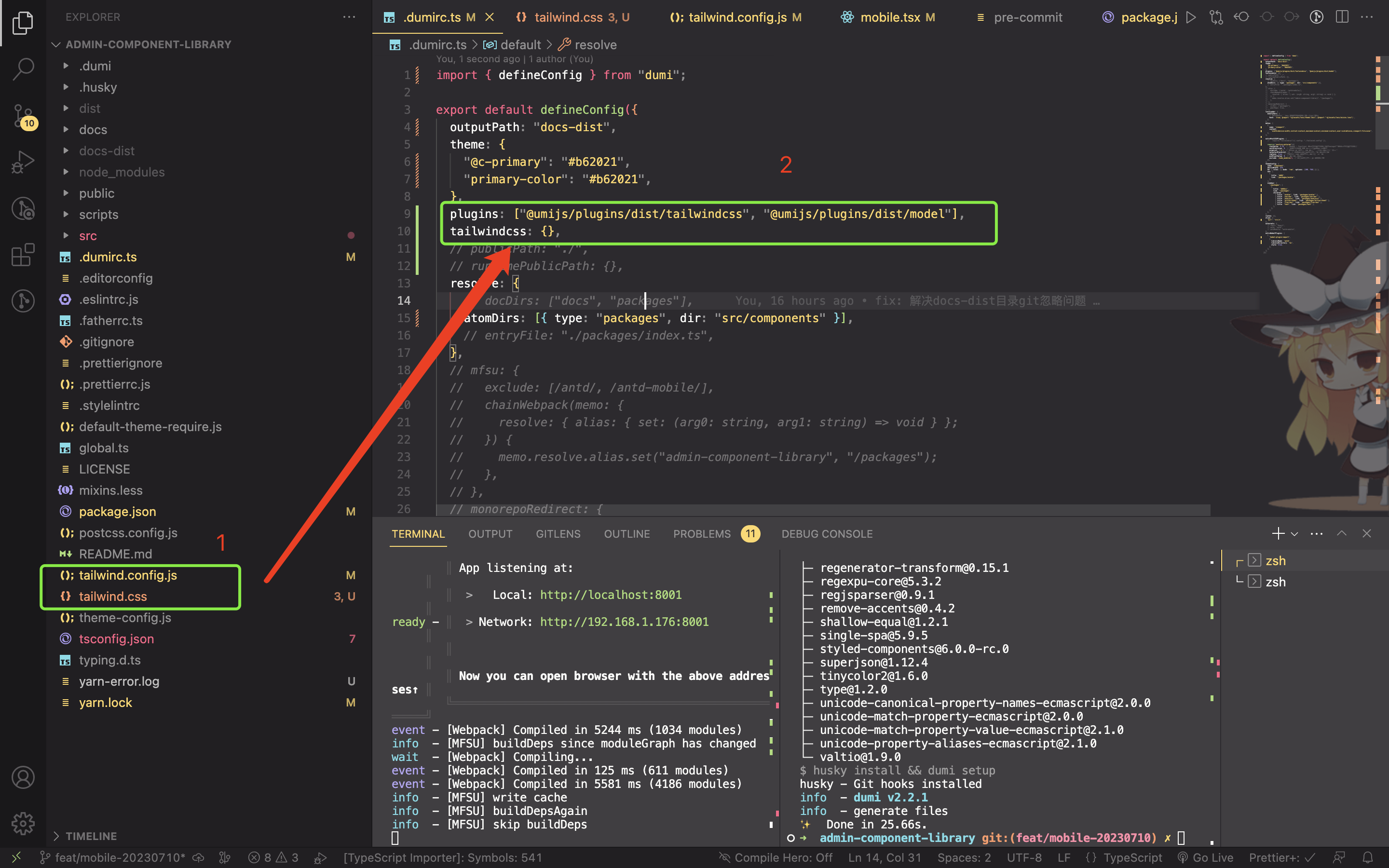
.dumirc.ts中添加插件:plugins: ['@umijs/plugins/dist/tailwindcss']
-
启用插件:同样在
.dumirc.ts加入tailwindcss: {} //在umi中,表示启用该插件 -
确保已创建
tailwind.config.js和tailwind.css,我的使用例子如下图中的标注: -

时间如白驹过隙,忽然而已,且行且珍惜......



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现