配置.husky和commitlint以及Eslint
代码规范 ESLint + Prettier(项目是基于uniapp+vue3+ts)
无脑执行以下操作,让你在vue3+ts的项目中愉快的使用 eslint 和 prettier。
npm install eslint prettier --save-dev npm install eslint-config-prettier eslint-plugin-prettier eslint-plugin-vue --save-dev npm install @typescript-eslint/eslint-plugin @typescript-eslint/parser --save-dev
- 添加 .eslintrc.js
- 添加 .prettierrc.js
以下是笔者比较喜欢的配置分享(仅供参考):
// .eslintrc.js module.exports = { parser: 'vue-eslint-parser', extends: ['plugin:vue/recommended', 'plugin:prettier/recommended'], parserOptions: { parser: '@typescript-eslint/parser', ecmaVersion: 2018, sourceType: 'module', }, plugins: ['vue', '@typescript-eslint'], rules: { 'vue/multi-word-component-names': 'off',, "vue/valid-v-for": "off", }, }
// .prettierrc.js module.exports = { printWidth: 120, tabWidth: 2, tabs: false, semi: false, singleQuote: true, quoteProps: 'as-needed', bracketSpacing: true, jsxBracketSameLine: false, arrowParens: 'always', endOfLine: 'auto', }
Husky + lint-staged + commitlint
工程化怎么能少的了这些利器呢!不过这些配置之后虽然便利,但由于每次提交之前都会检查一遍代码,会损耗一些时间。
husky: 是一个 Git Hook 工具,借助 husky 我们可以在 git 提交的不同生命周期进行一些自动化操作lint-staged: 用于实现每次提交只检查本次提交所修改的文件commitlint: 提交时 commit 信息规范校验配置流程,每次提交时就会去检查你的commit-msg是否合规
- 下载依赖
npm i husky lint-staged @commitlint/cli @commitlint/config-conventional -D
- package.json 文件中添加 scripts
"scripts": { "prepare": "husky install", "lint": "eslint src", "lint-staged": "lint-staged", "commitlint": "commitlint --config commitlint.config.js -e -V" },
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
},
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": [
"prettier --write",
"eslint --fix"
]
},
- 执行 npm run prepare
生成了.husky 文件夹

- 添加 pre-commit 钩子
npx husky add .husky/pre-commit "npm run lint-staged"
- 创建 .lintstagedrc 配置文件
{ "src/**/*.{js,vue}": "npm run lint" }
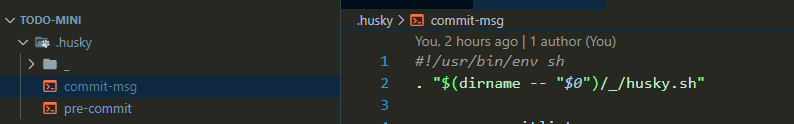
- 添加 commit-msg 钩子
npx husky add .husky/commit-msg "npm run commitlint"
- 创建 commitlint.config.js 配置文件
module.exports = { extends: ['@commitlint/config-conventional'], rules: { 'type-enum': [ // type枚举 2, 'always', [ 'build', // 编译相关的修改,例如发布版本、对项目构建或者依赖的改动 'feat', // 新功能 'fix', // 修补bug 'docs', // 文档修改 'style', // 代码格式修改, 注意不是 css 修改 'refactor', // 重构 'perf', // 优化相关,比如提升性能、体验 'test', // 测试用例修改 'revert', // 代码回滚 'ci', // 持续集成修改 'config', // 配置修改 'chore', // 其他改动 ], ], 'type-empty': [2, 'never'], // never: type不能为空; always: type必须为空 'type-case': [0, 'always', 'lower-case'], // type必须小写,upper-case大写,camel-case小驼峰,kebab-case短横线,pascal-case大驼峰,等等 'scope-empty': [0], 'scope-case': [0], 'subject-empty': [2, 'never'], // subject不能为空 'subject-case': [0], 'subject-full-stop': [0, 'never', '.'], // subject以.为结束标记 'header-max-length': [2, 'always', 72], // header最长72 'body-leading-blank': [0], // body换行 'footer-leading-blank': [0, 'always'], // footer以空行开头 }, }
时间如白驹过隙,忽然而已,且行且珍惜......





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!