Vscode换背景图片
第一种方法
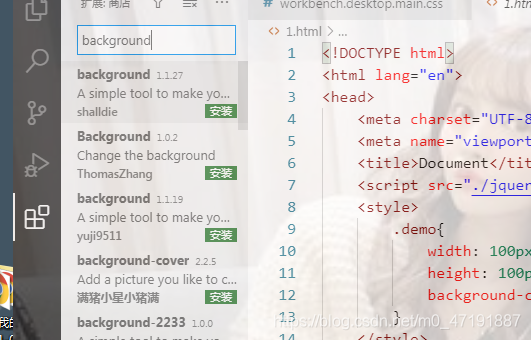
1.在插件栏下载background插件

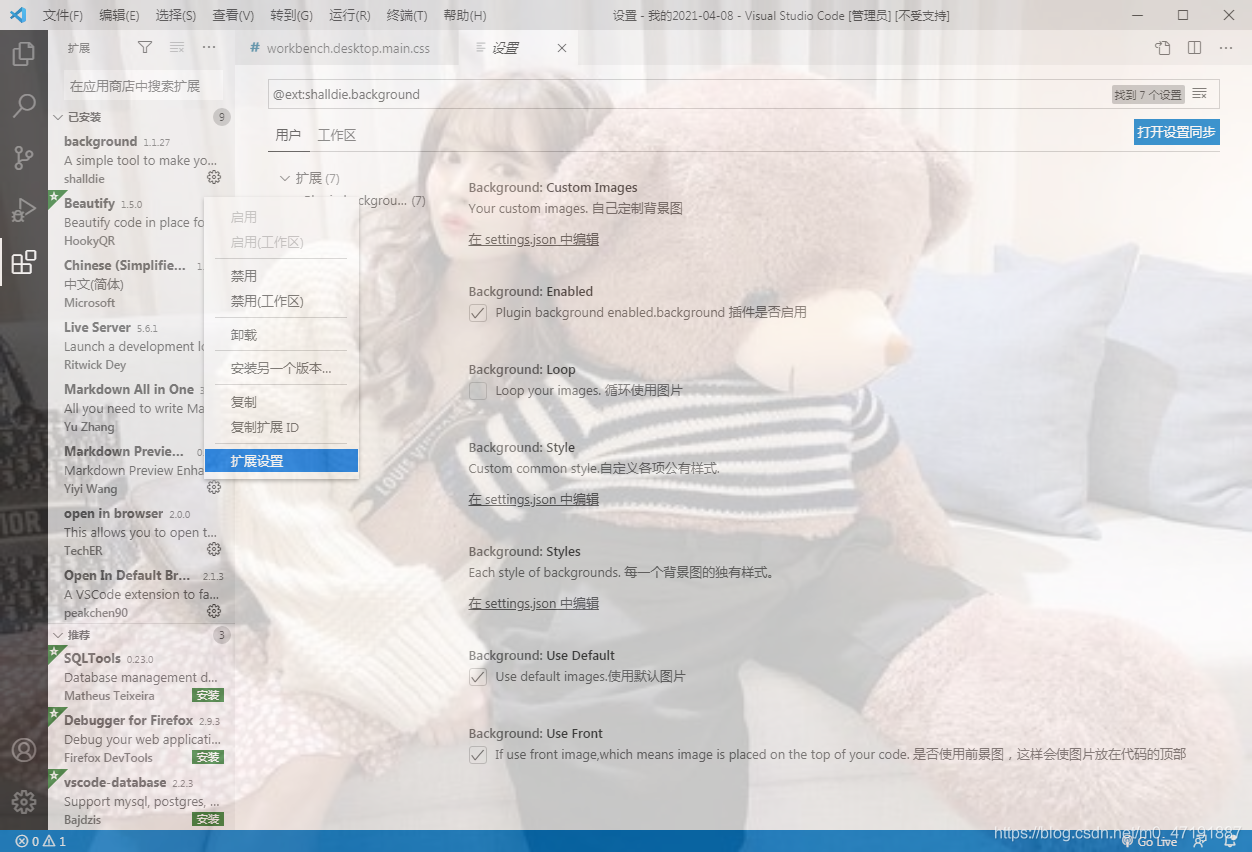
2.选第一个安装后 点击这个扩展设置

3.点击这个Background:style 在setting.json中设置
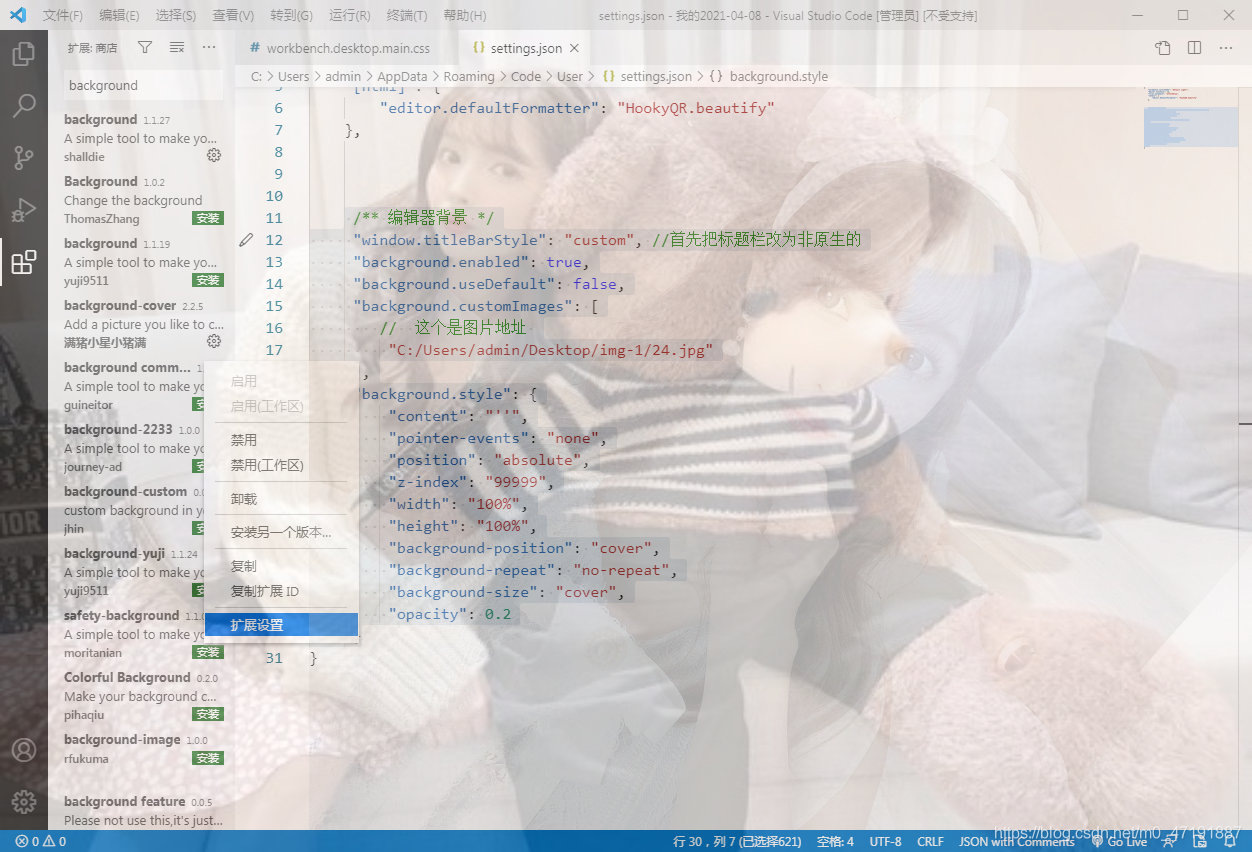
插入这段代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | { /** 编辑器背景 */ "window.titleBarStyle": "custom", //首先把标题栏改为非原生的 "background.enabled": true, "background.useDefault": false, "background.customImages": [ // 这个是图片地址 注意这个是左斜杠 "C:/Users/admin/Desktop/img-1/24.jpg" ], //这些都像css那样可以改样式的 "background.style": { "content": "''", "pointer-events": "none", "position": "absolute", "z-index": "99999", "width": "100%", "height": "100%", "background-position": "cover", "background-repeat": "no-repeat", "background-size": "cover", "opacity": 0.2 //这个是设置透明度 }} |
第二种方法
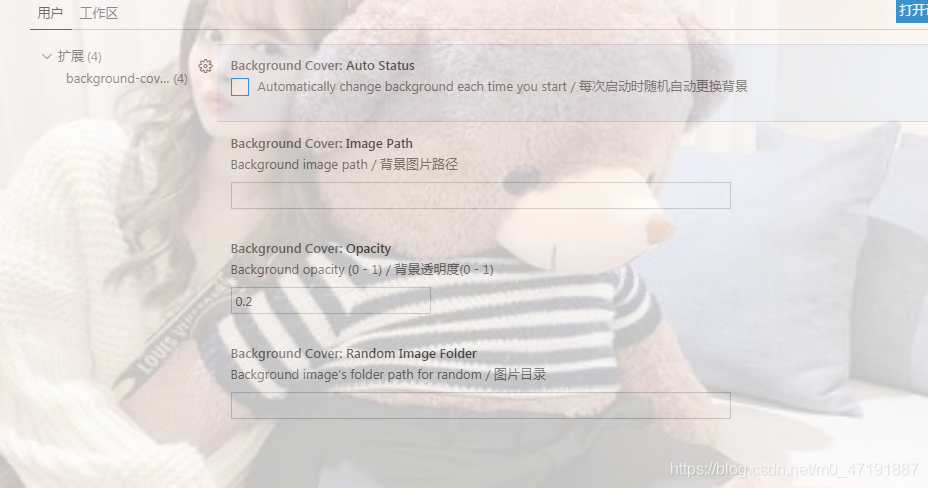
1.用插件background-cover方法

2.依然还是扩展设置里面

3.点击后是这个

4.把勾选选上 再把你的图片地址填上去重启就好了
注意还是用右斜杠
第二种方法就完成了
第三种方法
直接改变vscode的body背景
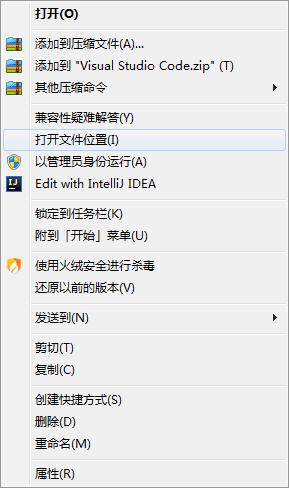
1.右键vscode点击她的所在位置

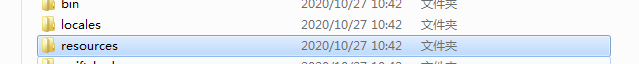
2.打开后有一个resource这个文件夹

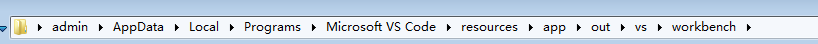
点进去后是app。再点找到out文件。 out里面的vs文件夹。再找到workbench这个文件夹。
找到这个文件后,右键用vscode打开


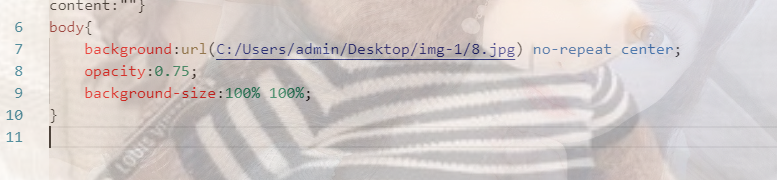
3.打开后在底层加入这段代码。

依然还是改css样式那种,这个方法会全屏, 加入这段代码后重启
body{ background:url(C:/Users/admin/Desktop/img-1/8.jpg) no-repeat center; opacity:0.75; background-size:100% 100%; }
时间如白驹过隙,忽然而已,且行且珍惜......



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!