如何做一个自己的开源聊天项目?(仿微信)
万事开头难
在我决定做开源是因为自身工作接触到大多数的项目都是基于开源大佬写的框架,自觉惭愧,工作以来一直忙于业务与功能实现,多多少少做过的几个项目也没能抽出部分好一点的功能业务Maven包什么的提供也同行使用或借鉴,这实在是有悖于自己的初心。
决定做开源是今年(2018)7月末的时候,自己曾做的一个Iot项目刚刚被几个网上的朋友问到,并寻求源码,那么久做了一个Demo,并放到了GitHub上。
之后感觉应该做一个有自己情感注入的项目才行,而不是工作上的现实交易的项目,我想做一个属于自己的项目,有意义的项目。
当时还在创业阶段,给自己的时间也不多,所以能想到做什么也确实是想法有限,更重要的是时间也有限。
谢谢一个人,让我有了一个Idea去做一个项目,她经常说工作后什么话都不能轻易说,偶尔没有自己的空间去抒发自己的情绪,当时想到的是做一个个人树洞的东西,但是那有点产品性,且有点不好给同行们借鉴。而我在创业时也刚刚好接触到netty,之后用netty做了一个Iot物联网项目,现在想到就是顺便提升自己的能力,将netty运用并熟悉掌握起来,做一个聊天室吧,一开始想法局限,就是一个在线聊天室。
初始项目演进
- 1.0.0版本详情介绍
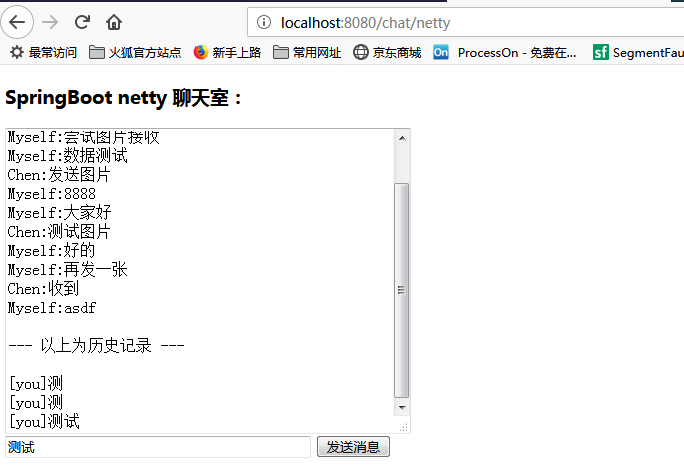
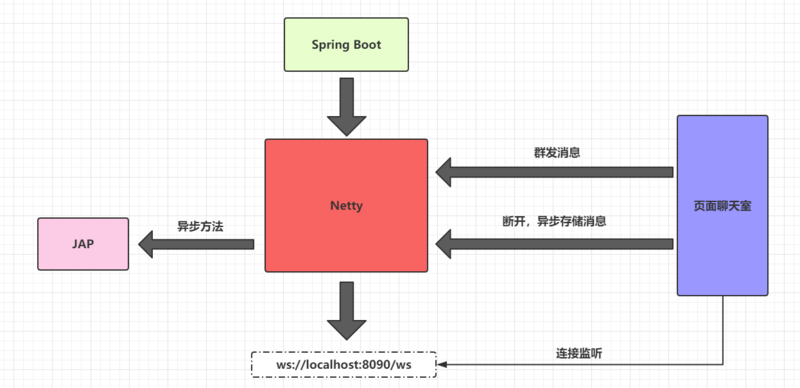
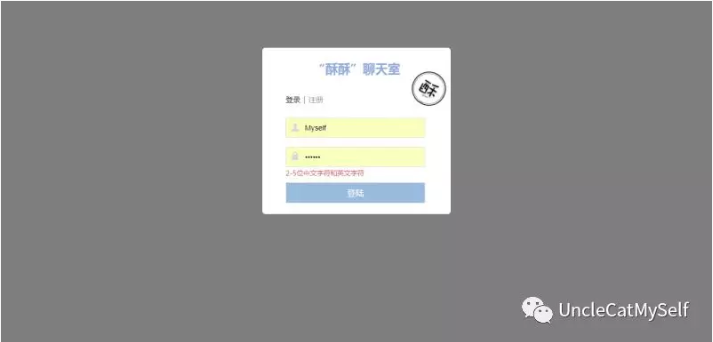
我实现了用户登录、聊天历史、随机用户名、异步数据写入等基本功能。
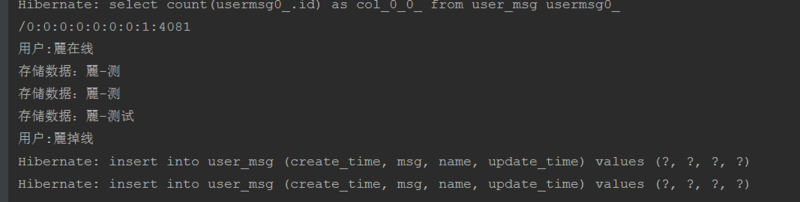
登录是随机分配的用户名,聊天数据会缓存本地,channel断开(用户离线的时候就执行异步任务去存储数据,在登录界面时就读取数据库数据)


- 1.2.0版本
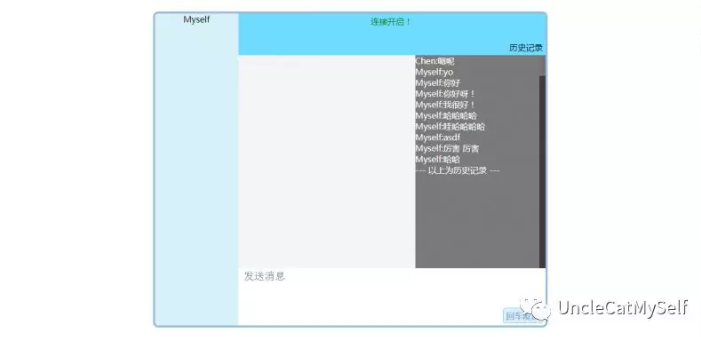
修复聊天记录功能,实现重复信息录入,完善前端页面,回车监听等,对于前版本的本地缓存Map类型选用错误,对重复数据无法存储


- 1.3.0版本
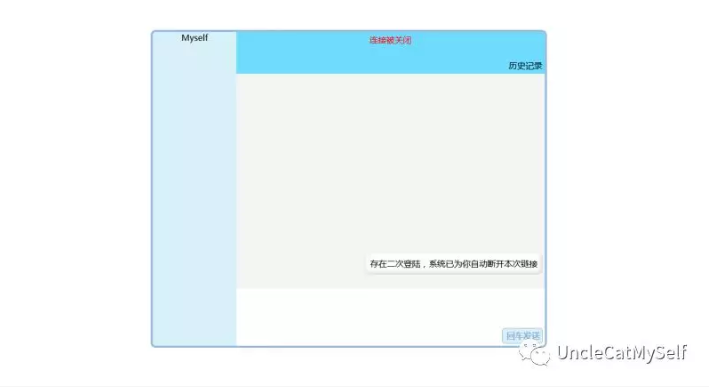
用户注册登录功能,系统聊天绑定用户,禁止二次登录等,前端页面大改,用户登录后,id和channel一一对应,当出现二次id登录且channel不同时,视为二次登录。



- 1.4.1版本
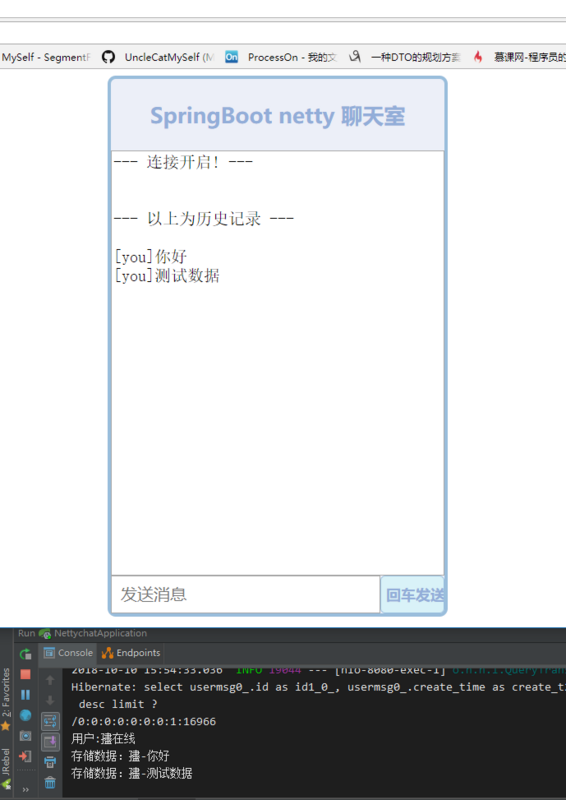
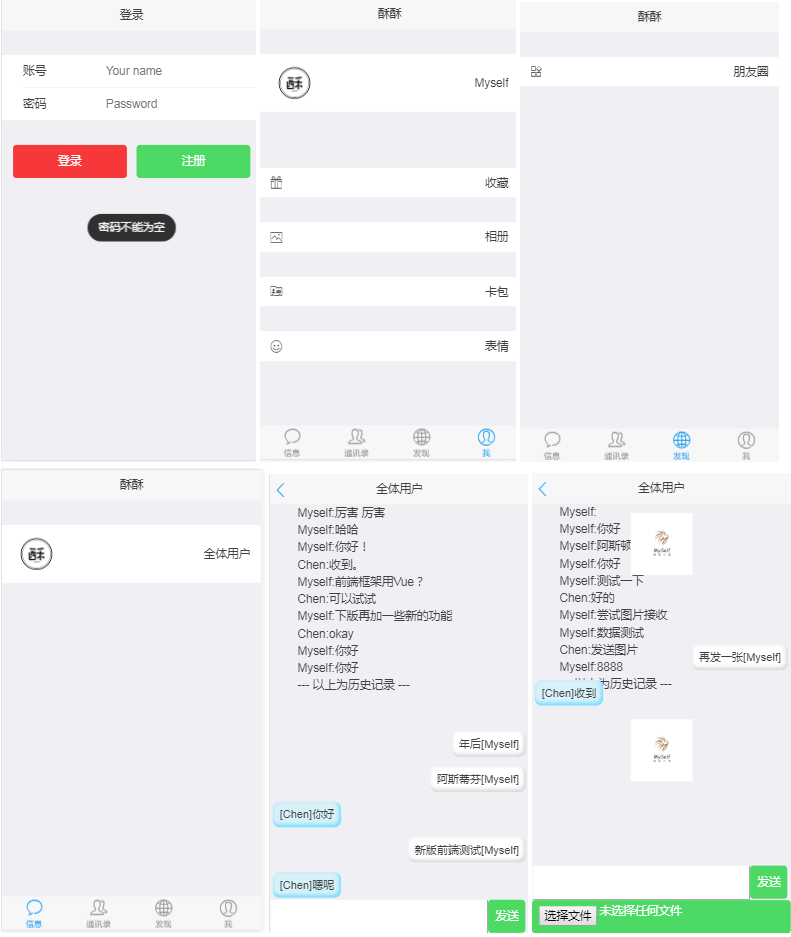
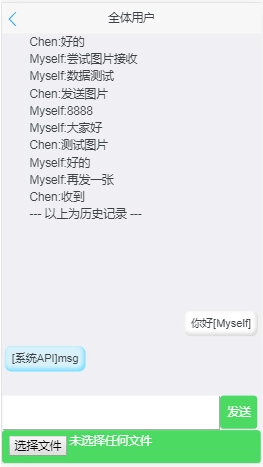
本人主导SUI Mobile构建仿微信样式页面版,使用时开F12手机界面,修改前端样式。
- 1.5.2版本
TCP/IP软硬件通信-单片机等应用的TCP通信,Netty处理二进制图片发送聊天功能,前言说到的Iot物联网项目的功能添加。

- 1.5.8 版本
MQTT协议软硬件通信等,Iot物联网,这个暂时被提取为分支模块。
- 1.6.0 版本
API调用Netty长链接执行发送消息(在线数、用户列表)详情地址
即可以以系统身份想在线channel发送数据。


到此,产品项目分支到一段落,到了这个时候项目已经积累了十多个参与者(QQ群:628793702),在QQ群贡献一些他们的建议与在工作中遇到的问题。
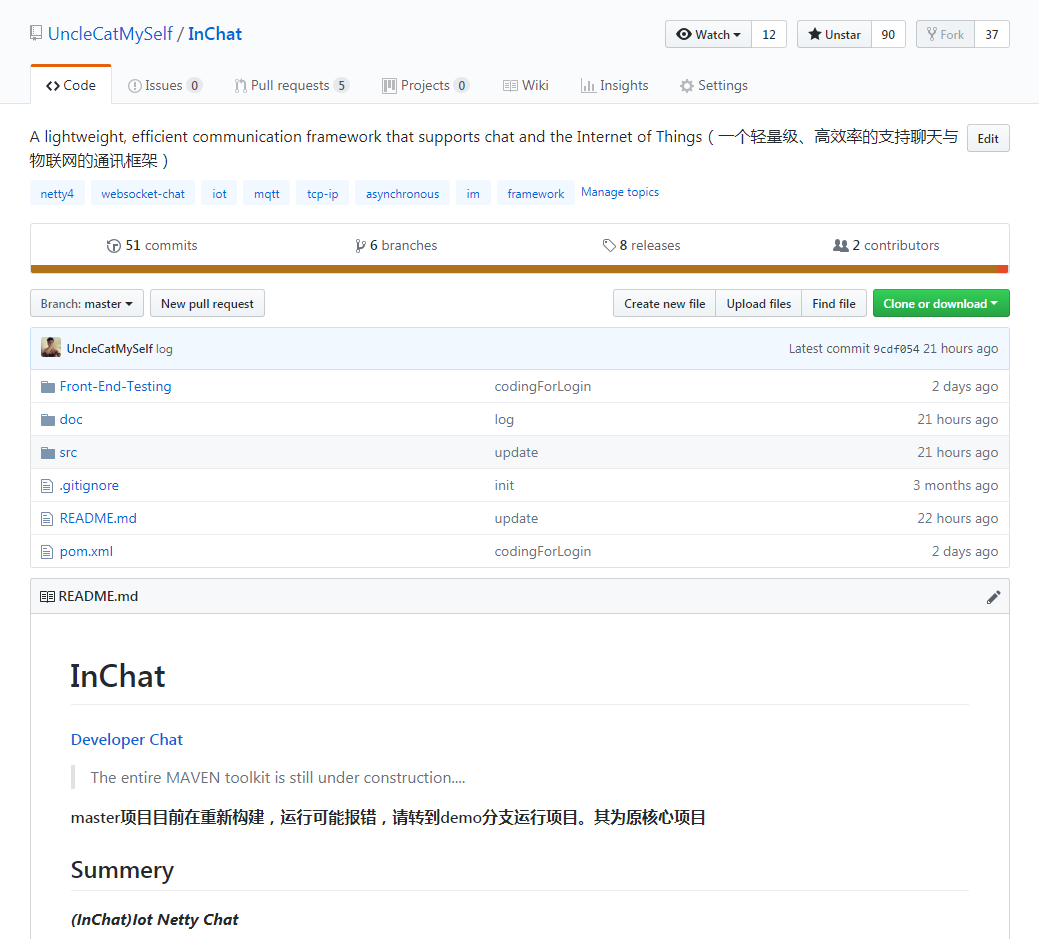
GitHub地址:InChat
A lightweight, efficient communication framework that supports chat and the Internet of Things(一个轻量级、高效率的支持聊天与物联网的通讯框架)
分支开启之路
paho-mqtt分支
感谢一个在成都的朋友提供的业务场景,需要小程序参与控制Iot物联网,并使用MQTT的场景。
本Demo是小程序端的Iot案例简单实现。
服务端配置
首先是配置修改,你可以在本分支的yml配置文件进行mqtt的配置,核心的参数是:
ssl: false # 使用ssl加密
protocol: MQTT_WS_PAHO # MQTT MQTT_WS_MQTT(mqtts.js) MQTT_WS_PAHO(paho.js)
本项目使用的paho.js的mqtt连接形式,所以protocol要选择MQTT_WS_PAHO。项目目前是未加密的,启动ssl本案例暂时不能通讯。
默认直接启动项目就好。
项目启动后的地址 :ws://192.168.1.121:8094/mqtt
ws、与后缀mqtt是com.myself.nettychat.bootstrap.AbstractBootstrapServer.java中的配置
小程序配置
你需要小程序开发者工具,并默认认定你是具备基本的小程序开发经验的开发者,这里省略部分的基本配置,你只需要将本分支中wechat-client文件夹中的文件完全复制到你新建的小程序项目即可,调试情况下无需AppID
你需要注意的是pages/connect/connect.js中的第78行
var client = new MQTT.Client("ws://" + this.data.server_addr+"/mqtt", "clientId_" + Math.random().toString(36).substr(2));
这里就是小程序的连接地址配置,默认和项目启动的一致,你需要在小程序的连接页面填写你的
IP:端口
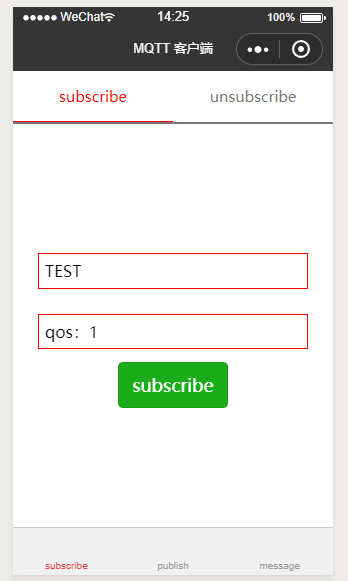
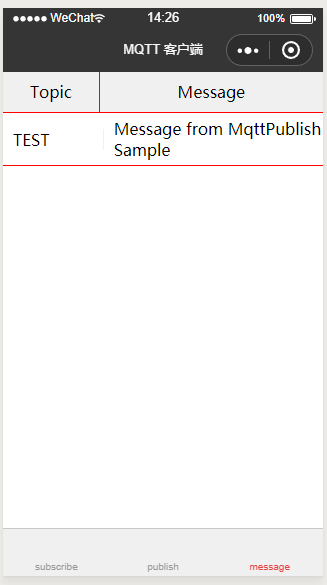
然后就连接成功了,接着你可以在subscribe页面订阅一个主题,本Demo是订阅TEST。

Java模拟MQtt客户端
运行test中的com.myself.nettychat.MqttPublishSample,你需要修改成本机的配置,类似连接地址等
String broker = “ws://192.168.1.121:8094/mqtt”;//地址
需要注意的是,你的topic也要与小程序订阅的主题一致哦!
运行测试用例,模拟硬件发送信息


测试
回到小程序的message页面,你可以看到接收到了消息

tcp-wechat
项目介绍
针对小程序与单片机硬件执行Iot物联网通讯(TCP/IP)的一套完整Demo。
启动流程
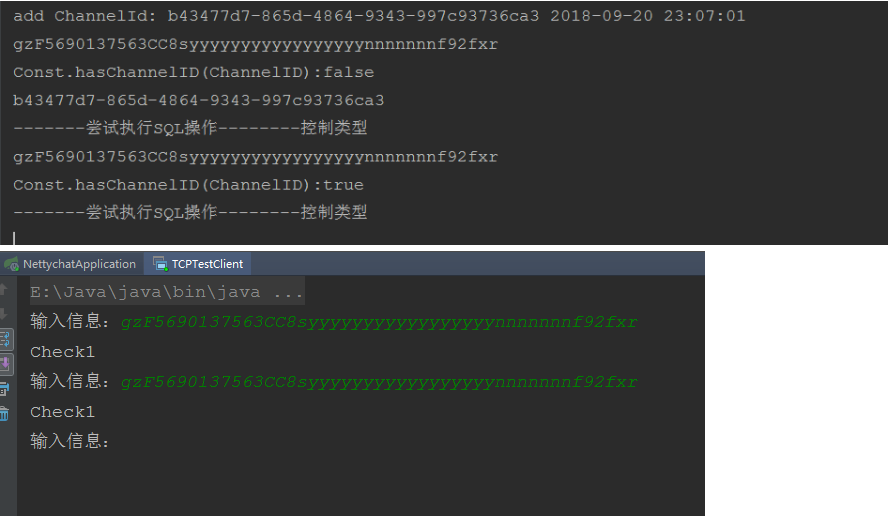
1、启动项目,tcp监听成功
2、运行com.myself.nettychat.tcptest.TCPTestClient (记得先改ip或端口,如果你有修改的话)
3、运行PostMan,请求下方的API 进行通信测试
Demo场景
小程序端选购售货机中的商品,点击购买(小程序API向Iot中心发送对应商品的开锁信息),Iot中心中转开锁信息给单片机,单片机接收信息打开对应的锁。
通信机制:帧头+ID+数据类型+24把锁状态+crc校验+帧尾(可以按照需求进行定制)
com.myself.nettychat.config.TCPServerHandler (通信接收的处理类)
API(小程序调用接口)
请求Iot中心,获取当前连接存活状态下的链接实例
{
"code": 200,
"msg": "成功",
"data": 1
}
请求Iot中心,当前存活状态下的链接Id列表
{
"code": 200,
"msg": "成功",
"data": [
"F5690137563CC8"
]
}
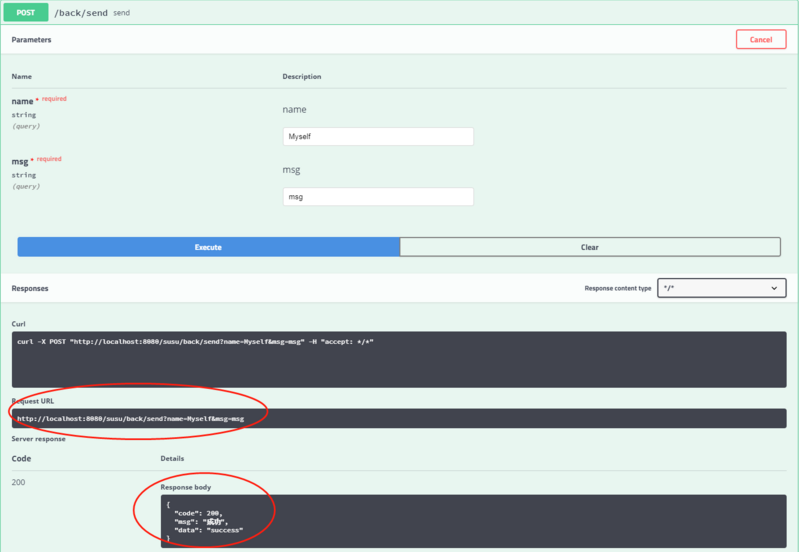
参数
- channelId //第二个API获取到的链接Id
- lock //将要打开的第几把锁 1-24(看单片机接入的锁的数量)
{
"code": 200,
"msg": "成功",
"data": "【发送成功】"
}
im-api
简介
本项目为InChat核心项目,服务端项目,以API形式作为对外功能,类似腾讯IM的服务端作用,本文也将着重讲解本项目的各个API,目前还没有嵌入Iot通信模块,仅以WebSocket的聊天室作为初期发展,需要使用到Iot的朋友可以先去Master项目了解。
swagger-ui
前端对接公告,目前推出API,请均已此文档说明的为主,其余API非正式版或测试版,误用
查看API列表
API列表详情
- 1、账号注册
- 参数:username(用户名)
- 参数:password(密码)
- 前端Tip:传值判断,参数均不能为空,密码限制在前端做判断
返回码与信息值
| 返回码 | 信息内容 | 备注 |
|---|---|---|
| 200 | 成功 | |
| 555 | 参数错误 | |
| 556 | 用户名存在 |
提示
仅API列表详情中的API处于可用状态,其余API请勿使用,暂未基本完成,使用请详看文档
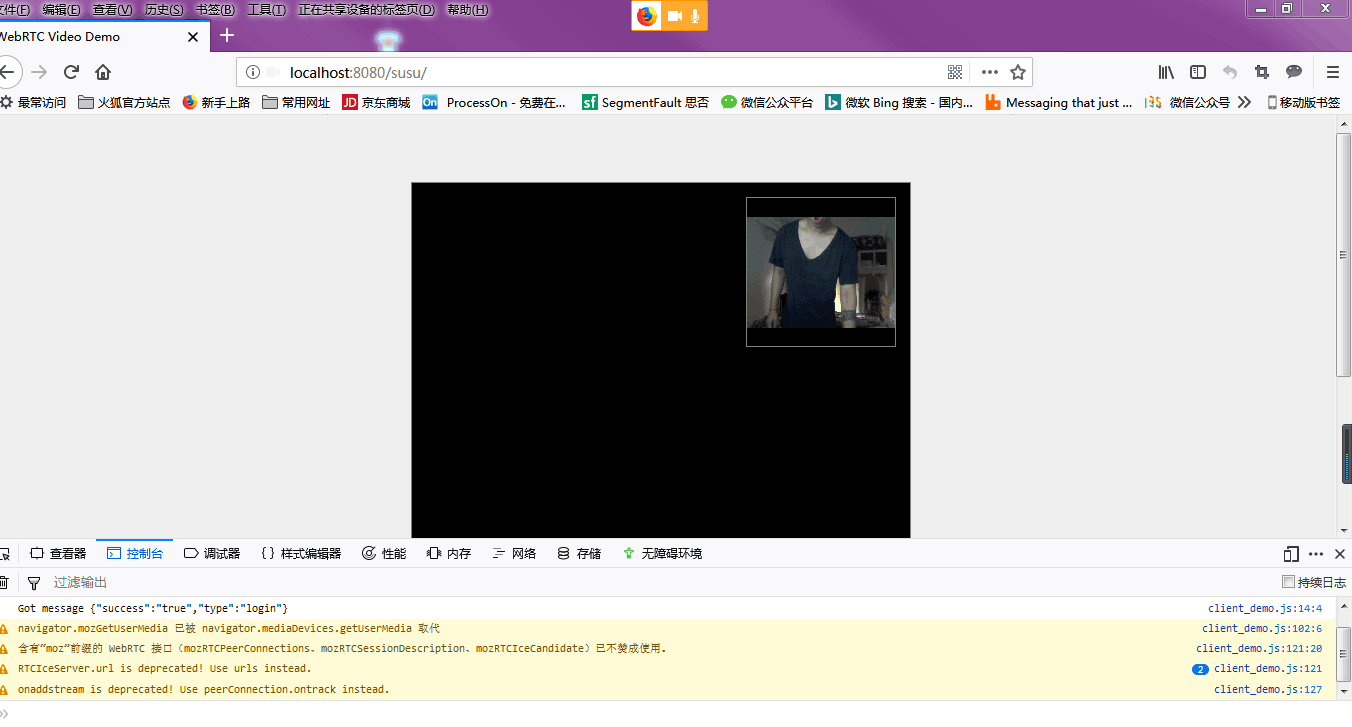
webrtc
一个基于WebRTC与netty相结合的语音与视频流通讯项目。还在构建中,,,

关于分支的想法
由于构建为分支,是因为暂时不能全部融合在一起,很多场景暂时是独立的,所以我针对朋友们的建议,构建了不同的分支项目,并且竟可能的实现其要求的功能。
这些分支不会被抛弃,我会在后期将他们整理到真正的正版项目中去。
InChat雏形
感谢以上所有的沉淀!!!
项目现在已经开始了重构与业务代码的抽离,我将把以上的功能全部抽成一个InChat-Maven包,并配合SpringBoot快速开发集成。
InChat
A lightweight, efficient communication framework that supports chat and the Internet of Things(一个轻量级、高效率的支持聊天与物联网的通讯框架)

从8月初到现在已经大约已经三个月了,由于一直没有时间与精力很好的维护这个项目,心里一直有所歉意。再次向每一个关注过InChat项目的朋友表示抱歉。
从12月初,准确的说,应该是前几天开始,InChat已经开始进行合理的重构与演进设计,同时相关文档都会分享到GitHub上,与本人博客中。
例如想在已经开始设计的登录模块。
一个不情之请
正如上文中说到的,我很感谢女朋友一直以来的陪伴,作为程序猿来说,是很珍贵的,不过这个项目的初衷是为了她而做的,而后能等到朋友与线上友人的支持真的是意料之外,再次很感谢各位热爱开源的朋友。

明天就是她的生日,我希望把InChat继续维持下去,作为一个生日礼物必备的项目报告一直延续下去。

如果以上有一些对你有所帮助的话,还请到GitHub对项目点个Star。感谢对每一个开源者的支持!谢谢。
希望本项目对你有所帮助,我的目标暂定,一个小众IM加物联网的开源通讯项目。
作者:UncleCatMySelf
链接:https://www.imooc.com/article/264177
来源:慕课网
本文首次发布于慕课网 ,转载请注明出处,谢谢合作




