VS2015 Cordova Ionic移动开发(一)
一、Windows环境配置
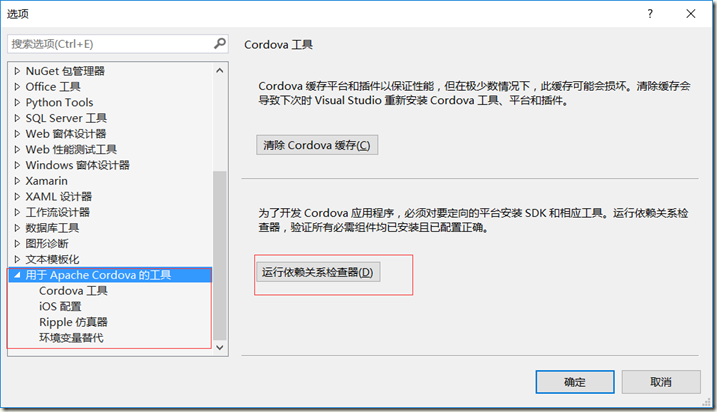
1.如果已经安装VS2015,打开【工具】-【选项】找到Cordova选项:
运行依赖关系查看器,用来检测开发环境是否完整。
如果检测显示:
那么就是环境配置完成了。可以直接开发了。
如果显示有错误页面,那么按照错误页面的提示,进行对应的环境配置即可。
一般错误页面提示都是缺少对应的依赖组件,包括如下:
Git
Node.js
Android SDK
JDK
这些组件可以在安装VS时选择安装,不过版本不是最新的。所以一般自己手动安装就行了。
截至本文发布前:VS2015 Cordova目前版本已经是Update 8了。我使用的是Update7,Cordova版本5.1.1,支持Android-23。
注意:Node.js最好安装x86 32位版本。VS官方给的意见就是推荐使用32位版本,如果你安装了64为Node.js那么依赖关系检查有可能提示系统没有安装Node.js。如果始终提示没有安装Node,建议改为32位。经测试,有的机器安装64位正常,有的机器安装64位后会提示找不到Node,根据官方意见改成32位就正常了。
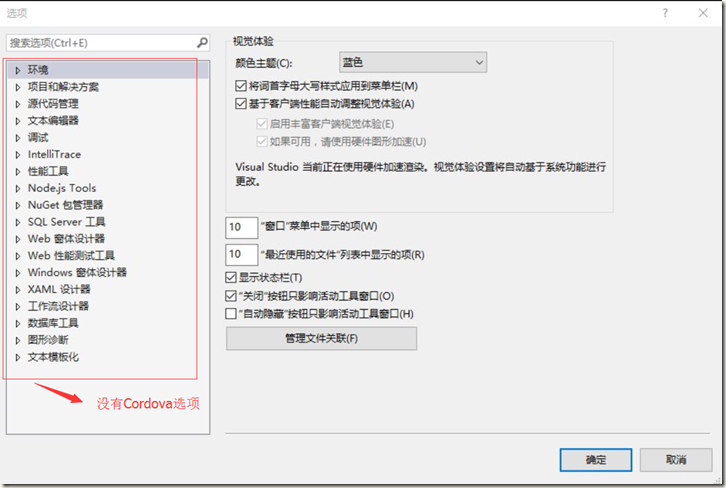
2.如果VS中没有Cordova选项请看下面步骤:
在【工具-选项】中没有Cordova选项,那么就是安装VS时使用了默认安装选项,默认安装选项里不安装Cordova工具。重新打开VS2015的安装包,执行安装程序,选择修改,会弹出所有可安装的列表,将Cordova选项勾上,重新应用即可。建议在安装之前把Android SDK装上,VS安装Android SDK默认使用Google地址,没有VPN的话,会等相当长的时间。
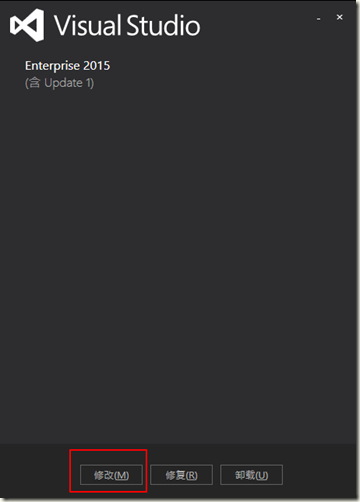
打开VS安装程序,选择修改:
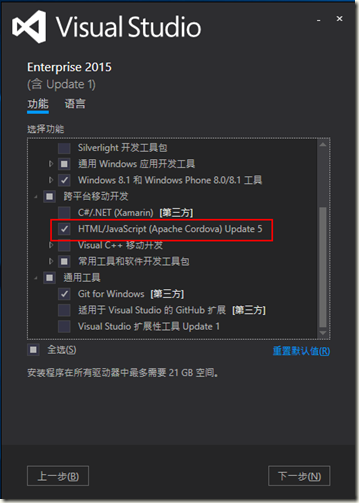
勾选Corvoda:
注意:勾选Cordova同时会自动默认勾选Android SDK和Git等工具选项,上图没有显示Android SKD选项,因为测试用的电脑没有连网,切记安装过程保证网络通畅。
3.如果新装VS
推荐使用VS2015 Update1及以上版本。安装时,选择自定义,将需要的选项勾选,建议安装前将Android SDK安装好。安装步骤如上图所示,同时保证网络通畅。
二、Mac环境配置
1.自己有Mac电脑
下载并安装Xcode工具,提供编译和模拟器。
下载安装Node.js
使用Node指令下载并安装remotebuild等工具
记得使用前先解锁root账户
su root
sudo npm install npm -g
sudo npm install remotebuild -g
sudo npm install ios-sim -g
安装完成remotebuild工具后,启动remotebuild服务:
remotebuild --secure false
注意:--secure false启用非安全模式,在我机器上测试时使用安全链接,无法链接成功,建议使用非安全链接,启动结果如下:
首次启动时会生成一个PIN码,记得一定要记下来,需要用来在VS中配置的,如果没有生成PIN码使用:
remotebuild -test
或者使用
remotebuild -certificates
来生成。默认首次启动会生产对应信息:如下
IP:192.168.1.101
PIN:214021
Port:3000
以上的PIN值是默认生成的PIN码,如果有忘记的,貌似可以使用,如果没有IP信息,自己在Mac中查看下IP即可。
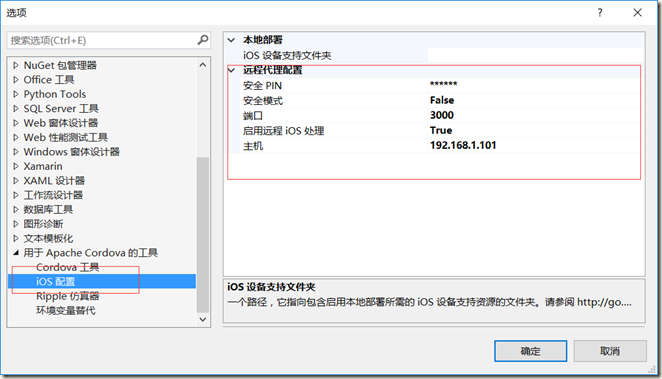
完成上述步骤,打开VS2015 【工具】-【选项】找到Cordova选项,选择【IOS配置】:
将上述获取的信息填入即可,备注:建议安全模式选择false关掉。SSL安全链接我简单试了下,貌似不行,还是关掉吧。
至此IOS环境全部配置完成,只要把Mac电脑和remotebuild远程编译服务开启即可,同时保持网络通畅。
Xcode的模拟,会在VS发出编译请求后,自动开启。
2.没有Mac电脑
使用微软账号申请一个免费的Mac云端虚拟机,或者自己搭建Mac虚拟机即可,环境配置同上。
结束语:Hello Word程序将会在下篇中详细介绍,包括编译生成,模拟器,真机调试等内容。本篇仅仅介绍环境配置。如果你喜欢,请关注,后续会继续推出。







![G1]6N595ELL$W@HV]BLEGGG G1]6N595ELL$W@HV]BLEGGG](https://images2015.cnblogs.com/blog/471818/201603/471818-20160328130402535-114516764.jpg)