前端页面访问第三方资源出现跨域问题
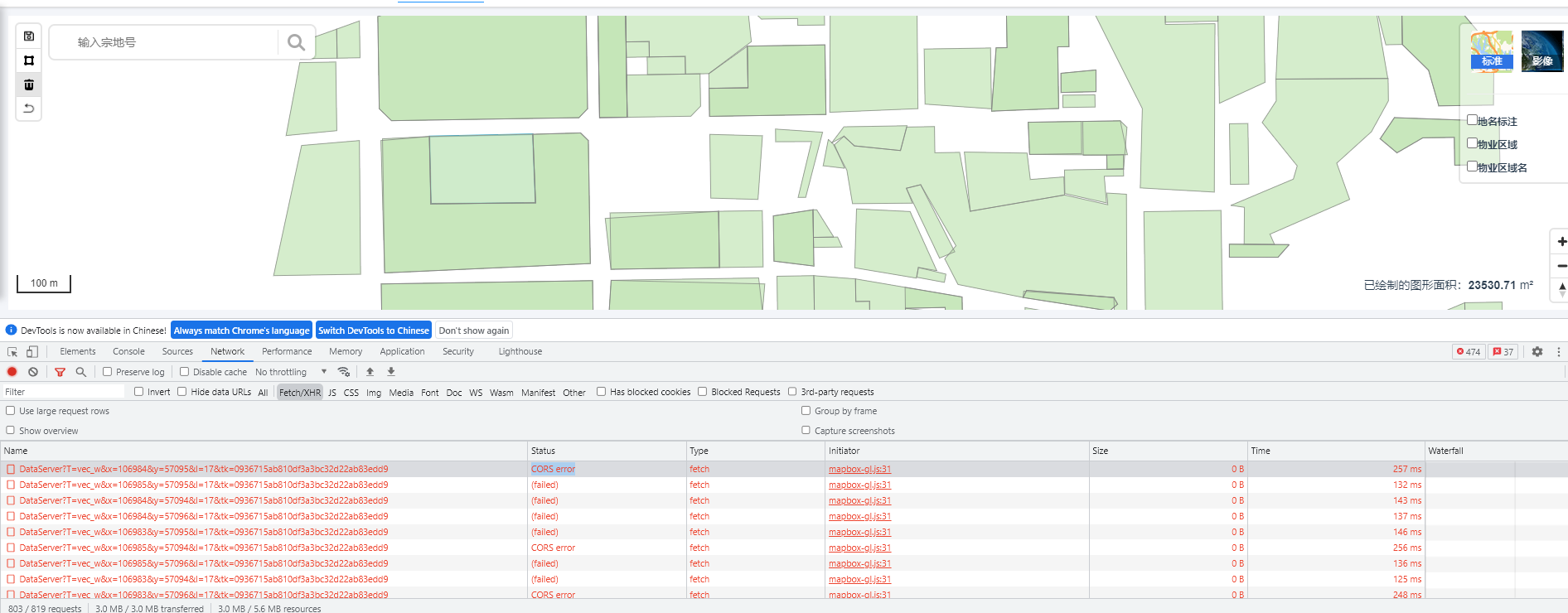
在开发功能时,获取第三方资源无法正常加载,导致图层无法正常显示,截图如下:


Access to fetch at 'https://t7.tianditu.com/DataServer?T=vec_w&x=53547&y=28548&l=16&tk=0936715ab810df3a3bc32d22ab83edd9' from origin 'http://127.0.0.1:8021' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
根据控制台报错发现是出现了跨域请求。
资料链接:https://www.jianshu.com/p/89a377c52b48
http://www.ruanyifeng.com/blog/2016/04/cors.html
https://www.cnblogs.com/itmacy/p/6958181.html
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS/Errors
解决方式:
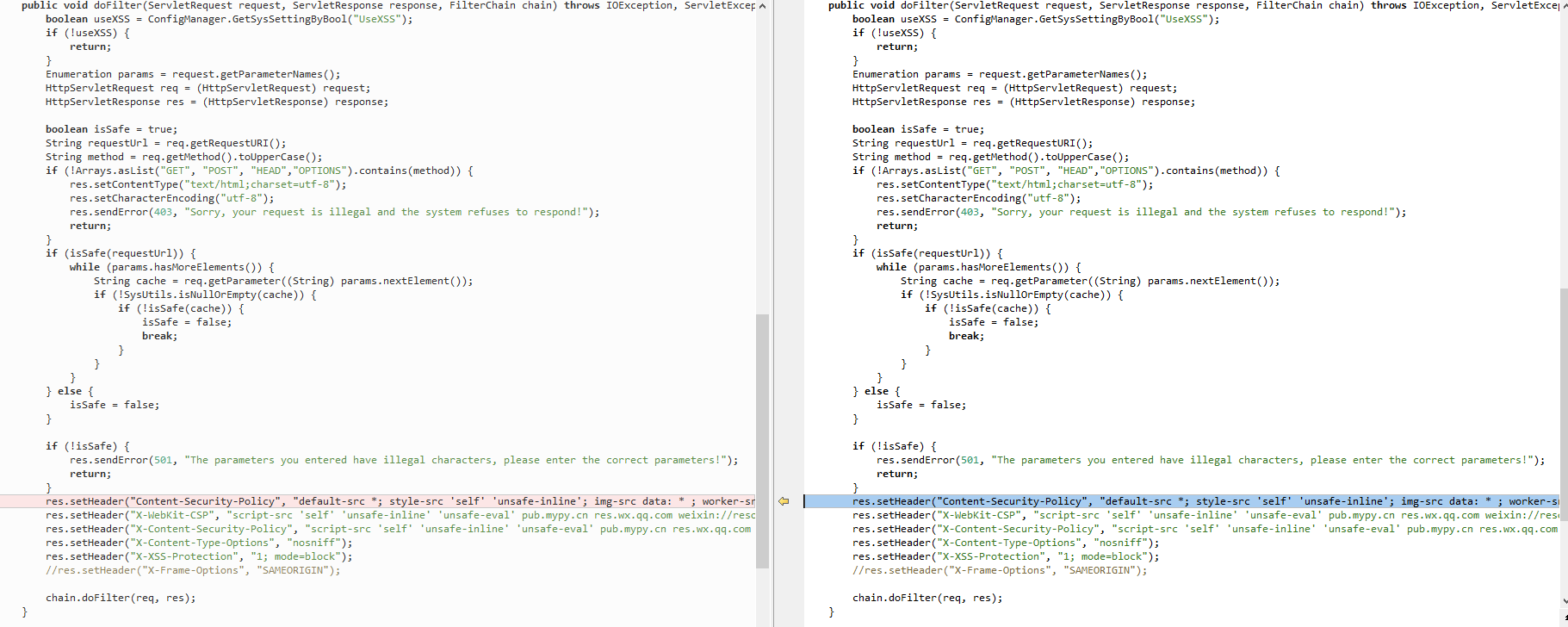
在后端XSSFILTER过滤器中将该资源提供方地址纳入可信地址,修改响应报文头安全策略。
res.setHeader("Content-Security-Policy", "default-src *; style-src 'self' 'unsafe-inline'; img-src data: * ; worker-src 'self' blob: http://www.tianditu.gov.cn https://www.tianditu.gov.cn ;script-src 'self' http://www.tianditu.gov.cn https://www.tianditu.gov.cn 'unsafe-inline' 'unsafe-eval' pub.mypy.cn res.wx.qq.com weixin://resourceid/");

访问正常:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人