使用vscode编译makefsdata
前言
| LWIP版本 | lwip-STABLE-2_2_0_RC1 |
环境配置
- 解压LWIP源码
- 找到
makefsdata文件夹:lwip-STABLE-2_2_0_RC1\src\apps\http\makefsdata - 通过
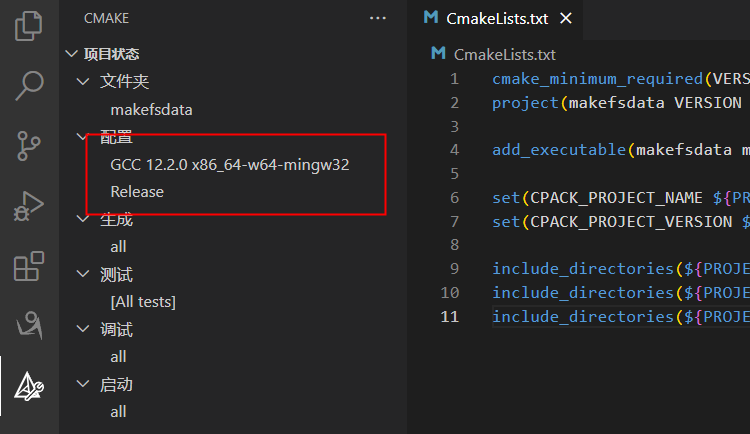
vscode打开
配置CMAKE
-
新建
cmakelists.txt:cmake_minimum_required(VERSION 3.0.0) project(makefsdata VERSION 0.1.0 LANGUAGES C) add_executable(makefsdata makefsdata.c) set(CPACK_PROJECT_NAME ${PROJECT_NAME}) set(CPACK_PROJECT_VERSION ${PROJECT_VERSION}) include_directories(${PROJECT_SOURCE_DIR}/../../../include/) #lwip/* include_directories(${PROJECT_SOURCE_DIR}/../../../../contrib/examples/example_app/) #lwip_opts.h include_directories(${PROJECT_SOURCE_DIR}/../../../../contrib/ports/win32/include/) #arch/cc.h -
配置cmake
通过ctrl + shift + p打开命令,输入cmake:configure,配置工程
-
构建生成
点击左下角的生成,[main] 正在生成文件夹: makefsdata [build] 正在启动生成 [proc] 执行命令: "C:\Program Files\CMake\bin\cmake.EXE" --build d:/lwip-STABLE-2_2_0_RC1/src/apps/http/makefsdata/build --config Release --target all -j 18 -- [build] [100%] Built target makefsdata [driver] 生成完毕: 00:00:00.523 [build] 生成已完成,退出代码为 0生成的
makefsdata.exe在build文件夹下。
使用
将生成的文件复制到http文件夹中(和fs文件夹同一目录),打开终端,输入makefsdata生成所需文件
D:\lwip-STABLE-2_2_0_RC1\src\apps\http>.\makefsdata.exe
makefsdata v2.2.0rc1 - HTML to C source converter
by Jim Pettinato - circa 2003
extended by Simon Goldschmidt - 2009
HTTP 1.0 header will be statically included.
Processing all files in directory fs and subdirectories...
processing subdirectory /img/...
processing /img/sics.gif...
processing /404.html...
processing /index.html...
processing /test.html...
Creating target file...
Processed 4 files - done.
其他
编译需要的lwipopts.h和arch/cc.h不清楚是否会影响编译结果,这里使用的是示例中的,如果需要修改,新建一份放到makefsdata同目录即可。
如果不想自己编译,这里提供一份编译好的文件
makefsdata.zip

