vscode+flutter环境搭建
1.写在前面:Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
2.Windows上搭建Flutter开发环境(vscode)
(1)下载Flutter SDK:下载地址:https://flutter.io/sdk-archive/#windows;
(2)将安装包zip解压到你想安装Flutter SDK的路径(如: D:\fluter\;注意,不要将flutter安装到需要一些高权限的路径如C:\Program Files\)。
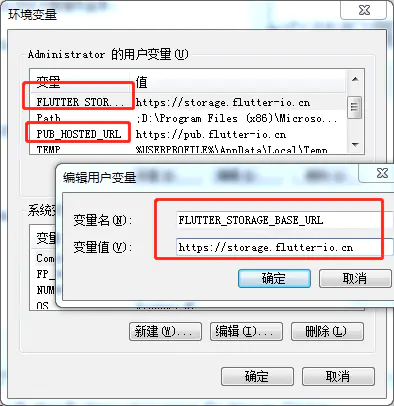
(3)配置环境变量 (Flutter的执行是要进行联网的,由于国内的原因,所以你需要设置环境变量)
PUB_HOSTED_URL https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL https://storage.flutter-io.cn

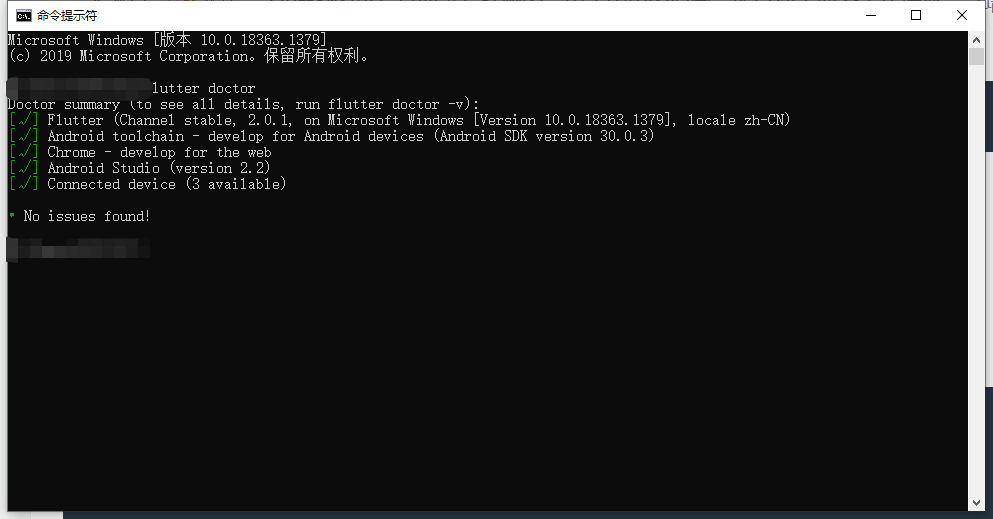
(4)进行Flutter doctor 的测试:在终端中输入flutter doctor,你可能会得到下面类似的结果。

3.VSCode下如何玩转Flutter
打开VSCode的Flutter插件界面,然后用在搜索框中输入Flutter,第一个就是Flutter插件了。点击install就可以进行安装了。
错误问题总结:
1.首次运行Flutter失败报错(Finished with error: Gradle task assembleDebug failed with exit code 1)
可以在cmd终端运行下面的命令用来检查是不是有没有同意的协议:全部都同意(y)回车(Enter)
flutter doctor --android-licenses
2.在Debug项目的时候, 出现 Error running Gradle:一般是因为不能FQ的原因,
解决方案是改位阿里的链接(1.0已经修复了这个问题,不用再重新设置了)。
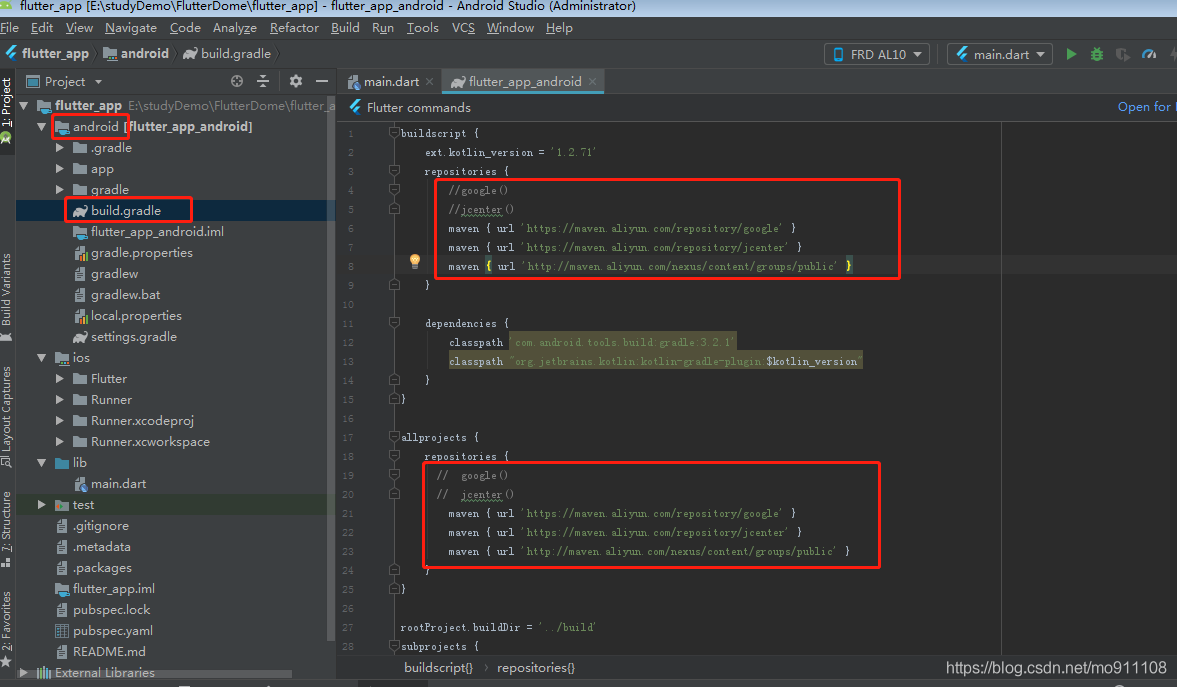
第一步:修改掉项目下的android目录下的build.gradle文件,把google() 和 jcenter()这两行去掉。改为阿里的链接。
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }

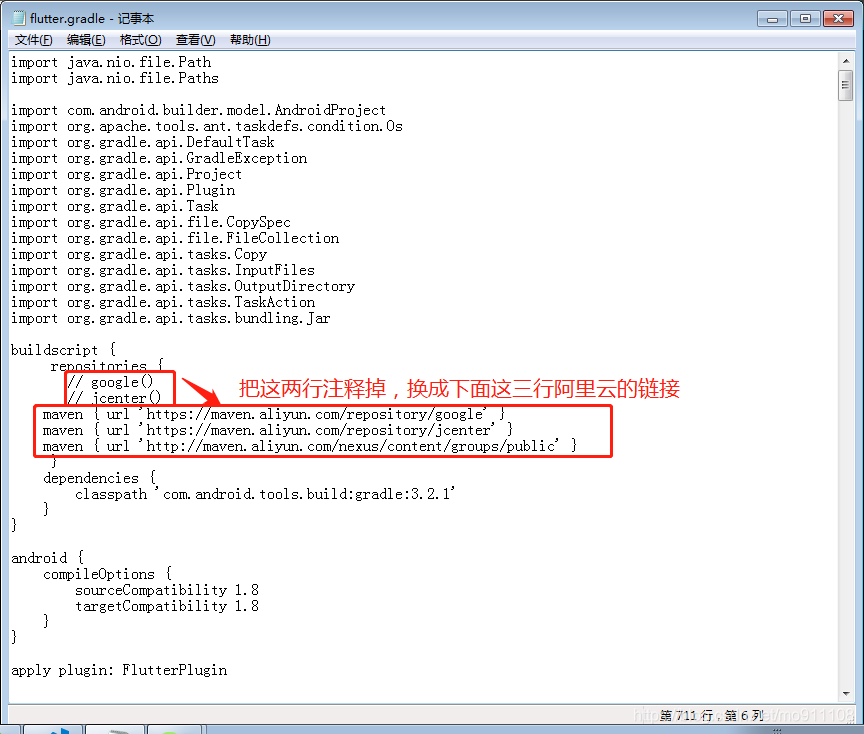
第二步:修改Flutter SDK包下的flutter.gradle文件,这个目录要根据你的SDK存放的位置有所变化。比如我放在了D盘flutter目录下,那路径就是这个。
D:\flutter\packages\flutter_tools\gradle
打开文件进行修改,修改代码如下(其实也是换成阿里的路径就可以了)。
flutter.gradle文件中repositories中是google() 和 jcenter(),
repositories{
google()
gcenter()
}
把google() 和 jcenter()这两行去掉。改为阿里的链接。
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }

参考文献:
https://blog.csdn.net/mo911108/article/details/88603003




