服务器使用Nginx部署Vue项目
服务器使用Nginx部署Vue项目
首先得购买个服务器,在这就不教怎么购买了,本文章使用的是阿里云轻量级服务器CentOS7.6
一、安装Nginx
1. 使用XShell连接我们的服务器
2. 配置 EPEL源
sudo yum install -y epel-release sudo yum -y update
3. 安装Nginx
sudo yum install -y nginx
以下的内容需要记住,特别是配置文件
安装成功后,默认的网站目录为: /usr/share/nginx/html
默认的配置文件为:/etc/nginx/nginx.conf
4. 开启端口80和443
前提是要先打开防火墙
- systemctl start firewalld.service
重启防火墙: - firewall-cmd --reload
查看防火墙状态 - firewall-cmd --state
关闭防火墙 - systemctl stop firewalld.service
开启端口 - firewall-cmd --add-port=8890/tcp --permanent (8890替换为要开启的那个端口)
开启80和443 - firewall-cmd --permanent --zone=public --add-service=http
- firewall-cmd --permanent --zone=public --add-service=https
开启后要记得重启防火墙
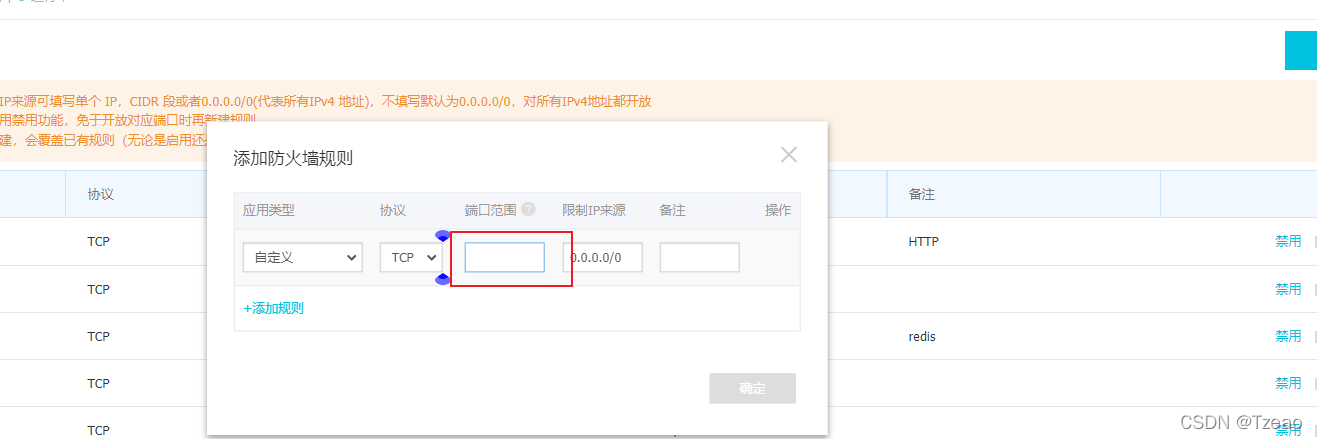
5. 服务器开启80和443端口号
打开服务器,点击防火墙,然后点击添加规则

在端口范围那里添加我们需要的就行了,这里我们就添加80和443

6. Nginx 基本命令
启动:systemctl start nginx
重启:systemctl restart nginx
关闭:systemctl stop nginx
查看状态:systemctl status nginx
开启开机自动启动:systemctl enable nginx
关闭开机自动启动:systemctl disable nginx
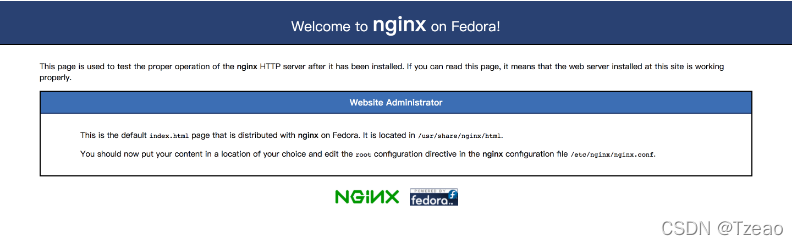
7. 验证是否安装成功
在电脑浏览器输入服务器的ip地址,出现欢迎到nginx就代表成功了,那么就可以下一步了

二、部署vue
1. 打包vue项目
npm run build // 这个看情况 如果是版本那么就根据情况
2. 上传到服务器
我们这里是把这个放到了 /usr/local/webapp这个文件夹里面
我们可以使用xftp进行上传

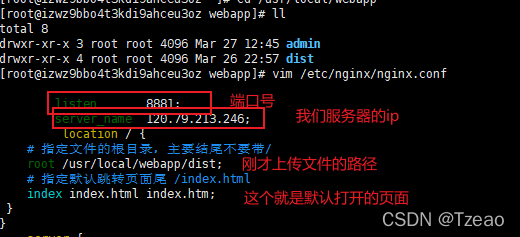
3. nginx配置
执行 vim /etc/nginx/nginx.conf命令 进入配置文件

这样我们的vue就部署完成了
记得重启一下nginx
4. 测试
在浏览器输入我们服务器的ip地址加上端口号就可以了

如果是其他端口那么就要考虑服务器和阿里云有没有开放该端口号



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探
· 为什么 退出登录 或 修改密码 无法使 token 失效