[Python] wxPython 状态栏组件、消息对话框组件 学习总结(原创)
1、状态栏组件
1、基本介绍
上图:

红框框内的就是状态栏。
他可以分成若干个区块,比如上者分为了两个区块,并且比例是固定的,创建时可以指定
每个区块都能够显示 信息,一般通过 绑定事件 实时更新 各个区块的内容
因为状态栏本身 组件,所以除了能够自己显示文本消息,还能够添加 其他组件,例如 进度条(常用)、按钮、编辑框、等。
目前学习并用到是这些,还有未提及的希望能够在评论中告知,感谢。
2、基本创建过程 (有两种)
1、先创建一个 状态栏对象 然后添加到 窗口框架 中
基本过程代码如下:

首先创建一个 状态栏对象(id = -1 表示 id 由系统自动随机生成),然后设置了它的 :
分区数 : 好像可以设置很多。必须大于 0 ,否则报错
分块比例:参数是一个 元组, 分块数是几个,元组内元素就是几个。
[-n, -m],负数表示时,表示区块为 n:m
[n, m] , 整数表示时,区块大小是个定值,第0个区块长度为 n,第1个为 m,不会随着 窗口框体的变化而变化。
分块内显示的内容:一般到实事件中进行 设置, 其中两个参数,第一个为 内容,第二个为 区块索引(从0开始)
最后把它添加到了 窗口框体中
2、从 窗口框体 中实例化一个 状态栏对象并进行操作

通过 接受 窗口框体.CreateStatusBar() 方法返回的 状态栏 对象来 控制 状态栏
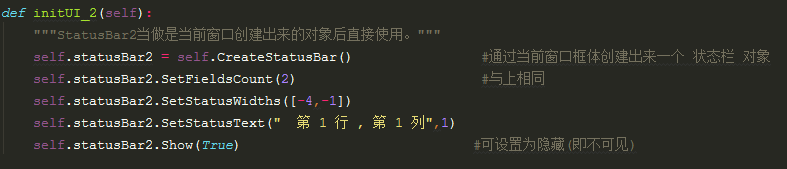
控制设置 过程一致
3、其他
1、当不需要显示 状态栏 时 可以调用 状态栏对象的 .Show() 方法进行设置

参数为 :
True 时为 显示,
False 时为 隐藏。
一般比较少用到,但还是有必要知道的。
2、添加一个 进度条 到状态栏组件中
方法很简单:
申明一个 父件为 此状态栏的进度条。
然后根据 父件的相关大小参数,调整设置 自己的 相当位置与大小。
一般 窗口绑定 窗口大小变化事件 从而实现实时 进度条与父件 大小相映衬。(以下代码没绑定事件)
1 # coding: utf-8 2 # author: Twobox 3 4 import wx 5 6 class MyWin(wx.Frame): 7 def __init__(self, parent, title): 8 super(MyWin, self).__init__(parent = parent, title = title) 9 self.initUI() 10 self.Show() 11 12 def initUI(self): 13 statusBar = self.CreateStatusBar(id = -1) 14 statusBar.SetFieldsCount(2) 15 16 print(statusBar.GetSize()) 17 gauge = wx.Gauge(statusBar, range = 100, pos = (2, 2), size = (statusBar.GetSize()[0]/2-13, 22), style=wx.GA_HORIZONTAL) 18 gauge.SetValue(50) # 设置当前进度 一般放到事件中 实时更新 19 20 def main(): 21 app = wx.App() 22 MyWin(None, "Windows - test") 23 app.MainLoop() 24 25 if __name__ == '__main__': 26 main()
4、状态栏组件 学习代码
1 #coding:utf-8 2 #author:Twobox 3 4 import wx 5 6 class Mywin(wx.Frame): 7 """2种方法""" 8 def __init__(self, parent, title): 9 super(Mywin, self).__init__(parent = parent, title = title) 10 self.initUI_2() 11 self.Show() 12 13 def initUI_1(self): 14 """通过创建一个StatusBar对象,再将再添加到当前窗口。""" 15 self.statusBar1 = wx.StatusBar(self, -1) #实例化一个 状态栏 对象 16 self.statusBar1.SetFieldsCount(2) #设置 状态栏分块数 17 self.statusBar1.SetStatusWidths([-4,-1]) #设置 状态栏分块的比例 18 self.statusBar1.SetStatusText(" 第 1 行 , 第 1 列", 1) #设置 状态栏内的内容,索引从 0 开始 19 self.SetStatusBar(self.statusBar1) #将 状态栏对象 添加到 窗口框体中 20 21 def initUI_2(self): 22 """StatusBar2当做是当前窗口创建出来的对象后直接使用。""" 23 self.statusBar2 = self.CreateStatusBar() #通过当前窗口框体创建出来一个 状态栏 对象 24 self.statusBar2.SetFieldsCount(2) #与上相同 25 self.statusBar2.SetStatusWidths([-4,-1]) 26 self.statusBar2.SetStatusText(" 第 1 行 , 第 1 列",1) 27 self.statusBar2.Show(True) #可设置为隐藏(即不可见) 28 29 def main(): 30 app = wx.App() 31 Mywin(None, "StatusBar - Test") 32 app.MainLoop() 33 34 if __name__ == '__main__': 35 main()
2、消息对话框组件
1、基本介绍
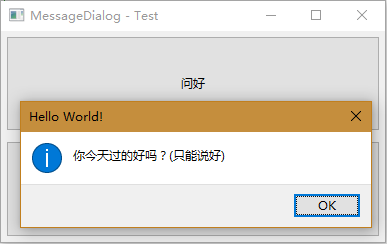
上图:

这种信息框大家几乎天天都接触,比如关闭个软件 它会弹个框框问你是否真的关闭,或者安装完一个软件的时候询问你是否立即运行,等等等等。
消息框的一般构成:
标题:X 键左边的那个 “Hello World!”
消息图标:上图是个感叹号
消息内容:纯白色框框内的文字喽~
可以是多行,O.O 如果让一万个换行符上去 应该也是可以的。
若干个按钮:上图是一个,一共有四种:
YES 、NO 、CANCEL 、OK 。
单击后会返回以下相应的4条表示,所以可以用来判断按了哪个按钮。
wx.ID_YES, wx.ID_NO, wx.ID_CANCEL, wx.ID_OK。
2、一般使用过程
以下 事件绑定在一个按钮上,单击后触发事件函数:

首先创建一个 消息框对象:
message:消息框的内容
caotion:消息框的标题
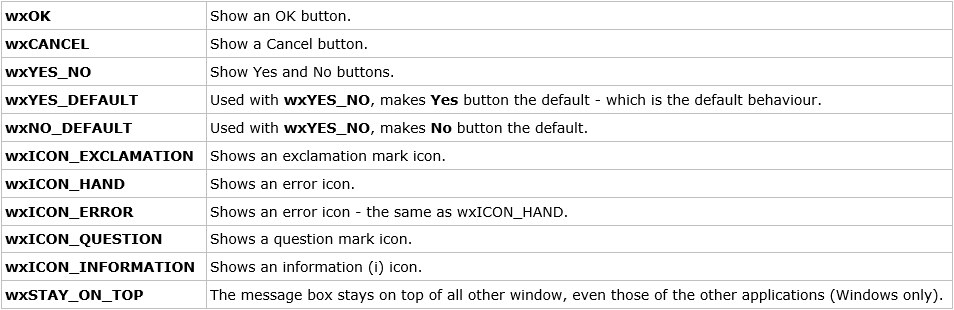
style:指定按钮类型 与 消息框图标样式 (style 可接受的参数列表 请向下看)
一个判断语句:
该判断语句 先执行 信息框 的 .ShowModal() 方法 (即弹出这个信息框)。
当我们单机相关按钮后,该方法返回一个标识 。
最后根据接受到的不同的表示完成 我们需要的不同的操作
3、其他(style 可接受参数说明)

其中 wx.ICON_*** 的为 信息框的图标样式。
其他的为,信息框的按钮样式。
4、信息框学习代码 (有点意思)
1 # coding: utf-8 2 # author: Twobox 3 4 import wx 5 6 class MyWin(wx.Frame): 7 def __init__(self, parent, title): 8 super(MyWin, self).__init__(parent=parent, title=title) 9 self.initUI() 10 11 def initUI(self): 12 panel = wx.Panel(self) 13 vbox = wx.BoxSizer(wx.VERTICAL) 14 15 # 添加 两个 Button 16 self.bt1 = wx.Button(parent=panel, label=u"问好") 17 self.bt2 = wx.Button(parent=panel, label=u"关闭") 18 self.bt1.Bind(wx.EVT_BUTTON, self.eventButtonOne) 19 self.bt2.Bind(wx.EVT_BUTTON, self.eventButtonTwo) 20 21 vbox.Add(self.bt1, proportion=1, flag=wx.EXPAND | wx.ALL, border=5) 22 vbox.Add(self.bt2, proportion=1, flag=wx.EXPAND | wx.ALL, border=5) 23 24 panel.SetSizer(vbox) 25 26 self.Center() 27 self.Show() 28 29 def eventButtonOne(self, event): 30 msgDialog = wx.MessageDialog(parent=None, message = u"你今天过的好吗?(只能说好)", caption = u"Hello World!", style = wx.OK) 31 if msgDialog.ShowModal() == wx.ID_OK: 32 self.bt1.SetLabel(u"回答:今天很好") 33 else: 34 self.bt1.SetLabel(u"回答:今天不很好") 35 36 def eventButtonTwo(self, event): 37 msgDialog = wx.MessageDialog(parent = None, message = u"确认关闭该窗口?", caption = u"Hello World!", style = wx.YES_NO|wx.ICON_AUTH_NEEDED) 38 if msgDialog.ShowModal() == wx.ID_YES: 39 self.Close() 40 self.bt2.SetLabel(u"选项:不关闭") 41 42 def main(): 43 app = wx.App() 44 MyWin(None, "MessageDialog - Test") 45 app.MainLoop() 46 47 if __name__ == '__main__': 48 main()
3、感想
O.O 好累 好累,如果再慢一点搞完 怕是中午饭都要错过了。。先强烈谴责一下 学校食堂饭菜一成不变。。舒畅多了。。
这两种组件的运用 都不难,此文章的主要作用还是 归纳了一下的基本用法,方便以后再看看。
O.O wxpython 在网上系统性的资料少了点,零零散散,找起来。。哎。。。
4、后言
信息框参考的随笔:http://www.cnblogs.com/dyx1024/archive/2012/07/07/2580380.html
转载请注明出处 (●'◡'●):http://www.cnblogs.com/Twobox/
2017-08-23 12:35:23







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构