JS反调试VMdebugger
该反调试的方法主要的作用是不断的产生VMXXX文件直至浏览器崩溃。
如果是单纯的查看源码的话那就可以直接禁用断点。

这种方法只是适用于查看源代码,无法进行调试。
目前可以查到比较有效的方法是“置空函数法”
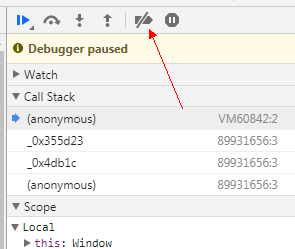
从栈当中找到源码的位置,通过分析将产生VM反调试的函数置空,这样就不会一直步入到VMXXX当中了,网上有一种方法说是
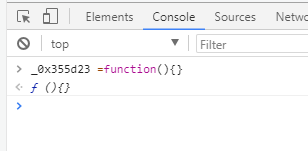
执行 Function.prototype.constructor = function(){} 即可。
这种方法即是“置空函数法”,但是不能盲目的使用这种方法,因为大多数的时候应该都是不管用的,因为我使用了就没有起到它该有的效果。
例如说这个例子: 看字不要看图,图是找的别人的

从栈当中找到源代码的文件,之后跳转到源代码文件当中

之后在控制台将该函数置空。

在查询资料的过程当中,在写文章的时候也看到、想到其他的方法,产生VMXXX的方法不在函数当中,可能需要使用到 JS文件替换法,JS本地HTML调试等等。
引用:


