JS操作
数组
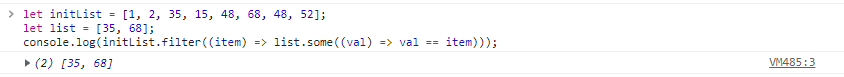
1.筛选两个数组间相同的数据
数组列表
let initList = [1, 2, 35, 15, 48, 68, 48, 52];
let list = [35, 68];
console.log(initList.filter((item) => list.some((val) => val == item)));

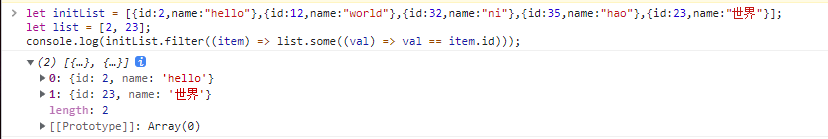
数组对象
let initList = [{id:2,name:"hello"},{id:12,name:"world"},{id:32,name:"ni"},{id:35,name:"hao"},{id:23,name:"世界"}];
let list = [2, 23];
console.log(initList.filter((item) => list.some((val) => val == item.id)));

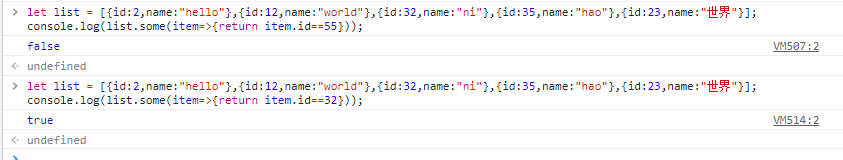
2.筛选数组对象的属性是否含有某个值
let list = [{id:2,name:"hello"},{id:12,name:"world"},{id:32,name:"ni"},{id:35,name:"hao"},{id:23,name:"世界"}];
console.log(list.some(item=>{return item.id==32}));

3.保留数组对象中的个别属性并生成新数组
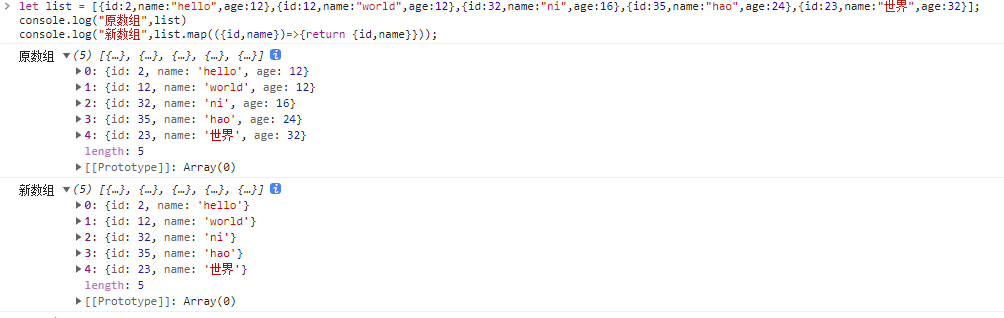
let list = [{id:2,name:"hello",age:12},{id:12,name:"world",age:12},{id:32,name:"ni",age:16},{id:35,name:"hao",age:24},{id:23,name:"世界",age:32}];
console.log("原数组",list);
//注意对象要用{}包含
console.log("新数组",list.map(({id,name})=>{return {id,name}}));

4.通过JSON转换数组对象为字符串
数组对象转字符串
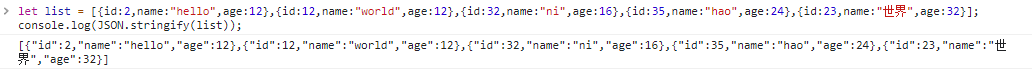
let list = [{id:2,name:"hello",age:12},{id:12,name:"world",age:12},{id:32,name:"ni",age:16},{id:35,name:"hao",age:24},{id:23,name:"世界",age:32}];
console.log(JSON.stringify(list));

字符串转数组对象
//注意避免双引号和单引号问题
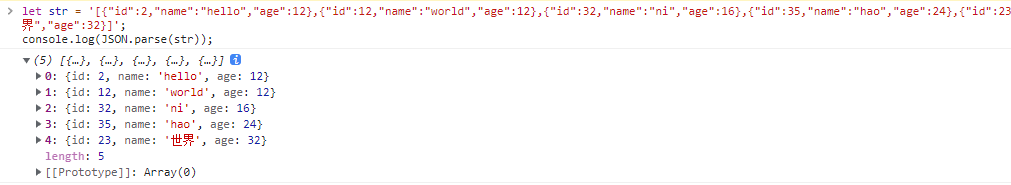
let str = '[{"id":2,"name":"hello","age":12},{"id":12,"name":"world","age":12},{"id":32,"name":"ni","age":16},{"id":35,"name":"hao","age":24},{"id":23,"name":"世界","age":32}]';
console.log(JSON.parse(str));

5.取出对象数组的某个属性并拼接成字符串
//注意避免双引号和单引号问题
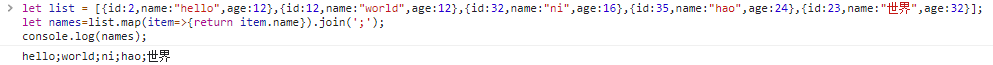
let list = [{id:2,name:"hello",age:12},{id:12,name:"world",age:12},{id:32,name:"ni",age:16},{id:35,name:"hao",age:24},{id:23,name:"世界",age:32}];
let names=list.map(item=>{return item.name}).join(';');
console.log(names);

6.获取指定属性的数组下标
//注意避免双引号和单引号问题
let list = [{id:2,name:"hello",age:12},{id:12,name:"world",age:12},{id:32,name:"ni",age:16},{id:35,name:"hao",age:24},{id:23,name:"世界",age:32}];
let index=list.findIndex(item=>item.id==35);
console.log(index);

7.根据子数据id获取树结构数组对象的所有id并组成数组
- 主要调用方法,摘自JS树形结构数据
/**
* 显示层级数据
* @param tree {Array} 树数据
* @param func {Function} 回调函数
* @param field {String} 字段名称
* @param path {Array} 路径数据
* @returns {*[]|[]|*}
*/
export function treeFindPath(tree, func, field = "", path = []) {
if (!tree) return [];
for (const data of tree) {
field === "" ? path.push(data) : path.push(data[field]);
if (func(data)) return path;
if (data.children) {
const findChildren = treeFindPath(
data.children,
func,
field,
path
);
if (findChildren.length) return findChildren;
}
path.pop();
}
return [];
}
- 方法使用
let tree = [
{
id: 1,
text: "一级",
children: [
{
id: 2,
text: "二级",
children: [
{
id: 3,
text: "三级一",
},
{
id: 4,
text: "三级二",
},
{
id: 5,
text: "三级三",
},
],
},
],
},
];
console.log(treeFindPath(tree, (data) => data.id === 4, "id"));
console.log(treeFindPath(tree, (data) => data.id === 4, "text"));

字符串
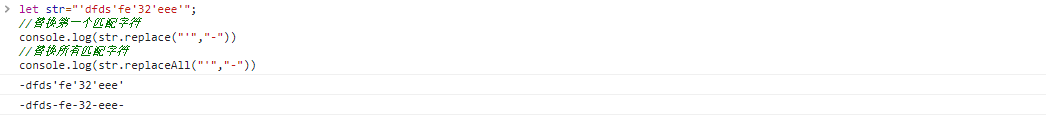
1.字符替换
let str="'dfds'fe'32'eee'";
//替换第一个匹配字符
console.log(str.replace("'","-"))
//替换所有匹配字符
console.log(str.replaceAll("'","-"))