iOS开发日记41-9.0布局神器UIStackView
今天博主有一个UIStackView的需求,遇到了一些困难点,在此和大家分享,希望能够共同进步.
Stack View提供了横向和纵向的线性布局功能。当多个view被嵌入到StackView,你不再需要去为这写个view去定义布局约束,StackView会自动对这些子视图进行布局处理,也就是说,你无需任何约束就可以让一部分view自动适应所有设备(前提是这些视图必须被放在stackview内),当然,这并不是说你不需要去使用autolayout,这只是在stackview内部而已。

Xcode7 提供了横向和纵向的statckview供我们使用,直接可以在InterfaceBuilder目标列表里面找到,你可以拖动它们到storyboard的视图里面去,通过这节课你讲很快理解我所说的这些。
实例APP
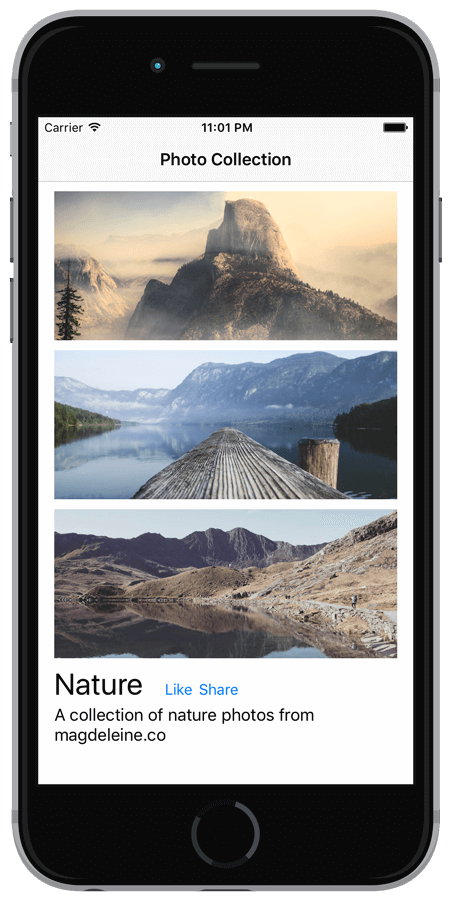
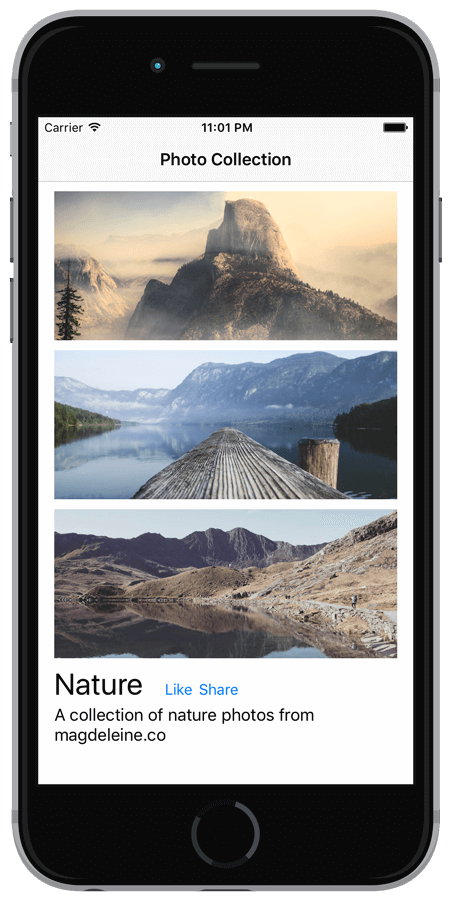
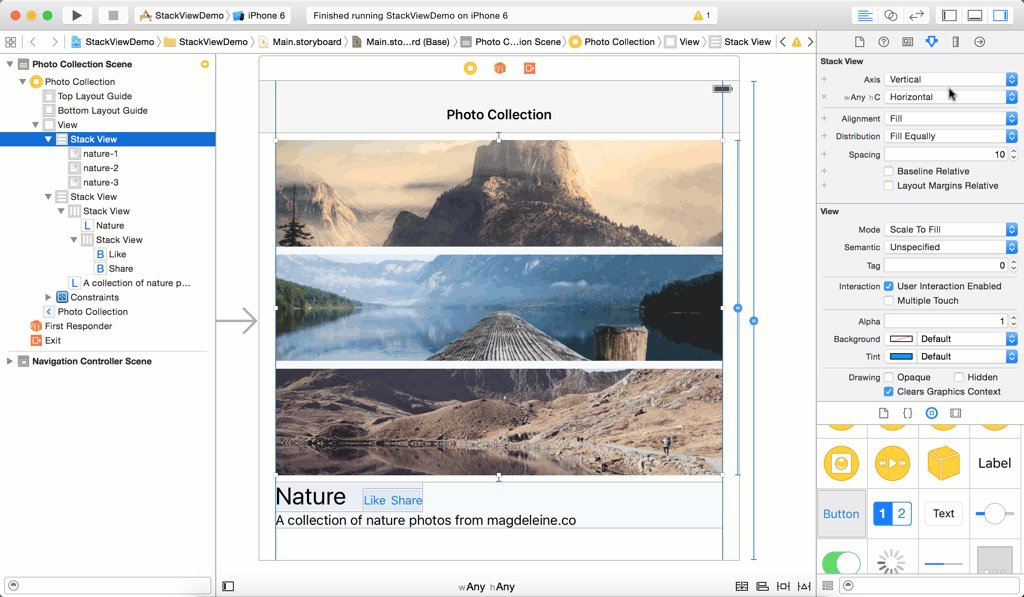
我们首先来看看我们的demo,这节课将教会你通过Xcode7在几分钟内甚至几十秒内完成这样一个适用于所有设备的页面。

虽然你可以通过其他方式制作出来同样的效果,但是使用StackView制作这样的效果一行代码都不需要哦!
开始之前,请下载初始化项目,你可能需要Xcode7 bate4(或更高)。
注,原文中初始项目在dropbox上,这里的项目是译者放在百度网盘上的。
项目中的图片来自于[magdeleine.co](magdeleine.co "magdeleine.co").
添加Stack View
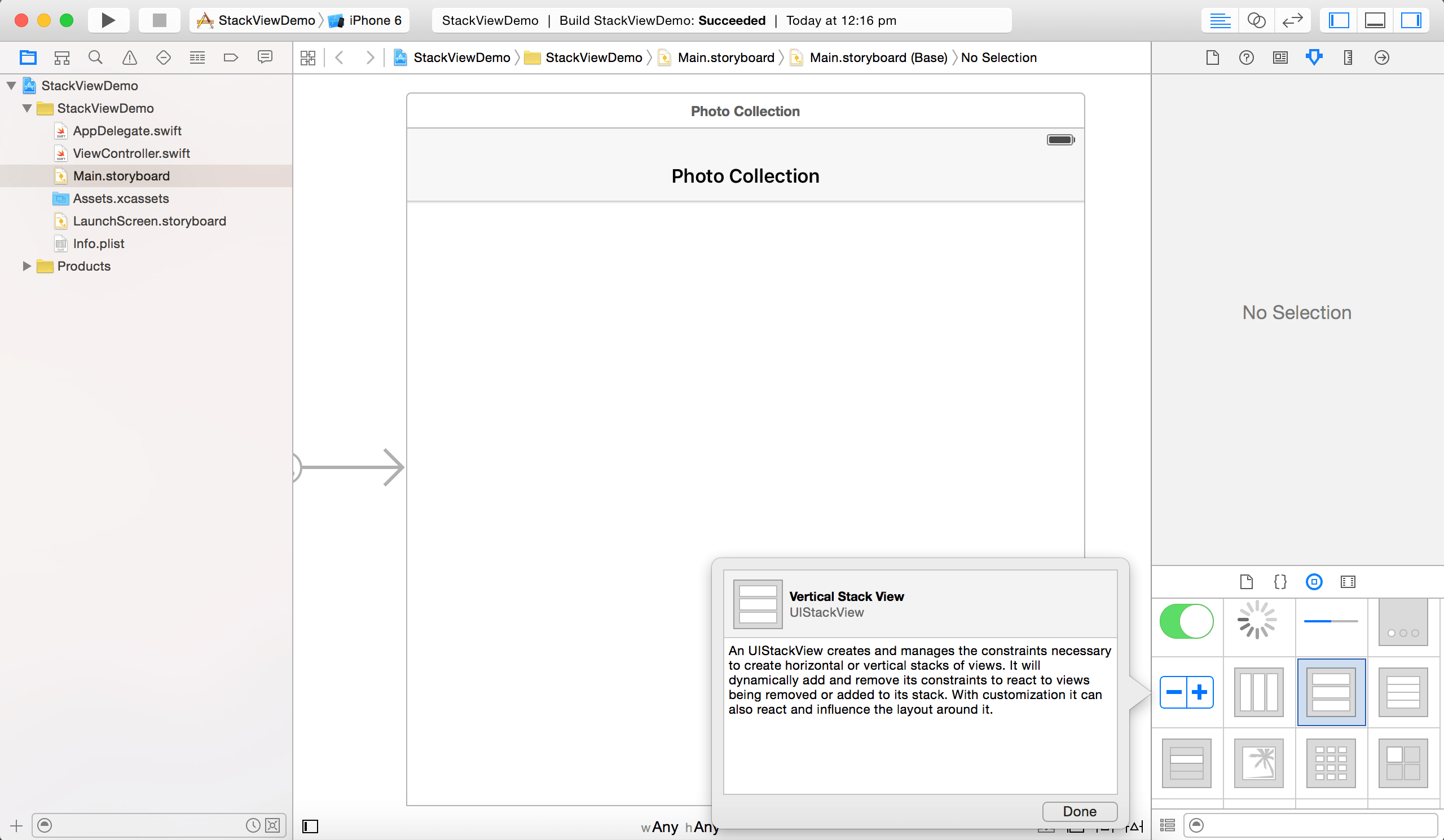
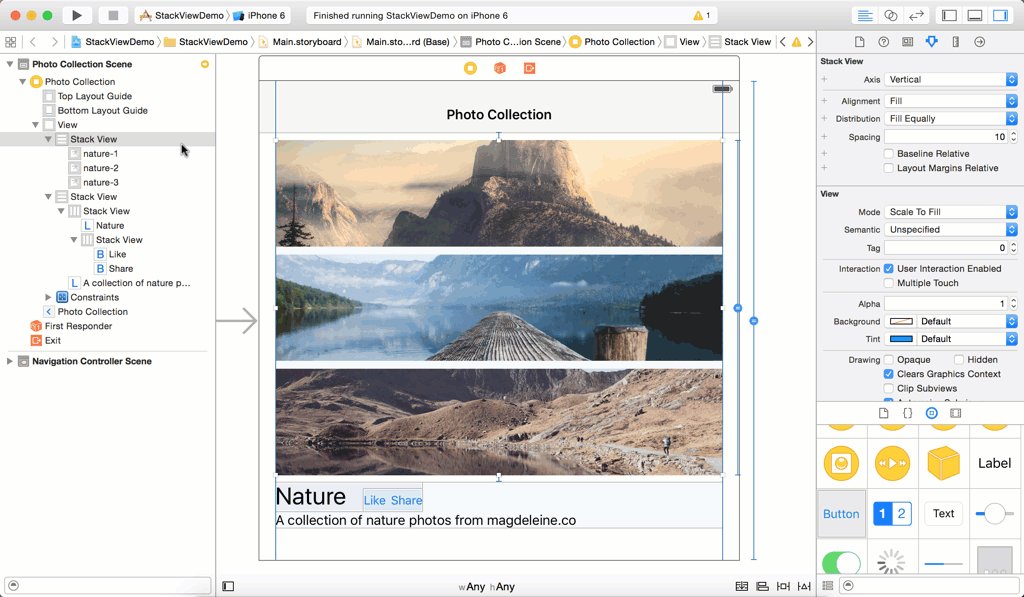
打开项目之后,添加一个StackView(纵向)到storyboard以用于包含图片。

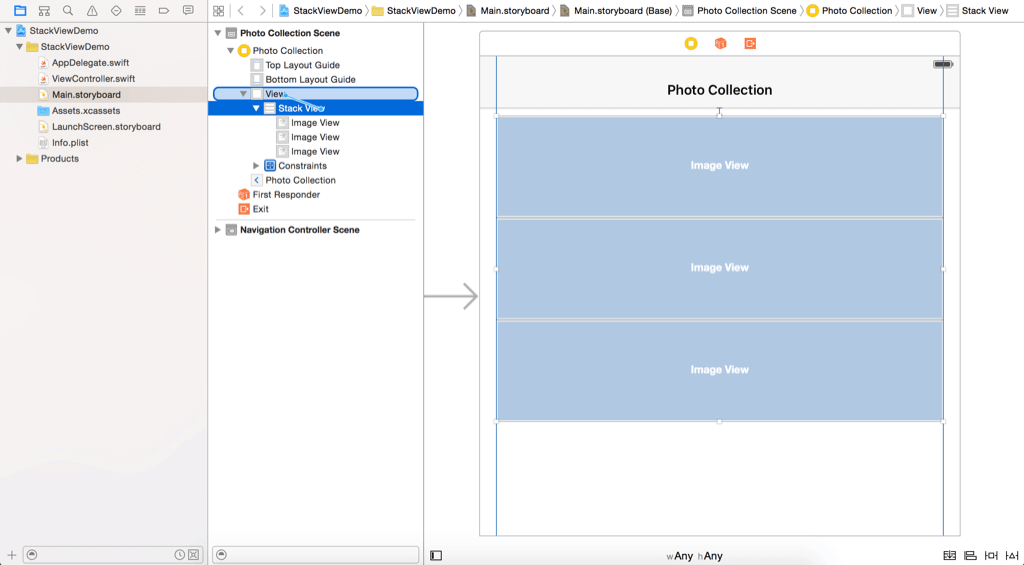
接下来,放置一个ImageView到StackView里,这个时候你会发现imageview自动填充了这个stackview,接下继续拖入两个imageview,神奇的事情发生了,stackview内的图片都做到了很好的自适应。
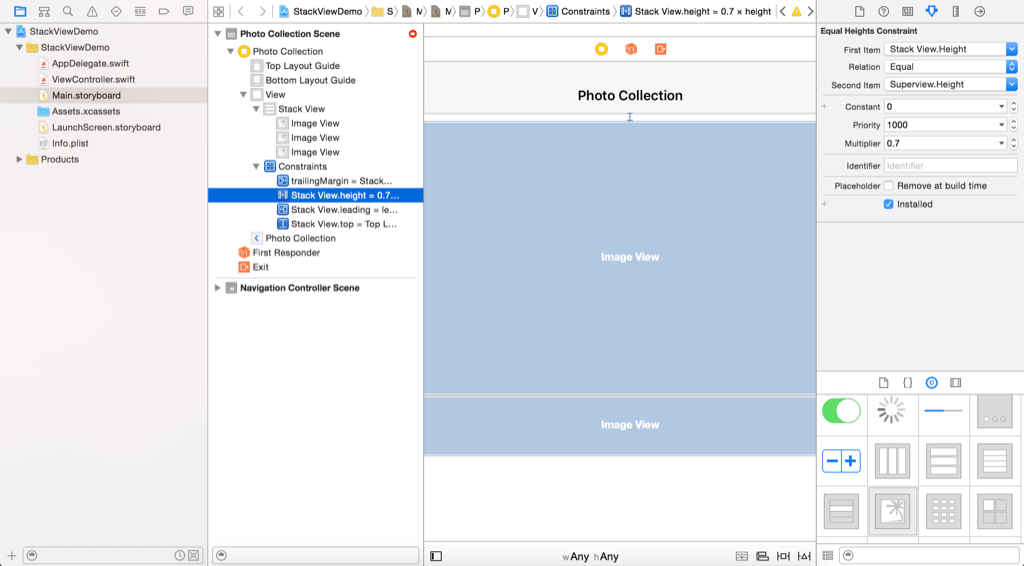
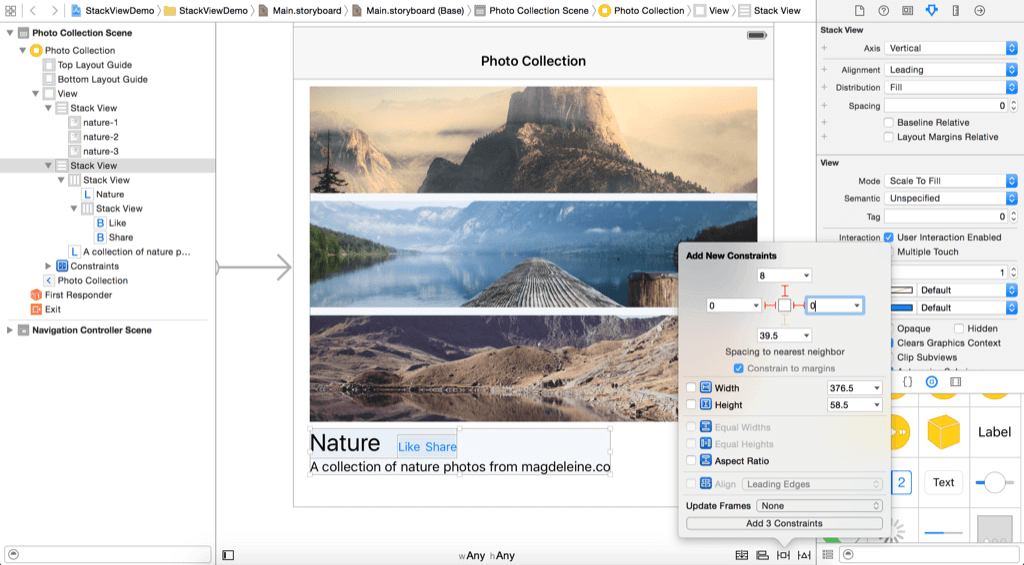
为StackView定义布局约束
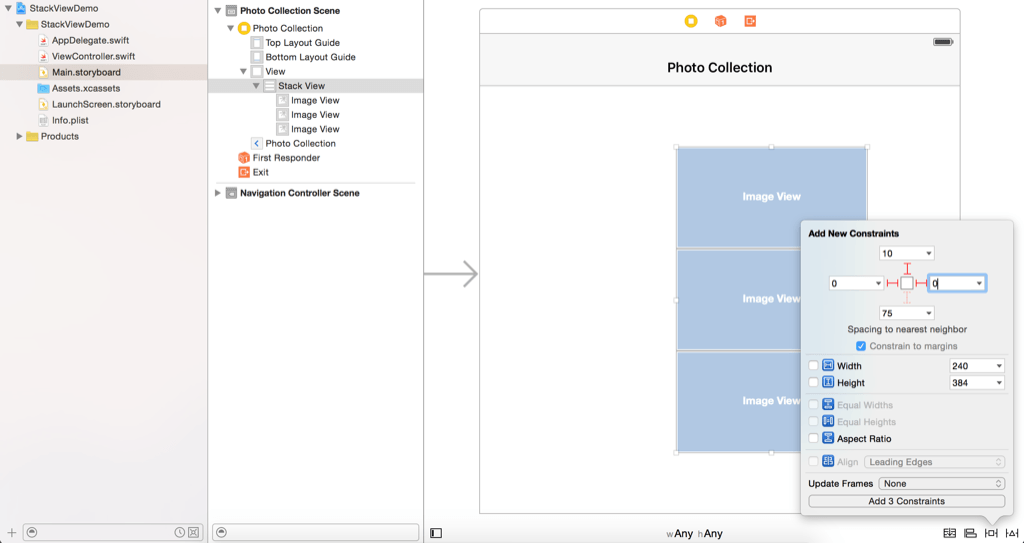
- 设置stackview顶部,左边和右边的约束
- 设置stackView的告诉和view的高度相同,然后将此布局高度修改为0.7也就是view的70%



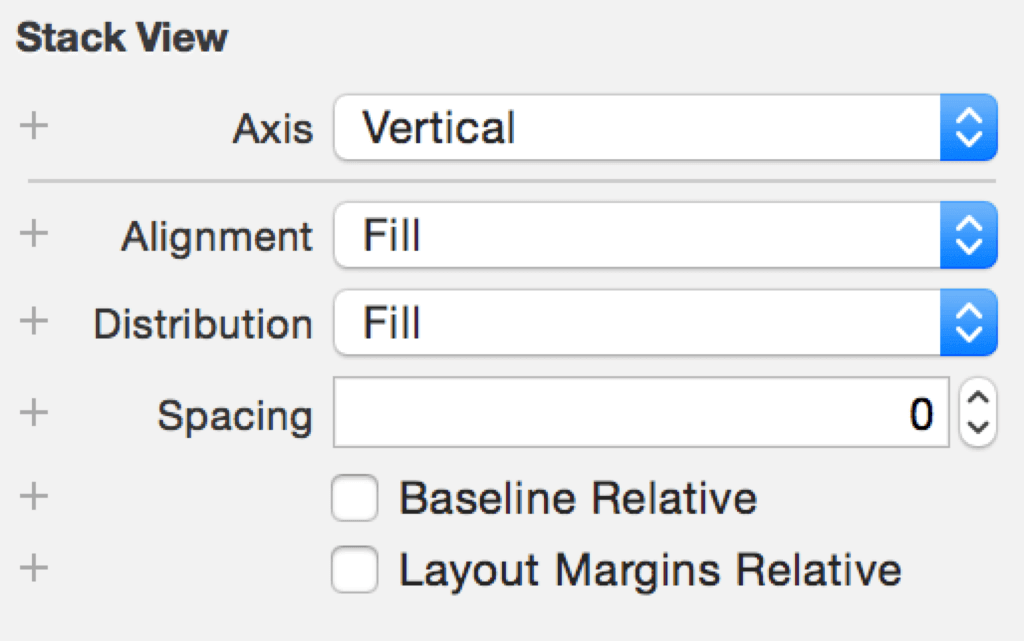
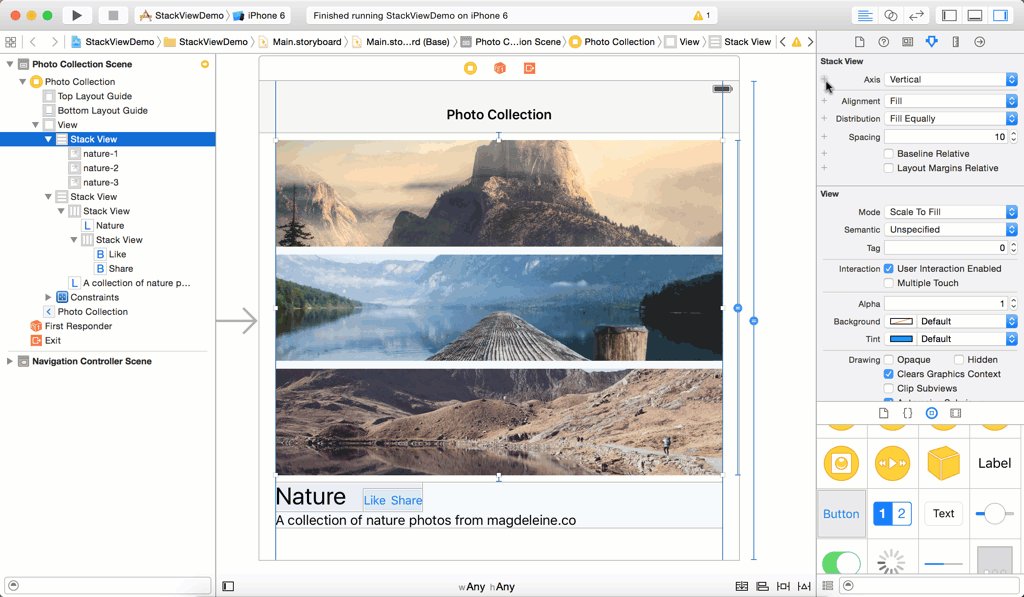
设置StackView的属性
在属性栏里设置Distribution属性为fill Equally,可以让stackView内的三个imageview尺寸保持相同。

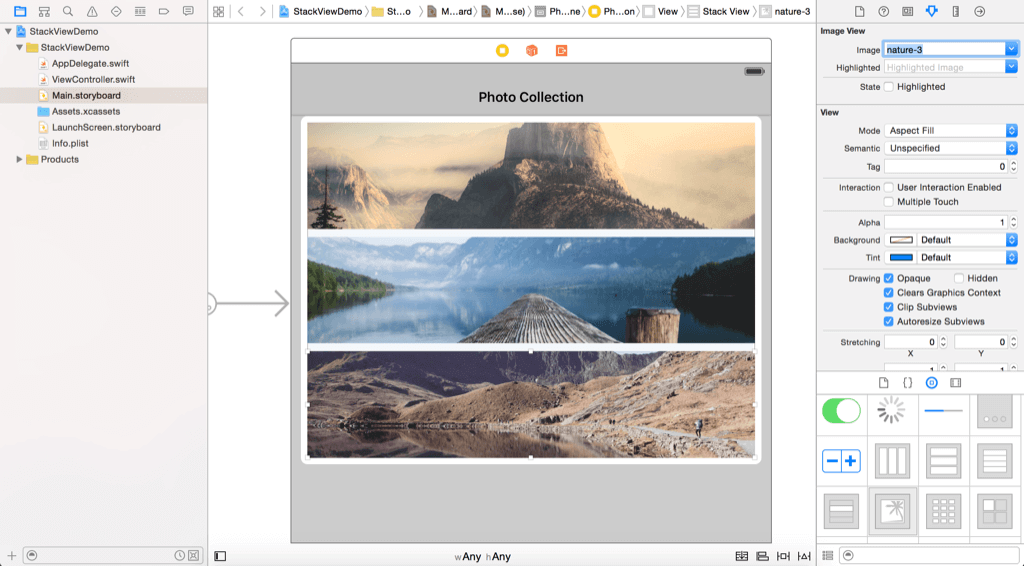
设置图片
指定图片到imageview,他们在项目文件里分别为 nature-1 nature-2 nature-3,设置图片的mode为 Aspect Fill 并且 勾选clicpSubview。

现在你可以运行这个程序,并且可以尝试在不同的设备上运行,在不同的设备上StackView会根据不同的屏幕自动做适配。
使用StackView来设置Label和button的布局
现在,有一些label用来描述图片信息,有两个button用来点赞和分享。那么首先添加两个Label,设置字体和行数并且排列他们。
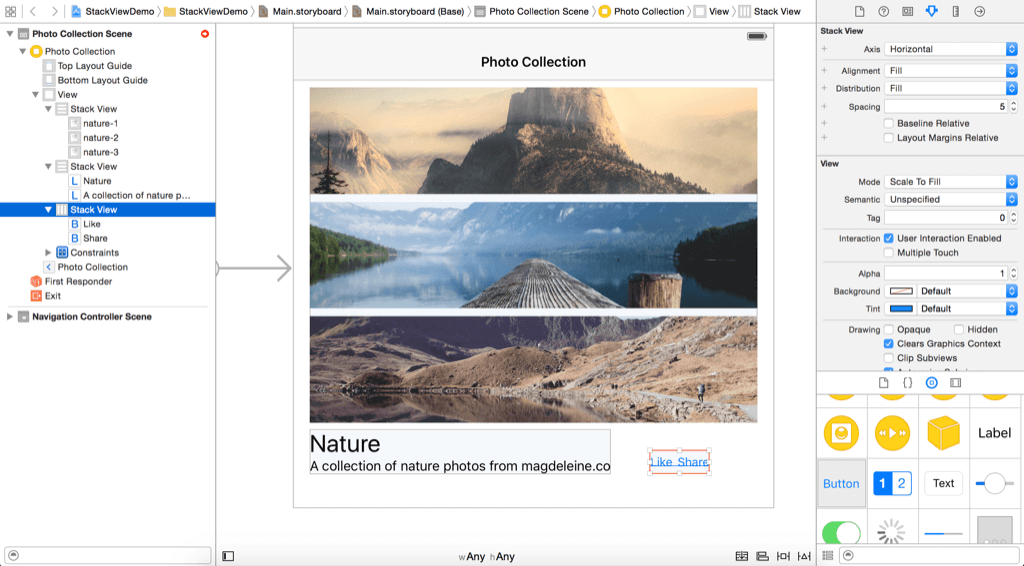
然后按住command键选择这两个label,点击布局菜单下面的stackview小图标,他们就会被放置在一个stackView里,你可以设置这个stackview的布局和排列的方式(横向或是纵向)以及间距,然后添加两个按钮 分别为Like和Share,同样的操作,把他们放置在stackView里进行布局。最后你还可以把放置按钮的stackview(按钮组)放置到label的stackview里。和标题的Label组成一个Stackview。总之非常灵活。



这样Label和button就可以在stackview内部自适应排列了。
最后,我们再给按钮和label组成的这个stackview设置一下布局约束。

要保证Label能够永远自适应,最好修改Label的Line为0,LineBreaks设置为Word Wrap。到此为止,已经完成了所有的UI设计工作。现在运行一下APP。

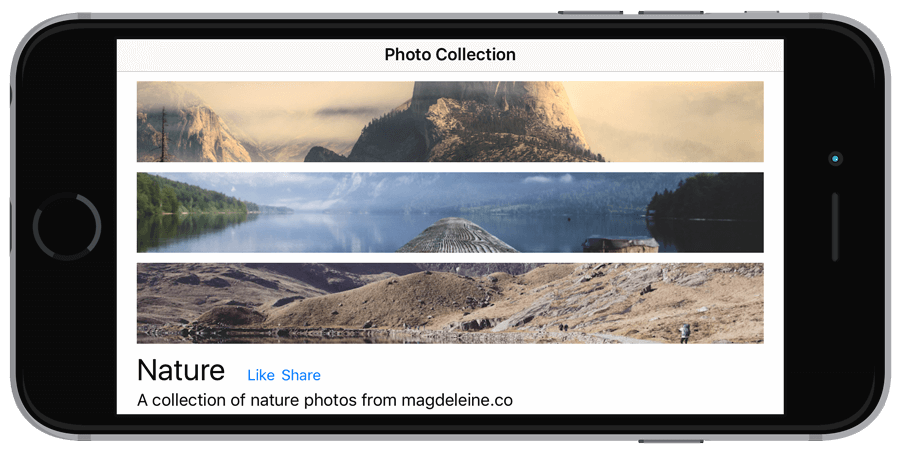
如果你在iphone上旋转屏幕,布局会变成这样:

这本本身没什么错,但是我们可以让他更好,比如这样:

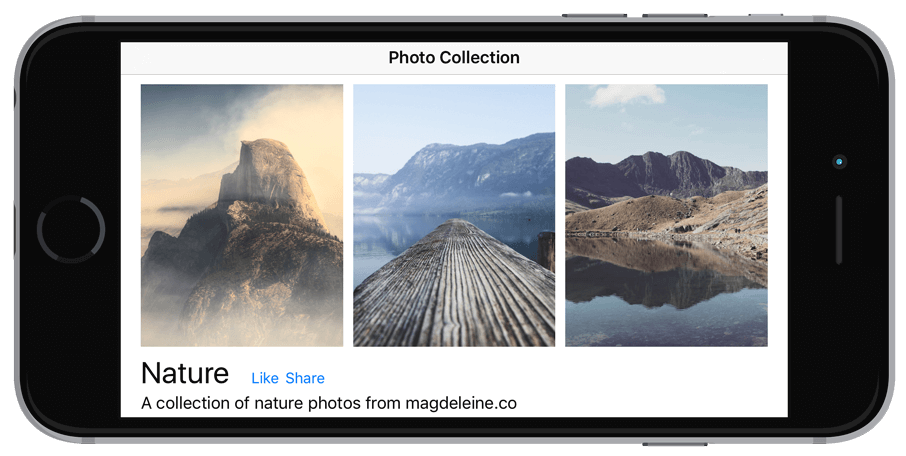
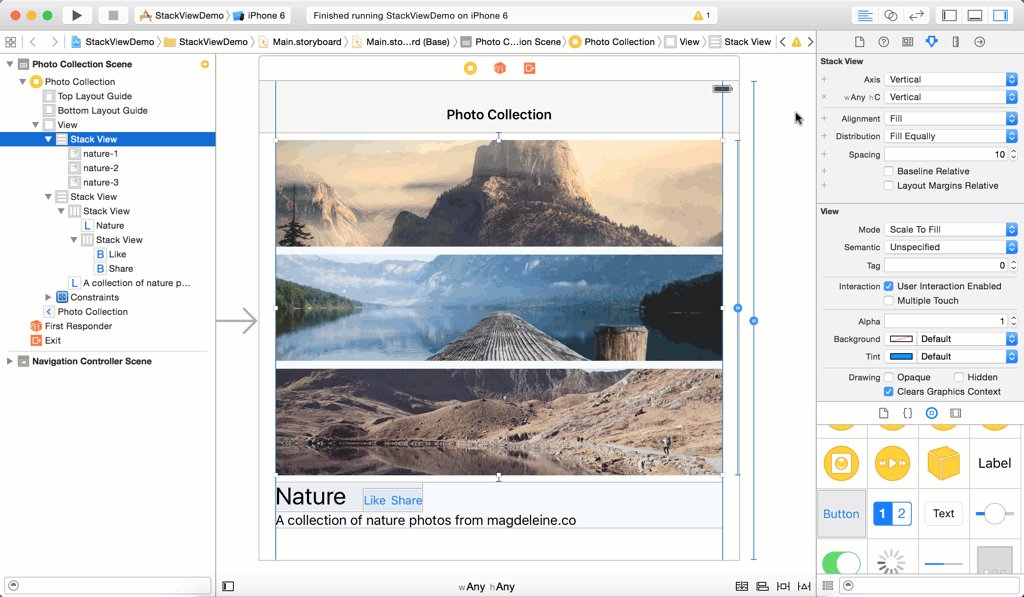
使用Size Class适配Stack Views
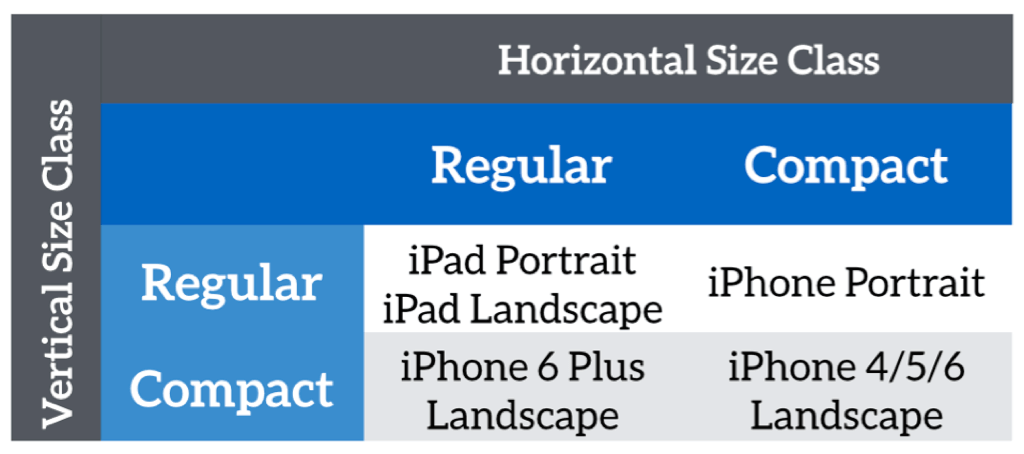
为了实现不同的布局,并让stackview在不同的设备下自适应,我们需要使用size class, 在IOS8文档中详细介绍了size class的概念,下面是IOS设备及size class对应的大小:

我们想让viewstack(图片组)的显示可以根据屏幕的旋转分别呈现为纵向和横向,那么使用下面两个sizeclass:
- Compact width-Compact height
- Regular width-Compact height
现在,选择我们的stackview(图片组)并且在属性框添加属性:

做完这些,重新运行app,我们就实现了上面的效果。
总结
在本教程中,我们演示了如何使用StackView来布局用户界面,它简化了许多工作,仅仅需要做少量的约束便可实现自适应布局。你可能有一个问题,你是否应该使用StackView?那么,Apple官方建议开发人员应优先采用StackView来设计用户界面,然后再根据实际需求来添加约束,因此,开始使用StackView来设计你的用户界面吧,我想你会喜欢上它。
http://www.tuicool.com/articles/ZNFzemM?plg_nld=1&plg_uin=1&plg_auth=1&plg_nld=1&plg_usr=1&plg_vkey=1&plg_dev=1


