Sass和Compass设计师指南
注:配合查看:Sass
为什么使用Sass和Compass?
1、减少重复工作,加快开发进度
2、使用变量,便于记忆,变量使用$符号开头
3、自动转换RGBA颜色值
.color { color: $green; color: rgba($green, .9); }
Sass会进行自动转换
4、Compass带有大量混合宏,可以忘记浏览器前缀,节省大量时间
.rounded { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; }
改写:
.rounded { @include border-radius(5px); }
5、嵌套规则,使用嵌套,减少代码量
6、设备查询,media queries,一样是使用混合宏,减少代码量,节省开发时间
7、自动压缩CSS代码,再次节省开发时间,提高效益
Compass,第一个基于Sass的框架
安装
首先需要安装Ruby,windows可以通过rubyinstaller来安装,苹果的OS X系统则已有安装
接着使用Ruby自带的RubyGems的系统来进行安装
执行以下命令:
gem install sass
gem install compass
可以输入
sass -v以及compass -v来检查是否已安装成功及安装的版本
通过
gem uninstall sass和gem uninstall compass命令可以卸载已安装的sass和compass
使用
创建新的compass工程
compass create [project-name]
创建新的工程时可以为不同的工程资源文件夹赋予特定的名称
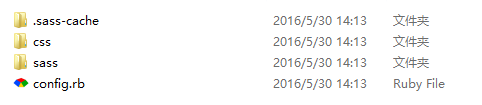
compass create --sass-dir "sass" --css-dir "css" --javascripts-dir "js" --image-dir "img"
可以得到如图所示东东:

css文件夹和sass文件夹内有些compass默认创建的文件,基本上不会使用,删掉
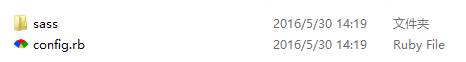
使用更简便的命令来创建空的compass工程
compass create --bare --sass-dir "sass" --css-dir "css" --javascripts-dir "js" --image-dir "img"

使用多余的javascript等参数是为了进行配置,config.rb会记录所有的文件路径配置,节省开发时间
使用compass watch命令可以监控整个工程
编译输出风格
output_style = :nested ==> 嵌套输出,保留层级
output_style = :compact ==> 紧密输出,保留注释,一个样式合并成一行
output_style = :compressed ==> 压缩输出,去掉注释,所有样式合并成一行
非压缩输出去掉注释
line_comments = false
压缩文件中,凸显注释
使用/*! */
使用相对资源路径
relative_assets = true
background-image: url('../img/img.jpg');
可以改为:
background-image: image-url('img.jpg');
注:使用的是image-url
模块化开发
借助@import
注:嵌套开发时,尽量不超过三层
@extend可扩展现有代码
只用于扩展的代码,可以使用占位符选择器
混合宏
@mixin bs($bs-type) { -webkit-box-sizing: $bs-type; -moz-box-sizing: $bs-type; box-sizing: $bs-type; }
调用混合宏使用@include命令
* { @include bs(border-box); }
还可以为混合宏定义默认值
@mixin bs($bs-type: border-box) { // do something }
颜色
对HSL值进行修改
只定义一次颜色
颜色变浅函数,lighten($color,90%),将颜色$color变浅90%,函数可以使用颜色值或变量
颜色加深函数,darken($color,10%),将颜色$color加深10%,函数可以使用颜色值或变量
compass的clearfix
直接调用clearfix混合宏
@include clearfix
还可以为clearfix混合宏定义占位符选择器,以便于其他类直接扩展
调色函数取得红色值,然后将其亮度降低20%。
%clearfix { @include clearfix; }
颜色互补
complement(颜色互补)函数,接收一个颜色参数
颜色反色
反色函数(invert)和互补函数很像,不过,反色函数只做红、绿、蓝的颜色值的反向,不改变透明度
色调调节函数(adjust-hue)
background-color: adjust-hue($color,180deg);
adjust-hue接收两个参数,一个颜色参数,一个0-360度的作用范围
饱和(saturate)和去饱和(desaturate)函数
两个函数均接收两个参数,一个颜色参数(十六进制值或变量),一个百分比
透明化函数和渐隐函数
透明化函数(transparentize)接收两个参数,一个颜色参数(十六进制或变量),一个0-1的值
渐隐函数(fade-out)能够替代透明化函数
不透明化函数和渐现函数
不透明化函数(opacify),渐现函数(fade-in)与透明化函数和渐隐函数刚好相反
background-color: fade-in($color, .3);
background-color: opacify($color, .3);
以上两个函数具有相同的效果
灰度函数
grayscale(灰度函数),把参数传过来的任何颜色转换为相应的灰度颜色
grayscale($color),接收一个颜色参数,十六进制值或变量
rgba函数
若要把现有颜色值转为RGBA值,请使用rgba函数,接收两个参数,一个颜色参数(十六进制值或变量),一个alpha值
rgba($color, .9);
混合函数(mix)
可以使用mix函数将两种颜色混合在一起。
background-color: mix($color1, $color2, 50%);
表示,将50%的$color1与$color2混合
调色函数(adjust-color)
调色函数允许修改颜色属性,所以可以用这个函数修改红色、绿色、蓝色、色调、饱和度、亮度和alpha值
$red、$green、$blue:值应该在0-255之间
$hue:色调值应该是在0-359之间的一个正数或者负数值
$saturation、$lightness:饱和度和亮度应该是在0-100%之间的整数或负数值
$alpha:一个0-1之间的值
注意:不能同时修改HSL值和RGB值
background-color: adjust-color($color, $hue: 40); 将取得的颜色色调调高40度
background-color: adjust-color($color, $hue: 20, $lightness: 40%); 将取得的颜色色调调高20度,亮度调高40%
background-color: adjust-color($color, $red: 20); 将取得的颜色中红色值调到20
background-color: adjust-color($color, $hue: 40, $red: 20); 出错,不能同时修改HSL和RGB的值
比例调色函数
比例调色函数(scale-color)函数是根据现有颜色数量值来调节颜色的,与调色函数类似,只是调色函数是以总的大小为基础,而比例调色函数是以当前的数值为基础
例:
background-color: adjust-color($color, $lightness: -20%);
background-color: scale-color($color, $lightness: -20%);
比例调色函数先计算出红色的亮度值,然后以此为基础,设定1%-100%的比例范围,再将亮度值减少该范围的20%
遮阴函数和增亮函数
遮阴(shade)函数将颜色同一定百分比的黑色混合,而增亮(tint)函数将颜色同一定百分比的白色混合
background-color: shade($color, 60%); background-color: tint($color, 60%);
精妙细致的背景图案
http://www.subtlepatterns.com,提供免费的背景图案
Compass中的CSS3、Image Sprites等功能
文本阴影
text-shadow
文本阴影的默认变量,可以跟其他的变量共存
$default-text-shadow-color: darken($color, 20%);
$default-text-shadow-blur: 0px;
$default-text-shadow-v-offset: 4px;
$default-text-shadow-h-offset: 4px;
需要使用多个阴影时,只需要使用逗号隔开每个阴影值
圆角
border-radius
盒子阴影
box-shadow
盒子阴影的默认变量,与text-shadow默认变量一样,可以跟其他的变量共存
$default-box-shadow-color: lighten($color, 50%);
$default-box-shadow-h-offset: 1px;
$default-box-shadow-v-offset: 1px;
$default-box-shadow-blur: 2px;
$default-box-shadow-spread: false;
$default-box-shadow-inset: false;
需要使用多个阴影时,只需要使用逗号隔开每个阴影值
注:除了使用颜色控制函数给混合宏传递颜色参数外,还可以使用变量或标准颜色值(颜色名称、十六进制值或者RGB/HSL值)
背景线性渐变语法
@include background(linear-gradient(to-direction, first-color first-color-stop, second-color second-color-stop);
例:
@include background(linear-gradient(to right, blue 0px, purple 40px, orange 150px, red 100%);
背景辐射渐变语法
@include background-image(radial-gradient(100% circle, pink 15%, red 100%);
使用compass image-url帮助工具添加背景图像
CSS语法:
background-image: url('../img/img.png');
Compass语法(配置在config.rb文件中的image_dir):
background-image: image-url('img.png');
Compass缓存消除功能
可以阻止浏览器缓存已经更改过的旧文件,去除该功能:
background-image: image-url('img.png', false, false);
第一个参数用于url()函数,若设为true,编译后结果:
background-image: ../img/img.png;
这是无效CSS代码
第二项false是关闭缓存消除功能的项
Compass的image sprites功能
注:若安装了 oily_png,则Compass生成sprites的速度会更快,安装命令gem install oily_png
@import "buy /*.png";
@include all-buy-sprites;
@import告诉Compass引入buy文件夹下所有的png图像
@include语法:all告诉Compass想要关于image sprites的所有图像;buy图像所在文件夹名称;sprites告诉Compass想把图像存在image sprite中
为每个HTML选择器添加高度和宽度
$buy-sprite-dimensions: true;
给图像周围添加额外的内边距
$buy-spacing: 10px;
image sprite的布局选项
Compass可控制图像在image sprite中是纵向、水平、对角还是“智能布局”排列
$buy-layout: horizontal; // 水平排列方式
$buy-layout: vertical; // 纵向排列方式
$buy-layout: diagonal; // 对角排列,最浪费资源的排列方式
$buy-layout: smart; // 智能排列方式,最不浪费资源的方式
hide-test混合宏,文本隐藏混合宏
实际上只是将文本移动到屏幕外,在移动端会出问题
squish-text,文本压缩混合宏
是文本从视觉上隐藏起来,但对文本阅读器依然可见
CSS变形功能
Compass有一种混合宏可以定义任何CSS3的变形功能
Compass 2D变形混合宏和W3C 2D变形函数的语法完全一致
@include scale(2, 2); // 缩放:让它变为原尺寸的两倍
@include translateX(20px); // 平移:向右平移20px
给单一元素同时添加多种变化,可以使用 simple-transform混合宏,示例如下:
@include simple-transform(1.05, 3deg); // 图像放大1.05倍,并旋转3度
传递的参数必须按照scale、rotate、traslate-x、traslate-y、skew-x、skew-y、origin-x、origin-y的顺序排列
Compass过渡
@include single-transition(all, .3s, ease, 0s);
遵循W3C的过渡语法
Sass的计算
加法:
.addition{ width: 20% + 80%; }
编译结果:
.addition { width: 100%; }
减法:
.subtraction { width: 80% - 20%; }
编译结果:
.subtraction { width: 60%; }
乘法:
.multiplication { width: 20px * 80px; }
这是错误的写法,不能两个都提供单位,只能为一个数值提供单位,例:
.multiplication { width: 20 * 80px; }
编译结果:
.multiplication { width: 1600px; }
除法:
注:因为“/”在CSS中已被定义为一种符号,所以,它只有在括号内使用,或者在已有数学表达式中才表示除法符号
.division { width: 80% / 20%; }
编译结果:
.division { width: 80%/20%; }
括号内使用:
.division { width: (80% / 20%); }
编译结果:
.division { width: 4%; }
已有数学表达式中使用:
.addition-and-division-parenthesis { width: 20px + 80px / 5; }
编译结果:
.addition-and-division-parenthesis { width: 36px; }
Sass中的控制命令
@if @else if命令
@if $color-theme == pink { $color-brand: pink; } @else if $color-theme == orange { $color-brand: #ff9900; }
@for循环
@for $i from 1 through 4 { // 将实现4次循环,从1到4 } @for $i from 1 to 4 { // 将实现3次循环,从1到3 }
@each循环
与javascript的for-in语句类似
$colors-list: $color-theme $theme-adjust-complement2 $theme-complement $theme-adjust $theme-adjust-complement $theme-shade $theme-tint @each $current-color in $colors-list { // do something }
@while暂时没见使用
使用@function命令定义函数
@function test($para) { // do something @return $result; }
@debug 可以用来调试输出
Sass交互式Shell
sass -i
以上命令可以进入Sass的交互式Shell页面,可以使用ctrl+d退出Shell页面
Compass交互
compass interactive
Compass统计
Compass stats
清空Sass缓存
compass clean
Compass编译
compass compile --output-style compressed --force
世界 -- 因技术而精彩



 浙公网安备 33010602011771号
浙公网安备 33010602011771号