stooge播放器
1.团队名称、团队成员介绍、任务分配,团队成员课程设计博客链接
团队名称:stooge
| 成员姓名 | 任务分配 | 个人博客 |
|---|---|---|
| 王林涛(组长) | UI界面设计,撰写博客,单击歌单列表播放音乐,MVC模式设计,面对对象设计 | |
| 郭其松 | 数据库的设计,命名规范,歌曲进度条的拉动 | |
| 黄鸿森 | 前期调查,音乐播放器中的音乐播放暂停,切换上下首,音乐的音量控制 |
2.本项目的git地址
https://gitee.com/huang-hongsen/stoogeplayer
3.项目git提交记录截图


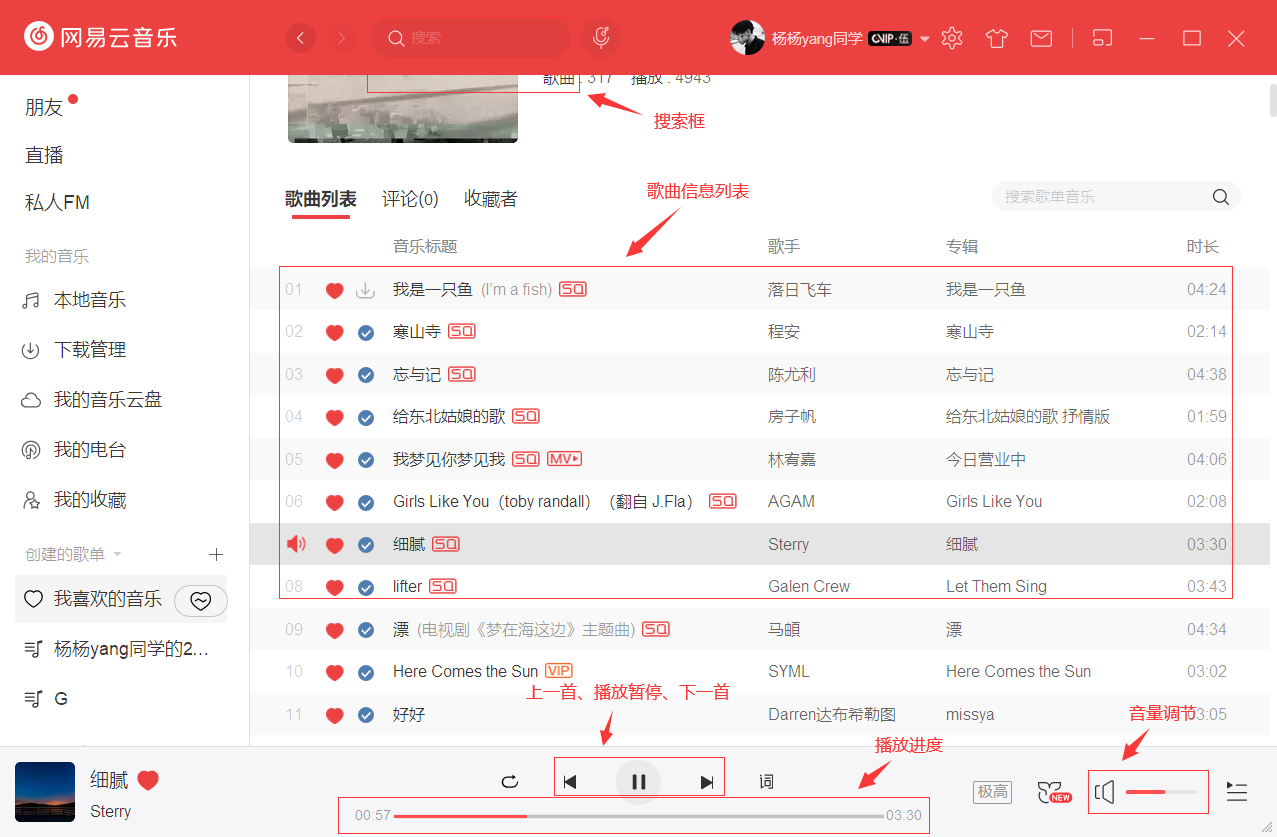
4.前期调查

歌曲列表:展示歌曲组成的列表,包括歌曲的信息
进度条:显示歌曲播放进度,可以拖拽
播放暂停键:播放歌曲、暂停歌曲
音量调节条:调节歌曲音量的大小
左右键:切换播放上一首/下一首歌曲
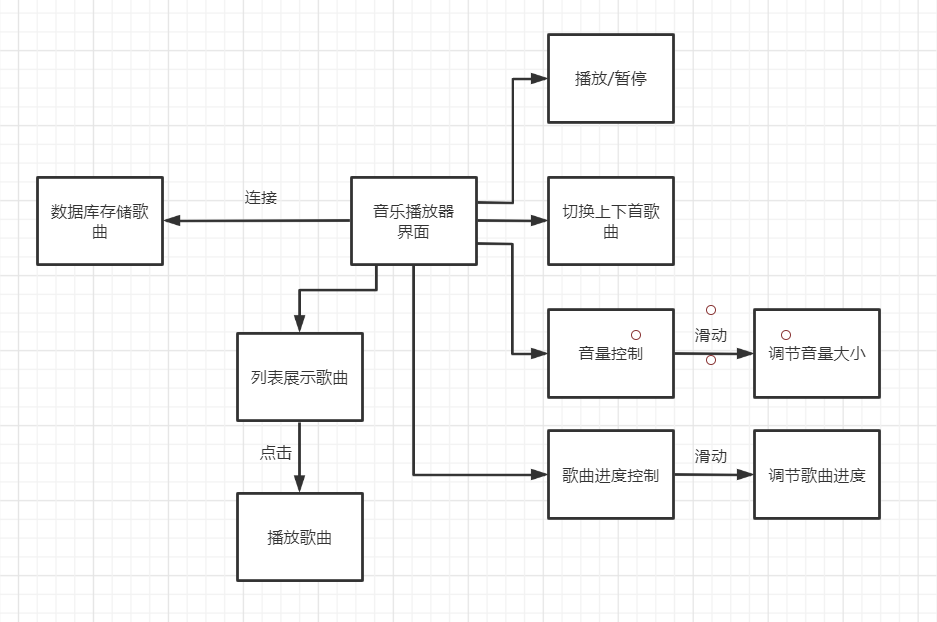
5.项目功能架构图、主要功能流程图

6.面向对象设计包图、类图
类图:

包图:

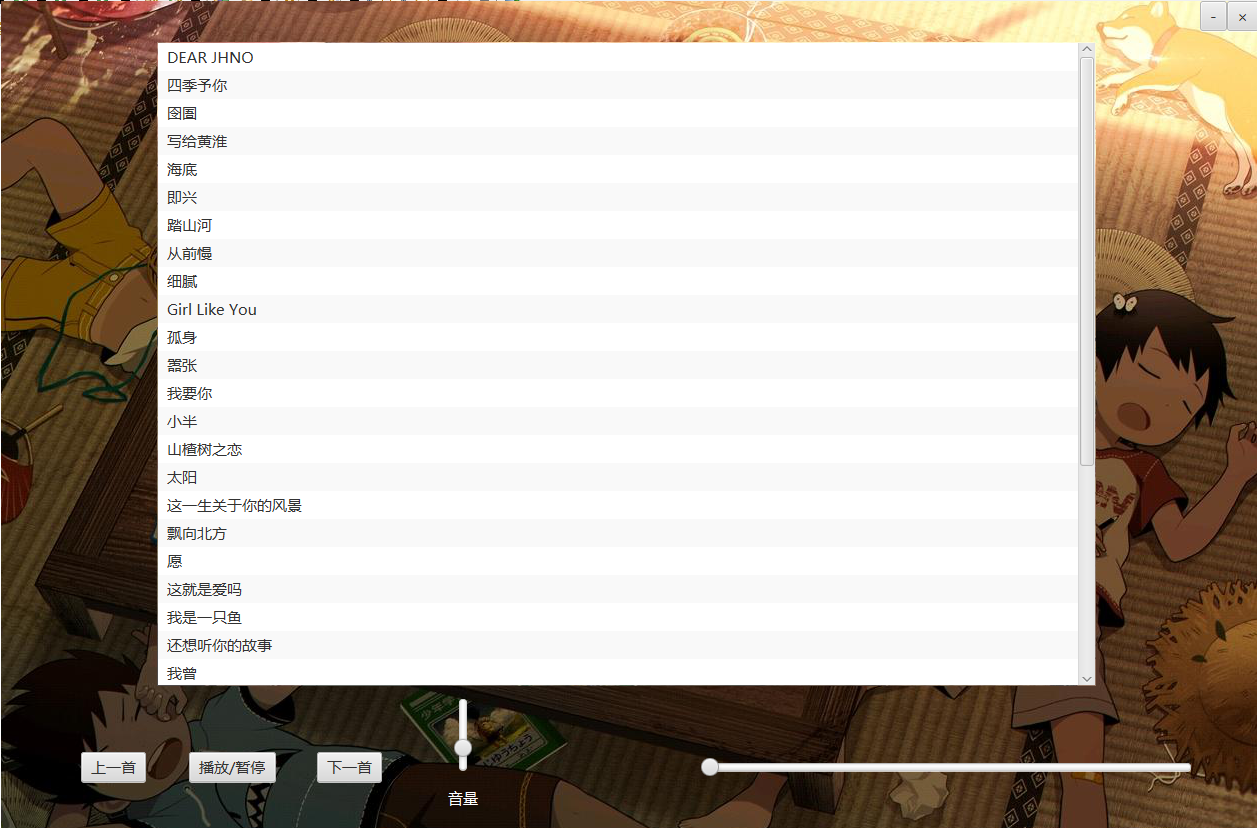
7.项目运行截图或屏幕录制

8.项目关键代码:模块名称-文字说明-关键代码
MainController.playSong-播放音乐的控制器
private void playSong(String mediaUrl) {
if(mediaPlayer != null) {
mediaPlayer.dispose();
}
System.out.println("");
volumeSlider.setMin(0);
volumeSlider.setValue(0.3);
volumeSlider.setMax(1);
mediaPlayer = new MediaPlayer(new Media(mediaUrl));
if(mediaPlayer != null) {
mediaPlayer.setOnReady(new Runnable() {
@Override
public void run() {
mediaPlayer.volumeProperty().bind(volumeSlider.valueProperty());
timeSlider.setValue(0);
timeSlider.setMin(0);
timeSlider.setMax(mediaPlayer.getTotalDuration().toSeconds());
mediaPlayer.currentTimeProperty().addListener(new ChangeListener<javafx.util.Duration>() {
@Override
public void changed(ObservableValue<? extends javafx.util.Duration> observable, javafx.util.Duration oldValue, javafx.util.Duration newValue) {
if(ismpressed == false) {
timeSlider.setValue(newValue.toSeconds());
}
}
});
mediaPlayer.play();
}
});
}
}
MainView.fxml-MainView使用fxml来实现UI界面
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.beans.value.ObservableValue?>
<?import javafx.collections.*?>
<AnchorPane xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="controller.MainController">
<children>
<AnchorPane fx:id="an" layoutX="-142.0" layoutY="-100.0" prefHeight="900.0" prefWidth="1400.0">
<children>
<ListView fx:id="listView" layoutX="298.0" layoutY="111.0" prefHeight="644.0" prefWidth="939.0">
<items>
</items>
</ListView>
<Slider fx:id="timeSlider" layoutX="842.0" layoutY="827.0" prefHeight="18.0" prefWidth="496.0" />
<Slider fx:id="volumeSlider" layoutX="595.0" layoutY="763.0" orientation="VERTICAL" prefHeight="82.0" prefWidth="18.0" value="30.0">
</Slider>
<Button layoutX="222.0" layoutY="821.0" mnemonicParsing="false" onAction="#getLastSong" text="上一首" />
<Button layoutX="330.0" layoutY="821.0" mnemonicParsing="false" onAction="#musicOnorPause" text="播放/暂停" />
<Button layoutX="458.0" layoutY="821.0" mnemonicParsing="false" onAction="#getNextSong" text="下一首" />
<Label layoutX="589.0" layoutY="857.0" text="音量" textFill="WHITE" />
</children>
</AnchorPane>
</children>
</AnchorPane>


