WPF知识点【1-5章节】
# WPF知识点总结
一、资源字典
-
创建资源字典
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <ControlTemplate x:Key="CloseButtonTemplate" TargetType="Button"> <Grid Name="back" Background="Transparent"> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontFamily="{StaticResource iconfont}" FontSize="14" Text="" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="back" Property="Background" Value="#DDD" /> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> <Style x:Key="UserNameTextBoxStyle" TargetType="TextBox"> <Setter Property="Height" Value="35" /> <Setter Property="FontSize" Value="14" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TextBox"> <Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="5" SnapsToDevicePixels="True"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="40" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Border Margin="0,8,5,8" BorderBrush="#DDD" BorderThickness="0,0,1,0" /> <TextBlock Name="markText" Grid.Column="1" Margin="2,0" VerticalAlignment="Center" FontSize="12" Foreground="#BBB" Text="请输入用户名" Visibility="Collapsed" /> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontFamily="{DynamicResource iconfont}" FontSize="14" Foreground="#DDD" Text="" /> <ScrollViewer x:Name="PART_ContentHost" Grid.Column="1" MinHeight="20" VerticalAlignment="Center" Focusable="false" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden" /> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" Value="false"> <Setter TargetName="border" Property="Opacity" Value="0.56" /> </Trigger> <Trigger Property="IsMouseOver" Value="true"> <Setter TargetName="border" Property="BorderBrush" Value="#FF7EB4EA" /> </Trigger> <Trigger Property="IsKeyboardFocused" Value="true"> <Setter TargetName="border" Property="BorderBrush" Value="#FF569DE5" /> </Trigger> <DataTrigger Binding="{Binding Path=Text, RelativeSource={RelativeSource Mode=Self}}" Value=""> <Setter TargetName="markText" Property="Visibility" Value="Visible" /> </DataTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="VerificationTextBoxStyle" TargetType="TextBox"> <Setter Property="Height" Value="35" /> <Setter Property="FontSize" Value="14" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="TextBox"> <Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="5" SnapsToDevicePixels="True"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="40" /> <ColumnDefinition /> <ColumnDefinition Width="70" /> </Grid.ColumnDefinitions> <Border Margin="0,8,5,8" BorderBrush="#DDD" BorderThickness="0,0,1,0" /> <TextBlock Name="markText" Grid.Column="1" Margin="2,0" VerticalAlignment="Center" FontSize="12" Foreground="#BBB" Text="请输入验证码" Visibility="Collapsed" /> <!--<Image Grid.Column="2" Margin="2" Source="pack://application:,,,/DH.Core.WPF;component/Resource/Images/validate.png" />--> <!--<Image x:Name="vim" Width="70" Height="30" />--> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontFamily="{DynamicResource iconfont}" FontSize="14" Foreground="#DDD" Text="" /> <ScrollViewer x:Name="PART_ContentHost" Grid.Column="1" MinHeight="20" VerticalAlignment="Center" Focusable="false" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden" /> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" Value="false"> <Setter TargetName="border" Property="Opacity" Value="0.56" /> </Trigger> <Trigger Property="IsMouseOver" Value="true"> <Setter TargetName="border" Property="BorderBrush" Value="#FF7EB4EA" /> </Trigger> <Trigger Property="IsKeyboardFocused" Value="true"> <Setter TargetName="border" Property="BorderBrush" Value="#FF569DE5" /> </Trigger> <DataTrigger Binding="{Binding Path=Text, RelativeSource={RelativeSource Mode=Self}}" Value=""> <Setter TargetName="markText" Property="Visibility" Value="Visible" /> </DataTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="PasswordBoxStyle" TargetType="PasswordBox"> <Setter Property="Height" Value="35" /> <Setter Property="FontSize" Value="14" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="PasswordBox"> <Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="5" SnapsToDevicePixels="True"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="40" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Border Margin="0,8,5,8" BorderBrush="#DDD" BorderThickness="0,0,1,0" /> <TextBlock Name="markText" Grid.Column="1" Margin="2,0" VerticalAlignment="Center" FontSize="12" Foreground="#BBB" Text="请输入密码" Visibility="Collapsed" /> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontFamily="{StaticResource iconfont}" FontSize="14" Foreground="#DDD" Text="" /> <ScrollViewer x:Name="PART_ContentHost" Grid.Column="1" MinHeight="20" VerticalAlignment="Center" Focusable="false" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden" /> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" Value="false"> <Setter TargetName="border" Property="Opacity" Value="0.56" /> </Trigger> <Trigger Property="IsMouseOver" Value="true"> <Setter TargetName="border" Property="BorderBrush" Value="#FF7EB4EA" /> </Trigger> <Trigger Property="IsKeyboardFocused" Value="true"> <Setter TargetName="border" Property="BorderBrush" Value="#FF569DE5" /> </Trigger> <DataTrigger Binding="{Binding Path=UserInfo.Password}" Value=""> <Setter TargetName="markText" Property="Visibility" Value="Visible" /> </DataTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Storyboard x:Key="LoginToAnimation"> <!-- 简单线性动画/关键帧动画/路径动画 --> <DoubleAnimation Storyboard.TargetName="tt" Storyboard.TargetProperty="X" To="0" Duration="0:0:0.9" /> </Storyboard> </ResourceDictionary> -
引用资源
<UserControl.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/DH.Core.WPF;component/Resource/Styles/BusinessDictionary.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </UserControl.Resources>
二、DataTemplate数据模板
-
字典定义
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <DataTemplate x:Key="courseTemplate"> <Grid> <Grid Name="courseContent"> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"/> <ColumnDefinition/> <ColumnDefinition Width="100"/> </Grid.ColumnDefinitions> <Border Width="90" Height="60" CornerRadius="5" Margin="0,15"> <Border.Effect> <DropShadowEffect Color="Gray" ShadowDepth="0" BlurRadius="10" Opacity="0.3" Direction="0"/> </Border.Effect> <Border.Background> <ImageBrush ImageSource="{Binding Cover}" Stretch="UniformToFill"/> </Border.Background> </Border> <StackPanel Grid.Column="1" VerticalAlignment="Center"> <StackPanel Orientation="Horizontal" Margin="0,0,0,10"> <TextBlock FontSize="16"> <Hyperlink Foreground="#333" Command="{Binding DataContext.OpenCourseUrlCommand,RelativeSource={RelativeSource AncestorType=UserControl,Mode=FindAncestor}}" CommandParameter="{Binding Url}"> <Hyperlink.Style> <Style> <Setter Property="TextBlock.TextDecorations" Value="{x:Null}"/> <Style.Triggers> <Trigger Property="Hyperlink.IsMouseOver" Value="True"> <Setter Property="TextBlock.TextDecorations"> <Setter.Value> <TextDecorationCollection> <TextDecoration Location="Underline"/> </TextDecorationCollection> </Setter.Value> </Setter> </Trigger> </Style.Triggers> </Style> </Hyperlink.Style> <TextBlock Text="{Binding CourseName}"/></Hyperlink> </TextBlock> <ItemsControl Margin="15,0" ItemsSource="{Binding Teachers}"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <VirtualizingStackPanel Orientation="Horizontal"/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Border Background="#EEE" Margin="5,0" CornerRadius="5"> <TextBlock Text="{Binding}" Margin="12,3"/> </Border> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </StackPanel> <TextBlock Text="{Binding Description}" TextWrapping="Wrap" LineHeight="23" Foreground="#AAA"/> </StackPanel> <StackPanel Orientation="Horizontal" Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Center"> <TextBlock Margin="5,0"> <Hyperlink>详情</Hyperlink> </TextBlock> <TextBlock Margin="5,0"> <Hyperlink>删除</Hyperlink> </TextBlock> </StackPanel> </Grid> </Grid> </DataTemplate> </ResourceDictionary> -
引用数据模板
<ItemsControl x:Name="LiftMenu" Width="200" Margin="0,25,10,0" ItemsSource="{Binding MenuList}" > <!--定义数据模板容器--> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <StackPanel /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <!--引用数据模板--> <ItemsControl.ItemTemplate> <DataTemplate Template="{StaticResource ItemDataTemplateMenu}" /> </ItemsControl.ItemTemplate> <ItemsControl.Background> <ImageBrush ImageSource="../Images/background.jpg" Opacity="0.12" Stretch="UniformToFill" /> </ItemsControl.Background> </ItemsControl>
三、数据模板选择器
- 创建选择器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using Zhaoxi.CourseManagement.Model;
namespace Zhaoxi.CourseManagement.Common
{
public class CourseDataTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTempalte { get; set; }
public DataTemplate SkeletonTemplate { get; set; }
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
if((item as CourseModel).IsShowSkeleton)
{
return SkeletonTemplate;
}
return DefaultTempalte;
}
}
}
- 创建数据模板
<DataTemplate x:Key="courseTemplate">
<Grid>
<Grid Name="courseContent">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<Border Width="90" Height="60" CornerRadius="5" Margin="0,15">
<Border.Effect>
<DropShadowEffect Color="Gray" ShadowDepth="0" BlurRadius="10" Opacity="0.3" Direction="0"/>
</Border.Effect>
<Border.Background>
<ImageBrush ImageSource="{Binding Cover}" Stretch="UniformToFill"/>
</Border.Background>
</Border>
<StackPanel Grid.Column="1" VerticalAlignment="Center">
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<TextBlock FontSize="16">
<Hyperlink Foreground="#333"
Command="{Binding DataContext.OpenCourseUrlCommand,RelativeSource={RelativeSource AncestorType=UserControl,Mode=FindAncestor}}"
CommandParameter="{Binding Url}">
<Hyperlink.Style>
<Style>
<Setter Property="TextBlock.TextDecorations" Value="{x:Null}"/>
<Style.Triggers>
<Trigger Property="Hyperlink.IsMouseOver" Value="True">
<Setter Property="TextBlock.TextDecorations">
<Setter.Value>
<TextDecorationCollection>
<TextDecoration Location="Underline"/>
</TextDecorationCollection>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
</Hyperlink.Style>
<TextBlock Text="{Binding CourseName}"/></Hyperlink>
</TextBlock>
<ItemsControl Margin="15,0" ItemsSource="{Binding Teachers}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Border Background="#EEE" Margin="5,0" CornerRadius="5">
<TextBlock Text="{Binding}" Margin="12,3"/>
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
<TextBlock Text="{Binding Description}"
TextWrapping="Wrap" LineHeight="23" Foreground="#AAA"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Margin="5,0">
<Hyperlink>详情</Hyperlink>
</TextBlock>
<TextBlock Margin="5,0">
<Hyperlink>删除</Hyperlink>
</TextBlock>
</StackPanel>
</Grid>
</Grid>
</DataTemplate>
<DataTemplate x:Key="skeletonTemplate">
<zxc:SkeletonScreen Name="skeleton"/>
</DataTemplate>
- 引用数据选择器
<ScrollViewer Grid.Row="1" VerticalScrollBarVisibility="Hidden">
<ItemsControl ItemsSource="{Binding CourseList}" Name="icCourses">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplateSelector>
<comm:CourseDataTemplateSelector DefaultTempalte="{StaticResource courseTemplate}"
SkeletonTemplate="{StaticResource skeletonTemplate}"/>
</ItemsControl.ItemTemplateSelector>
</ItemsControl>
</ScrollViewer>
四、Prism.Command可执行状态方法
-
方法一
-
定义属性。属性中添加此句ExecuteDelegateCommand.RaiseCanExecuteChanged();
private bool _isEnabled; public bool IsEnabled { get { return _isEnabled; } set { SetProperty(ref _isEnabled, value); ExecuteDelegateCommand.RaiseCanExecuteChanged(); } } -
定义命令
public DelegateCommand ExecuteDelegateCommand { get; private set; } -
实例化命令
ExecuteDelegateCommand = new DelegateCommand(Execute, CanExecute); -
定义执行命令的函数
private void Execute() { } private bool CanExecute() { return IsEnabled; } -
-
方法二
-
定义属性
private bool _isEnabled; public bool IsEnabled { get { return _isEnabled; } set { SetProperty(ref _isEnabled, value); } } -
定义命令
public DelegateCommand DelegateCommandObservesProperty { get; private set; } -
实例化命令
DelegateCommandObservesProperty = new DelegateCommand(Execute, CanExecute).ObservesProperty(() => IsEnabled); -
定义执行命令的函数
private void Execute() { } private bool CanExecute() { return IsEnabled; }
-
-
方法三
-
定义属性
private bool _isEnabled; public bool IsEnabled { get { return _isEnabled; } set { SetProperty(ref _isEnabled, value); } } -
定义命令
public DelegateCommand DelegateCommandObservesCanExecute { get; private set; } -
实例化命令
DelegateCommandObservesCanExecute = new DelegateCommand(Execute).ObservesCanExecute(() => IsEnabled); -
定义执行命令的函数
private void Execute() { }
-
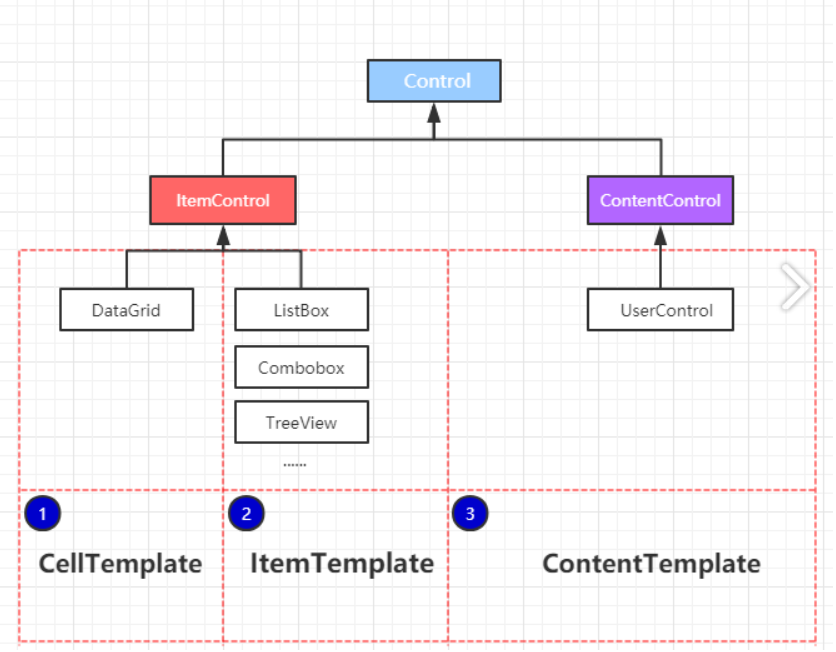
五、Wpf数据模板分类
数据模板常用在3种类型的控件, 下图形式:

- Grid这种列表表格中修改Cell的数据格式, CellTemplate可以修改单元格的展示数据的方式。
- 针对列表类型的控件, 例如树形控件,下拉列表,列表控件, 可以修改其中的ItemTemplate。
- 修改ContentTemplate, 例UserControl控件的数据展现形式。
CellTemplate 模板
下面用一个例子, 来演示CellTemplate使用。例子实现一个DataGrid 展示一个普通的数据标, 同时新增一列CellTemplate添加两个自定义的按钮, 如下图所示。
<DataGrid Name="gd" AutoGenerateColumns="False" CanUserSortColumns="True" CanUserAddRows="False">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding UserName}" Width="100" Header="学生姓名"/>
<DataGridTextColumn Binding="{Binding ClassName}" Width="100" Header="班级名称"/>
<DataGridTextColumn Binding="{Binding Address}" Width="200" Header="地址"/>
<DataGridTemplateColumn Header="操作" Width="100" >
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Left">
<Button Content="编辑"/>
<Button Margin="8 0 0 0" Content="删除" />
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
完成操作, 然后后台进行该DataGrid进行绑定数据, 查询绑定后的效果。
List<Student> students = new List<Student>();
students.Add(new Student() { UserName = "小王", ClassName = "高二三班", Address = "广州市" });
students.Add(new Student() { UserName = "小李", ClassName = "高三六班", Address = "清远市" });
students.Add(new Student() { UserName = "小张", ClassName = "高一一班", Address = "深圳市" });
students.Add(new Student() { UserName = "小黑", ClassName = "高一三班", Address = "赣州市" });
gd.ItemsSource = students;
最终的效果, 在数据的表格最后一列, 将会在一列中分别生成 两个普通按钮。
ItemTemplate模板
在列表的控件中, 常常会出现一些需求, 类似在下拉控件或树控件中添加一个 CheckBox选择框, 一个图标或图片, 这个时候, 我们就可以利用自定义的DataTemplate 来实现这个功能,
接下来, 用一个示例来简单演示其功能, 同样, 该例子演示利用 ListBox 和 ComboBox来绑定一个 颜色代码列表, 同时展示其颜色。
<Window.Resources>
<DataTemplate x:Key="comTemplate">
<StackPanel Orientation="Horizontal" Margin="5,0">
<Border Width="10" Height="10" Background="{Binding Code}"/>
<TextBlock Text="{Binding Code}" Margin="5,0"/>
</StackPanel>
</DataTemplate>
</Window.Resources>
<Grid>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<ComboBox Name="cob" Width="120" Height="30" ItemTemplate="{StaticResource comTemplate}"/>
<ListBox Name="lib" Width="120" Height="100" Margin="5,0" ItemTemplate="{StaticResource comTemplate}"/>
</StackPanel>
</Grid>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号