ES6_map和reduce
数组中新增了map和reduce方法。
map
map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
举例:有一个字符串数组,我们希望转为int数组
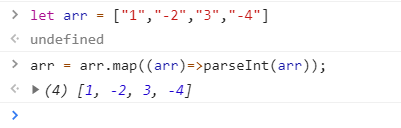
let arr = ['1','20','-5','3']; console.log(arr) arr = arr.map(s => parseInt(s)); console.log(arr)
结果:

reduce
-
第一个参数是上一次reduce处理的结果
-
第二个参数是数组中要处理的下一个元素
reduce()会从左到右依次把数组中的元素用reduce处理,并把处理的结果作为下次reduce的第一个参数。如果是第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
举例:
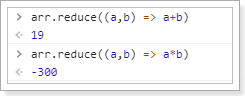
const arr = [1,20,-5,3]
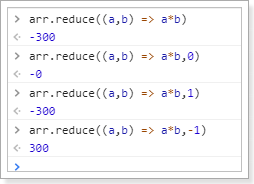
没有初始值:

指定初始值:

学习中,博客都是自己学习用的笔记,持续更新改正。。。



