Flex 4中如何给Panel设置bitmap填充背景色的例子
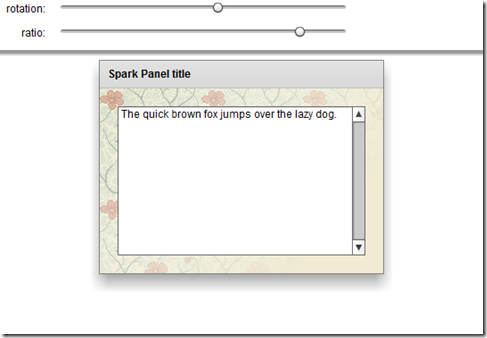
接下来的例子演示了Flex 4中如何通过BitmapFill和LinearGradient,给Panel设置bitmap填充背景色。
下面是main.mxml:
main.mxml:<?xml version="1.0" encoding="utf-8"?> <s:Application name="Spark_Panel_fill_BitmapFill_test" xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/halo"> <mx:ApplicationControlBar width="100%" cornerRadius="0"> <mx:Form styleName="plain"> <mx:FormItem label="rotation:"> <s:HSlider id="rotationSlider" minimum="-360" maximum="360" value="90" liveDragging="true" width="{pnl.width}" /> </mx:FormItem> <mx:FormItem label="ratio:"> <s:HSlider id="ratioSlider" minimum="0.0" maximum="1.0" value="0.2" valueInterval="0.05" liveDragging="true" width="{pnl.width}" /> </mx:FormItem> </mx:Form> </mx:ApplicationControlBar> <s:Panel id="pnl" title="Spark Panel title" width="320" height="240" horizontalCenter="0" verticalCenter="0"> <s:Rect width="100%" height="100%"> <s:fill> <s:BitmapFill source="@Embed('assets/pattern_140.gif')" /> </s:fill> </s:Rect> <s:Rect width="100%" height="100%"> <s:fill> <s:LinearGradient rotation="{rotationSlider.value}"> <s:GradientEntry color="white" alpha="0.0" ratio="0.0" /> <s:GradientEntry color="#F0EBD2" alpha="1.0" ratio="{ratioSlider.value}" /> </s:LinearGradient> </s:fill> </s:Rect> <s:TextArea id="textArea" verticalScrollPolicy="on" left="20" right="20" top="20" bottom="20"> <s:text>The quick brown fox jumps over the lazy dog.</s:text> </s:TextArea> </s:Panel> </s:Application>