Django开发xadmin中集成富文本编辑器DjangoUeditor
这边假设你已经具有Django开发的一定经验,对于xadmin和djangoueditor 的安装,本人建议直接集成在pycharm中,而不是装在虚拟环境中。因为xadmin中如果需要集成插件的话,需要对其进行添加;而djangoueditor采用pip安装的话,只能用在Python2版本中。
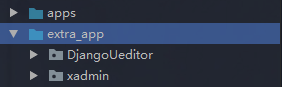
因此建议将源码包下载下来,并直接放在项目下的extra_apps中,如下所示:

本文的开发环境如下:
1、python 3.5.3
2、diango 1.11.12
3、pycharm
4、windows 10
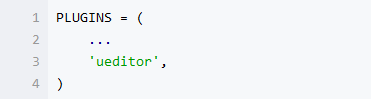
<1>、将djangoueditor添加到setting.py中

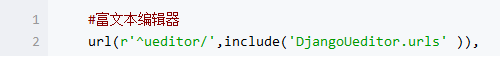
<2>、添加url
将URL添加到urlpatterns中去:

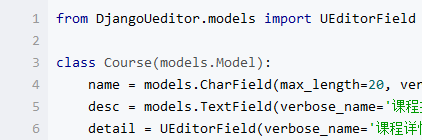
<3>、修改model
将模型中需要改为富文本添加的字段,一般为TextField,改为如下:

关于UEditorField字段中的具体参数详情,可以参考文档
<4>、xadmin中添加插件ueditor
由于已经将xadmin源文件拷贝到了项目下,本文为extra_apps/xadmin,在xadmin下的plugin中新建一个ueditor.py文件,里面写入如下:
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self,**kwargs):
self.ueditor_options=kwargs
self.Media.js = None
super(XadminUEditorWidget,self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == 'ueditor':
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {'widget': XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.config.js") #自己的静态目录
js += '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.all.min.js") #自己的静态目录
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
<5>、将ueditor添加到plugin下的_init_中

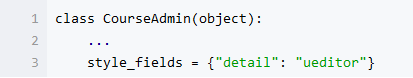
<6>、将ueditor添加到adminx.py中

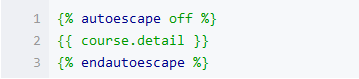
<7>、在前端显示的话,需要对html页面修改如下

目的是为了阻止字符的转义
通过以上设置就可以登录后台xadmin中,对内容进行富文本编辑,并显示在前端页面了!




