H5新增标签以及简介
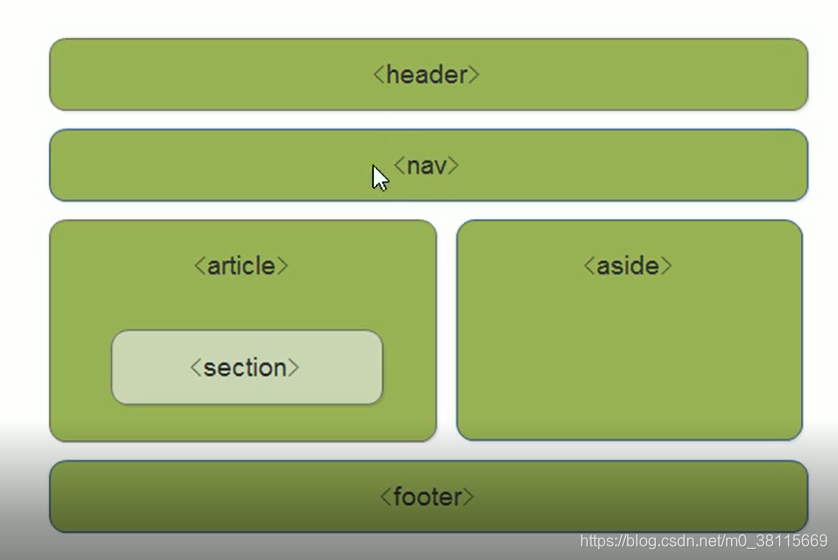
一、语义化标签
<header>:头部标签
<nav>:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用<nav>标签
<section>:块级标签
<article>:内容标签
<aside>:侧边栏标签
<footer>:尾部标签
注:1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
<video>视频标签
<audio>音频标签
三、图形标签
<canvas>定义一个图形。
使用 JavaScript 在网页上绘制图像。
例如:显示一个红色的矩形:
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
四、新增表单元素,控件
<form>
<label>
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form>

增加:
编辑本段新应用程序接口(API )
除了原先的 DOM 接口,HTML5 增加了更多 API,如:
1. 用于即时 2D 绘图的 Canvas 标签
2. 定时媒体回放
3. 离线数据库存储
4. 文档编辑
5. 拖拽控制
6. 浏览历史管理
总结:
HTML 5 有两大特点:
- 首先,强化了 Web 网页的表现性能。除了可描绘二维图形外,还准备了用于播放视频和音频的标签。
- 其次,追加了本地数据库等 Web 应用的功能。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!