CSS基础(二)
伪元素
概念:使用CSS模拟标签,创建网页中不重要的图
用法:找父级,在父级中添加子标签
| 伪元素 | 作用 |
| ::before | 在父元素内容最前添加一个伪元素 |
| ::after | 在父元素内容最后添加一个伪元素 |
特点:
1. 默认是行内元素
2. content必须添加,即便是空。否则伪元素不生效。
3. 伪元素在网页中无法通过鼠标直接复制粘贴。
.one::before{
content: '我';
display: inline-block;
width: 100px;
height: 100px;
background-color: pink;
/* 在内容前加 */
}
.one::after{
content: '你';
/* 在内容后加 */
}
伪类
一、链接伪类选择器:
- :hover 鼠标悬停状态
- :visited 鼠标点过之后状态
- :link 初始状态
- :active 鼠标点击时的状态
例如:
二、焦点伪类选择器:
常用于form表单:
作用:鼠标定位时的状态
input:focus{
background-color: pink;
}三、结构伪类选择器:
作用:通过结构找到目标标签或者文本
匹配父元素中的第n个子元素(注意:是所有标签而不是需要改变的标签)
E:nth-child(数字或者公式);
<style>
.one li:nth-child(3){
color: red;
}
.two li:nth-child(2){
color: yellowgreen;
}
</style>
</head>
<body>
<div class="one">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div class="two">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
</body>
</html>公式:
还有4的倍数:4n

属性选择器:
E[attr]
E[attr="val"]
定位:
网页的三种布局方式:标准流、浮动、定位
目的:
-
解决盒子与盒子之间的层叠问题
-
让盒子始终固定在屏幕中的某个位置
定位使用步骤:
-
设置定位方式
-
属性名:position
-
属性值:
-
| 定位方式 | 属性值 |
| 静态定位 | static |
| 相对定位 | relative |
| 绝对定位 | absolute |
| 固定定位 | fixed |
-
设置偏移值:
-
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可(如果四个标签都写,以left , top为准)
-
选取的规则一般是就近原则(离哪边近用哪个)
-
如果忘记写偏移值,则不会移动方向。
-
|
方向
| 属性名 |
属性值
|
含义
|
|
水平
|
left
|
数字+px
|
距离左边的距离
|
|
水平
|
right
|
数字+px
|
距离右边的距离
|
|
垂直
|
top
|
数字+px
|
距离上边的距离
|
|
垂直
|
bottom
|
数字+px
|
距离下边的距离
|
分类:
一、静态定位
默认值,标准流。
二、相对定位
-
占有原来的位置
-
仍然具有具体标签原有的显示模式特点
-
改变的位置是参照自己原来的位置
三、绝对定位
-
先找已经定位的父级(一般是 相对定位),以这个父级为参照物
-
子绝父相
-
就近找定位的父级,如果逐层找不到这样的父级,就以浏览器窗口为参照物定位。
-
-
如果父级没有定位,那么以浏览器窗口为参照物。
特点:
-
脱标,不占位
-
改变标签的显示模式特点( 变为行内块)
-
绝对定位的盒子不能使用左右margin : auto居中
绝对定位如何实现居中?
-
用百分比
left:50%;
width:300px;
margin-left:-150px;(不推荐使用)
top:50%;
height:300px;
margin-top:-150px;-
位移居中
transform:translate(-50%,-50%);
//位移:移动自己宽高的一半四、固定定位
-
脱标,不占位置
-
改变位置参考浏览器窗口
-
具备行内块特点(别忘记设置尺寸)
元素的层级问题:
层级关系:
标准流<浮动<定位
不同定位的层级关系:
-
相对,绝对,固定默认层级相同
-
默认情况下,定位的盒子,后来者居上
-
z-index属性:取值越大,显示顺序越靠上。必须配合定位才生效。
z-index: 整数;//默认情况下,数值为0装饰:
一、对齐
基线:
浏览器文字类型元素排版用于对齐的线(baseline)
-
浏览器遇到行内和行内标签当作文字处理,默认文字是按照基线对齐的。会出现对不齐情况:

使用属性:
vertical-align: middle/top/bottom;
二、光标类型:
|
属性值
|
效果
|
|
default
|
默认值,通常是箭头
|
|
pointer
| 小手效果 |
|
text
|
工字形
|
|
move
|
十字光标
|
三、边框圆角:
属性名:border-radius
取值:数字+px 百分比 (圆角半径)

赋值规则:从左上角顺时针开始赋值,没有赋值的看对角
应用:
-
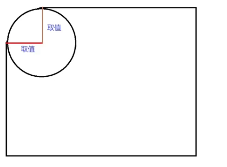
正圆:
-
盒子必须是正方形
-
设置边框圆角为盒子宽高的一半 ——>border-radius:50%; (最大值也是50%)
-
-
胶囊按钮:
-
盒子必须是长方形
-
设置盒子高度的一半
-
四、溢出部分显示效果:
属性:overflow:
|
属性值
|
效果
|
|
visible
|
默认值,溢出部分可见
|
|
hidden
|
溢出部分隐藏(⭐常用)
|
|
scroll
|
无论是否溢出,都显示滚动条
|
|
auto
|
根据是否溢出,自动显示或者隐藏滚动条
|
五、显示隐藏
-
元素本身隐藏
让某元素本身在屏幕中不可见。(如:鼠标hover之后元素隐藏
属性:
-
visibility:hidden; (不常用
-
占位置
-
-
display: none; (⭐)
-
不占位置
-
-
鼠标悬停显示元素
-
注意要把显示的元素加在 hover 后面
-
六、元素整体透明度
属性名:opcity (取值:0-1)
配合js使用
七、表格边框合并
相邻表格边框进行合并,得到细线边框效果。
属性:border-collapse:collapse; (
给table标签加)
八、CSS画三角形
-
书写一个盒子 (宽高都为0)
-
盒子添加四个方向的border
-
保留一个方向的border,其他的颜色设置透明(transparent)
.one{
width: 0;
height: 0;
border-top: 10px solid pink;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}精灵图
项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图。
优点:
减少服务器发送次数,减轻服务器的压力,提高页面加载速度。

精灵图的使用步骤:
1.
创建一个盒子
2.
通过PxCook量取小图片大小,将小图片的宽高设置给盒子
3.
将精灵图设置为盒子的
背景图片
4.
通过PxCook测量小图片左上角坐标,分别取
负值
设置给盒子的background-position:x y
精灵图的标签都用行内标签
移动背景图位置:backkground-position : 水平 垂直
设置背景图大小:background-size :宽度 高度







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!