CSS进阶
字体图标
字体图标,显示的是图标,本质是字体。
开源字体图标库:
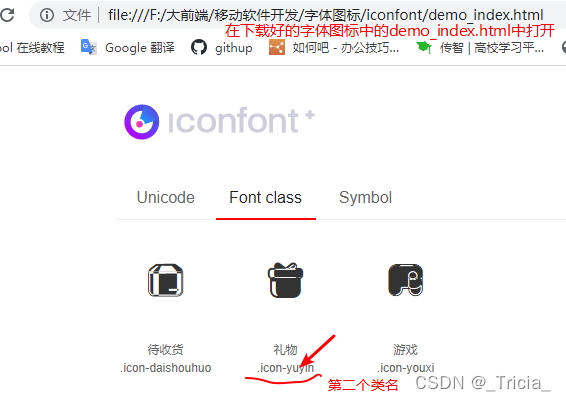
iconfont-阿里巴巴矢量图标库
下载后文件重命名为iconfont
使用步骤:
-
引入字体图标库(引入css文件)
-
通过两个类名( iconfont 要引入的字体图标类名)来展示想要的字体图标
<link rel="stylesheet" href="./iconfont/iconfont.css">
<style>
.iconfont{
color: rebeccapurple;
}
</style>
</head>
<body>
<span class="iconfont icon-daishouhuo"></span>
</body>
如果图标库没有项目所需图标?
IconFont网站上传矢量图生成字体图标。
-
上传svg图
-
去除颜色提交
-
加购物车并下载使用
平面(2D)转换
所有属性都是要设置给你需要转换的元素。
属性:transform
(tf)
改变盒子在平面内的形态(位移、旋转、缩放)
一、位移:
transform:translate(水平,垂直)
(ts)
取值(正【右&下】/负【左&上】):
-
像素单位
-
百分比
.father:hover .son {
/* 1. px */
/* transform: translate(100px,200px); */
/* 2. 百分比: 参照盒子自身的尺寸计算 */
/* transform: translate(100%,100%); */
/* 3. 负数:移动方向水平是向左侧,垂直是向上 */
/* transform: translate(-100px,-50%); */
/* 4. 技巧:只改变某个方向的位置 ,默认是水平方向*/
transform: translate(100px);
}
行内设置宽高(两种方法):
-
转为块或者行内快
-
设置浮动
垂直水平方向的居中:
二、旋转
transform: rotate(角度)
(ro)
单位:deg
img:hover {
/* 顺时针旋转 */
/* transform: rotate(360deg); */
/* 逆时针旋转 */
/* transform: rotate(-360deg); */
/* 沿着X轴旋转 */
/* transform: rotateX(180deg); */
/* 沿着Y轴旋转 */
transform: rotateY(180deg);
}
使用transform-origin改变旋转原点
transform-origin:方位 方位
多重转换
既要旋转,又要位移
注意:要先位移后旋转,因为如果先旋转了图片的X,Y轴就发生了变化,此时在位移那么就是在已经改变的X,Y轴上进行位移,不能达到我们想要的效果

旋转1/4圈之后:

.box:hover img {
transform: translateX(600px) rotate(360deg);
/* 不可以分开写,因为相同的属性CSS有层叠性 所以必须写成复合属性*/
}
三、缩放
transform:scale(x轴缩放倍数 , y轴缩放倍数)
(sc)
一般情况下,scale值只设置一个,表示x , y轴等比缩放,
大于1表示放大,小于1表示缩小
.box:hover img {
/* 大于1表示放大
transform: scale(1.2); */
/* 小于1表示缩小 */
transform: scale(0.8);
}空间(3D)转换
属性:transform

一、位移
transform:translate3d(x , y , z);
transform:translateX();
transform:translateY();
transform:translateZ();
取值(正/负):
-
像素单位
-
百分比
transform: translate3d(50px, 100px, 150px);
二、透视
添加给父级
目的是为了方便感受眼睛到屏幕的变化
perspective: 值
取值(正/负):
像素单位数值(800 ~ 1200)【指的是眼睛到屏幕的距离】
空间转换时,为元素添加
近大(
正值
)远小(
负值
)、近实远虚的视觉效果。
/* 视觉效果: 近大 */
/* transform: translateZ(200px); */
/* 视觉效果: 远小 */
transform: translateZ(-200px);
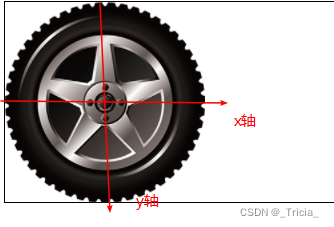
三、旋转
transform: rotateZ(值);
-
沿图片中心旋转
/* 正数,顺时针旋转 */
/* transform: rotate(360deg); */
/* 负数,逆时针旋转 */
transform: rotateZ(-360deg);
transform: rotateX(值);
-
沿图片x轴旋转
/* 正数:向屏幕内翻转 */
/* transform: rotateX(360deg); */
/* 负数:向屏幕外翻转 */
transform: rotateX(-360deg);
transform: rotateY(值);
-
沿图片y轴旋转
/* 正数,向右转 */
/* transform: rotateY(360deg);*/
/* 负数,向左转 */
transform: rotateY(-360deg);
rotate3d(x, y, z, 角度度数) :用来设置
自定义旋转轴的位置
及旋转的角度。
x,y,z 取值为0-1之间的数字
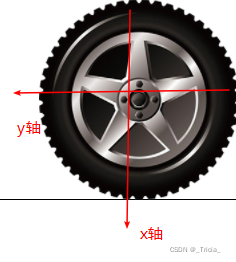
旋转方向判断:
左手法则
判断旋转方向:
左手握住旋转轴, 拇指指向正值方向, 手指弯曲方向为旋转正值方向。
四、立体呈现:
transform-style: preserve-3d;(
给父元素添加)
-
使 子元素真的处于三维空间。
-
默认值flat,表示子元素处于2D平面。
呈现立体图形步骤:
五、3D导航:

思路:
-
使用ul>li>a包裹子盒子
-
其中前面和上面两个盒子分别用两个a标签
-
定位使他们贴在一起
-
上面的盒子旋转90°并向上移动盒子1/2距离
-
前面的盒子向前移动盒子1/2距离

空间缩放
(
给父元素添加)
transform: scaleX(倍数);
transform: scaleY(倍数);
transform: scaleZ(倍数);
transform: scale3d(x, y, z);
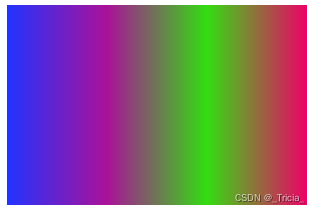
渐变
background-image: linear-gradient(颜色1,颜色2, ... )
-
渐变是多种颜色逐渐变换效果。
-
一般用于设置盒子背景。
.box {
width: 300px;
height: 200px;
background-image: linear-gradient(#a38,#2d3);
}
/* 使用 to 方向词 改变渐变方向 */
/* 例如:向右渐变 */
background-image: linear-gradient(to right, #23f,#a19,#3d1,#e06);
动画
属性:animation
构成动画的最小单元:帧(动画帧)
步骤:
-
定义动画:@keyframes 动画名
/ * 定义动画:从200变大到600 * /
/ * 方式一 */
@keyframes change {
from {
width: 200px;
}
to {
width: 600px;
}
}
/ * 方式二 */
@keyframes change {
0% {
width: 200px;
}
20% {
width: 500px;
height: 300px;
}
100% {
width: 800px;
height: 500px;
}
}-
使用动画
animation: change 1s;
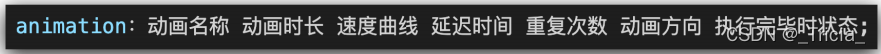
复合属性:

注意:
-
动画名称和动画时长 必须赋值。
-
取值不分先后顺序。
-
如果有2个时间值,第一个时间表示动画时长,第二个时间表示延迟时间。
-
linear表示匀速
-
重复动画和最后执行状态不能同时使用。
-
匀速和逐帧不能同时使用

速度曲线:
默认快慢快(一般要求匀速执行)
精灵图动画
使用
steps实现逐帧动画。
步骤:
-
准备一个盒子是一张精灵图的大小
-
改变背景图的位置 bgp(移动的距离就是整个精灵图的大小)
-
添加速度曲线 step(N) N是一共有几张小图
-
添加无限重复效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南