JS基础(三)
函数
概念
函数是被设置为执行特定任务的代码块,执行结束后将结果返回
语法
声明语法
function 函数名 (参数列表) {
函数体
}
调用语法
函数名(传递的参数列表)

有返回值的函数
当调用某个函数,这个函数会返回出一个结果。
不是所有的函数都需要返回值,比如 alert(‘弹框’)
函数返回值
return
语法:
return 数据(要返回的内容)
<script>
function getSum(x,y) {
return x + y
// 返回两数之和
}
let sum = getSum(5,4)
document.write(sum)
</script>
注意:
- 在函数体中使用 return 关键字能将内部的执行结果交给函数外部使用
- 函数内部只能出现 1 次 return,并且 return 后面代码不会再被执行,所以 return 后面的数据不要换行写
- return会立即结束当前函数
- 函数可以没有 return,这种情况函数默认返回值为 undefined
作用域
- 一般来说,一段代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
- 作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
类型
-
全局作用域
全局有效
作用于代码执行的整个环境(整个script标签内部或者一个独立的js文件) -
局部作用域
局部有效
作用于函数内的代码环境,就是局部作用域
也称为函数作用域,在函数外无法访问函数内的变量 -
块级作用域
通过let声明定义的变量,在{}里面形成的区域。
块作用域 由 { } 包括,if语句和for语句里面的{ }等
根据作用域不同,变量分为:
- 全局变量
- 局部变量
- 块级变量
注意:
- 如果函数内部或者块级作用域内部,变量没有声明,直接赋值,也当全局变量看
- 函数内部的形参可以看做是局部变量
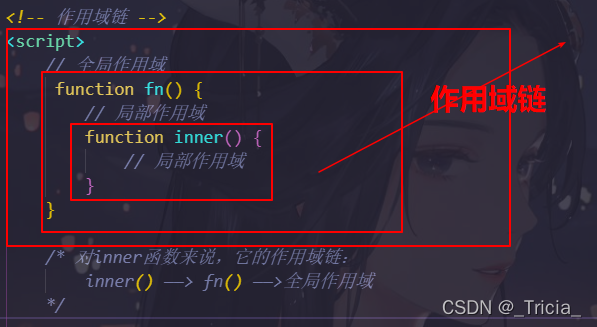
变量访问原则——作用域链
作用域互相嵌套,形成一个完整的链条,就叫做作用域链

<script>
// 全局作用域
function fn() {
// 局部作用域
function inner() {
// 局部作用域
}
}
/* 对inner函数来说,它的作用域链:
inner() ——> fn() ——>全局作用域
*/
</script>
采取就近原则的方式来查找变量最终的值
注意:
- 只要是代码,就至少有一个作用域
- 写在函数内部的局部作用域
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
- 根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链
匿名函数
函数分为两类
- 具名函数
// 声明:
function fn() {
}
// 调用:
fn()
- 匿名函数
function() {
}
// 调用
// 把匿名函数赋值给变量,这个方式就是函数表达式
let fn2 = function (){
console.log('这个函数被调用了')
}
// 执行
fn2()

使用:webAPI中使用
立即执行函数
目的:
避免全局变量之间污染
比如声明变量时如果都在全局变量声明会出现重复的情况,这时候就可以使用立即执行函数将变量声明在函数内部,使它成为局部变量
语法
//方法一:
( function () { console.log(11) } ) ();
// 方法二:
( function () { console.log(11) } ());
注意:
- 不需要调用,立即执行
- 多个立即执行函数要用 ; 隔开,要不然会报错
例如:
<script>
let num1
let num2
let num3
(function () {
let num1
let num2
let num3
})()
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界